文章目录
- 前言
- 首页
- 结构
- 固定导航栏
- 左侧导航item
- item标志
- 头部推荐
- 文章展示ITEM实现
- ToolTip
- 完整实现
- 首页完整实现
前言
废话不多说,直接看到效果:

是的也许你已经发现了这个页面和某个网站长得贼像。没错是这样的,这个布局我确实看起来很舒服。当然这个只是我作为毕业设计的一部分。中文编程语言+对应社区平台才是我完整的毕设。
那么同样的,废话不多说,直接发车了。
首页
结构
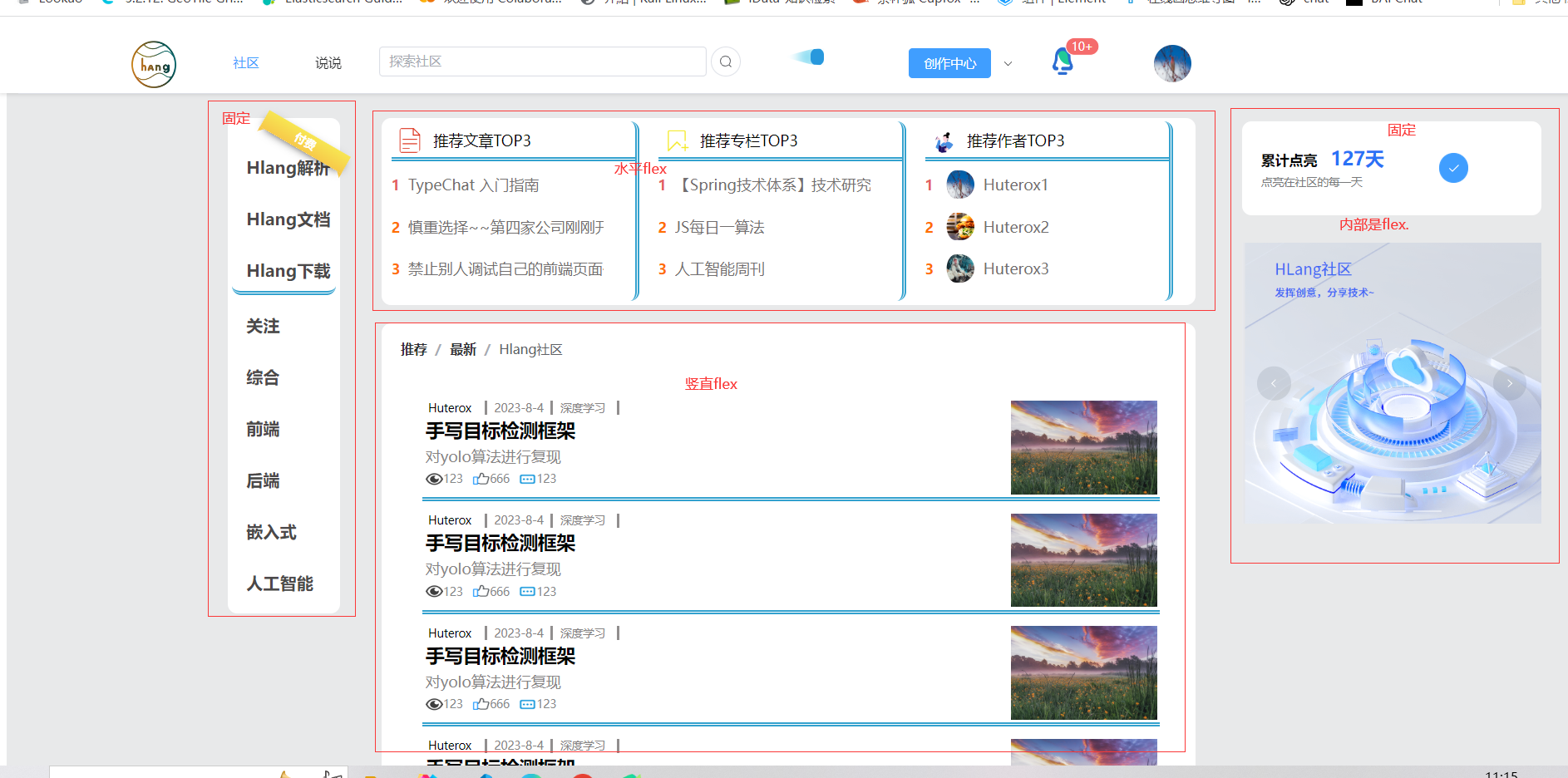
首先的话,还是老规矩,先看到结构:
<template><div class="body"><div class="left-affix"><div class="affix-item ribbon">Hlang解析<span>付费</span></div><div class="affix-item">Hlang文档</div><div class="affix-item bottom_line">Hlang下载</div><div class="affix-item">关注</div><div class="affix-item">综合</div><div class="affix-item">前端</div><div class="affix-item">后端</div><div class="affix-item">嵌入式</div><div class="affix-item">人工智能</div></div><div class="main"><!-- 推荐榜单文章、专栏,作者 --><div class="top-recommend"><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-article.png"><span class="top-reco-title-text">推荐文章TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_articles" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-clounm.png"><span class="top-reco-title-text">推荐专栏TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_columns" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-people.png"><span class="top-reco-title-text">推荐作者TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_writers" :key="index"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=item.nameplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext"><img class="top-reco-title-img" :src="item.avatar"> {{ item.name }}</top-reco-cent-item></el-tooltip></div></div></div><!-- 推荐内容(文章,专栏,专栏分两类,系统专栏,用户自己创建的专栏) --><div class="reco-body-content"><div class="body-content-nav"><el-breadcrumb separator="/"><el-breadcrumb-item :to="{ path: '/' }">推荐</el-breadcrumb-item><el-breadcrumb-item :to="{ path: '/' }">最新</el-breadcrumb-item><el-breadcrumb-item>Hlang社区</el-breadcrumb-item></el-breadcrumb></div><div class="reco-body-content-items"><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><br></div></div></div><!-- 右边的侧边栏 --><div class="right-affix"><div class="r-affix-it day"><div class="day-left"><div class="day-left-top"><span class="s-p-top">累计点亮</span> <span class="s-p-top-day">127天</span></div><span class="s-p-but">点亮在社区的每一天</span></div><div class="day-right"><el-button type="primary" :icon="Check" circle /></div></div><!-- 广告走马灯 --><div class="r-affix-it carousel"><el-carousel :interval="5000" arrow="always"><el-carousel-item v-for="item in affix_imgs" :key="item"><!-- <h3 text="2xl" justify="center">{{ item }}</h3> --><div><img class="img-affix-r" :src="item"></div></el-carousel-item></el-carousel></div></div></div>
</template>
这次的话,结构看起来稍微复杂了一点,但是实际上的话,主体结构是很简单的;

只不过,里面各个小组件之间有不同的布局而已。
当然在这里,还封装了一个组件,也就是文章item的一个展示。
固定导航栏
