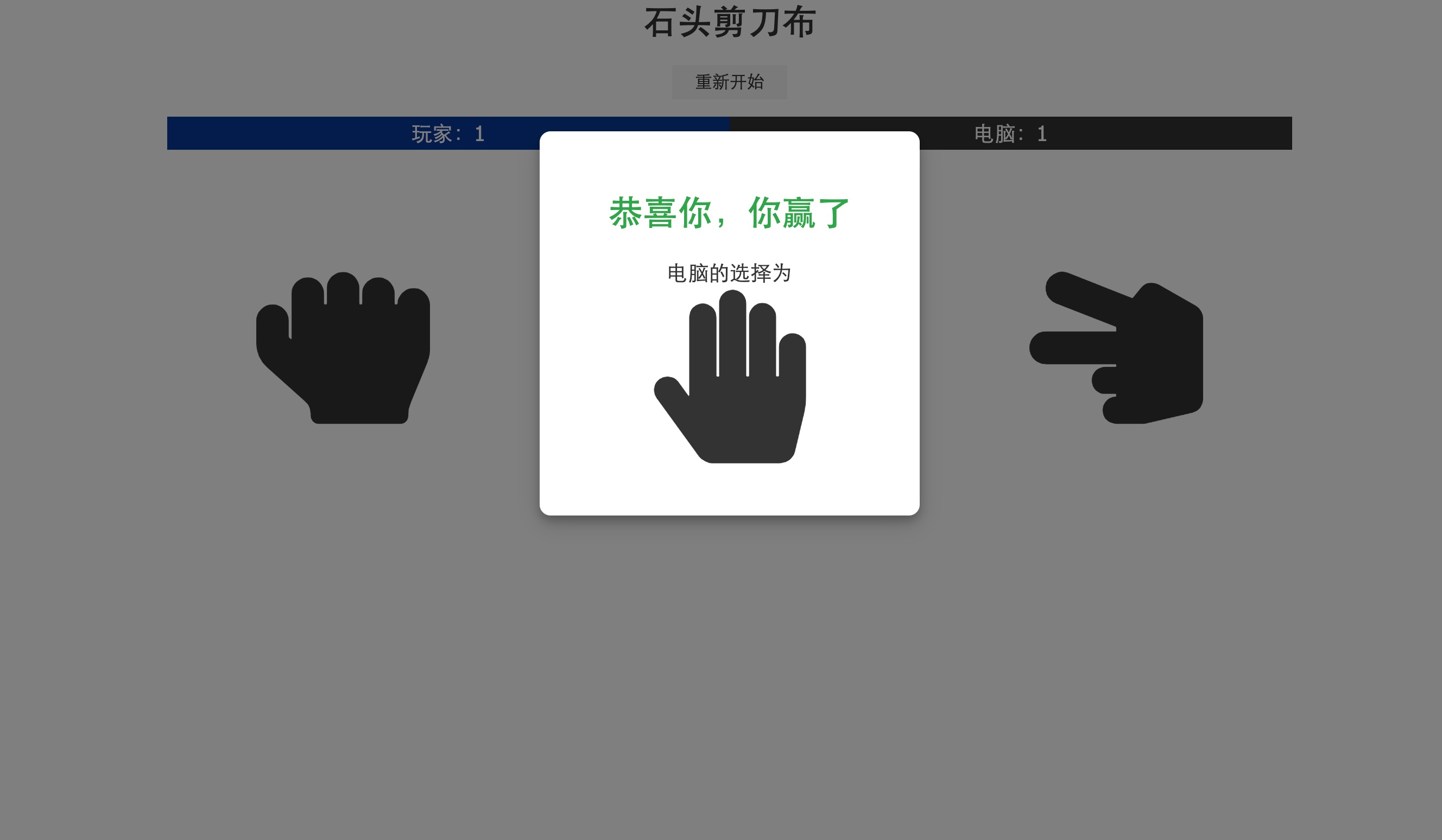
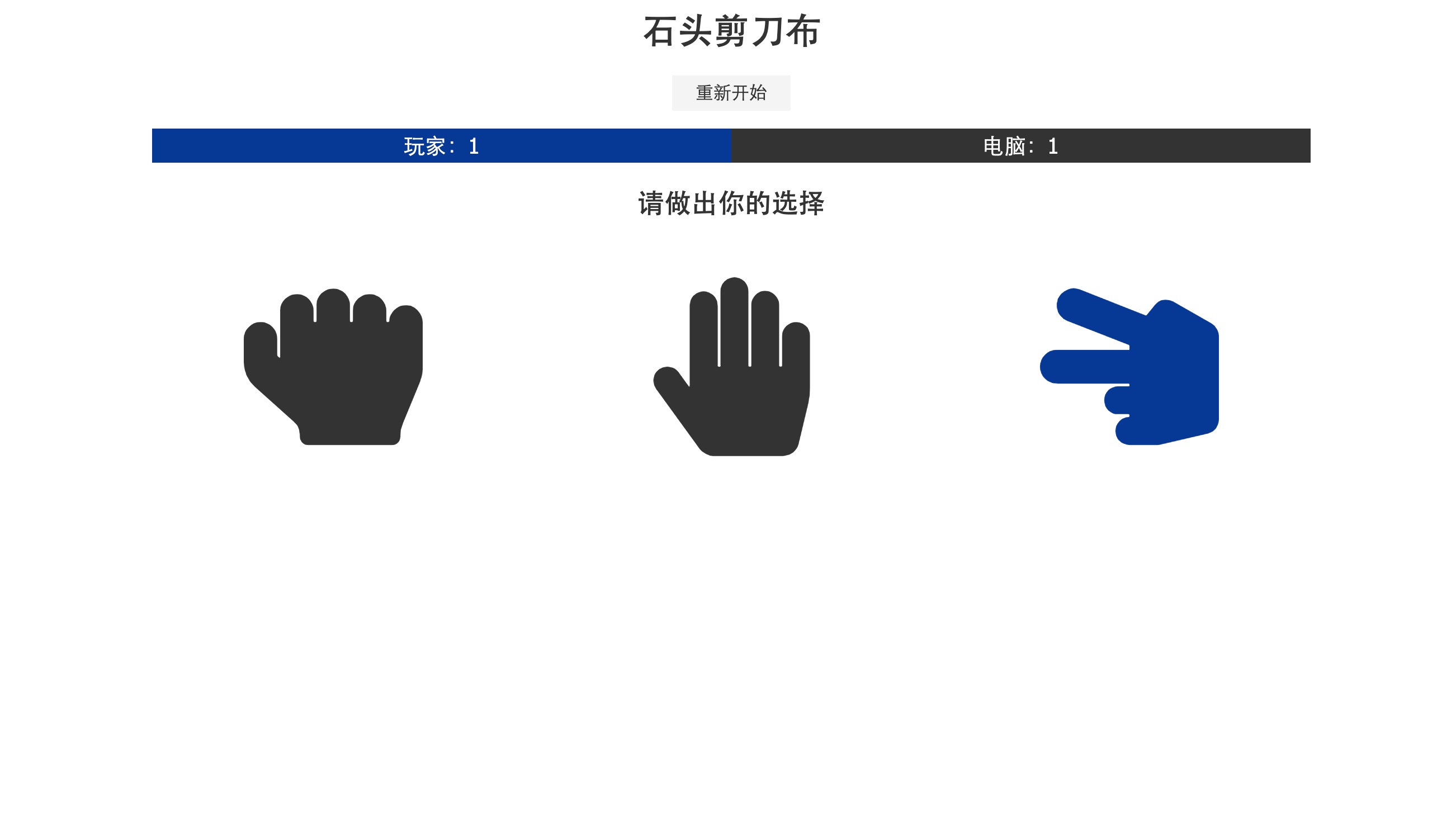
效果图





代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.11.2/css/all.css"/><link rel="stylesheet" href="style.css" /><title>石头剪刀布</title></head><body><div class="container"><header class="header"><h1>石头剪刀布</h1><button id="restart" class="restart-btn">重新开始</button><div id="score" class="score"><p>玩家:0</p><p>电脑:0</p></div></header><h2>请做出你的选择</h2><div class="choices"><i id="rock" class="choice fas fa-hand-rock fa-10x"></i><i id="paper" class="choice fas fa-hand-paper fa-10x"></i><i id="scissors" class="choice fas fa-hand-scissors fa-10x"></i></div></div><!-- modal --><div class="modal"><div id="result" class="modal-content"></div></div><script src="main.js"></script></body>
</html>
:root {--primary-color: #003699;--dark-color: #333333;--light-color: #f4f4f4;--lose-color: #dc3545;--win-color: #28a745;--modal-duration: 1s;
}* {box-sizing: border-box;padding: 0;margin: 0;
}body {font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;line-height: 1.6;background-color: #fff;color: #333;
}.container {max-width: 1100px;margin: auto;overflow: hidden;padding: 0 2rem;text-align: center;
}.restart-btn {display: none;background: var(--light-color);color: #333;padding: 0.4rem 1.3rem;font-size: 1rem;cursor: pointer;outline: none;border: none;margin-bottom: 1rem;
}.restart-btn:hover {background: var(--primary-color);color: #fff;
}.header {text-align: center;margin: 1rem 0;
}.header h1 {margin-bottom: 1rem;
}.score {display: grid;grid-template-columns: repeat(2, 1fr);font-size: 1.2rem;color: #fff;
}.score p:first-child {background: var(--primary-color);
