目录
WebDriver介绍
WebDriver使用
使用WebDriver驱动操作浏览器(打开一个百度)
WebDriver 相关API
定位元素
操作元素
上一篇主要介绍了自动化测试的概念以及selenium的基本原理, 这里我们来讲一下如何利用selenium来写测试用的脚本.
WebDriver介绍
Selenium是一个用于自动化网页浏览操作的工具, 而WebDriver是一个Selenium的一个子项目,它提供了一个用于控制各种浏览器的编程接口(也就是我们之前提到的浏览器驱动). 简单地说, WebDriver是Selenium的一个实现, 它提供了与浏览器交互的功能.
具体来说, WebDriver提供了一组API, 允许开发人员以编程的方式模拟用户在浏览器中进行的各种操作, 例如点击链接, 填写表单, 提交表单, 模拟键盘输入等等. 通过使用WebDriver, 开发人员可以编写自动化测试脚本, 来对网页进行功能测试, 界面测试等.
总之, Selenium和WebDriver是紧密相关的, WebDriver是Selenium的一部分, 提供了对浏览器的控制能力, 而Selenium是一个更广泛的项目, 包含了WebDriver在内的多个组件, 用于支持网页自动化测试等应用场景.
WebDriver使用
这里就不教大家如何搭建环境了, 建议跳转到其它地方自行搭建(主要作者比较懒). 然后后面的环境均为Chrome浏览器, 使用的语言是Java.
使用WebDriver驱动操作浏览器(打开一个百度)
直接给出代码:
public static void test01() {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);webDriver.get("https://www.baidu.com/");}这段代码时使用WebDriver控制Chrome浏览器的一个典型案例, 下面解析一下代码:
1.ChromeOptions options = new ChromeOptions();
这是创建了一个ChromeOptions对象, 用于配置Chrome浏览器的选项.
2.options.addArguments("--remote-allow-origins=*")
这里使用这个参数即允许所有请求之意
3.WebDriver webDriver = new ChromeDriver(options);
