在 Vue 3 项目中,使用 TypeScript 可以极大地优化 Vuex 的状态管理,提供更强的类型检查和更好的开发体验。以下是一些使用 TypeScript 来优化 Vuex 状态管理的方法:


-
定义状态类型: 使用 TypeScript 的接口(Interfaces)或类型别名(Type Aliases)来定义 Vuex 的 state 类型,确保 state 的结构和类型安全。
// store/types.ts
export interface State {
count: number;
message: string | null;
} -
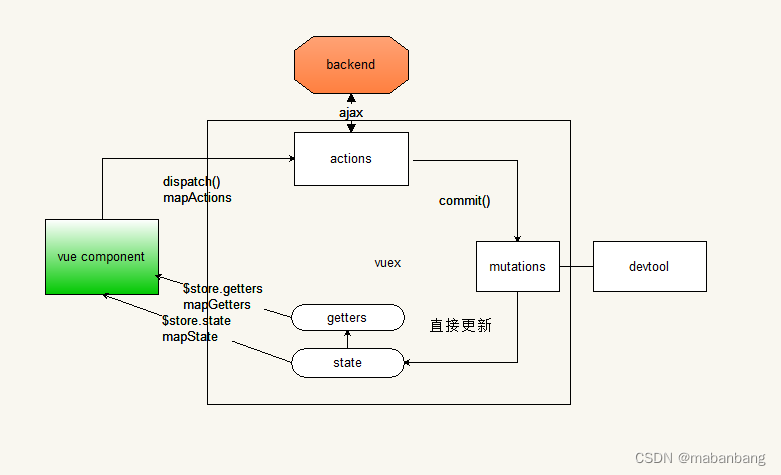
定义 Getters 类型: 对于 Vuex 的 getters,可以定义它们的返回类型,确保从 state 中获取的值是预期的类型。
// store/getters.ts
import { GetterTree } from 'vuex';
import { State } from './types';
export const getters: GetterTree<State, State> = {
getCount: (state: State): number => state.count,
getMessage: (state: State): string | null => state.message
}; -
定义 Mutations 类型: 使用 TypeScript 来定义 mutations 的 payload 和新状态的类型,这样可以确保 mutations 函数接收正确的参数并更新正确的 state。
// store/mutations.ts
import { MutationTree } from 'vuex';
import { State } from './types';
export const mutations: MutationTree<State> = {
setCount(state: State, payload: { count: number }) {
state.count = payload.count;
},
setMessage(state: State, message: string) {
state.message = message;
}
}; -
定义 Actions 类型: 对于 Vuex 的 actions,可以定义它们的 context 和 payload 类型,确保 actions 接收正确的参数并正确地调用 mutations。
// store/actions.ts
import { ActionTree } from 'vuex';
import { State } from './types';
export const actions: ActionTree<State, State> = {
increment({ commit }: { commit: Commit) {
commit('setCount', { count: 1 });
},
setMessage({ commit }: { commit: Commit }, message: string) {
commit('setMessage', message);
}
}; -
使用
createStore函数: 在创建 Vuex store 时,使用createStore函数并传入State类型和根 mutations 和 actions,这样可以确保整个 store 的类型是一致的。// store/index.ts
import { createStore } from 'vuex';
import { State } from './types';
import { mutations, actions } from './mutations';
import { getters } from './getters';
const store = createStore<State>({
state: () => ({ count: 0, message: null }),
mutations,
actions,
getters
});
export default store; -
在组件中使用
useStore钩子: 如果你使用 Vue 3 的 Composition API,可以使用useStore钩子来获取 Vuex store,并利用 TypeScript 的类型推断来访问 state、getters 和 dispatch actions。// MyComponent.vue
<script setup lang="ts">
import { useStore } from 'vuex';
import { State } from '@/store/types';
const store = useStore<State>();
function increment() {
store.dispatch('increment');
}
const message = computed(() => store.getters.getMessage);
</script>
通过以上方法,你可以在 Vue 3 项目中充分利用 TypeScript 来优化 Vuex 的状态管理,提高代码的可读性和可维护性,同时减少运行时错误。