一、AJAX的定义
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。
如果仔细观察一个Form的提交,你就会发现,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,然后在新页面里告诉你操作是成功了还是失败了。如果不幸由于网络太慢或者其他原因,就会得到一个404页面。
这就是Web的运作原理:一次HTTP请求对应一个页面。
如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。
用JavaScript写一个完整的AJAX代码并不复杂,但是需要注意:AJAX请求是异步执行的,也就是说,要通过回调函数获得响应。
二、AJAX的实现
2-1、XMLHttpRequest对象
在现代浏览器上写AJAX主要依靠XMLHttpRequest对象:
function success(text) {var textarea = document.getElementById('test-response-text');textarea.value = text;
}function fail(code) {var textarea = document.getElementById('test-response-text');textarea.value = 'Error code: ' + code;
}var request = new XMLHttpRequest(); // 新建XMLHttpRequest对象request.onreadystatechange = function () { // 状态发生变化时,函数被回调if (request.readyState === 4) { // 成功完成// 判断响应结果:if (request.status === 200) {// 成功,通过responseText拿到响应的文本:return success(request.responseText);} else {// 失败,根据响应码判断失败原因:return fail(request.status);}} else {// HTTP请求还在继续...}
}// 发送请求:
request.open('GET', '/api/categories');
request.send();alert('请求已发送,请等待响应...');
2-2、ActiveXObject对象
对于低版本的IE,需要换一个ActiveXObject对象:
function success(text) {var textarea = document.getElementById('test-ie-response-text');textarea.value = text;
}function fail(code) {var textarea = document.getElementById('test-ie-response-text');textarea.value = 'Error code: ' + code;
}// 新建Microsoft.XMLHTTP对象
var request = new ActiveXObject('Microsoft.XMLHTTP'); request.onreadystatechange = function () { // 状态发生变化时,函数被回调if (request.readyState === 4) { // 成功完成// 判断响应结果:if (request.status === 200) {// 成功,通过responseText拿到响应的文本:return success(request.responseText);} else {// 失败,根据响应码判断失败原因:return fail(request.status);}} else {// HTTP请求还在继续...}
}// 发送请求:
request.open('GET', '/api/categories');
request.send();alert('请求已发送,请等待响应...');如果你想把标准写法和IE写法混在一起,可以这么写:
var request;
if (window.XMLHttpRequest) {request = new XMLHttpRequest();
} else {request = new ActiveXObject('Microsoft.XMLHTTP');
}通过检测window对象是否有XMLHttpRequest属性来确定浏览器是否支持标准的XMLHttpRequest。
注意,不要根据浏览器的navigator.userAgent来检测浏览器是否支持某个JavaScript特性,一是因为这个字符串本身可以伪造,二是通过IE版本判断JavaScript特性将非常复杂。
当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
XMLHttpRequest对象的open()方法有3个参数,第一个参数指定是GET还是POST,第二个参数指定URL地址,第三个参数指定是否使用异步,默认是true,所以不用写。
注意,千万不要把第三个参数指定为false,否则浏览器将停止响应,直到AJAX请求完成。如果这个请求耗时10秒,那么10秒内你会发现浏览器处于“假死”状态。
最后,调用send()方法才真正发送请求。GET请求不需要参数,POST请求需要把body部分以字符串或者FormData对象传进去。
2-3、POST请求传参
1、传参格式:FormData对象
FormData 对象用于构建一组键值对,以便用 XMLHttpRequest 或 fetch API 发送数据,通常用于发送表单数据或文件数据。
当你需要发送一个表单或者上传文件时,FormData 对象非常有用,因为它可以自动处理数据的编码,使得你无需手动设置 Content-Type 头部。
下面是使用 FormData 对象的基本示例:
1、创建一个 FormData 对象
var formData = new FormData();2、添加键值对
formData.append('key1', 'value1');
formData.append('key2', 'value2');添加 Blob 或 File 对象
如果你需要上传文件,你可以使用 append 方法来添加 Blob 或 File 对象:
// 假设你有一个文件输入元素
var fileInput = document.querySelector('input[type="file"]'); // 获取用户选择的文件
var file = fileInput.files[0]; // 将文件添加到 FormData 对象中
formData.append('file', file);3、使用 FormData 对象发送数据
你可以使用 XMLHttpRequest 或 fetch API 来发送 FormData 对象。
3-1、使用XMLHttpRequest发送FormData对象的示例:
var request = new XMLHttpRequest();
var formData = new FormData();
var fileInput = document.querySelector('input[type="file"]'); formData.append('file', fileInput.files[0]); request.open('POST', 'https://example.com/api/upload', true); request.onload = function () { if (this.status === 200) { console.log(this.responseText); } else { console.error('Request failed. Returned status of ' + this.status); }
}; request.send(formData);在这个例子中,我们创建了一个FormData对象,并使用append方法将文件添加到其中。然后,我们使用XMLHttpRequest对象的send方法发送FormData对象。