使用ChromeOptions创建一个ChromeDriver对象, 这个对象将用于控制Chrome浏览器.
4.使用webDriver的get方法访问指定的URL.
WebDriver 相关API
定位元素
对象的定位应该是自动化测试的核心, 要想操作一个对象, 首先应该识别这个对象. 一个对象就是一个人一样, 他会有各种的特征(属性), 如我们可以通过一个人的身份证号,姓名, 或者他住哪个街道, 楼层, 门牌号找到这个人.
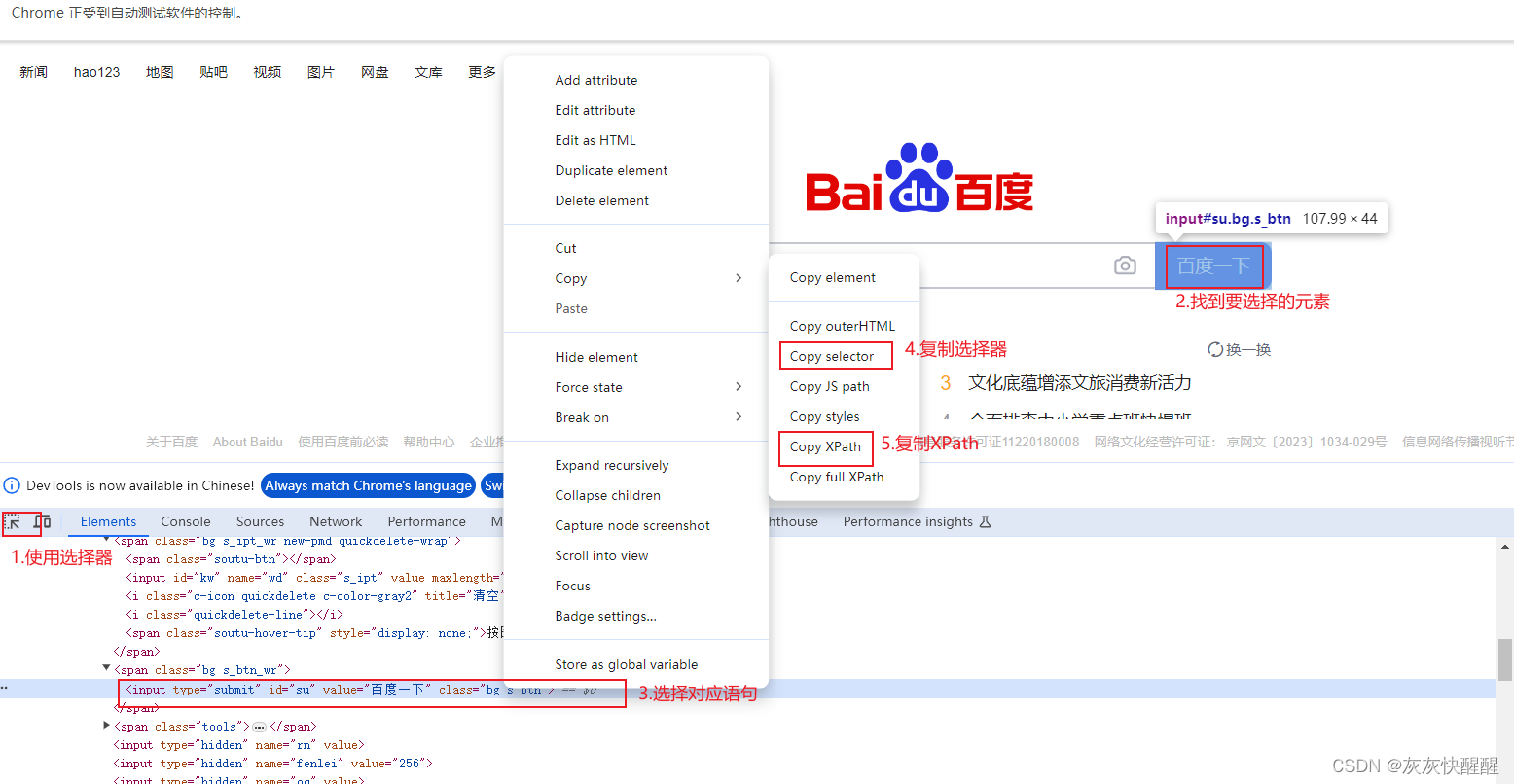
那么我们在百度中如何确定一个元素的位置呢, 这里就用到了定位元素的方法. 下面主要介绍两种.
(1)CSS选择器定位元素
就是用到了CSS里的语法
类选择器: .class值(.s_ipt)
id选择器: #id值 (#kw)
标签选择器: 标签名.
(2)xPath定位元素(xpath是一个语法)
绝对路径(通过 / 开头): /html/body/div/div/div(不常用).
相对路径(通过 // 开头):
1.相对路径 + 索引: //form/span[1]/input
2.相对路径 + 属性值: //input[@class="s_ipt"]
3.相对路径 + 通配符: //*[@*="s_ipt"]
4.相对路径 + 文本匹配: //span[text()="我是文本"]
如何选择:>

举例: 通过两种方式定位"百度搜索框"元素.
//1.使用CSS选择器定位
//".s_ipt"表示通过这个类名来定位元素, 然后使用webDriver.findElement()方法来查找这个元素
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//2.使用XPath定位
//引号内是XPath表达式, 表示通过id属性为'kw'来定位元素, 然后使用webDriver.findElement()方法查找元素
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));CSS选择器和XPath选择器的区别:
1. 语法: CSS选择器使用类似于CSS的语法, 选择器简单明了, 易于理解和书写. XPath选择器语法比较复杂, 但更灵活
2.性能: 一般情况下, CSS选择器性能比XPath选择器更好. 因为浏览器在解析CSS选择器时, 可以直接使用底层的浏览器引擎优化, 而XPath则需要额外的解析和计算成本.
