部署nacos的docker镜像
- 第一步: 获取fastdfs镜像
- 1、查看镜像列表
- 2、创建本地映射文件夹
- 第二步:运行镜像
- 1.使用docker镜像构建tracker服务
- 2.使用docker镜像构建Storage服务
- 3.Storage服务中默认安装了Nginx服务
- 4.如果需要修改storage则配置则进到以下目录修改
- 5.如果需要修改nginx配置则进到以下目录修改
- 6.如果修改了则重启容器
- 第三步:测试是否成功
- 1、上一张图片
- 2、进入到 storage 镜像
- 3、上传一张图片到fastdfs
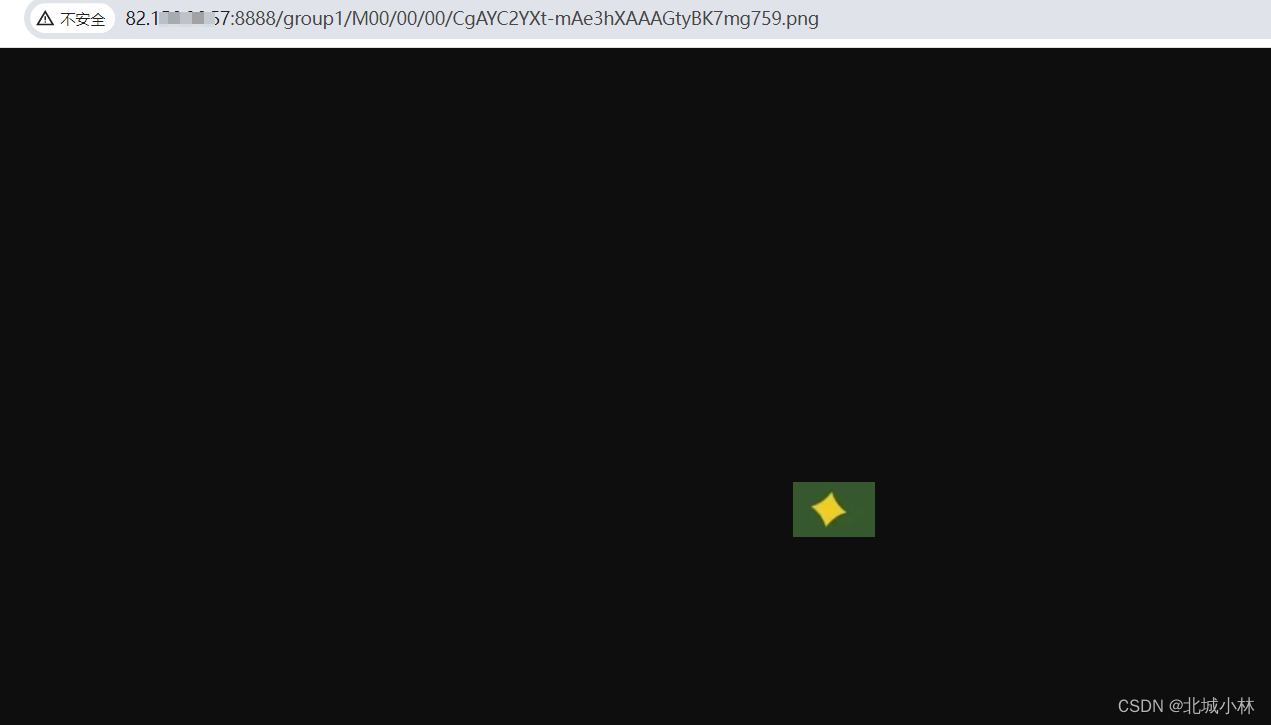
- 4、浏览器查看图片
第一步: 获取fastdfs镜像
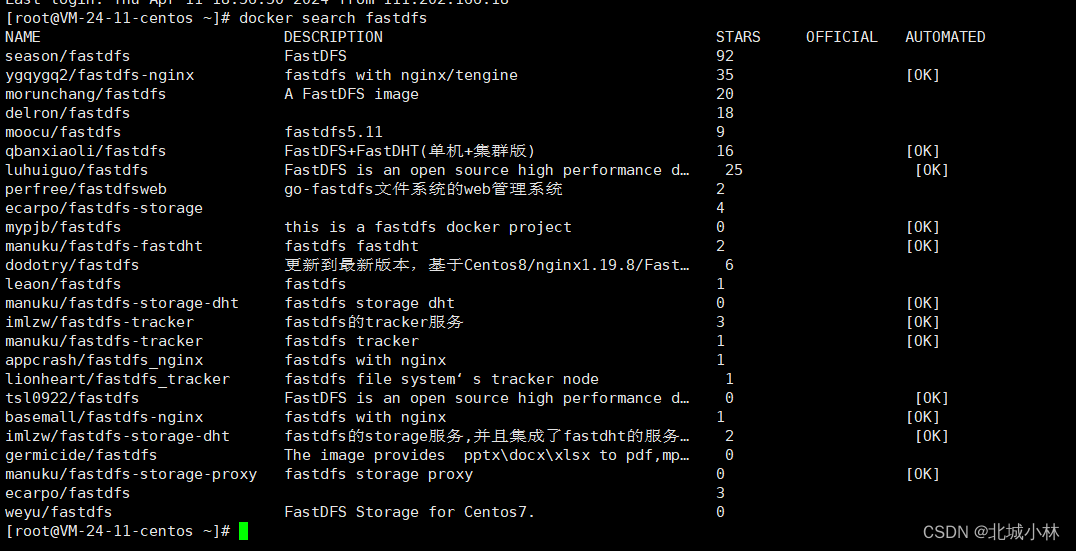
1、查看镜像列表
docker search fastdfs

2、创建本地映射文件夹
1、先切换到根目录下
cd /
2、创建一个大的文件夹
mkdir mydata
3、进入到 mydata目录
cd mydata
4、创建fastdfs
mkdir fastdfs
5、创建fastdfs的tracker和storage
cd fastdfs
mkdir tracker
mkdir storage
最终创建后如下如所示

第二步:运行镜像
1.使用docker镜像构建tracker服务
tracker是跟踪服务器,起到调度的作用。
tracker服务默认的端口为22122。