ok,我们这里的话,主要看到的是左边的固定的导航栏,因为右边那个是一样的。左边这个还多了东西。
左侧导航item
首先我们先看到主体结构:
<div class="left-affix"><div class="affix-item ribbon">Hlang解析<span>付费</span></div><div class="affix-item">Hlang文档</div><div class="affix-item bottom_line">Hlang下载</div><div class="affix-item">关注</div><div class="affix-item">综合</div><div class="affix-item">前端</div><div class="affix-item">后端</div><div class="affix-item">嵌入式</div><div class="affix-item">人工智能</div></div>
先看到这个对应的css
.left-affix{cursor: pointer;padding-top: 30px;position: fixed;top: 13.5%;left: 14.5%;border-radius: 10px;width: 120px;height: 500px;background-color: white;display: flex;flex-direction: column;align-items: center;justify-items: center;gap: 10px;
}.affix-item{/* font-family: Georgia; */font-weight: 600;display: flex;justify-items: center;align-items: center;width: 80%;height: 45px;text-align: center;font-size: 18px;color: rgb(75, 73, 73);border-radius: 10px;padding-left: 15px;/* border-bottom: thick double #32a1ce; */}
.affix-item:hover{background-color: rgb(229, 232, 232);color: rgb(43, 115, 230);
}这个的话就是flex竖直的主轴,然后居中,这个没啥。
item标志
然后的话,主要在这里要说明的是这个:

的一个实现。
没错,这个就是这个项目盈利的地方。软件都是开源的,但是解析是收费的。啥意思,其实就像有些开源项目一样,大体文档是免费的,但是详细文档,如何实现,设计是收费的,你可以选择看这个文档,也可以直接选择自己啃源码。当然这部分其实我是开源直接做gitpage上面,搞这个的,但是想着干脆做一套算了。重点是,文档会流出,防君子不防小人,但是这个在线的话,虽然也会,但是我让那些小人尽可能提高获取成本,难度。
这里的话主要是这个:
.ribbon span {font-size: 10px;font-weight: bold;color: #FFF;text-transform: uppercase;text-align: center;line-height: 20px;transform: rotate(30deg);-webkit-transform: rotate(30deg);width: 100px;display: block;background: #79A70A;background: linear-gradient(#F7E652 0%, #F7C94A 100%);box-shadow: 0 3px 10px -5px rgba(0, 0, 0, 1);position: absolute;top: 15px; right: -13px;
}
.ribbon span::before {content: "";position: absolute; left: 0px; top: 100%;z-index: -1;border-left: 3px solid #F7C94A;border-right: 3px solid transparent;border-bottom: 3px solid transparent;border-top: 3px solid #F7C94A;
}
.ribbon span::after {content: "";position: absolute; right: 0px; top: 100%;z-index: -1;border-left: 3px solid transparent;border-right: 3px solid #F7C94A;border-bottom: 3px solid transparent;border-top: 3px solid #F7C94A;
}来实现,这个效果。不过注意的是,这个是放在第一个栏的!
头部推荐
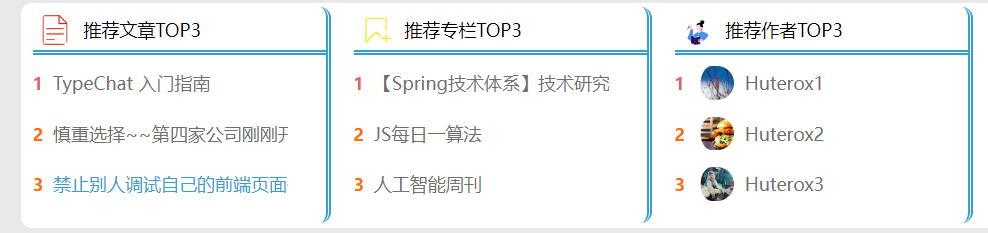
之后是头部的推荐实现,就是这个:

这个的话,比较简单,主要是调整比较麻烦:
<div class="top-recommend"><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-article.png"><span class="top-reco-title-text">推荐文章TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_articles" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-clounm.png"><span class="top-reco-title-text">推荐专栏TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_columns" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-people.png"><span class="top-reco-title-text">推荐作者TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_writers" :key="index"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=item.nameplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext"><img class="top-reco-title-img" :src="item.avatar"> {{ item.name }}</top-reco-cent-item></el-tooltip></div></div></div>
