在Vue中使用ECharts可以按照以下步骤进行:
1. 安装ECharts:
在Vue项目的根目录下,执行以下命令安装ECharts依赖:
npm install echarts --save
2.引入echart
import * as echarts from 'echarts'
引入echart有全部引入和按需引入,这里我使用的是全部引入,且在自己需要的页面下,而不是main.js
按需引入:https://echarts.apache.org/handbook/zh/basics/import
3.页面上定义一个有宽高容器(如果没有宽高,图表不会显示)
<div id="map" style="width: 100%;height:400px;"></div>
4.在js里初始化(一定要先获取后台数据,再渲染echarts图表)
methods: {//1获取数据列表getList() {userBPRecordList(this.listQuery, this.pageIndex, this.pageSize).then(res => {this.total = res.TotalCountthis.list = res.DataListconsole.log('打印列表', res)if (res.TotalCount == 0) { //没有数据时//在data里定义好的空数组this.xdata = [] this.y1data = []this.y2data = []this.getMap() //渲染图表} else {res.DataList.forEach(element => {this.xdata.push(element.Date + ' ' + element.Time) //x轴时间this.y1data.push(element.SBP) //SBP收缩压this.y2data.push(element.DBP) //DBP舒张压});// console.log('打印x轴时间', this.xdata)// console.log('打印收缩压', this.y1data)// console.log('打印舒张压', this.y2data)this.getMap() //渲染图表}})},//2初始化echartsgetMap() {var myChart = echarts.init(document.getElementById('map'))let option = {title: {text: '血压趋势图',x: 'center',y: 'top',textAlign: 'left'},tooltip: {trigger: 'axis'},legend: {data: ['收缩压', '舒张压'],bottom: 0,padding: [30, 30, 0, 0],},grid: {top: '15%',left: '6%',right: '6%',bottom: '10%',// containLabel: true},xAxis: {type: 'category',boundaryGap: false,data: this.xdata},yAxis: {// min: 0, //取0为最小刻度// max: 200, //取100为最大刻度},series: [{name: '收缩压',type: 'line',data: this.y1data},{name: '舒张压',type: 'line',data: this.y2data}]}myChart.setOption(option);},
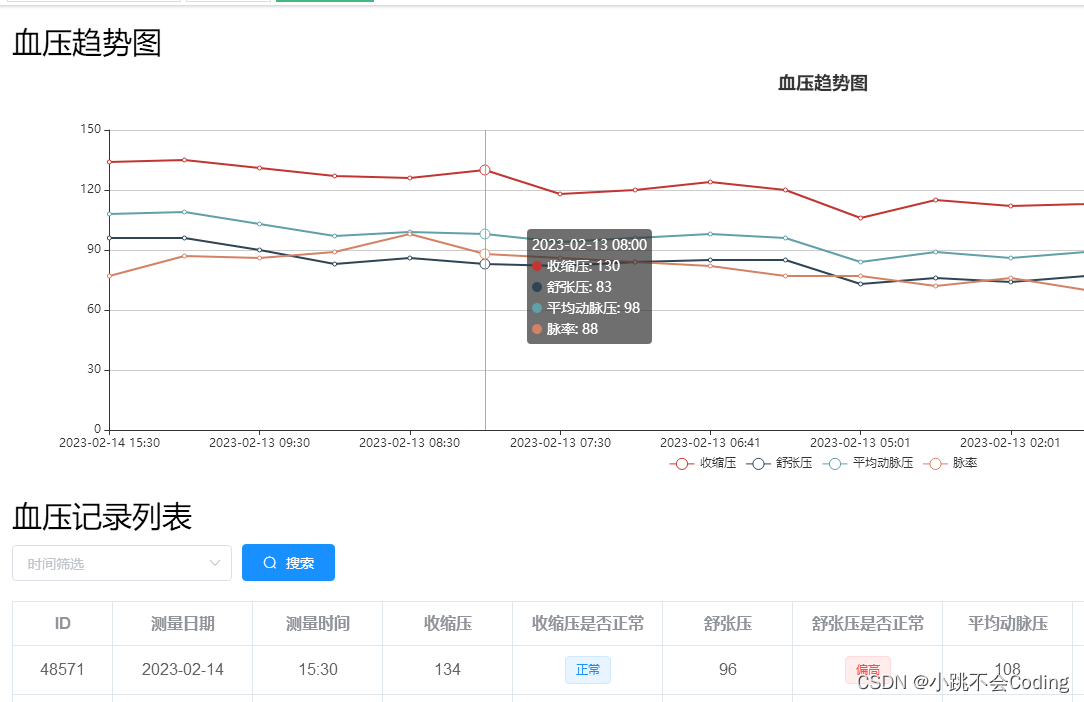
}5.展示效果:

以上步骤是一个基本的示例,可以根据自己的需求进行配置和数据的设置。
ECharts支持的图表类型和配置项非常丰富,可以参考ECharts的官方文档来了解更多用法和配置选项。