element-ui form表单自定义label的样式、内容
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/616409.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
2024年认证杯数学建模挑战赛C题全解析
2024年认证杯C题的已经完成啦,包括参考论文,模型代码,分享给大家~ 问题分析
对于这些问题,我们首先需要确定影响日光辐射降低效应的关键参数,例如海盐气溶胶的浓度、粒子大小、分布以及喷洒高度和范围。同…
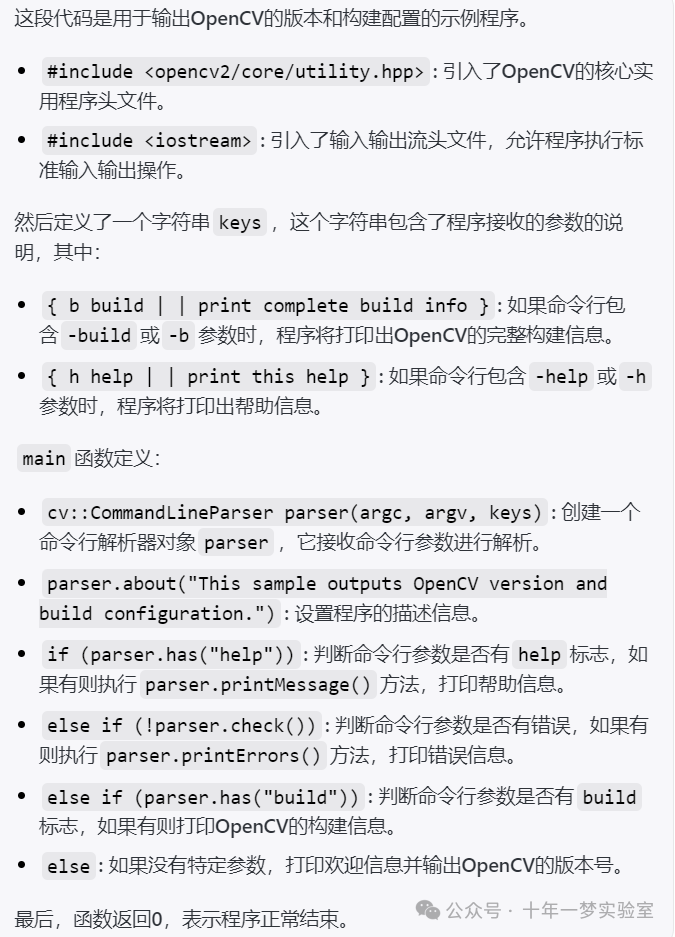
【opencv】示例-opencv_version.cpp 输出OpenCV的版本和构建配置的示例
#include <opencv2/core/utility.hpp> // 引入OpenCV核心工具库
#include <iostream> // 引入标准输入输出流库// 定义一个包含命令行参数的字符串
static const std::string keys