3.灵活性: XPath选择器要比CSS选择器更加灵活, 可以实现更复杂的定位逻辑.
4.可读性: CSS选择器通常更直观, 已于理解和维护, 特别是对简单的选择器. XPath选择器语法相对复杂, 可能不太容易理解, 特别是对于不熟悉XPath的开发者.
操作元素
前面降到了不少知识都是关于定位元素, 定位只是第一步, 定位之后需要对这个元素进行操作. 是鼠标点击还是键盘输入, 或者清除元素内容, 或者提交表单等. 这个取决于定位元素需要进行的下一步操作.
click 点击对象
sendKeys 在对象上模拟按键输入
clear 清除对象输入的文本内容
submit 提交
text 用于获取元素的文本信息
下面来举个栗子:
//找到百度搜索框
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//输入软件测试
element.sendKeys("软件测试");
//点击百度一下并点击
webDriver.findElement(By.cssSelector("#su")).click();
//清空输入框
element.clear(); 这样就可以轻松完成输入->点击->清空输入框这一系列操作.
通过getText()获取到页面的内容:
//点击百度一下并点击webDriver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//校验//找到搜索结果List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));for(int i = 0; i < elements.size(); i++) {System.out.println(elements.get(i).getText());}运行结果:

通过这个写一个简单的测试脚本:
//校验//找到搜索结果List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));int flag = 0;for(int i = 0; i < elements.size(); i++) {if(elements.get(i).getText().equals("软件测试")) {flag = 1;System.out.println("测试通过");break;}}if(flag == 0) {System.out.println("测试不通过");}而submit()方法顾名思义是用于提交表单, 让我们举个使用的栗子:
//定位到百度搜索框WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));//输入要搜索的内容element.sendKeys("软件测试");//找到百度一下按钮WebElement button = webDriver.findElement(By.cssSelector("#su"));button.submit();运行结果:

也是成功地跳转了, 而我们发现, 这个操作似乎与click()方法作用一致, 但是实际上仍是有一定去别的. 就是submit操作的元素需要放在from表单内, 而click则没有这个限制(所以更加推荐使用click()方法).
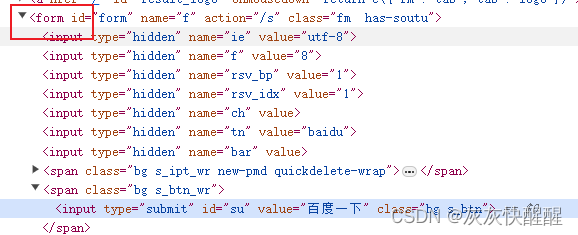
观察一下:

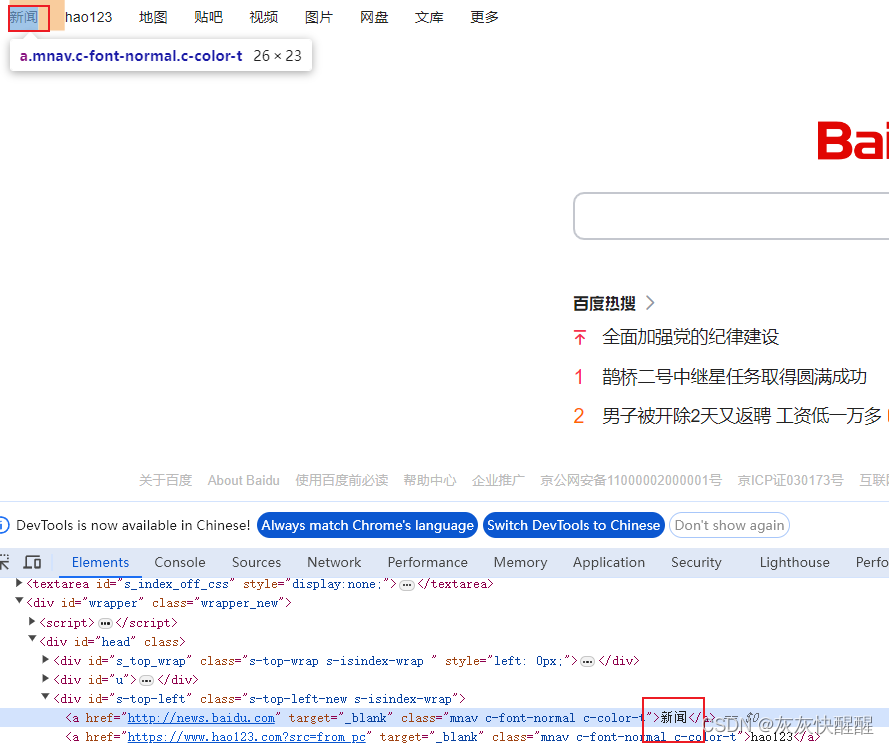
我们再使用一个没有form表单的来对比一下.