主体就是一个flex布局,就可以了:
.top-recommend{display: flex;align-items: center;justify-items: center;gap: 10px;width: 100%;height: 200px;border-radius: 10px;background-color: white;
}.top-reco-title{padding-top: 3px;display: flex;justify-items: center;align-items: center;width: 100%;height: 35px;border-bottom: thick double #32a1ce;
}.top-reco-title-text{text-align: center;padding-left: 10px;
}.top-reco-title-img{padding-left: 5px;width: 30px;height: 30px;border-radius: 30px;background-color: white;
}
文章展示ITEM实现
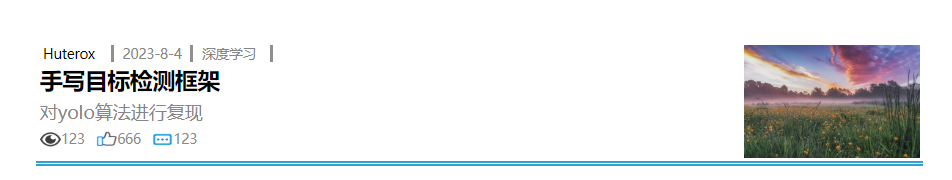
之后的话,就是,这个组件。

ToolTip
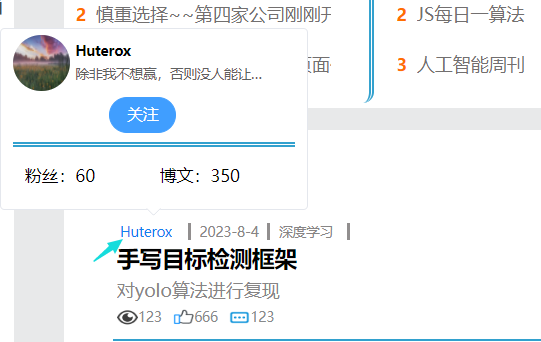
然后,这个组件的话有个点,就是这个:

这个东西的话,是基于element-plus的那个tooltip实现的。
<el-tooltip placement="top" effect="light"><template #content><div class="writer-info-show"><div class="w-i-s-top"><!-- 作者信息 --><div class="w-i-s-top-info"><!-- 头像 --><img src="~@/assets/image/card1.png" class="w-i-s-t-info-avator"><div class="w-i-s-top-info-text"><div class="w-i-s-top-info-text-title overtext">Huterox</div><div class="w-i-s-top-info-text-motto overtext">除非我不想赢,否则没人能让我输</div></div></div><!-- 关注 --><div class="w-i-s-top-add"><el-button type="primary" round>关注</el-button></div></div><div class="w-i-s-bottom"><div class="w-i-s-bottom-item overtext">粉丝:60</div><div class="w-i-s-bottom-item overtext">博文:350</div></div></div></template><div class="m-l-t-item back_bule overtext">Huterox</div></el-tooltip>
这个功能的话,用的应该是比较多的。不过在我这里的话,也就是这种item会用到,所以没有封装成新的组件,用的频率虽然高,但是和博文ITEM一起用。
完整实现
ok,说完了这些细节,我们来看到完整代码:
<template><div class="main-item"><!-- 左边 --><div class="main-left"><div class="main-left-top"><!-- 作者 --><el-tooltip placement="top" effect="light"><template #content><div class="writer-info-show"><div class="w-i-s-top"><!-- 作者信息 --><div class="w-i-s-top-info"><!-- 头像 --><img src="~@/assets/image/card1.png" class="w-i-s-t-info-avator"><div class="w-i-s-top-info-text"><div class="w-i-s-top-info-text-title overtext">Huterox</div><div class="w-i-s-top-info-text-motto overtext">除非我不想赢,否则没人能让我输</div></div></div><!-- 关注 --><div class="w-i-s-top-add"><el-button type="primary" round>关注</el-button></div></div><div class="w-i-s-bottom"><div class="w-i-s-bottom-item overtext">粉丝:60</div><div class="w-i-s-bottom-item overtext">博文:350</div></div></div></template><div class="m-l-t-item back_bule overtext">Huterox</div></el-tooltip><!