七、网络编程
1. 构建 TCP 服务

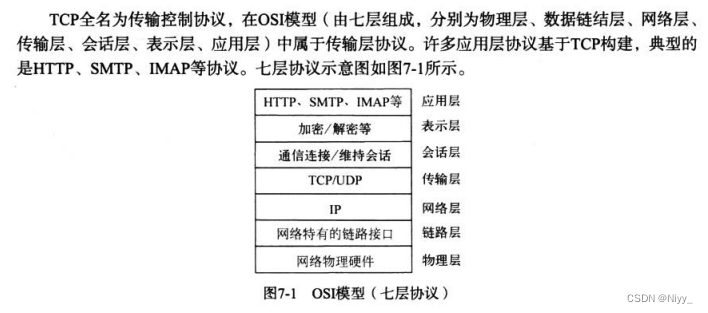
TCP 是面向连接的协议,显著特征 在传输之前需要3次握手形成会话。
客户端 ——请求连接——> 服务器端 ——响应——> 客户端 ——开始传输——> 服务器端。
2. 构建 UDP 服务
3. 构建 HTTP 服务
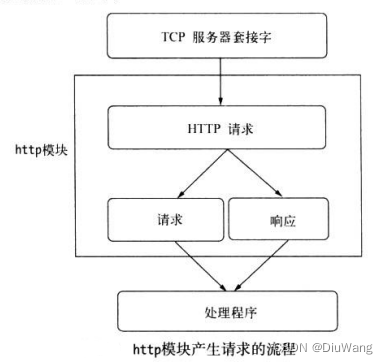
http模块
在node中HTTP服务继承自TCP服务器(net模块),它能够与多个客户端保持连接,由于其采用事件驱动的形式,并不为每一个连接创建额外的线程或进程,保持很低的内存占用,所以能实现高并发。

4. 构建 WebSocket 服务
WebSocket协议主要分为两个部分:握手 和 数据传输。
(握手部分由HTTP完成,握手顺利完成后当前连接将不再进行HTTP的交互,而是开始WebSocket的数据帧协议)
5. 网络服务与安全
Node在网络安全上提供了3个模块,分别为 crypto、tls、https。
TLS / SSL
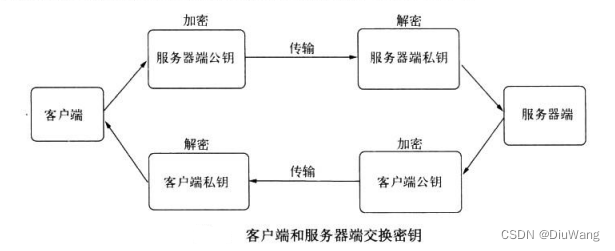
1、密钥
TLS / SSL 是一对公钥/私钥 的结构,非对称结构。

Node 在底层采用的是 openssl 实现TLS/SSL 。
2、数字证书
TLS 服务
HTTPS 服务
6. 总结
Node基于事件驱动和非阻塞设计,在分布式环境中尤其能发挥出它的特长,基于事件驱动可以实现与大量的客户端进行连接,非阻塞设计则让它可以更好地提升网络的响应吞吐。Node提供了相对底层的网络调用,以及基于事件的编接口,使得开发者在这些模块上十分轻松地构建网络应用。
八、构建web应用(重点)
8.1 基础功能
// 经典案例 Hello World
var http = require('http')
http.createServer( function (req , res){res.writeHead(200,{'Content-Type':'text/plain'});res.end('Hello World\n');
} ).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/')
// 使用 node .\helloWorld.js 运行服务,输入地址即可访问。
要实现更丰富的需求,一切都从如下这个函数展开:
function (req , res){res.writeHead(200,{'Content-Type':'text/plain'});res.end();
}
8.1.1 请求方法
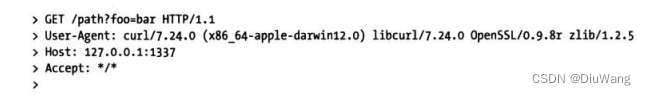
在Web应用中最常见的请求方法是 GET 和 POST,除此之外,还有HEAD、DELETE、PUT、CONNECT等方法。
请求方法存在于报文的第一行的第一个单词,通常大写。如下为一个报文头的示例:

