前言:最近一年都在nextjs浩瀚的海洋中游来游去,在使用过程中算是小有心得,趁着有那么一点点时间温故而知新,总结一波(主要中文文档实在太少,它更新的速度又快,很多时候自己翻文档看issue实在头疼),希望和小伙伴们一起学习一起交流一起进步。接下来按照一般方法,先介绍一下nextjs(最新版本14.x)
1. 什么是Nextjs
首先上官网地址:https://nextjs.org/ (中文版的找到一个,但看起来很久没维护参考价值不大就不贴出来了)
The React Framework for the Web
官网给出的一句话概括就是:基于React的web 框架,基调定下了,用Nextjs的前提是一定的React基础,再往前推就是三剑客基础。再然后是框架,在我看来,本质上它对React做了二次封装,开发者能更快更容易的进行项目搭建,使用Nextjs之后,开发者不需要考虑构建打包,不需要考虑路由,可以自由选择服务端或者客户端渲染,它甚至还是一个全栈框架,只要你想,下一个全栈工程师就是你。简单来说,你只需要关注业务逻辑,其他的,都归它。
2. 主要功能:
- 路由:基于文件系统的路由器构建在服务器组件之上,支持布局、嵌套路由、加载状态、错误处理等。
- 渲染:使用客户端和服务器组件进行客户端和服务器端渲染。使用 Next.js 在服务器上进一步优化静态和动态渲染。在 Edge 和 Node.js 运行时上进行流式传输。
- 数据获取:通过服务器组件中的 async/await 简化数据获取,以及用于请求记忆、数据缓存和重新验证的扩展获取 API。
- 样式:支持您首选的样式方法,包括 CSS 模块、Tailwind CSS 和 CSS-in-JS
- 优化:图像、字体和脚本优化,以改善应用程序的核心网络生命和用户体验。
- TypeScript: 改进了对 TypeScript 的支持,具有更好的类型检查和更高效的编译,以及自定义 TypeScript 插件和类型检查器。
在实际开发过程中,跟业务代码关联性最大的就是路由,Nextjs有两种路由类型:App Router以及Pages Router,Pages Router是Next12之前的路由类型,使用多年,兼容性比较好,App Router是Next13之后新出的路由方案,允许使用 React 的最新功能,例如服务器组件和流媒体。现在官方以App Router为主,但因为新东西(不过出来也有两年了),如果在开发过程中需要使用第三方插件的时候,就会发现可能很多插件对App Router的兼容性并不是那么的完善,官方的很多demo也都还是pages Router版本的。但综合下来,还是推荐App Router,接下来一系列的文章,也会以App Router为主,主要参考官方文档,加上自己的实践经验及理解,那就从安装开始吧~
3. 安装
前提条件:
- Node.js 18.17 以上
- macOS, Windows (including WSL), Linux
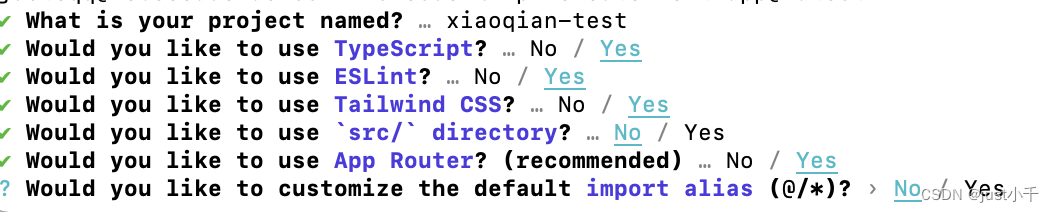
npx create-next-app@latest
它会有一系列的东西让你选,按照需求来就好,我这里根据默认配置进行创建
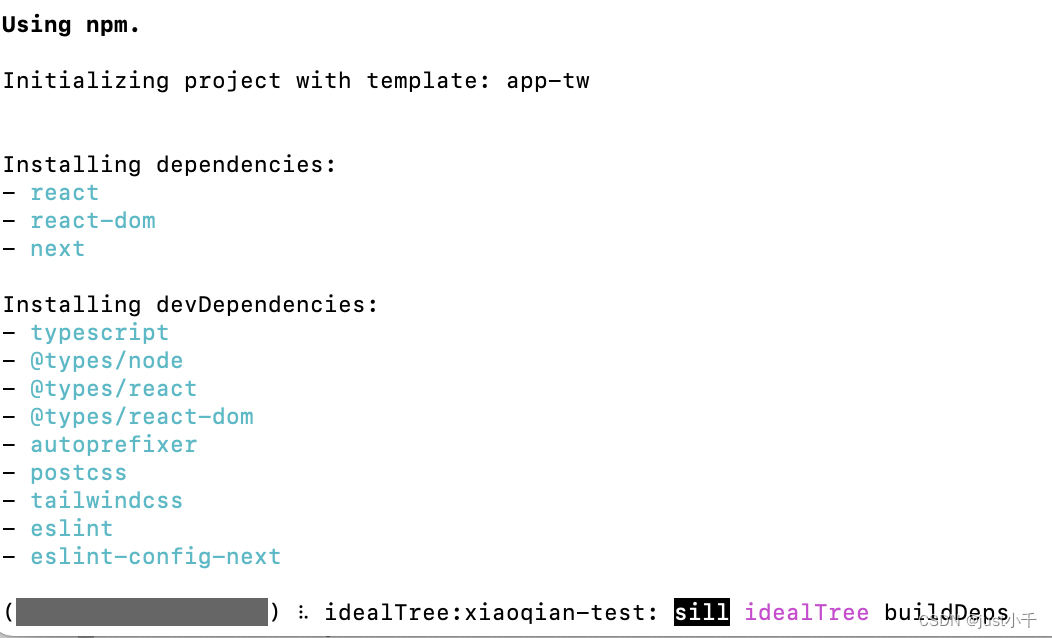
选择完成之后,开始构建~