}.score p:last-child {background: var(--dark-color);
}.choices {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 2rem;margin-top: 3rem;text-align: center;
}
.choice {cursor: pointer;
}.choice:hover {color: var(--primary-color);
}.text-win {color: var(--win-color);
}.text-lose {color: var(--lose-color);
}
/* modal */
.modal {display: none;position: fixed;z-index: 1;left: 0;top: 0;height: 100%;width: 100%;overflow: auto;background: rgba(0, 0, 0, 0.5);animation-name: modalopen;animation-duration: var(--modal-duration);
}
.modal-content {background-color: #fff;text-align: center;margin: 10% auto;width: 350px;border-radius: 10px;padding: 3rem;box-shadow: 0 5px 8px 0 rgba(0, 0, 0, 0.2), 0 7px 20px 0 rgba(0, 0, 0, 0.17);
}.modal-content h1 {margin-bottom: 1rem;
}.modal-content p {font-size: 1.2rem;margin-top: 1rem;
}@keyframes modalopen {from {opacity: 0;}to {opacity: 1;}
}
/* 媒体查询 */
@media (max-width: 700px) {.choice {font-size: 110px;}
}@media (max-width: 500px) {.choice {font-size: 80px;}
}
// 获取dom节点
const choices = document.querySelectorAll(".choice");
const score = document.getElementById("score");
const result = document.getElementById("result");
const restart = document.getElementById("restart");
const modal = document.querySelector(".modal");
const scoreboard = {player: 0,computer: 0
};// play game
function play(e) {// 显示重新开始按钮restart.style.display = "inline-block";// 获取玩家的选择const playerChoice = e.target.id;// 获得电脑的选择const computerChoice = getComputerChoice();// console.log(playerChoice, computerChoice);// 决定胜负const winner = getWinner(playerChoice, computerChoice);console.log(playerChoice, computerChoice, winner);showWinner(winner, computerChoice);
