R语言可以做什么
1.数据分析
R语言如何使用
1. 请看我的操作方式
2. 如何获取当前路径

-- 获取当前路径
> getwd()
[1] "E:/R/RWorkSpace/day01"
-- 修改当前路径
> setwd(dir = "E:/R")
> getwd()
[1] "E:/R"3.查看当下数据值的信息

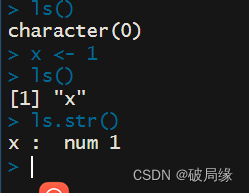
-- 查看当下值的信息
-- 需要先进行输入值
> x <- 1
> ls()
[1] "x"
> ls.str()4.删除值的方式

-- 选中删除值的变量名称
> rm (x)
-- 查看发现值被删除了
> ls5.保存当前镜像

-- 保存当前镜像
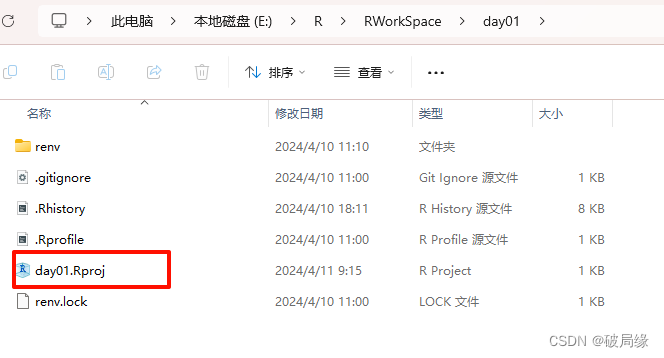
> save.image()打开这个文件就是保存的镜像信息

6. 如何下载包

-- 下载包
install.packages("svc")
-- svc 是包的名称7. 查看当下包存储路径信息
.libPaths()
8. 如何查看文档信息

-- 查看帮助文档
> help.start()
如果什么都不发生的话,你应该自己打开‘http://127.0.0.1:19140/doc/html/index.html’
-- 查看参数使用说明
> help(sum)
> ?polt
在指定的程序包和图书馆里没有与‘polt’有关的说明书:
你可以用用‘??polt’
> ?summary.aov-- 查看参数使用方式
> args(sum)
function (..., na.rm = FALSE)
NULL
> intercept = FALSE9. 如何查看具体使用方式

-- 查看函数具体使用方式
example("summary.aov")10. 删除包的方式
detach("包名称")
11. 查看包的帮助文档
data(package="vcd")
12. 认识存储结构

-- c是一个向量相当于一个数组
x <- c(1,2,3)
-- 直接输出一个数组
x [1] 1 2 3
-- 存储一个字符串数组的方式
y <- c("1","2")
-- 存储逻辑值

z <- c(TRUE,T,F)
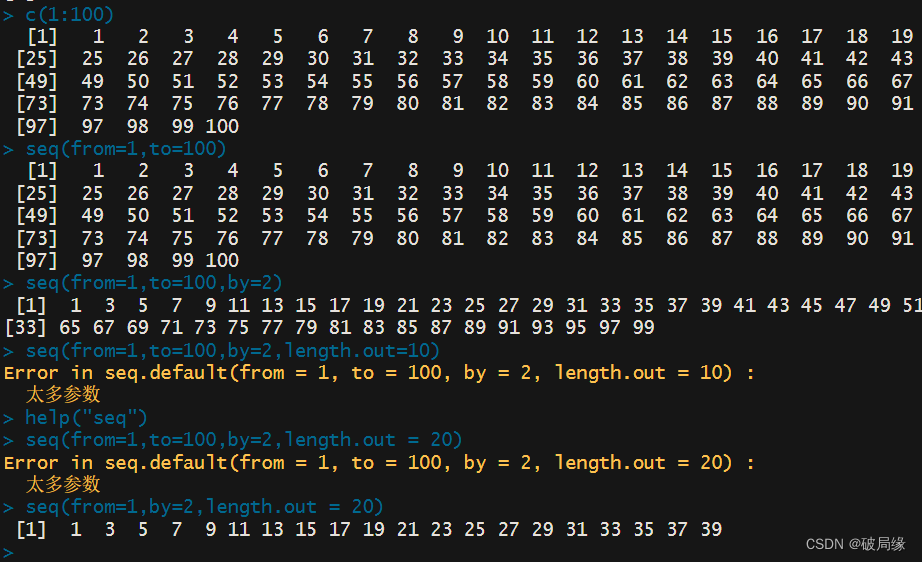
13.生成大量数字信息

1.生成0-100的数字
c(1:100)2.生成0-100的数字
seq(from=1,to=100)3.生成0-100,每个数字递增2
seq(from=1,to=100,by=2)4.生成0-100只生成20个数字
seq(from=1,by=2,length.out = 20)