目录
day01_HTTP协议HTML页面web服务器
各类名词解释
URL统一资源定位符
HTTP协议
HTML页面
知识点:
第一个页面
标题标签和图片标签
注册页面
登录页面
WEB服务器
安装fastapi和uvicorn
原始命令方式
镜像源命令方式
工具方式
快速搭建web服务器
知识点:
示例:
day01_HTTP协议HTML页面web服务器
各类名词解释
web: 万维网WWW是World Wide Web的简称,也称为Web、3W等。WWW是基于客户机/服务器方式的信息发现技术和超文本技术的综合 超文本: (Hyper Text,HT )是超级文本的中文缩写。 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容 dns: 域名系统(英文:Domain Name System,缩写:DNS)是互联网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。 http: 超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。 tcp: 传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的、可靠的、基于字节流的传输层通信协议 udp: 用户数据报协议(UDP,User Datagram Protocol)。UDP 为应用程序提供了一种无需建立连接就可以发送封装的 IP 数据包的方法。 七层网络协议结构: 物理层 数据链路层 网络层 传输层 会话层 表示层 应用层
URL统一资源定位符
url: (Uniform Resoure Locator) 统一资源定位符,也就是我们常说的网址 url组成: 协议部分 域名部分 资源路径部分 查询参数部分(可选) 用户在浏览器根据URL发送请求,获取响应的过程: F12或者右键_检查 -> 网络(network)1.准备有效的URL2.打开浏览器输入URL(本质去访问web服务器)回车3.注意: 如果URL中是域名,先根据域名在本地的hosts文件中查找,如果本地没有再去dns服务器中找对应的ip地址4.根据ip地址访问到对应的服务器,web服务器根据要访问资源路径返回对应的资源5.浏览器接收服务器响应回来的资源,如果有图片视频音频等链接,浏览器自己依次单独发送对应URL请求6.最终浏览器把所有资源渲染成页面,展示给用户
HTTP协议
HTTP协议是基于TCP协议的 HTTP协议作用: 规定了浏览器和web服务器直接的通信格式 web服务器: 能够解析HTTP协议的服务器(接收浏览器的请求和响应数据给浏览器) 通信格式:请求get方式: 请求行 请求头 请求空行 举例: get资源路径部分后拼接查询参数 /?pwd=123post方式: 请求行 请求头 请求空行 请求体 举例: post资源路径部分 / 请求体: pwd=123响应格式: 响应行 响应头 响应空行 响应体状态码: 2xx: 成功 3xx:重定向 4xx: 客户端错误 5xx:服务器错误
HTML页面
知识点:
