目录
- 问题描述
- 问题分析和解决
- 情况一
- 解决方法
- 情况二(常见于vue3)
- 解决方法
- 情况三
- 解决方法
问题描述
在启动vue项目时通常在控制台输入npm run serve
但是此时出现如下报错:
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm runnpm ERR! A complete log of this run can be found in: D:\Program Files\nodejs\node_cache\_logs\2024-04-11T09_19_12_214Z-debug-0.log
问题分析和解决
情况一
在该项目对应的json文件中,不是用serve命令来启动的,可能是start或dev。
解决方法
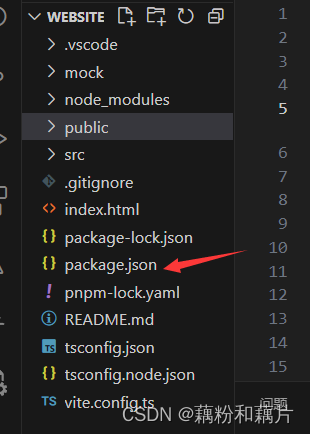
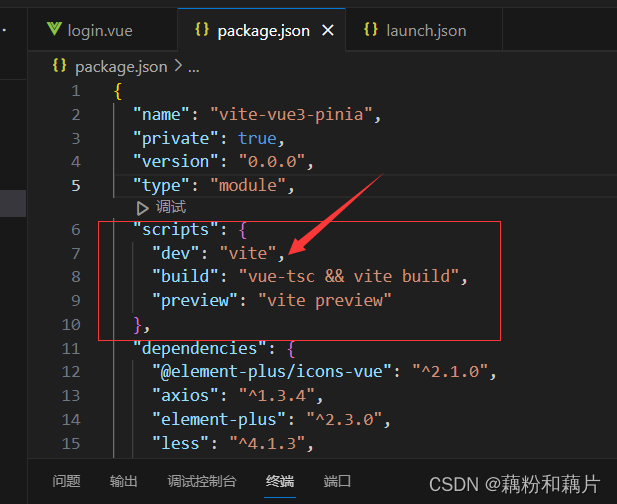
1.打开对应json文件,名字一般叫做package.json

2.找到scripts部分,查看启动是否对应serve

这里有的人第一行冒号后会有serve,有的人会和我的界面一样是个vite,这其实是vue版本的问题(有问题请评论区指正!),无需在意。
可以看见我第一行冒号前是dev,那么这时我要启动这个vue项目所使用的命令就应该是
npm run dev
大家根据自己的变量名是什么来更改,如果用vue2的话基本改成正确的名字启动就可以成功了~
情况二(常见于vue3)
当我们用新的命令运行后,出现如下报错
> vite-vue3-pinia@0.0.0 dev
> vite'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
说明我们没有安装vite(vite是vue3的前端构建工具,我的理解是一个包,可以通过命令行下载安装,具体理解可以参考这篇博客http://t.csdnimg.cn/wK7Y7)链接: 点击直达
解决方法
安装一下vite,这里有两种安装方法,一种是全局安装(需要配置系统环境变量)
npm install -g vite
我采用的是局部安装,在当前项目目录下安装vite。直接在idea或vscode的终端里,进入当前项目的根目录,运行该命令:
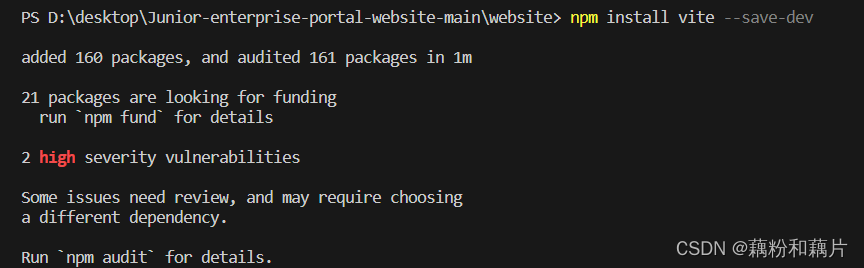
npm install vite --save-dev
安装成功后显示

之后运行我们之前的命令 npm run dev就可以成功启动vue项目了
情况三
这个项目之前的缓存没有清除,所以在你的电脑上运行会出现部分不兼容报错情况(这种就很玄学了)
解决方法
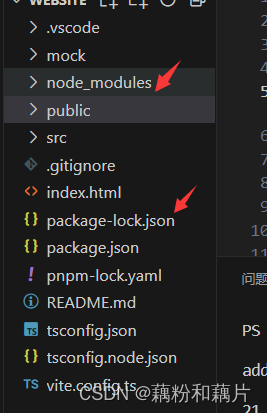
文件夹中如果有node_modules文件夹和package-lock.json文件,将其删除。

在终端输入如下命令,清除缓存
npm cache clean -force
重新安装依赖
npm install
在运行试试看~~希望对你有帮助(#.#)