}// getComputerChoice
function getComputerChoice() {const rand = Math.random();if (rand < 0.33) {return "rock";} else if (rand <= 0.67) {return "paper";} else {return "scissors";}
}// getWinner
function getWinner(p, c) {if (p === c) {return "draw";} else if (p === "rock") {if (c === "paper") {return "computer";} else {return "player";}} else if (p === "paper") {if (c === "scissors") {return "computer";} else {return "player";}} else if (p === "scissors") {if (c === "rock") {return "computer";} else {return "player";}}
}// show winner
function showWinner(winner, computerChoice) {if (winner === "player") {scoreboard.player++;result.innerHTML = `<h1 class="text-win">恭喜你,你赢了</h1><p>电脑的选择为</p><i class="fas fa-hand-${computerChoice} fa-10x"></i>`;} else if (winner === "computer") {scoreboard.computer++;result.innerHTML = `<h1 class="text-lose">抱歉,你输了</h1><p>电脑的选择为</p><i class="fas fa-hand-${computerChoice} fa-10x"></i>`;} else {result.innerHTML = `<h1>双方平局</h1><p>电脑的选择为</p><i class="fas fa-hand-${computerChoice} fa-10x"></i>`;}// 显示分数score.innerHTML = `
<p>玩家:${scoreboard.player}</p>
<p>电脑:${scoreboard.computer}</p>
`;// 显示modalmodal.style.display = "block";
}// clearModal
function clearModal(e) {if (e.target == modal) {modal.style.display = "none";}
}
// restartGame
function restartGame() {scoreboard.player = 0;scoreboard.computer = 0;score.innerHTML = `<p>玩家:0</p><p>电脑:0</p>`;
}
// 事件监听
choices.forEach(choice => choice.addEventListener("click", play));
window.addEventListener("click", clearModal);
restart.addEventListener("click", restartGame);