目录
现象
观察
解决
现象
页面有时候要切换,要最小化;短时间或者几个小时内切换回来,视频可以正常续上;而放置较长时间,几个小时或者一晚上,切换回来后,视频可能卡死
观察
切换页面:

几个小时内都比较正常,不会卡死

放置一个晚上后,页面卡死,使用wireshark观察,流量依旧在,而视频流也在传

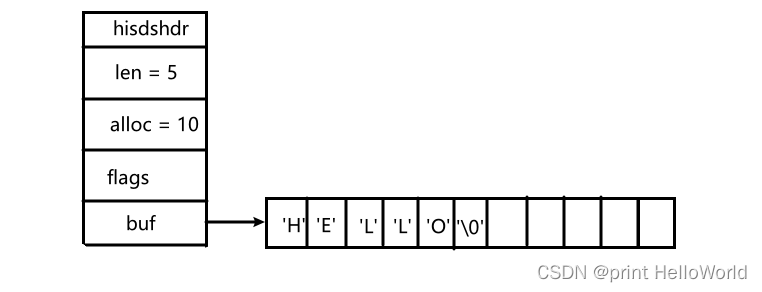
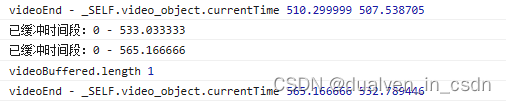
根据打印发现有几个缓冲组(解决后的代码打印)

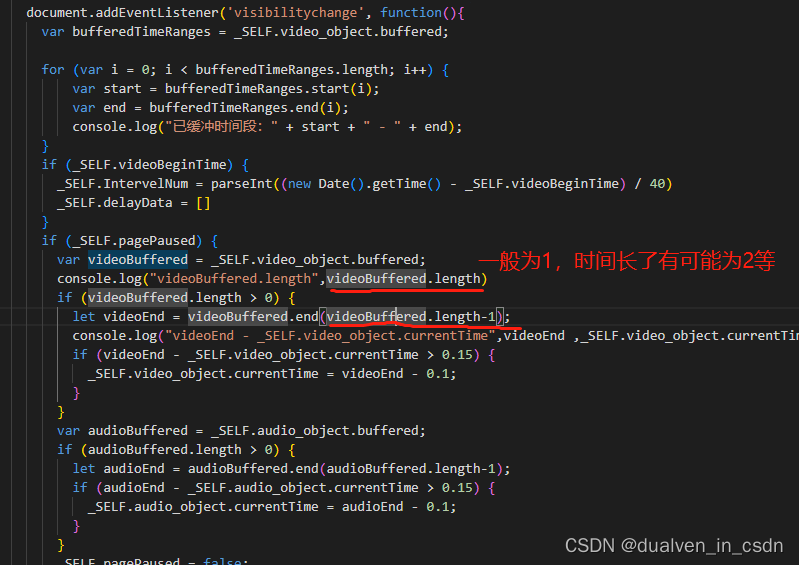
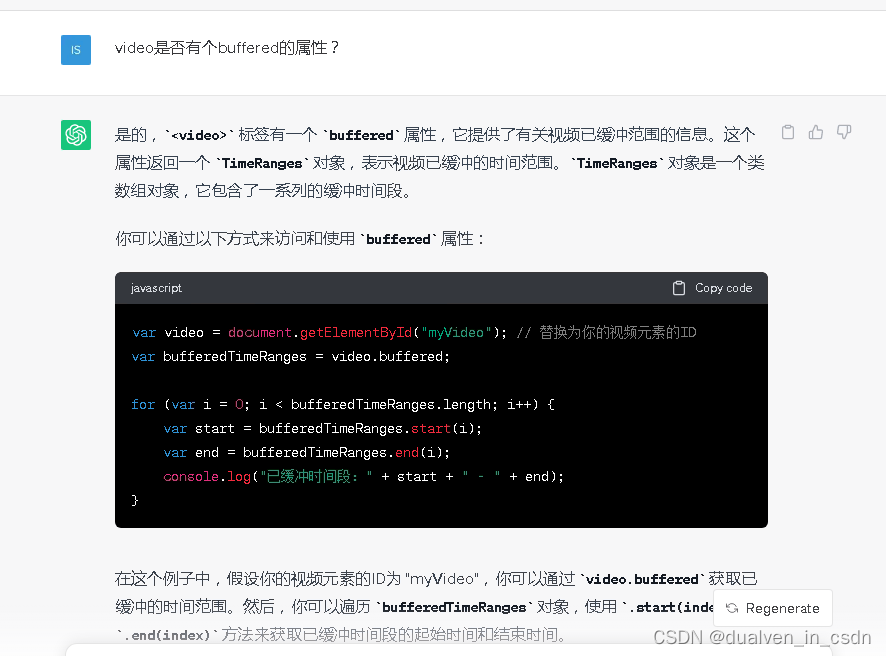
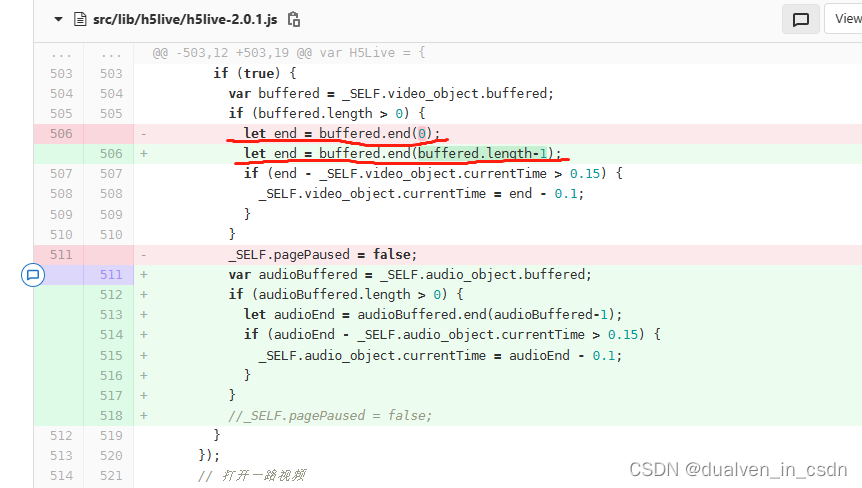
解决


document.addEventListener('visibilitychange', function(){var bufferedTimeRanges = _SELF.video_object.buffered;for (var i = 0; i < bufferedTimeRanges.length; i++) {var start = bufferedTimeRanges.start(i);var end = bufferedTimeRanges.end(i);console.log("已缓冲时间段:" + start + " - " + end);}if (_SELF.videoBeginTime) {_SELF.IntervelNum = parseInt((new Date().getTime() - _SELF.videoBeginTime) / 40)_SELF.delayData = []}if (_SELF.pagePaused) {var videoBuffered = _SELF.video_object.buffered;console.log("videoBuffered.length",videoBuffered.length)if (videoBuffered.length > 0) {let videoEnd = videoBuffered.end(videoBuffered.length-1);console.log("videoEnd - _SELF.video_object.currentTime",videoEnd ,_SELF.video_object.currentTime)if (videoEnd - _SELF.video_object.currentTime > 0.15) {_SELF.video_object.currentTime = videoEnd - 0.1;}}var audioBuffered = _SELF.audio_object.buffered;if (audioBuffered.length > 0) {let audioEnd = audioBuffered.end(audioBuffered.length-1);if (audioEnd - _SELF.audio_object.currentTime > 0.15) {_SELF.audio_object.currentTime = audioEnd - 0.1;}}_SELF.pagePaused = false;}});