使用webpack5搭建React+TS项目
一.初始化项目
初始化一个基本的react+ts项目,首先创建一个项目文件夹,输入初始化命令
npm init -y
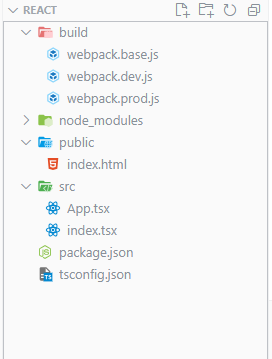
初始化完成后生成package.json文件,之后需要在项目下新增以下所示目录结构和文件
├── build
| ├── webpack.base.js # 公共配置
| ├── webpack.dev.js # 开发环境配置
| └── webpack.prod.js # 打包环境配置
├── public
│ └── index.html # html模板
├── src
| ├── App.tsx
│ └── index.tsx # react应用入口页面
├── tsconfig.json # ts配置
└── package.json 
安装webpack依赖
npm i webpack webpack-cli -D
安装react依赖
npm i react react-dom -S
安装react类型依赖
npm i @types/react @types/react-dom -D
修改public文件夹下index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>webpack5-react-ts</title>
</head><body><!-- 容器节点 --><div id="root"></div>
</body></html>添加tsconfig.json内容
{"compilerOptions": {"target": "ESNext","lib": ["DOM", "DOM.Iterable", "ESNext"],"allowJs": false,"skipLibCheck": false,"esModuleInterop": false,"allowSyntheticDefaultImports": true,"strict": true,"forceConsistentCasingInFileNames": true,"module": "ESNext","moduleResolution": "Node","resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "react" // react18这里也可以改成react-jsx},"include": ["./src"]
}src/App.tsx
import React from 'react'function App() {return <h2>webpack5-react-ts</h2>
}
export default Appsrc/index.tsx
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';const root = document.getElementById('root');
if (root) {createRoot(root).render(<App />)
}二.配置React+TS环境
webpack公共配置
1.配置入口文件
// webpack.base.js
const path = require('path')module.exports = {entry: path.join(__dirname, '../src/index.tsx'), // 入口文件
}2.配置出口文件
// webpack.base.js
const path = require('path')module.exports = {// ...// 打包文件出口output: {filename: 'static/js/[name].js', // 每个输出js的名称path: path.join(__dirname, '../dist'), // 打包结果输出路径clean: true, // webpack4需要配置clean-webpack-plugin来删除dist文件,webpack5内置了publicPath: '/' // 打包后文件的公共前缀路径},
}3.配置loader解析ts和jsx
由于webpack默认只能识别js文件,不能识别jsx语法,需要配置loader的预设预设 @babel/preset-typescript 来先ts语法转换为 js 语法,再借助预设 @babel/preset-react 来识别jsx语法
安装babel核心模块和babel预设
npm i babel-loader @babel/core @babel/preset-react @babel/preset-typescript -D
在webpack.base.js添加module.rules配置
// webpack.base.js
module.exports = {// ...module: {rules: [{test: /.(ts|tsx)$/, // 匹配.ts, tsx文件use: {loader: 'babel-loader',options: {// 预设执行顺序由右往左,所以先处理ts,再处理jsxpresets: ['@babel/preset-react','@babel/preset-typescript']}}}]}
}4. 配置extensions
extensions是webpack的resolve解析配置下的选项,在引入模块时不带文件后缀时,会来该配置数组里面依次添加后缀查找文件,因为ts不支持引入以 .ts, tsx为后缀的文件,所以要在extensions中配置,而第三方库里面很多引入js文件没有带后缀,所以也要配置下js
修改webpack.base.js,注意把高频出现的文件后缀放在前面
// webpack.base.js
module.exports = {// ...resolve: {extensions: ['.js', '.tsx', '.ts'],}
}这里只配置js, tsx和ts,其他文件引入都要求带后缀,可以提升构建速度。
5. 添加html-webpack-plugin插件
webpack需要把最终构建好的静态资源都引入到一个html文件中,这样才能在浏览器中运行,html-webpack.base.js就是来做这件事情的,安装依赖:
npm i html-webpack-plugin -D
因为该插件在开发和构建打包模式都会用到,所以还是放在公共配置webpack.base.js里面
// webpack.base.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, '../public/index.html'), // 模板取定义root节点的模板inject: true, // 自动注入静态资源})]
}到这里一个最基础的react基本公共配置就已经配置好了,需要在此基础上分别配置开发环境和打包环境了
webpack开发环境配置
1. 安装 webpack-dev-server
开发环境配置代码在webpack.dev.js中,需要借助 webpack-dev在开发环境启动服务器来辅助开发,还需要依赖webpack-merge来合并基本配置,安装依赖:
npm i webpack-dev-server webpack-merge -D
修改webpack.dev.js代码, 合并公共配置,并添加开发模式配置
// webpack.dev.js
const path = require("path");
const { merge } = require("webpack-merge");
const baseConfig = require("./webpack.base.js");// 合并公共配置,并添加开发环境配置
module.exports = merge(baseConfig, {mode: "development", // 开发模式,打包更加快速,省了代码优化步骤devtool: "eval-cheap-module-source-map", // 源码调试模式,后面会讲devServer: {port: 3000, // 服务端口号compress: false, // gzip压缩,开发环境不开启,提升热更新速度hot: true, // 开启热更新,后面会讲react模块热替换具体配置historyApiFallback: true, // 解决history路由404问题static: {directory: path.join(__dirname, "../public"), //托管静态资源public文件夹},},
});2. package.json添加dev脚本
在package.json的scripts中添加
// package.json
"scripts": {"dev": "webpack-dev-server -c build/webpack.dev.js"
},执行npm run dev,就能看到项目已经启动起来了,访问http://localhost:3000/,就可以看到项目界面了
webpack打包环境配置
1. 修改webpack.prod.js代码
// webpack.prod.jsconst { merge } = require('webpack-merge')
const baseConfig = require('./webpack.base.js')
module.exports = merge(baseConfig, {mode: 'production', // 生产模式,会开启tree-shaking和压缩代码,以及其他优化
})2. package.json添加build打包命令脚本
在package.json的scripts中添加build打包命令
"scripts": {"dev": "webpack-dev-server -c build/webpack.dev.js","build": "webpack -c build/webpack.prod.js"
},
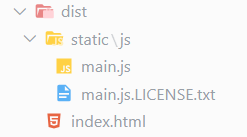
执行npm run build,最终打包在dist文件中, 打包结果:

3. 浏览器查看打包结果
打包后的dist文件可以在本地借助node服务器serve打开,全局安装serve
npm i serve -g
然后在项目根目录命令行执行serve -s dist,就可以启动打包后的项目了