3-2、使用 fetch API
fetch('http://example.com/upload', { method: 'POST', body: formData
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error)); 在使用 fetch API 时,浏览器会自动为 FormData 对象设置正确的 Content-Type 头部,即 multipart/form-data,并且还会包括一个 boundary 参数,这是 MIME 类型 multipart/form-data 所需的。
4、遍历 FormData 对象中的内容
FormData 对象也提供了一个 values() 方法,它返回一个迭代器,用于遍历所有的值。你可以通过遍历这个迭代器来检查 FormData 对象中的内容。
for (var value of formData.values()) { console.log(value);
}2、传参格式:JSON字符串
发送JSON字符串作为POST请求主体的示例:
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest(); // 打开一个到指定URL的连接,使用POST方法,并异步发送
xhr.open('POST', 'https://example.com/api/resource', true); // 设置请求头,告诉服务器我们发送的是JSON数据
xhr.setRequestHeader('Content-Type', 'application/json'); // 准备要发送的数据,将其转换为JSON字符串
var data = { key1: 'value1', key2: 'value2'
};
var jsonData = JSON.stringify(data); // 发送请求,将JSON字符串作为请求主体
xhr.send(jsonData); // 监听请求状态变化
xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { // 请求成功完成,处理响应 var response = JSON.parse(xhr.responseText); console.log(response); } else if (xhr.readyState === 4) { // 请求完成,但状态不是200(可能是错误) console.error('Request failed. Status:', xhr.status); }
}; // 处理网络错误
xhr.onerror = function() { console.error('Network Error');
};2-4、使用Fetch API
如果不考虑IE兼容性问题,现代浏览器还提供了原生支持的Fetch API,以promise方式提供。我们把上面的代码用Fetch API改写如下:
async function get(url) {let resp = await fetch(url);return resp.json();
}// 发送异步请求:
get('/api/categories').then(data => {let textarea = document.getElementById('fetch-response-text');textarea.value = JSON.stringify(data);
});
1、Fetch API简介
Fetch API是一种现代的JavaScript API,它用于执行网络请求和处理响应数据。这个API提供了一种更简单、更灵活的方式来发起网络请求,从而取代了传统的XMLHttpRequest(XHR)。
Fetch API的主要特点和用途包括:
- Promise风格的API:Fetch API使用Promise对象来处理异步操作,使得处理网络请求和响应变得更加直观和易于管理。
- 网络请求与响应:通过Fetch API,开发者可以方便地发起GET、POST等网络请求,并获取返回的数据。此外,它还可以与Service Worker API结合使用,实现对网络请求结果的缓存,提高页面性能和用户体验。
- 跨域请求:Fetch API支持跨域请求,并且在默认情况下,发送跨域请求时不会发送cookie等敏感信息,有助于保护用户隐私和安全。
- 使用新的协议层:Fetch API使用HTTP/2协议层,这可以实现更快的网络请求和更高的并发性能。
2-5、安全限制
1、浏览器的同源策略
假设我们有一个Web页面,其地址是 https://www.example.com/mypage.html。这个页面包含了一些JavaScript代码,用于通过AJAX发送请求来获取数据。如果这段JavaScript代码试图发送一个AJAX请求到另一个不同域名的URL,比如 https://api.anotherexample.com/data,那么由于同源策略的限制,这个请求会被浏览器阻止。
具体来说,如果我们在https://www.example.com/mypage.html页面的JavaScript代码中写了类似下面的AJAX请求:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.anotherexample.com/data', true);
xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText); }
};
xhr.send();由于https://api.anotherexample.com和当前页面的域名https://www.example.com不一致,这个请求会因为违反同源策略而被浏览器阻止。浏览器控制台可能会显示一个错误,指出跨源请求被阻止。
然而,如果AJAX请求的URL和当前页面的域名完全一致,比如:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.example.com/mydata', true);
xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText); }
};
xhr.send();在这个例子中,因为请求的URL https://www.example.com/mydata 和当前页面的域名 https://www.example.com 完全一致(包括协议、域名和端口号),所以这个AJAX请求是可以成功发送的,不会受到同源策略的限制。
所以,默认情况下,JavaScript在发送AJAX请求时,URL的域名必须和当前页面完全一致。
完全一致的意思是,域名要相同(www.example.com和example.com不同),协议要相同(http和https不同),端口号要相同(默认是:80端口,它和:8080就不同)。有的浏览器口子松一点,允许端口不同,大多数浏览器都会严格遵守这个限制。
2、使用JavaScript请求外域(就是其他网站)的URL
那是不是用JavaScript无法请求外域(就是其他网站)的URL了呢?方法还是有的,大概有这么几种:
①、通过Flash插件发送HTTP请求
一是通过Flash插件发送HTTP请求,这种方式可以绕过浏览器的安全限制,但必须安装Flash,并且跟Flash交互。
不过Flash用起来麻烦,而且现在用得也越来越少了。(忽略)
②、 在同源域名下架设一个代理服务器来转发
二是通过在同源域名下架设一个代理服务器来转发,JavaScript负责把请求发送到代理服务器:
'/proxy?url=http://www.sina.com.cn'代理服务器再把结果返回,这样就遵守了浏览器的同源策略。
这种方式麻烦之处在于需要服务器端额外做开发。
③、 JSONP
第三种方式称为JSONP,它有个限制,只能用GET请求,并且要求返回JavaScript。这种方式跨域实际上是利用了浏览器允许跨域引用JavaScript资源:
<html>
<head><script src="http://example.com/abc.js"></script>...