docker run -d --name tracker --network=host -v /mydata/fastdfs/tracker:/var/fdfs delron/fastdfs tracker
2.使用docker镜像构建Storage服务
TRACKER_SERVER=本机的ip地址:22122 本机ip地址不要使用127.0.0.1
storage 务默认的端口为23000
docker run -dti --network=host --name storage -e TRACKER_SERVER=10.122.2.9:22122 -v /var/fdfs/storage:/var/fdfs -v /etc/localtime:/etc/localtime delron/fastdfs storage
3.Storage服务中默认安装了Nginx服务
默认情况下在Storage服务中是帮我们安装了Nginx服务的,相关的端口为:8888
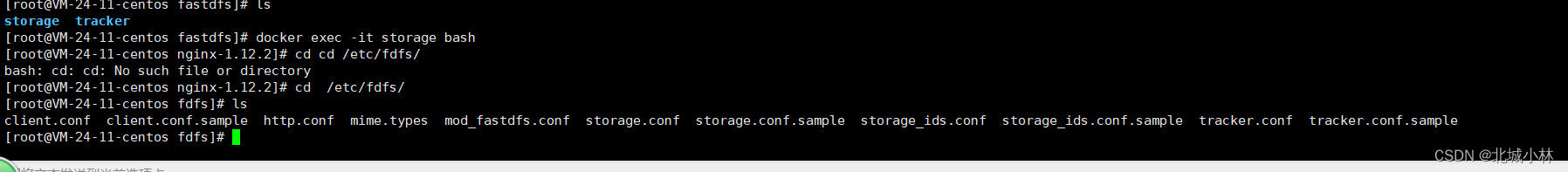
4.如果需要修改storage则配置则进到以下目录修改
#进入容器
docker exec -it storage bash #进入目录
cd /etc/fdfs/ #编辑文件
vi storage.conf

5.如果需要修改nginx配置则进到以下目录修改
cd /usr/local/nginx/confvi nginx.conf6.如果修改了则重启容器
```bash
docker stop storagedocker start storage