HTML: 全称为:HyperText Mark-up Language, 指的是超文本标记语言 标记:就是标签 双标签格式: <标签名称> 标签内容 </标签名称> 单标签格式: <标签名称/> 标准结构:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>标题</title></head><body>要展示的内容</body></html>
第一个页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body>我的第一个页面 </body> </html>
标题标签和图片标签
双标签格式: <标签名称> 标签内容 </标签名称> 举例: <h1>标题</h1> 单标签格式: <标签名称/> 举例: <img src='图片路径' alt='提示语' title='标题'/>
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>html页面</title> </head> <body><h1 style="color: orangered">--------欢迎来到我的页面--------</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6> <img src="hm.jpg" alt="图片加载中..." title="图片"/> </body> </html>
注册页面
form表单: action: 跳转URL method: 请求方式 get或者postinput标签text: 小文本框password: 密码框radio: 单选框checkbox: 多选框file: 上传文件textarea: 大文本框submit: 提交reset: 重置button: 普通按钮
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>注册页面</title> </head> <body> <h1 style="color: blue">欢迎来到注册页面</h1> <form action="http://www.itheima.com/" name="register" method="post"><label>用户名: <input type="text" name="username"></label><br><label>密 码: <input type="password" name="pwd"></label><br><label>性 别: <input type="radio" name="gender" value="男">男<input type="radio" name="gender" value="女">女</label><br><label>爱 好: <input type="checkbox" name="hobby" value="eat">吃饭<input type="checkbox" name="hobby" value="sleep">睡觉<input type="checkbox" name="hobby" value="play_doudou">打豆豆</label><br><label>头 像: <input type="file" name="head_file"></label><br>  <input type="submit" value="提交">  <input type="reset" value="重置"> </form> </body> </html>