"{ b build | | print complete build info }" // 定义参数bÿ…
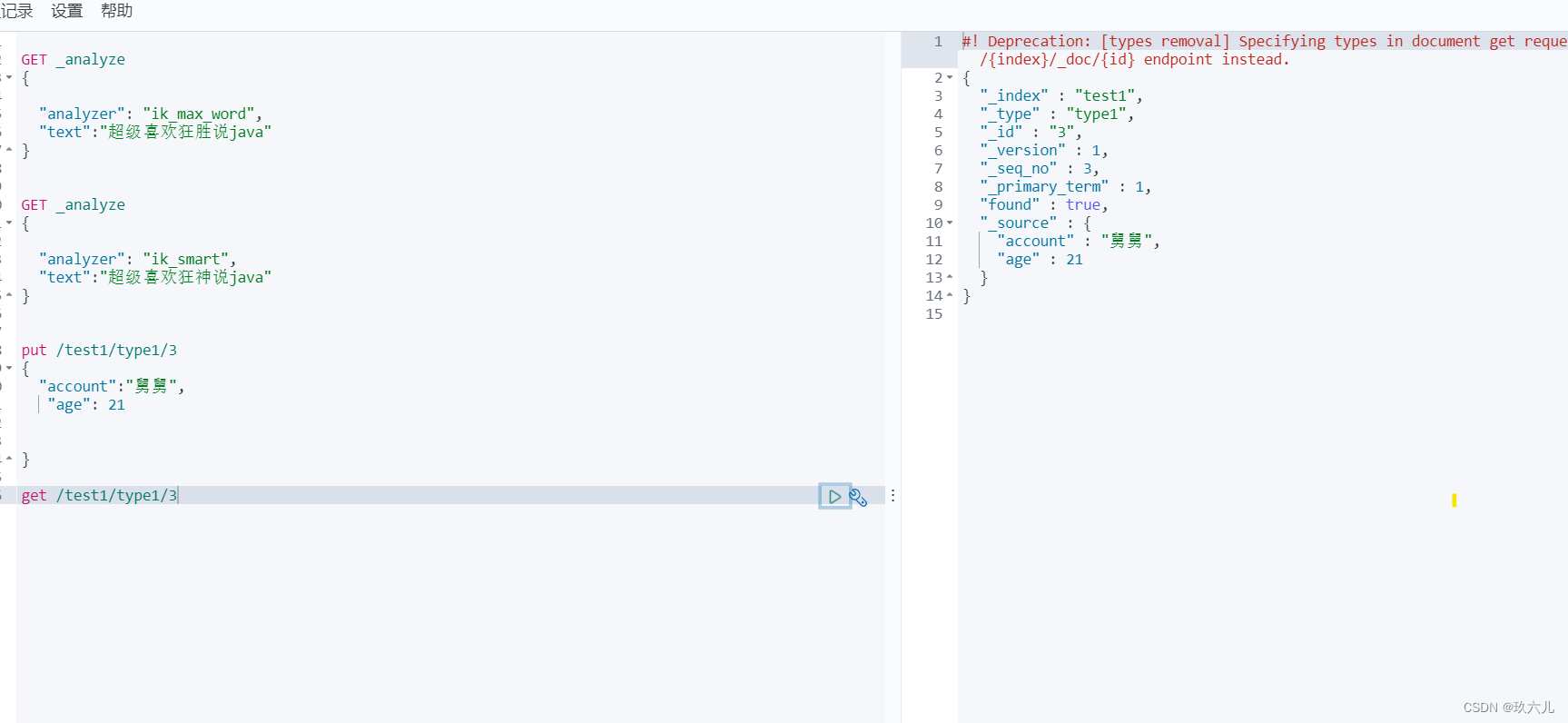
elasticSearch从零整合springboot项目实操
type会被弃用 ,就是说之后的elasticSearch中只会存在 索引(indices) 和 一行(document) 和字段(fields)
elasticSearch 和solr的区别最大的就是 es对应的 是 json的格式 。 solr有xml和josn等…
全景剖析SSD SLC Cache缓存设计原理-2
四、SLC缓存对SSD的寿命是否有优化?
当使用QLC或TLC NAND闪存并将其切换到SLC模式进行写入时,会对闪存的寿命产生以下影响: 短期寿命提升: SLC模式下,每个存储单元仅存储一个比特数据,相对于QLC或TLC来说…
GAMS104 现代游戏引擎 2
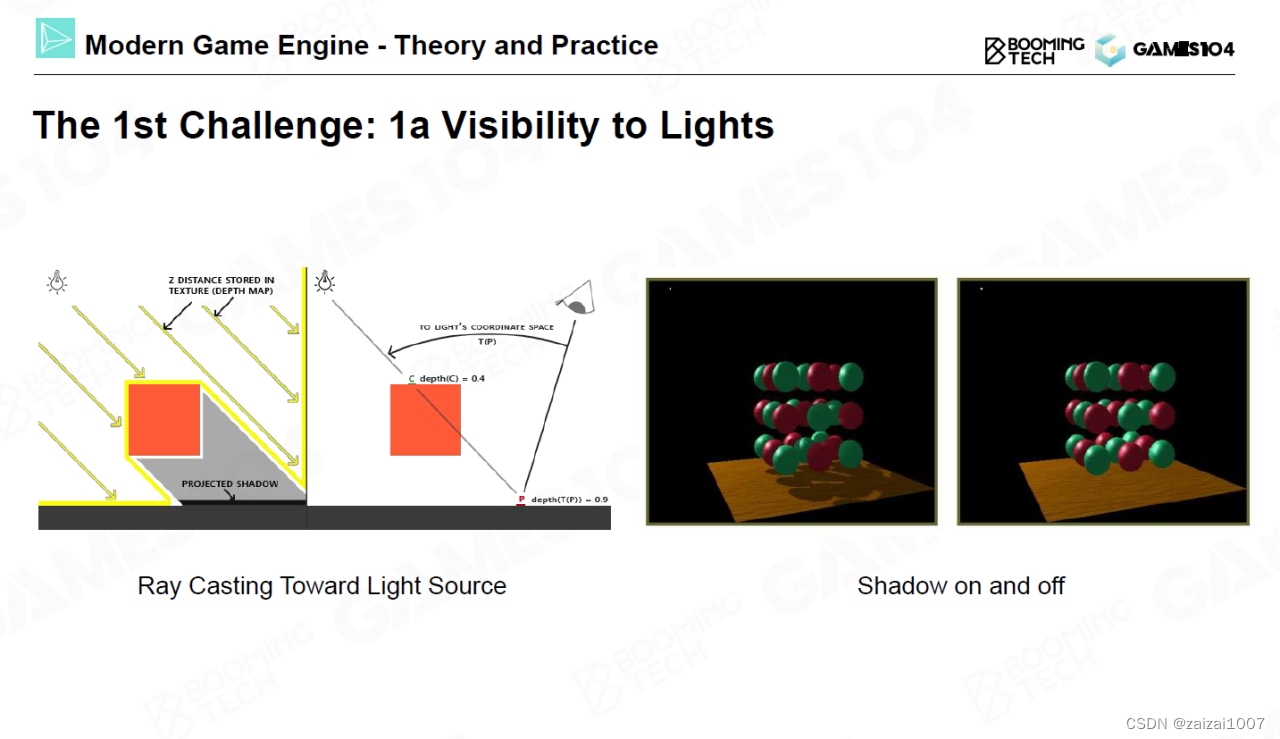
渲染的难点可以分为一下三部分:如何计算入射光线、如何考虑材质以及如何实现全局光照。