- dev:运行
next dev以在开发模式下启动 Next.js。 - build:运行
next build以构建用于生产的应用程序。 - start:运行
next start以启动 Next.js 生产服务器。 - lint:运行
next lint以设置 Next.js 的内置 ESLint 配置。
运行npm run dev,恭喜你,第一个next项目雏形已构建完成。

创建之后打开编辑器,你会发现,该有的配置它都有了,eslint,tailwind和ts都是内置的,如果有自定义的需求,在对应的文件中加上约束就好

除了基本的配置文件之外,有两个文件夹,一个叫app,一个叫public,这两个文件夹是项目的重头戏,这里先简单介绍一下,后续还会专门进行更加细致的分析
4. app 和 public
- 从这里开始,假设我的域名叫xiaoqian.best,便于理解
- 从这里开始,一切的分析都基于app-router,pages-router的情况不做考虑
app
app文件夹是重中之重,nextjs中页面的路由就是根据app的目录自动生成的。创建app/文件夹,然后添加layout.tsx和page.tsx文件。当用户访问应用程序的根目录 (/) 时,将呈现这些内容。根目录中这两个文件都是必须的。
- layout.tsx
layout.tsx用于布局的设置,根目录(也就是app)下的layout.tsx中的布局适用于所有的页面,html和body是必须的,其他的全局配置一般也在这里进行
export default function RootLayout({children,
}: {children: React.ReactNode
}) {return (<html lang="en"><body>{children}</body></html>)
}
- page.tsx
page.tsx用于内容的展示,访问xiaoqian.best,展示的内容就是app/layout.tsx 和app/page.tsx的结合体
export default function Page() {return <h1>Hello, Next.js!</h1>
}
如果我需要建立子路由,比如xiaoqian.best/login,怎么办呢,很简单,只需要创建app/login/page.tsx,此时这个页面会继承app/layout.tsx的布局,并在这基础上展示app/login/page.tsx的页面内容,所以,在子路由中,layout.tsx不是必须的,但page.tsx是。
public
这是一个用来存储例如图像、字体等静态资源的文件夹,在代码中使用可以从根目录 (/) 开始引用文件,下面代码里的src="/next.svg"对应的就是public/next.svg,项目部署之后,public文件夹中的文件也可以直接访问,通过xiaoqian.best/next.svg,就可以访问到对应的文件。所以在某些场景下,public也会用来存储第三方插件的一些配置。另一个角度来说,它是公开的,所以涉及隐私的代码就尽量不要放在这里。
import Image from "next/image";export default function Home() {return (<main className="flex min-h-screen flex-col items-center justify-between"><ImageclassName="relative"src="/next.svg"alt="Next.js Logo"width={180}height={37}priority/></div></main>);
}
结语
今天的开胃菜就先到这里,主要是nextjs的简单介绍和代码的基本安装,接下来会有详细的功能及使用介绍(我会努力不鸽的!!!)~如果有表述不清楚的地方欢迎指正,十分感谢~
番外 关于Vercel
有Nextjs的地方,基本都能看到Vercel的身影,Nextjs是由Vercel公司开发和维护的,Vercel本身是一个云平台,专注于提供静态网站部署、服务器端渲染和无服务器函数的服务。它的目标是帮助开发人员更轻松地构建、部署和托管现代网站和应用程序。Vercel支持多种前端框架,如React、Vue、Angular等,同时提供了简单易用的命令行工具和界面,使开发人员能够快速部署他们的项目。Vercel还提供了自动化的构建和部署流程,以及全球性的内容分发网络(CDN),确保网站和应用程序的性能和可靠性。
其实很佩服这个公司的商业头脑,Nextjs本身是可以随意使用的,但作为开发者,特别是前端开发者,代码的部署和项目上线是一件令人头疼的事情,嘿,这不是巧了,使用Nextjs开发之后,通过Vercel,可以很轻松的进行部署和上线(Nextjs本身不是和Vercel的部署强绑定,但它只是提供了一个方便的路子),这又大大的解决了一个开发之路的绊脚石,而且除了Nextjs之外,Vercel还有很多很好用的功能,比如最近上线的生成式UI-v0,有时间可以一起探索