其中页面中"新闻"并没有在form表单内. 下面来写一个测试脚本.
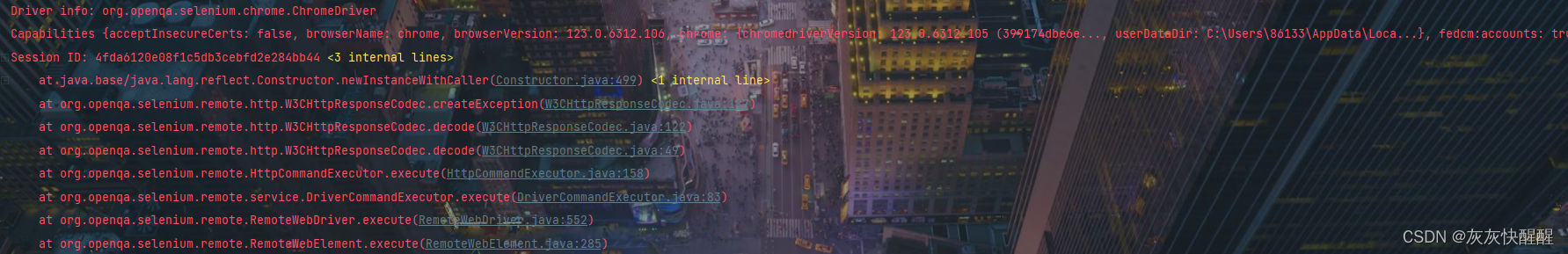
public static void test03() {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);webDriver.get("https://www.baidu.com/");webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).submit();}运行结果:

很显然, 报错了, 因此我们不能对非form表单中的元素使用submit()方法.
添加等待
之前我们也学到过使用Thread.sleep(time_out)来进行强制等待, 在这里我们不再过多赘述.
这里我们学习一下只能等待.
"智能等待"指的是在某些情况下, 没有其它更好的解决方案, 只能通过等待来解决问题. 在软件开发或自动化测试中, 经常会遇到需要等待某些条件满足的情况, 例如等待页面加载完成, 等待元素, 等待异步操作完成等.(突出体现在设定一定的时间, 不一定等待时间到了才操作, 当资源准备好之后, 在时间范围内即可操作).
在Web自动化测试中, 等待是一种常见技术, 用于处理页面加载速度, 网络延迟或异步操作等因素带来的不确定性. 通过等待, 可以确保在进行后续, 页面已经加载完成或者目标元素已经出现, 从而避免因为页面未完全加载或元素未出现而导致的测试失败或错误.
在Selenium WebDriver中, 提供了不同类型的等待方式, 例如隐式等待, 显式等待和硬性等待等, 可以选择根据具体的情况选择合适的等待方式来确保测试的稳定性和可靠性.
隐式等待
通过添加implicitlyWait()方法就可以方便地实现智能等待;
//使用: 数目, 单位
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);隐式等待并非一个固定的等待时间, 当脚本执行到某个元素定位时, 如果元素可以定位, 则继续执行; 如果元素定位不到, 则以轮询的方式不断判断元素是否被定位到. 直至超出设置的时长.