瀑布流布局:瀑布流,又称瀑布流式布局,是比较流行的一种页面布局,视觉表现为参差不齐的多栏布局。
问题概述:
一次性生成,不需要再次增加,排序顺序由上倒下,由左到右
解决方案:
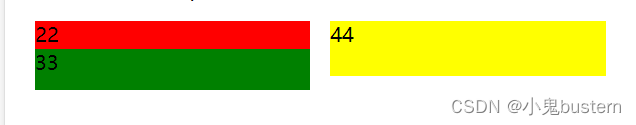
//外部容器
.aa{column-count :2 定义列数column-gap : 30 列与列之间的间隔
}//aa下应分割的元素
.bb{display:inline-block
}实现图示:

问题概述:
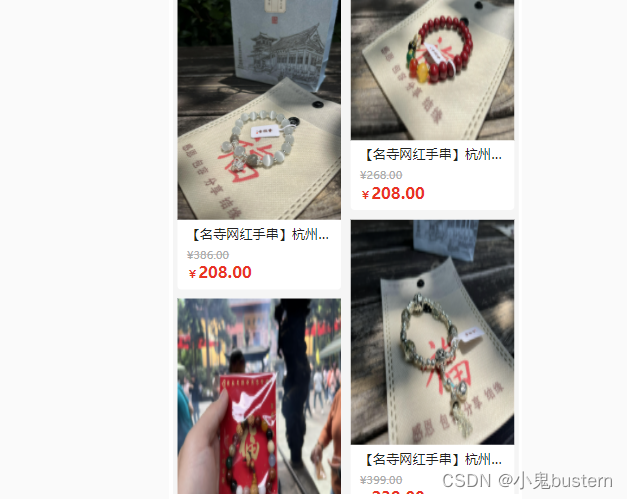
类似淘宝京东等购物网站,商品因展示类型不同,高度不同,可滚动加载
解决方案:
//思路就是把整个列表分成两列,按照从左到右,从上到下的顺序排列
//步骤一:按顺序,将左右分成两列
//例如[1,2,3,4,5,6,7,8,9]分成[1,3,5,7,9]和[2,4,6,8]
this.list.map((item, index) => {if (index % 2 != 0) {this.rightList.push(item);} else {this.leftList.push(item);}
})
//步骤二:按照分好的列表纵向排列即可
<view><view v-for="(item,index) in leftList" :key="item.id" class="list-item"><view :params="item" tag="left" :index="index"></view></view>
</view>
<view><view v-for="(item,index) in rightList" :key="item.id" class="list-item"><view :params="item" tag="right" :index="index"></view></view>
</view>
//那么最后的列表就是
// 1 || 2
// 3 || 4
// 5 || 6
// 7 || 8
// 9 ||实现图示:因为滚动加载的问题,这里其实可以进行优化,将每一个类目按照图片加载完成的顺序逐个加载出来。










![[大模型]Qwen1.5-7B-Chat-GPTQ-Int4 部署环境](https://img-blog.csdnimg.cn/direct/b8c9ed143e85437fbbad7832cc8b3b8a.png#pic_center)