登录页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>登录页面</title> </head> <body> <h1 style="color: blue">欢迎来到登录页面</h1> <form action="http://www.itheima.com/" name="register" method="get"><label>用户名: <input type="text" name="username"></label><br><label>密 码: <input type="password" name="pwd"></label><br> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
WEB服务器
安装fastapi和uvicorn
原始命令方式
前提: python正确配置了解释器
基本格式: pip install 库名 安装fastapi: pip install fastapi 安装uvicorn: pip install uvicorn
镜像源命令方式
问题: 默认是从国外服务器下载资源,如果网速较慢,可以从国内的镜像源下载 格式: pip install 库名 -i 镜像源url 安装fastapi命令: pip install fastapi -i https://pypi.tuna.tsinghua.edu.cn/simple 安装uvicorn命令: pip install uvicorn -i https://pypi.tuna.tsinghua.edu.cn/simple
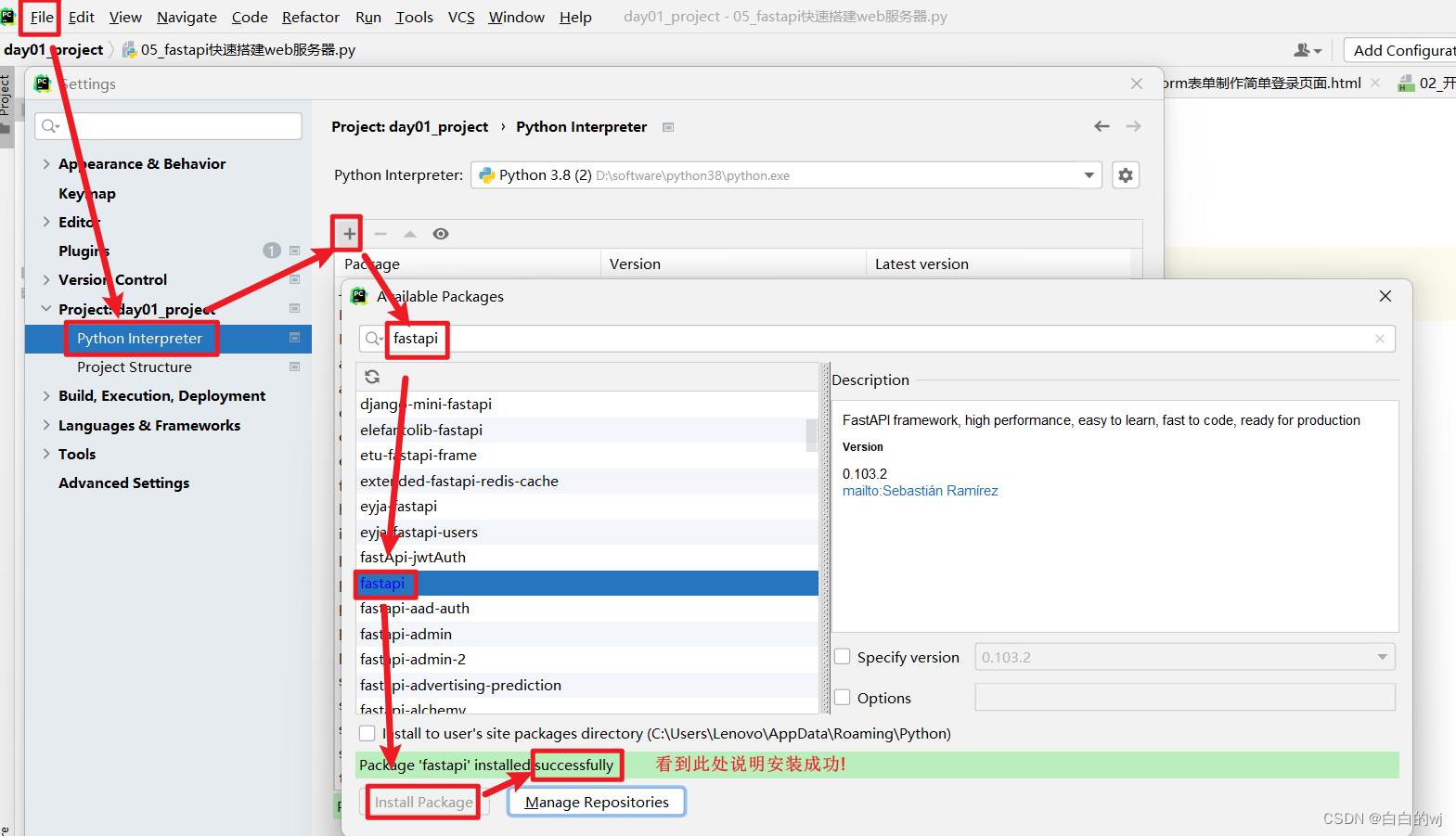
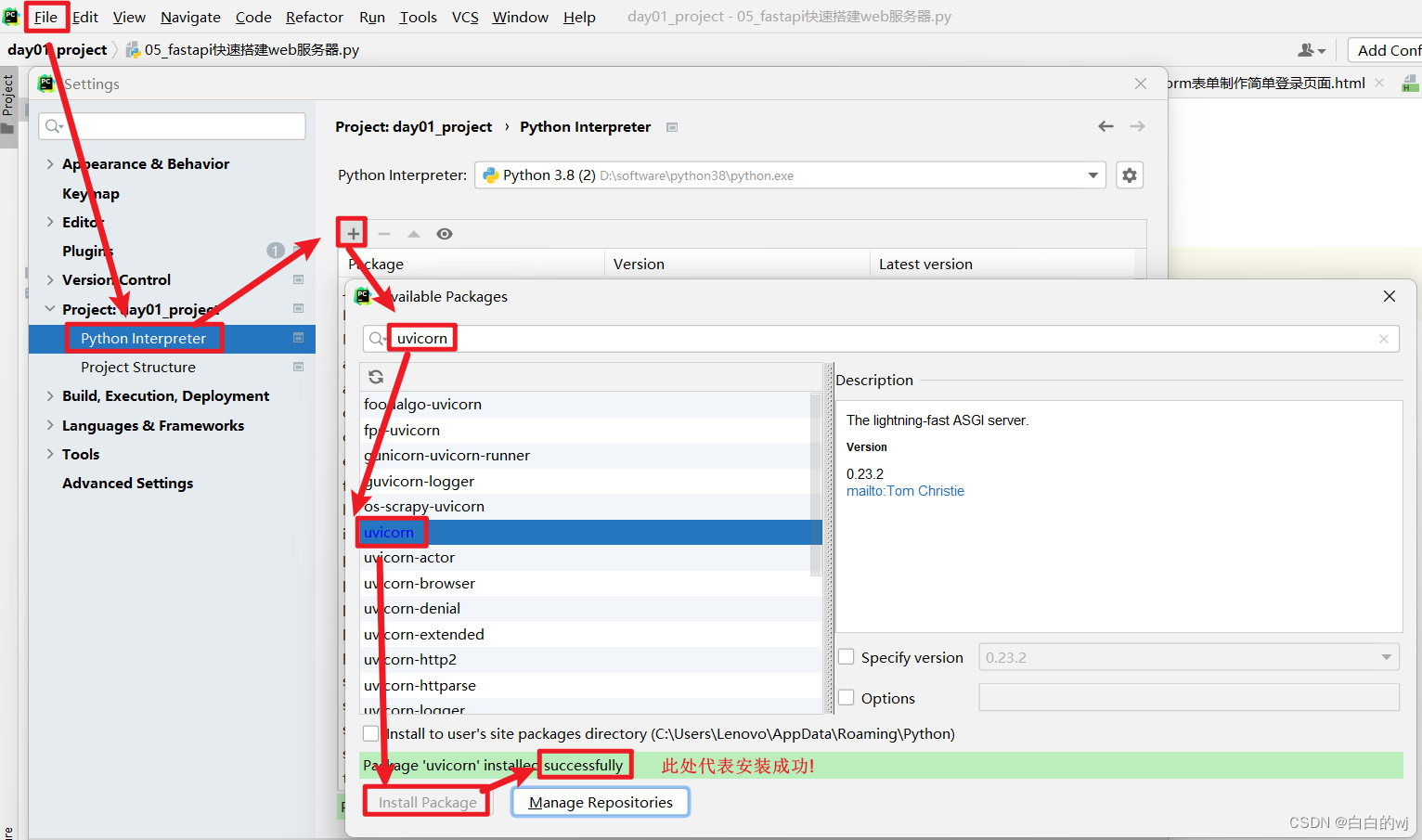
工具方式


快速搭建web服务器
知识点:
快速搭建web服务器步骤:1.导包(fastapi和uvicorn)2.创建对象(注意:创建对象的时候,类名后加小括号())3.让对象帮助咱们干活(接收浏览器请求并且给浏览器响应)4.启动服务器(必须传入上述创建的对象,注意:ip地址和端口号有默认,当然也可以自己指定)
示例:
# 1.导包(fastapi和uvicorn)
from fastapi import FastAPI
from fastapi import Response
import uvicorn
# 2.创建对象(注意:创建对象的时候,类名后加小括号())
api = FastAPI()
# 3.让对象帮助咱们干活(接收浏览器请求并且给浏览器响应)
# 装饰器根据要访问的资源路径调用对应的函数
@api.get('/')
def show():res = Response('load index.html...')return res
@api.get('/hm.jpg')
def show():res = Response('load hm.jpg...')return res
# 4.启动服务器(必须传入上述创建的对象,注意:ip地址和端口号有默认,当然也可以自己指定)
uvicorn.run(api, host='127.0.0.1', port=9091)