-- 日期 --><div class="m-l-t-item gary overtext">2023-8-4</div><!-- 专栏 --><div class="m-l-t-item back_bule gary overtext">深度学习</div></div><div class="main-left-title overtext">手写目标检测框架</div><div class="main-left-centent overtext gary">对yolo算法进行复现</div><div class="main-left-bootom"><!-- 浏览量 --><div class="m-l-b-item-i"><img src="~@/assets/image/read.png" class="m-l-b-item-img"><div class="m-l-b-text">123</div></div><!-- 点赞量 --><div class="m-l-b-item-i"><img src="~@/assets/image/good.png" class="m-l-b-item-img"><div class="m-l-b-text">666</div></div><!-- 评论数 --><div class="m-l-b-item-i"><img src="~@/assets/image/comment.png" class="m-l-b-item-img"><div class="m-l-b-text">123</div></div></div></div><!-- 右边图片 --><div class="main-right"><img src="~@/assets/image/card1.png" class="main-right-img"></div></div>
</template><script lang="ts" setup>
</script><style scoped>.w-i-s-bottom{display: flex;align-items: center;justify-items: center;font-size: 15px;
}.w-i-s-bottom-item{margin-left: 10px;display: flex;align-items: center;justify-items: center;width: 110px;height: 50px;
}.w-i-s-top-add{width: 80px;margin: 5px auto;
}.w-i-s-top-info-text-title{font-weight: 600;width: 170px;}
.w-i-s-top-info-text-motto{color: #5f6061;width: 170px;
}
.w-i-s-top-info-text{margin-left: 5px;height: 100%;margin-top: 5px;
}
.w-i-s-t-info-avator{width: 50px;height: 50px;border-radius: 100%;
}
.w-i-s-top-info{display: flex;width: 100px;
}
.w-i-s-bottom{width: 100%;height: 50px;
}
.w-i-s-top{width: 100%;height: 100px;border-bottom: thick double #32a1ce;
}.writer-info-show{width: 250px;height: 150px;display: flex;flex-direction: column;background-color: white;
}.m-l-b-text{display: flex;justify-items: center;align-items: center;font-size: 8px;color: #87898a;
}
.m-l-b-item-i{display: flex;width: 40px;}
.m-l-b-item-img{height: 100%;width: 20px;
}.main-right-img{height: 100px;width: 100%;
}.main-right{display: flex;height: 100px;width: 20%;
}.m-l-b-item{height: 100%;width: 60px;
}
.main-left-bootom{display: flex;justify-items: center;width: 100%;height: 15px;gap: 10px;
}.main-left-centent{display: flex;justify-items: center;align-items: center;height: 30px;width: 100%;display: flex;justify-items: center;}.main-left-title{height: 25px;width: 100%;font-size: 20px;font-weight: bolder;display: flex;justify-items: center;
}.m-l-t-item{display: flex;align-items: center;justify-items: center;padding-left: 3px;font-size: 8px;width: 60px;border-right: solid rgb(145, 142, 142);
}.gary{color: rgb(135, 133, 133);
}.back_bule:hover{color: rgb(17, 128, 239);
}.main-left-top{cursor: pointer;width: 100%;display: flex;justify-items: center;height: 15px;gap: 5px;
}.main-left{gap: 2px;display: flex;flex-direction: column;justify-items: center;width: 80%;