渲染的难点之一在于阴影,或者说是光的可见性。如何做出合适的阴影效果远比想象中要难得多,在实践中往往需要通过大量的技巧才能实现符合人认知的阴影效…
软考 - 系统架构设计师 - 面向对象架构设计案例
问题1: 解决该题,用例和参与者要一起进行分析,首先看到用例 U1 和 U2 是 U3 的扩展,分析用例列表中的用例,可以分析出 U1 和 U2 是Underpaid transaction 和 Record lllegal use,顺序可以颠倒,…
【Godot4.2】CanvasItem绘图函数全解析 - 8.绘制点索引
概述
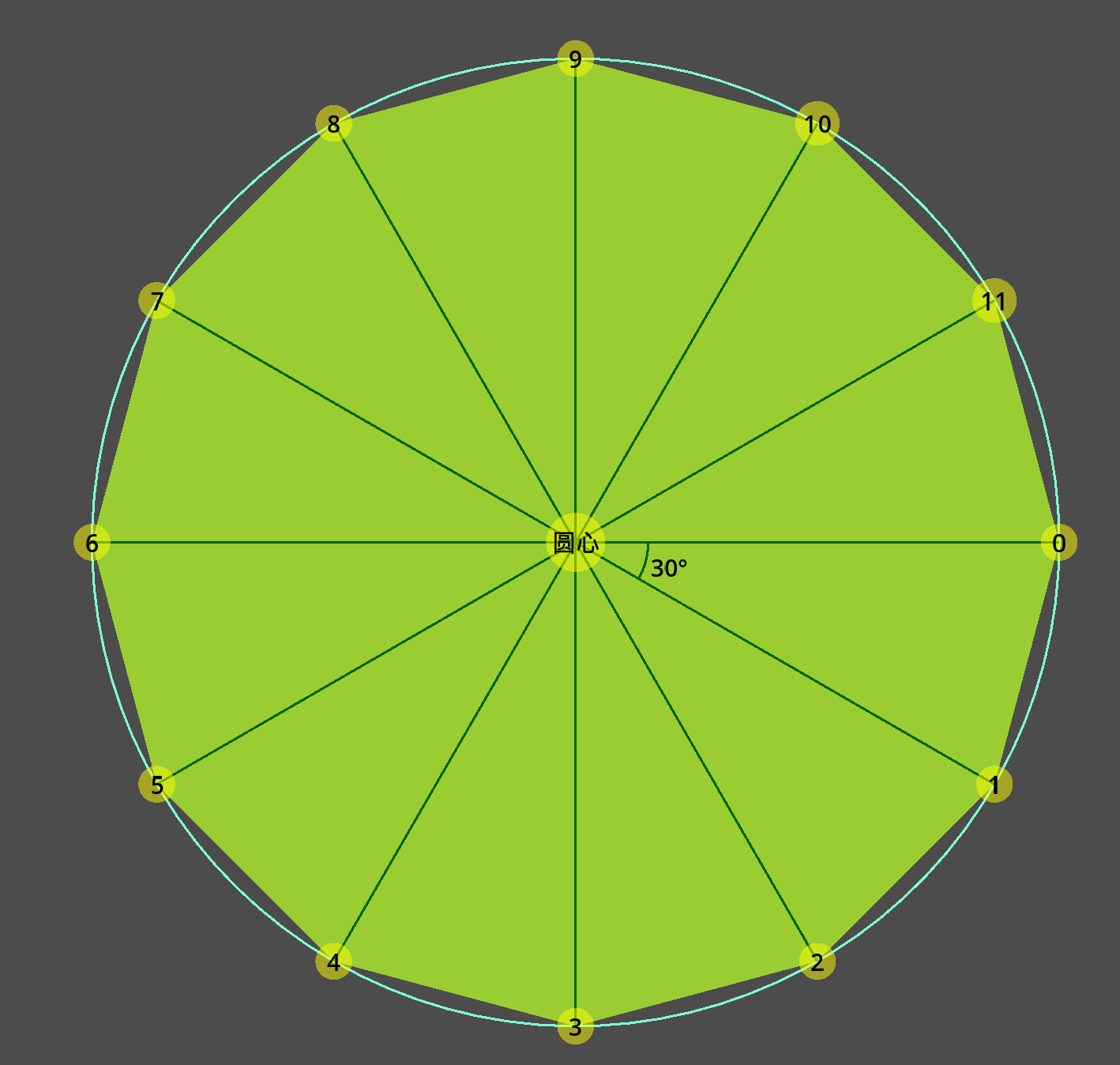
在示意图绘制过程中或者测试过程中,可能需要标记点的索引。
最常见的形式就是用一个圆圈作为背景,用阿拉伯数字作为索引。
实现的重点是动态计算背景圆的半径。原理是,获取字符串的矩形,取对角线长度的一半作为外接圆的半…
zookeeper和kafka消息队列
zookeeper
zookeeper介绍
Zookeeper是一个开源的分布式的,为分布式框架提供协调服务的Apache项目