如果重启后无法启动的会,可能是报下面错误了,手动创建 /var/fdfs/logs/storaged.log文件即可。
tail: cannot open '/var/fdfs/logs/storaged.log' for reading: No such file or directory
第三步:测试是否成功
1、上一张图片
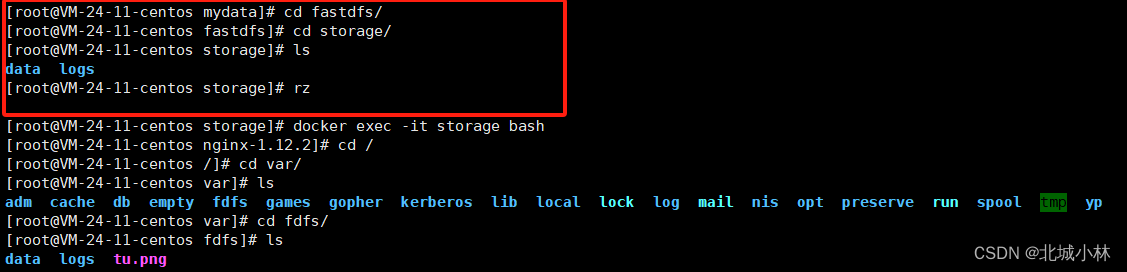
在镜像与服务器映射的目录下先上传一张图片,执行以下命令
/mydata/fastdfs/storage
# 通过rz命令上传一张图片
rz 
2、进入到 storage 镜像
# 进入到镜像
docker exec -it storage bash
# 进入映射目录
cd var/fdfs
# 查看刚才上传的图片
ls

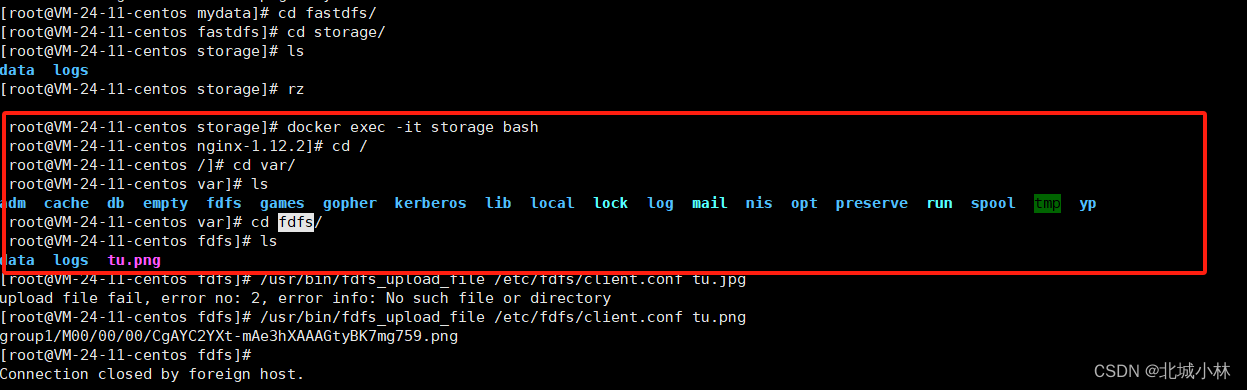
3、上传一张图片到fastdfs
#上传命令
/usr/bin/fdfs_upload_file /etc/fdfs/client.conf tu.png# 得到文件的id
group1/M00/00/00/CgAYC2YXt-mAe3hXAAAGtyBK7mg759.png4、浏览器查看图片
http://自己的服务器ip:8888/group1/M00/00/00/CgAYC2YXt-mAe3hXAAAGtyBK7mg759.png
端口根据在starage里面设置的要保持一致,
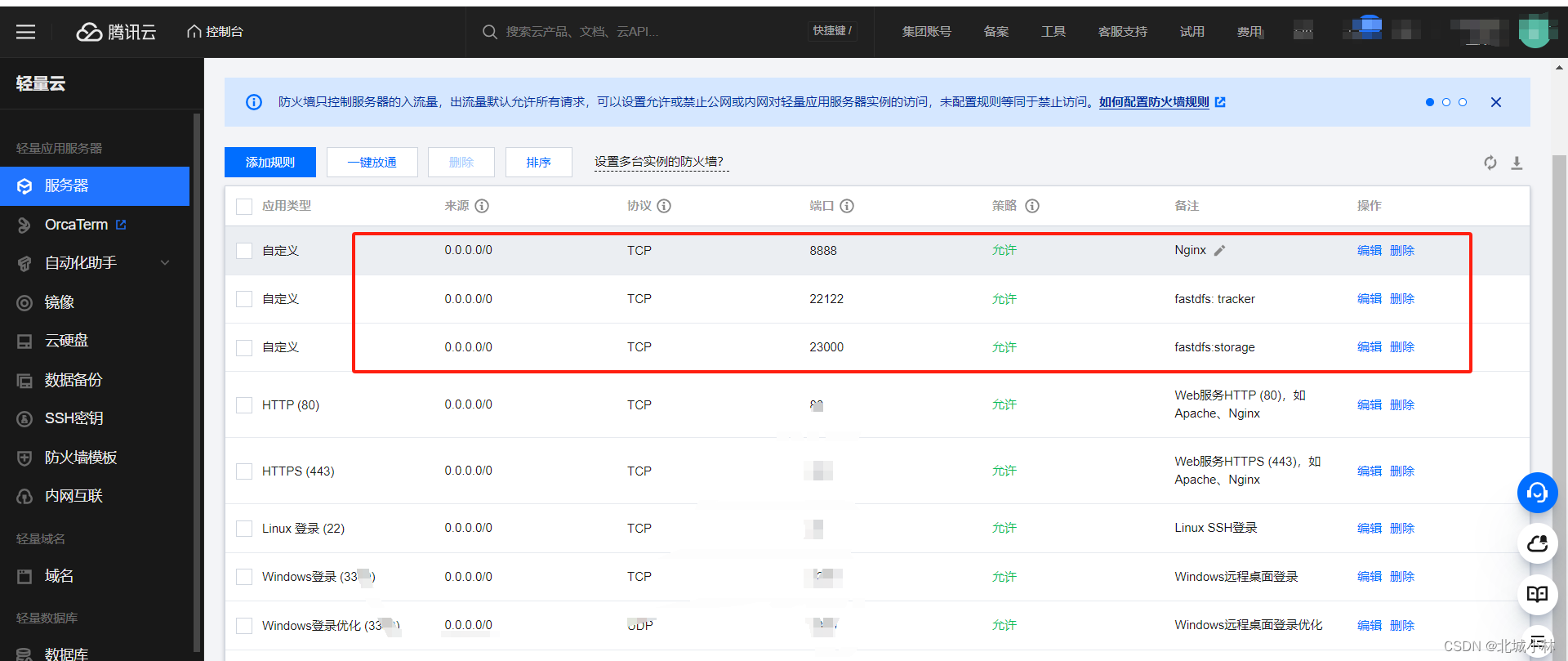
访问之前服务器的关闭防火墙或者自己单独云服务器端口