}
.overtext{overflow:hidden;text-overflow:ellipsis;white-space:nowrap
}
.main-item{padding: 3px;width: 100%;display: flex;flex-direction: row;justify-items: center;height: 100px;border-bottom: thick double #32a1ce;}
</style>
有一说一,这段时间学习数学,让我的耐心变得好了很多。因为有时候步骤就是这样繁琐,繁琐但是好歹有思路,能做。
首页完整实现
ok,那么接下来就是我们对应首页的全部实现了:
<template><div class="body"><div class="left-affix"><div class="affix-item ribbon">Hlang解析<span>付费</span></div><div class="affix-item">Hlang文档</div><div class="affix-item bottom_line">Hlang下载</div><div class="affix-item">关注</div><div class="affix-item">综合</div><div class="affix-item">前端</div><div class="affix-item">后端</div><div class="affix-item">嵌入式</div><div class="affix-item">人工智能</div></div><div class="main"><!-- 推荐榜单文章、专栏,作者 --><div class="top-recommend"><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-article.png"><span class="top-reco-title-text">推荐文章TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_articles" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-clounm.png"><span class="top-reco-title-text">推荐专栏TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_columns" :key="item"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=itemplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext">{{ item }}</top-reco-cent-item></el-tooltip></div></div><div class="top-reco-div"><div class="top-reco-title"><img class="top-reco-title-img" src="~@/assets/image/top-people.png"><span class="top-reco-title-text">推荐作者TOP3</span></div><div class="top-reco-cent-item" v-for="(item, index) in top_writers" :key="index"><div class="top-reco-cent-item-le" v-bind:style="top_colors[index]">{{ index+1 }}</div><el-tooltip:content=item.nameplacement="bottom"effect="light"><top-reco-cent-item class="top-reco-cent-item-rg overtext"><img class="top-reco-title-img" :src="item.avatar"> {{ item.name }}</top-reco-cent-item></el-tooltip></div></div></div><!-- 推荐内容(文章,专栏,专栏分两类,系统专栏,用户自己创建的专栏) --><div class="reco-body-content"><div class="body-content-nav"><el-breadcrumb separator="/"><el-breadcrumb-item :to="{ path: '/' }">推荐</el-breadcrumb-item><el-breadcrumb-item :to="{ path: '/' }">最新</el-breadcrumb-item><el-breadcrumb-item>Hlang社区</el-breadcrumb-item></el-breadcrumb></div><div class="reco-body-content-items"><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><BlogItem></BlogItem><br></div></div></div><!-- 右边的侧边栏 --><div class="right-affix"><div class="r-affix-it day"><div class="day-left"><div class="day-left-top"><span class="s-p-top">累计点亮</span> <span class="s-p-top-day">127天</span></div><span class="s-p-but">点亮在社区的每一天</span></div><div class="day-right"><el-button type="primary" :icon="Check" circle /></div></div><!-- 广告走马灯 --><div class="r-affix-it carousel"><el-carousel :interval="5000" arrow="always"><el-carousel-item v-for="item in affix_imgs" :key="item"><!-- <h3 text="2xl" justify="center">{{ item }}</h3> --><div><img class="img-affix-r" :src="item"></div></el-carousel-item></el-carousel></div></div></div>
