一、React状态管理库
按照23年下载使用顺序依次是:
- Redux
- Zustand
- MobX
- Recoil
- Jotai
- Valtio
二、各状态管理库简要概述
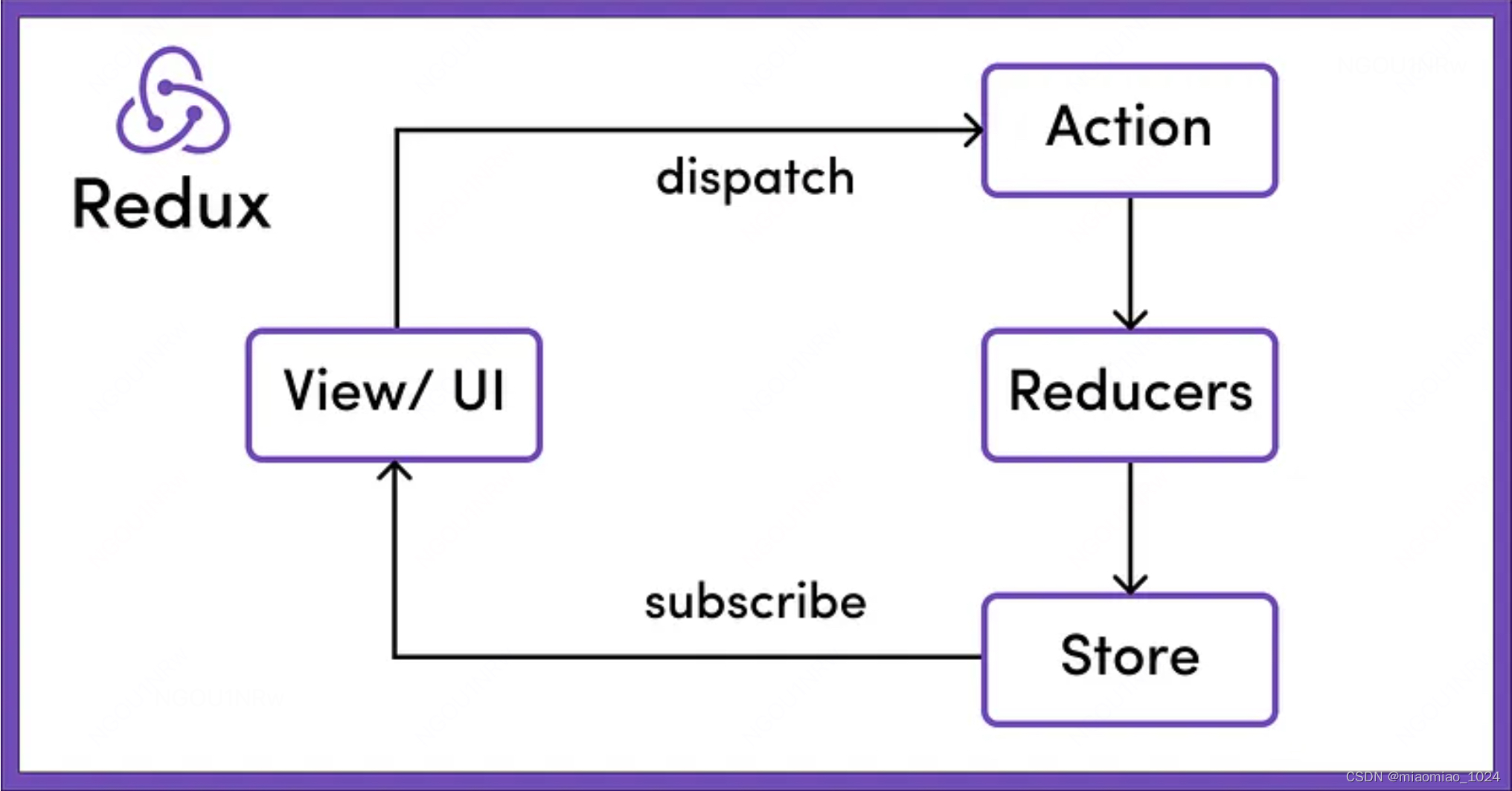
- Redux:Redux 是一个行业标准的状态管理库,它利用 flux 架构来创建不可变的数据存储。

优点
- 提供可预测的、一致的状态管理,因为状态总是通过一个称为 reducer 的纯函数,从上一个状态和派发的操作中派生出来的。
- 便于调试和测试,因为状态和动作都是可序列化的,可以使用 devtools 或 Redux 工具包进行检查和操作。
- 由于状态是集中化和模块化的,逻辑与用户界面组件是分离的,因此便于扩展和维护。
缺点
- 存在大量模板代码、陡峭的学习曲线和冗长的语法。你可能需要使用 Redux Toolkit、Saga、Thunk、Reselect 或
Immer 等其他库来简化和增强 Redux 体验。 - 可能会带来性能问题,因为状态存储在单个对象中,随着时间的推移可能会变得越来越大、越来越复杂,如果优化不当,可能会导致组件不必要地重新渲染。
- 可能不是简单或本地状态管理的最佳选择,因为它会给你的应用增加额外的复杂性和开销,而且可能无法利用某些 React
功能或最佳实践,例如钩子、功能组件或不变性。
如果您热衷于在项目中使用 React Redux,那么您需要具备以下四点:
-
动作:JavaScript 对象,代表改变应用程序状态的意图,也是将数据导入存储的唯一方法。
-
调度器:Redux 存储中可用的函数,用于调度动作。当动作被分派后,Redux 会将该动作传递给还原器以计算新状态。
-
Reducers:将当前状态和动作作为参数并返回应用程序下一状态的纯函数。
-
Store:状态是所有应用数据的唯一来源。
- MobX :MobX 是一个库,它利用可观察对象和代理的强大功能来创建可直接写入或读取的反应式可变数据源。
【参考文档】
第3212期
第3139期
flux架构










![[BT]BUUCTF刷题第14天(4.10)](https://img-blog.csdnimg.cn/direct/d412f42d241a46eba7eacefef7593b4b.png)