8.1.2 路径解析
路径部分存在于报文的第一行的第二部分,参考上图。
8.1.3 查询字符串
跟在路径后面的字符串就是查询字符串(如 ?name=nb)
Node提供了 querystring模块用于处理这部分数据:
var querystring = require('querystring');
var query = querystring.parse( url.parse(req.url).query );
// 更简介的方法是 给 url.parse()传递第二个参数,如下
var query2 = url.parse(req.url, true).query;
// 它会将 name=nb&age=120 解析为一个JSON对象 {name:'nb',age:120}
// 如果键多次出现,那么它的值将会是一个数组 name=nb1&name=nb2 => {name:['nb1','nb2']}
8.1.4 Cookie
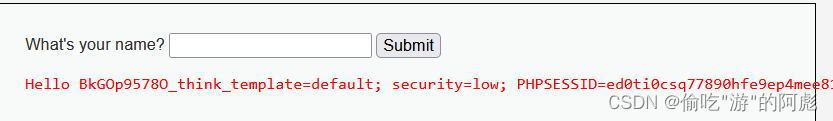
HTTP是一个无状态的协议,而现实业务中却是需要一定的状态的,否者无法区分用户之间的身份。如何标识和认证一个用户,最早的方案就是Cookie。
Cookie的处理分为如下几步:服务器向客户端发送Cookie => 浏览器将Cookie保存 => 之后每次请求都会将Cookie发向服务器;
HTTP_Parser 会将所有的报文字段解析到 req.headers上,那么 Cookie 就是 req.headers.cookie
根据规范中定义 Cookie 值的格式是 key=value;key2=value2 形式的。
8.1.5 Session
问题1:Cookie可能会体积过大;问题2:Cookie可以在前后端进行修改,Cookie对敏感数据的保护可以说是无效的。Session 应运而生。
Session的数据只保留在服务器端,客户端无法修改。这样数据安全性得到一定保障,数据也无需在协议中每次都被传递。
虽然在服务器端存储数据十分方便,如何将每个客户和服务器中的数据一一对应呢?这里有两种常见的实现方式:
- 基于 Cookie 来实现用户和数据的映射;P195
- 通过查询字符串来实现浏览器端和服务器端数据的对应;P195(风险大于1)
1.Session 与内存
- Session 弊端:
- 增加内存消耗,会引起性能问题;
- 我们为了利用 多核CPU启动多个进程时,用户请求的连接将可能随意分配到各个进程中,Node的进程与进程之间是不能直接共享内存的,用户的Session可能会引起错乱。
- 为解决性能问题和Session数据无法跨进程共享的问题,常用的方案是将Session集中化,如常用的工具 Redis、Memcached等。P198
- 尽管采用第三方缓存会引起网络访问,理论上比本地慢,但还是利大于弊。
2.Session 与安全
主要是指如何让这个口令更加安全。
- 加密 / 解密
- 将客户端的某些独有信息与口令作为原始值然后签名。这样攻击者一旦不在原始的客户端上进行访问就会导致签名失败。
8.1.6 缓存
如何节省不必要的传输,提高性能。
8.1.7 Basic认证
P204 --不太重要
8.2 数据上传
8.3 路由解析
8.4 中间件
8.5 页面渲染
8.6 总结
- 本章涉及的内容较为丰富,在Web应用的整个构建过程中,从处理请求到响应请求的整个过程都有原理性阐述,整理本章细节就可以完成一个功能完备的Web开发框架。过去的各种Web技术,随着框架和库的成型,开发者往往迷糊地知道应用框架和库,却不知道细节的实现,这好比没有地图却在野地里行进。本章的内容希望能为Node开发者带来地图似的启发,在开发Web应用时能够心有轮廓,明了细微。
- 现在知名和成熟的Web框架有Connect、Express等,本章中的内容在这些框架中都有实现因为行文的原因,本章中的代码实现得较为粗糙,实际使用请使用这些成熟的框架。
P245