Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
入门指南
我们推荐您从 教程开始, 在开发Electron应用程序并将其分发给用户的过程中向您提供指导。 示例 与 API 文档 也是浏览并发现新事物的好地方。
Electron Fiddle 运行实例
Electron Fiddle 是由 Electron 开发并由其维护者支持的沙盒程序。 我们强烈建议将其作为一个学习工具来安装,以便在开发过程中对Electron的api进行实验或对特性进行原型化。
Fiddle 已经完美的集成到我们的帮助文档之中。 当你浏览我们教程中的例子,你会发现有个「Open In Electron Fiddle」按钮在代码示例中。 如果你已经安装了 Fiddle,「Open In Electron Fiddle」按钮会打开一个 fiddle.electronjs.org 链接并加载示例。 fiddle docs/latest/fiddles/quick-start
文档包含哪些内容?
所有官方文档都可以在侧边栏中查阅。 以下是几个类别,以及相应的介绍:
- 教程:如何创建并发布您的第一个 Electron 程序。
- Electron 进程:对 Electron 中的进程,以及如何使用它们的参考。
- 最佳实践:在开发 Electron 程序时需要留意的一些细节。
- 示例代码: 有了示例代码稍微改一下就可以放入 Electron 应用中.
- 开发:有关开发的其它一些指导。
- 分发:学习如何向终端用户分发您的程序。
- 检测和调试: 如何调试 JavaScript, 如何编写测试代码, 还有就是如何使用其它工具快速创建 Electron 应用.
- 引用: 版本信息相关说明
- 参与贡献: 编译 Electron 并尝试参与贡献. 我们正在尽力让这一步骤更加简单。
基本要求
教程目录
这是 Electron 教程的第 1 部分 。
- 基本要求
- 创建您的第一个应用程序
- 使用预加载脚本
- 添加功能
- 打包您的应用程序
- 发布和更新
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux 的跨平台应用。
本教程将指导您使用 Electron 开发一个桌面应用,并将其分发给终端用户。



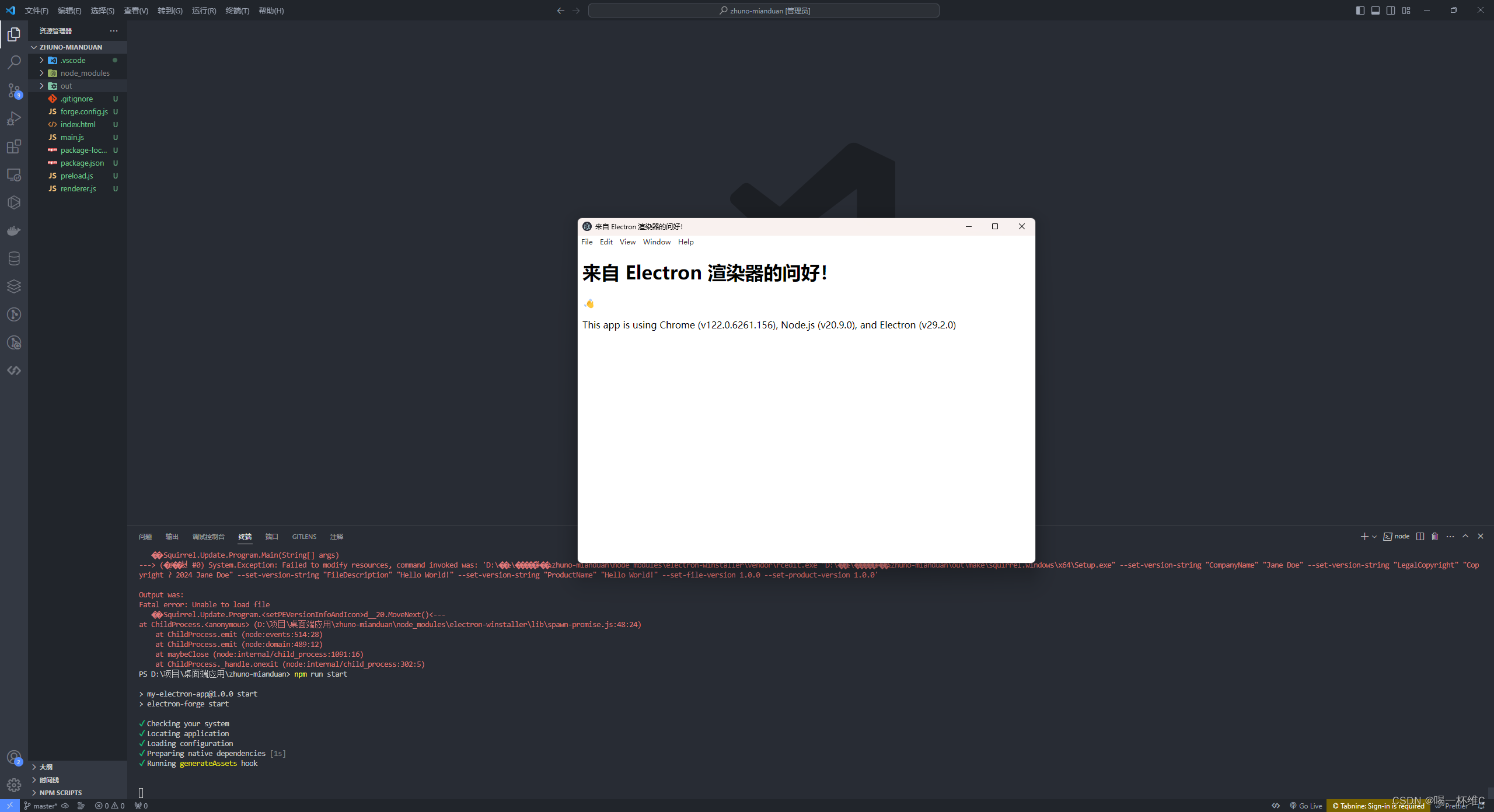
阿乐/桌面端应用electron