</template><script lang="ts" setup>
import {Check,
} from '@element-plus/icons-vue'import BlogItem from '../components/BlogItem.vue'const affix_imgs = ['../../src/assets/image/affix1.png','../../src/assets/image/affix2.png','../../src/assets/image/affix3.png',];const top_colors = ["color: rgb(228, 98, 98);","color: rgb(255, 111, 0);","color: rgb(255, 111, 0);"
]const top_articles = ["TypeChat 入门指南","慎重选择~~第四家公司刚刚开我,加入重新找工作大队!!!","禁止别人调试自己的前端页面代码"
]const top_columns = ["【Spring技术体系】技术研究院","JS每日一算法","人工智能周刊"
]const top_writers = [{"avatar":"https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","name":"Huterox1"},{"avatar":"https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png","name":"Huterox2"},{"avatar":"https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg","name":"Huterox3"},
]</script><style scoped>.reco-body-content-items{margin: 0 auto;display: flex;flex-direction: column;width: 90%;gap: 10px;display: flex;}.bottom_line{border-bottom: thick double #32a1ce;
}
.ribbon span {font-size: 10px;font-weight: bold;color: #FFF;text-transform: uppercase;text-align: center;line-height: 20px;transform: rotate(30deg);-webkit-transform: rotate(30deg);width: 100px;display: block;background: #79A70A;background: linear-gradient(#F7E652 0%, #F7C94A 100%);box-shadow: 0 3px 10px -5px rgba(0, 0, 0, 1);position: absolute;top: 15px; right: -13px;
}
.ribbon span::before {content: "";position: absolute; left: 0px; top: 100%;z-index: -1;border-left: 3px solid #F7C94A;border-right: 3px solid transparent;border-bottom: 3px solid transparent;border-top: 3px solid #F7C94A;
}
.ribbon span::after {content: "";position: absolute; right: 0px; top: 100%;z-index: -1;border-left: 3px solid transparent;border-right: 3px solid #F7C94A;border-bottom: 3px solid transparent;border-top: 3px solid #F7C94A;
}.body-content-nav{padding-top: 20px;padding-left: 20px;font-size: 30px;height: 50px;}.overtext{overflow:hidden;text-overflow:ellipsis;white-space:nowrap
}.top-reco-cent-item-rg{cursor: pointer;display: flex;justify-items: center;align-items: center;height: 100%;width: 80%;color: rgb(114, 111, 111);
}
.top-reco-cent-item-rg:hover{color: #32a1ce;
}
.top-reco-cent-item-le{display: flex;justify-items: center;align-items: center;height: 100%;width: 15px;font-size: 15px;font-weight: 600;}
