引言:
本篇博客对简单的css html界面设计做了简要介绍
这篇博客主要就是介绍了做横向项目中,CSS界面设计与优化。
界面设计【1】-项目的UI设计css
- 1. 什么是css?
- 2. css编程demo
- 3. 可视化效果
1. 什么是css?
CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于设计网页布局和外观的标记语言。具体来说,CSS有以下特点和作用:
CSS是一种样式表语言,用于描述HTML或XML(包括如SVG、XHTML等格式)文档的呈现。CSS描述了在屏幕、纸质、音频等媒介中元素应该如何被渲染的问题。
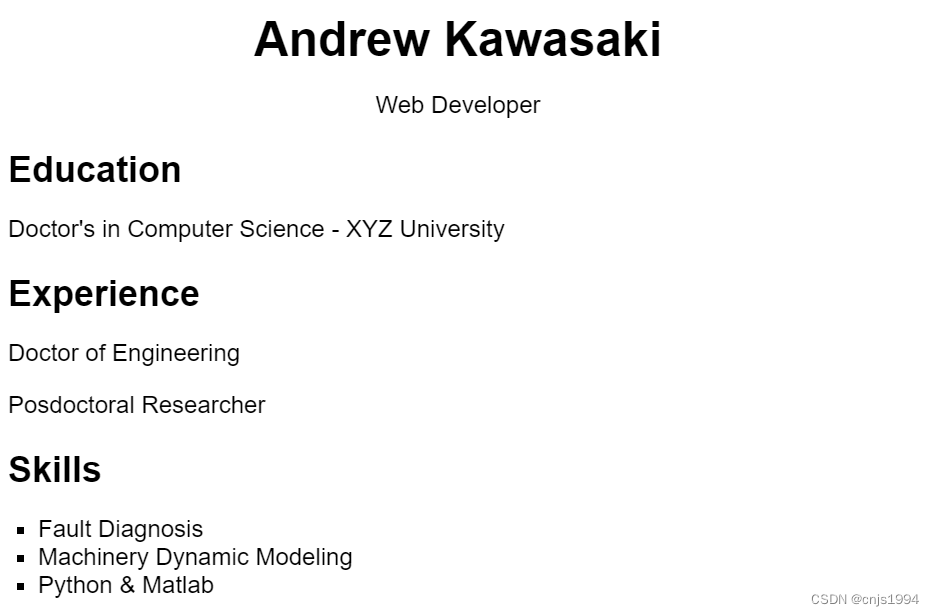
2. css编程demo
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>My Resume</title>
</head>
<body><div class="resume"><div class="header"><h1>Andrew Kawasaki</h1><p>Web Developer</p></div><div class="section"><h2>Education</h2><p>Doctor's in Computer Science - XYZ University</p></div><div class="section"><h2>Experience</h2><p>Doctor of Engineering</p><p>Posdoctoral Researcher</p></div><div class="section"><h2>Skills</h2><ul><li>Fault Diagnosis</li><li>Machinery Dynamic Modeling</li><li>Python & Matlab</li></ul></div></div>
</body>
</html>
css代码如下:
body {font-family: Arial, sans-serif;margin: 0;padding: 0;
}.resume {max-width: 600px;margin: 20px auto;padding: 20px;border: 2px solid #333;border-radius: 10px;
}.header {text-align: center;margin-bottom: 20px;
}h1 {margin: 0;font-size: 2em;
}.section {margin-bottom: 20px;
}h2 {margin-bottom: 10px;
}ul {padding-left: 20px;
}ul li {list-style: square;
}
3. 可视化效果