</head>
<body>
...
</body>
</html>以163的股票查询URL为例,对于URL:http://api.money.126.net/data/feed/0000001,1399001?callback=refreshPrice,你将得到如下返回:
refreshPrice({"0000001":{"code": "0000001", ... });示例:
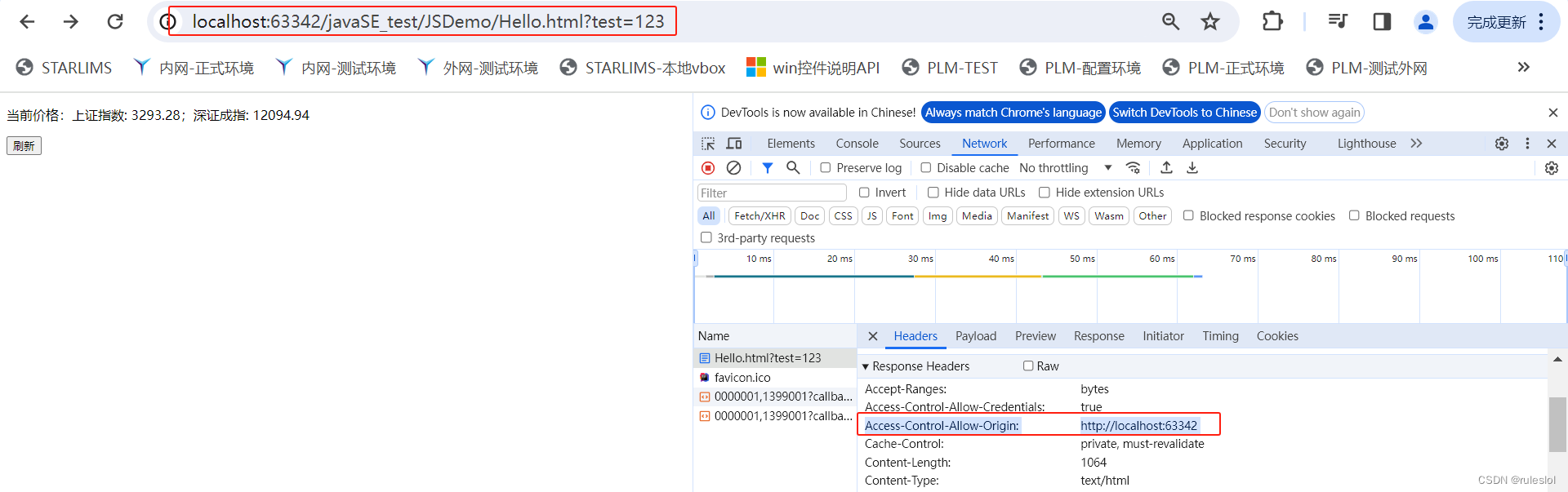
<!-- HTML结构 --><div><p id="test-jsonp"></p></div><p><button type="button" onclick="getPrice()">刷新</button></p><script>function getPrice() {varjs = document.createElement('script'),head = document.getElementsByTagName('head')[0];js.src = 'http://api.money.126.net/data/feed/0000001,1399001?callback=refreshPrice';head.appendChild(js);}function refreshPrice(data) {var p = document.getElementById('test-jsonp');p.innerHTML = '当前价格:' +data['0000001'].name +': ' +data['0000001'].price + ';' +data['1399001'].name + ': ' +data['1399001'].price;}</script>callback后面就是回调函数
就完成了跨域加载数据。
④、CORS
如果浏览器支持HTML5,那么就可以一劳永逸地使用新的跨域策略:CORS了。
CORS全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源。
了解CORS前,我们先搞明白概念:
Origin表示本域,也就是浏览器当前页面的域。当JavaScript向外域(如sina.com)发起请求后,浏览器收到响应后,首先检查Access-Control-Allow-Origin是否包含本域,如果是,则此次跨域请求成功,如果不是,则请求失败,JavaScript将无法获取到响应的任何数据。

假设本域是my.com,外域是sina.com,只要响应头Access-Control-Allow-Origin为http://my.com,或者是*,本次请求就可以成功。

可见,跨域能否成功,取决于对方服务器是否愿意给你设置一个正确的Access-Control-Allow-Origin,决定权始终在对方手中。
上面这种跨域请求,称之为“简单请求”。简单请求包括GET、HEAD和POST(POST的Content-Type类型 仅限application/x-www-form-urlencoded、multipart/form-data和text/plain),并且不能出现任何自定义头(例如,X-Custom: 12345),通常能满足90%的需求。
无论你是否需要用JavaScript通过CORS跨域请求资源,你都要了解CORS的原理。最新的浏览器全面支持HTML5。在引用外域资源时,除了JavaScript和CSS外,都要验证CORS。
例如,当你引用了某个第三方CDN上的字体文件时:
/* CSS */
@font-face {font-family: 'FontAwesome';src: url('http://cdn.com/fonts/fontawesome.ttf') format('truetype');
}如果该CDN服务商未正确设置Access-Control-Allow-Origin,那么浏览器无法加载字体资源。