zookeeper特点
zookeeper是由一个领导者(leader),多个跟随者(follower)组成的集群
Zookeepe集群中只要有半数以上节点存活,Zookeeper集群…
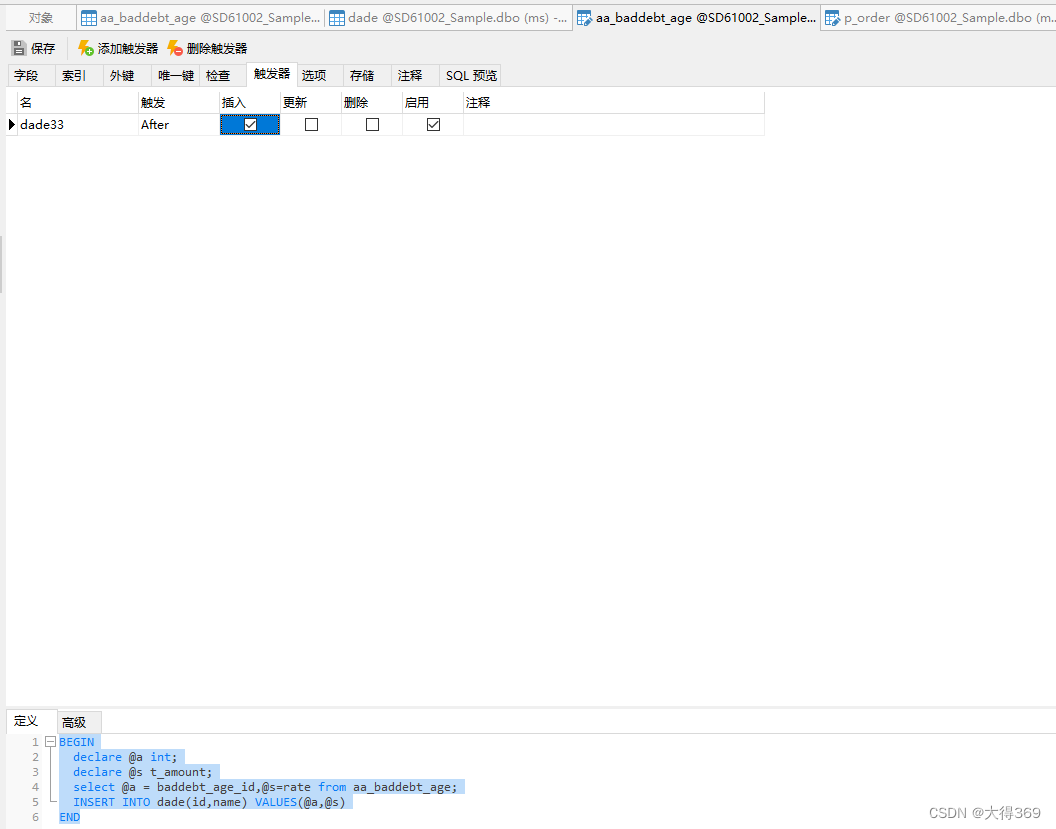
sql server2008触发器
sql server在Navicat工具不能插入数据 可以去写代码插入,代码连接sql server可以插入
或者使用sql server专门的工具
BEGINdeclare a int;declare s t_amount;select a baddebt_age_id,srate from aa_baddebt_age;INSERT INTO dade(id,name) VALUES(a,s)
END
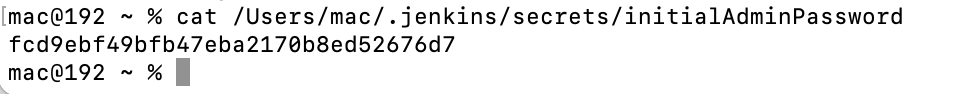
jenkins下载安装(mac)
下载官网
具体
