gihub地址:https://github.com/ximsfei/Android-skin-support
样例:
默认:

更换后:

一、引入依赖:
// -- 换肤依赖implementation 'skin.support:skin-support:4.0.5'// skin-supportimplementation 'skin.support:skin-support-appcompat:4.0.5'// skin-support 基础控件支持implementation 'skin.support:skin-support-design:4.0.5'// skin-support-design material design 控件支持[可选]implementation 'skin.support:skin-support-cardview:4.0.5'// skin-support-cardview CardView 控件支持[可选]implementation 'skin.support:skin-support-constraint-layout:4.0.5'// skin-support-constraint-layout ConstraintLayout 控件支持[可选]二、创建MyApplication:
public class Myapplication extends Application {@Overridepublic void onCreate() {super.onCreate();SkinCompatManager.withoutActivity(this).addInflater(new SkinAppCompatViewInflater()) // 基础控件换肤初始化.addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选].addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选].addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选].setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选].setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选].loadSkin();}}
AndroidManifest.xml配置MyApplication.java:

三、创建需要换肤的资源

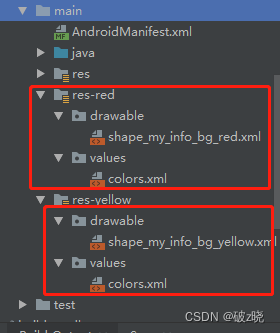
(1)选中main -> 右键New->Directory 创建res-后缀名

(2)res-后缀名资源文件下创建对应的drawable、values等资源文件,如下图所示

以res-red资源为例:
shape_my_info_bg_red.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><gradientandroid:angle="90"android:endColor="#E91E63"android:startColor="#70E91E63" />
</shape>colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="skin_topbar_text_color_red">#860F08</color><color name="skin_button_color_red">#CA493F</color>
</resources>
四、初始布局使用默认res文件下资源
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="@drawable/shape_my_info_bg"tools:context=".MainActivity"><!--标题--><TextViewandroid:id="@+id/topBarTv"android:layout_width="match_parent"android:layout_height="60dp"android:gravity="center"android:textStyle="bold"android:textSize="20sp"android:text="标题信息"android:textColor="@color/skin_topbar_text_color"/><Buttonandroid:id="@+id/changeBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(默认颜色)"/><Buttonandroid:id="@+id/changeRedBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(红色)"/><Buttonandroid:id="@+id/changeYellowBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:background="@drawable/shape_my_info_bg"android:textStyle="bold"android:textColor="@color/skin_button_color"android:text="一键换肤(黄色)"/></LinearLayout>五、使用
public class MainActivity extends AppCompatActivity implements View.OnClickListener{// 换肤按钮// 默认皮肤private Button changeBtn;// 红色皮肤private Button changeRedBtn;// 黄色皮肤private Button changeYellowBtn;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initControls();}// 控件初始化private void initControls(){// 默认颜色changeBtn = findViewById(R.id.changeBtn);changeBtn.setOnClickListener(this);// 红色changeRedBtn = findViewById(R.id.changeRedBtn);changeRedBtn.setOnClickListener(this);// 黄色changeYellowBtn = findViewById(R.id.changeYellowBtn);changeYellowBtn.setOnClickListener(this);}/*** 点击事件* */@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.changeBtn:// 默认颜色// 恢复默认皮肤SkinCompatManager.getInstance().restoreDefaultTheme();break;case R.id.changeRedBtn:// 红色// 前缀加载//SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);// 后缀加载SkinCompatManager.getInstance().loadSkin("red", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);break;case R.id.changeYellowBtn:// 黄色// 前缀加载//SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);// 后缀加载SkinCompatManager.getInstance().loadSkin("yellow", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);break;}}/*** 如果项目中使用的Activity继承自AppCompatActivity,需要重载getDelegate()方法* */@NonNull@Overridepublic AppCompatDelegate getDelegate() {return SkinAppCompatDelegateImpl.get(this, this);}}