对于PUT、DELETE以及其他类型如application/json的POST请求,在发送AJAX请求之前,浏览器会先发送一个OPTIONS请求(称为preflighted请求)到这个URL上,询问目标服务器是否接受:
OPTIONS /path/to/resource HTTP/1.1
Host: bar.com
Origin: http://my.com
Access-Control-Request-Method: POST服务器必须响应并明确指出允许的Method:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: http://my.com
Access-Control-Allow-Methods: POST, GET, PUT, OPTIONS
Access-Control-Max-Age: 86400浏览器确认服务器响应的Access-Control-Allow-Methods头确实包含将要发送的AJAX请求的Method,才会继续发送AJAX,否则,抛出一个错误。
由于以POST、PUT方式传送JSON格式的数据在REST中很常见,所以要跨域正确处理POST和PUT请求,服务器端必须正确响应OPTIONS请求。
三、Content-Type是什么
Content-Type 是一个 HTTP 头部字段,用于指示:发送给接收方的资源的媒体类型。
它告诉接收者(通常是浏览器或其他客户端)如何解析主体中的内容。
Content-Type 字段的值通常包括一个主类型(如 text、image、audio、video、application 等)和一个子类型,有时还包括字符集和其他参数。
3-1、常见的 Content-Type 值
text/html: HTML 文档,这是大多数网页使用的内容类型。text/plain: 纯文本。text/css: CSS 样式表。text/javascript: JavaScript 代码(虽然现代浏览器更常用application/javascript)。image/jpeg: JPEG 图像。image/png: PNG 图像。application/json: JSON 数据格式,常用于 API 响应。application/xml: XML 数据格式。multipart/form-data: 当表单需要上传文件时,浏览器会使用这个类型。FormData对象在 JavaScript 中被用来构建这种类型的请求体。application/octet-stream: 二进制数据流,通常用于文件下载。
3-2、字符集参数
对于文本类型,Content-Type 头部还可以包含一个字符集参数,以指示文本内容的编码方式。
例如,text/html; charset=utf-8 表示 HTML 内容使用 UTF-8 编码。
3-3、自定义类型
此外,还可以定义自定义的 Content-Type 值,特别是当发送非标准媒体类型时。
例如,一些 API 可能使用 application/vnd.company.custom+json 来表示一种自定义的 JSON 格式。
3-4、在请求和响应中的使用
在 HTTP 请求中,Content-Type 头部告诉服务器你正在发送的数据类型。
在 HTTP 响应中,它告诉客户端返回的数据类型,以便客户端可以正确地解析和显示内容。
对于 FormData 对象,当它被用于 XMLHttpRequest 或 fetch API 的请求体时,浏览器会自动设置 Content-Type 头部为 multipart/form-data,并附加一个 boundary 参数来分隔表单字段。这使得服务器能够正确地解析上传的文件和表单字段。
![[BT]BUUCTF刷题第14天(4.10)](https://img-blog.csdnimg.cn/direct/d412f42d241a46eba7eacefef7593b4b.png)