直接命令安装 Sample commands: Install the latest LTS version: brew install jenkins-ltsStart the Jenkins service: brew services start jenkins-ltsRestart the Jenkins service: brew services restart jenkins-ltsUpdate the Jenkins version: brew u…
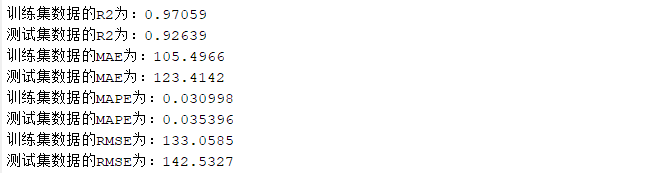
黏菌优化算法优化CNN-BiLSTM的时序预测
今天给大家分享黏菌优化算法优化CNN-BiLSTM的时序预测,主要从算法原理和代码实战展开。需要了解更多算法代码的,可以点击文章左下角的阅读全文,进行获取哦~需要了解智能算法、机器学习、深度学习和信号处理相关理论的可以后台私信哦ÿ…
Django模型入门
Django模型入门
为了能够学会使用Django模型,本节通过构建一个实际的Django模型来帮助读者尽快入门。
3.2.1 定义模型
既然Django模型实现了ORM功能,那么它就是对数据库实例的描述和实现。下面,我们通过一个简单的实例进行讲解。
如果需…