.top-reco-cent-item{margin-top: 5px;display: flex;gap: 3px;height: 40px;width: 100%;}.top-reco-title-text{text-align: center;padding-left: 10px;
}.top-reco-title-img{padding-left: 5px;width: 30px;height: 30px;border-radius: 30px;background-color: white;
}.top-reco-title{padding-top: 3px;display: flex;justify-items: center;align-items: center;width: 100%;height: 35px;border-bottom: thick double #32a1ce;
}.top-reco-div{margin-left: 10px;display: flex;flex-direction: column;justify-items: center;align-items: center;border-radius: 10px;width: 30%;height: 96%;border-right: thick double #32a1ce;}.day-right{margin-left: 20px;
}.carousel{border-radius: 10px;width: 100%;margin: 0 auto;
}.img-affix-r{background-size: cover;height: 300px;width: 100%;
}.day-left-top{padding-left: 20px;width: 150px;
}.s-p-but{padding-left: 20px;margin-top: 10px;font-size: 12px;color: rgb(120, 122, 123);
}
.s-p-top-day{font-weight: bolder;font-size: 20px;color: rgba(4, 88, 244, 0.849);
}
.s-p-top{font-weight: bold;font-size: 15px;
}
.day{border-radius: 10px;display: flex;gap: 20px;height: 100px;align-items: center;justify-items: center;
}.day:hover{margin-top: 2px;-webkit-box-shadow: 0px 0px 24px 6px rgb(64, 177, 252);-moz-box-shadow: 0px 0px 24px 6px rgb(47, 161, 237);box-shadow: 0px 0px 24px 6px rgb(53, 163, 235);
}.r-affix-it{cursor: default;width: 100%;background-color: white;
}.top-recommend{display: flex;align-items: center;justify-items: center;gap: 10px;width: 100%;height: 200px;border-radius: 10px;background-color: white;
}.reco-body-content{margin-top: 20px;display: flex;flex-direction: column;/* align-items: center; */justify-items: center;gap: 10px;width: 100%;/* height: 1300px; */border-radius: 10px;background-color: white;
}.main{border-radius: 10px;width: 52%;margin: 0 auto;display: flex;flex-direction: column;align-items: center;justify-items: center;
}.right-affix{gap: 30px;padding-top: 20px;position: fixed;top: 11.5%;right: 2.3%;border-radius: 10px;width: 320px;height: 500px;/* background-color: white; */display: flex;flex-direction: column;align-items: center;justify-items: center;
}.affix-item{/* font-family: Georgia; */font-weight: 600;display: flex;justify-items: center;align-items: center;width: 80%;height: 45px;text-align: center;font-size: 18px;color: rgb(75, 73, 73);border-radius: 10px;padding-left: 15px;/* border-bottom: thick double #32a1ce; */}
.affix-item:hover{background-color: rgb(229, 232, 232);color: rgb(43, 115, 230);
}.left-affix{cursor: pointer;padding-top: 30px;position: fixed;top: 13.5%;left: 14.5%;border-radius: 10px;width: 120px;height: 500px;background-color: white;display: flex;flex-direction: column;align-items: center;justify-items: center;gap: 10px;
}
.body{margin-top: 20px;width: 100%;
}
</style>