半成品
团队成员分工与进度 📝👥
| 组别 | 成员 | 完成的任务 | 完成任务所用时间 (小时) | 剩余时间 (小时) |
|---|---|---|---|---|
| 前端 | 阿依娜孜 | 完成每日行程展示页面,初步实现按钮切换功能。 | 3 | 2 |
| 前端 | 郭剑敏 | 优化“账单管理”页面设计,编写路线编辑功能的前端代码。 | 3 | 1 |
| 前端 | 王梓铭 | 完成主页和导航栏布局,完善跳转逻辑,修复页面界面问题。 | 3 | 0 |
| 前端 | 陈碧煌 | 完善link_create页面设置,完成self_create页面中的目的地与日期选择功能。 | 4 | 1 |
| 前端 | 张诚坤 | 优化地图页面设计,修复相关BUG。 | 1 | 2 |
| 后端 | 施宇翔 | 确定使用js API展示地图,其他功能采用Web API。 | 2 | 0 |
| 后端 | 杨邑豪 | 完成行程表的数据库创建。 | 3 | 2 |
| 后端 | 刘宇杰 | 完成项目与MySQL数据库连接,并测试身份认证功能(备忘录与账单模块)。 | 2 | 2 |
| 后端 | 承宇豪 | 修复手机号注册与验证码验证功能。 | 3 | 0 |
| 协调 | 蓝敏龙 | 负责任务分配、博客撰写与进度跟进,组织会议并确保团队协作顺畅。 | 2 | 0 |
遇到问题及解决方案 🧐💡
地图无法接入动态数据
开发“行程概览”时,遇到地图无法正确显示动态数据的问题。尽管地图组件已集成,但由于API未正确接入,地图无法展示实时数据和动态标记。
解决方案:
- 问题分析:地图组件已集成,但未正确配置和挂载API密钥,导致地图功能无法正常调用动态数据。
- 解决措施:
- 确保使用高德地图API的正确密钥,并在地图组件中挂载该密钥。API密钥是调用高德地图服务的认证方式,缺失或错误的密钥会导致地图无法加载。
- 在项目中正确配置高德地图SDK,确保地图功能能够访问到所需的动态数据源。
- 检查API调用的权限设置,确保地图能够访问实时数据接口。
- 对地图进行调试,确保动态数据能够通过API接口正确传输并在地图上展示。
会议记录与会议过程 📅📝
alpha冲刺第二次会议(11月12日):
GitHub签入记录以及项目运行截图 🖥️🚀
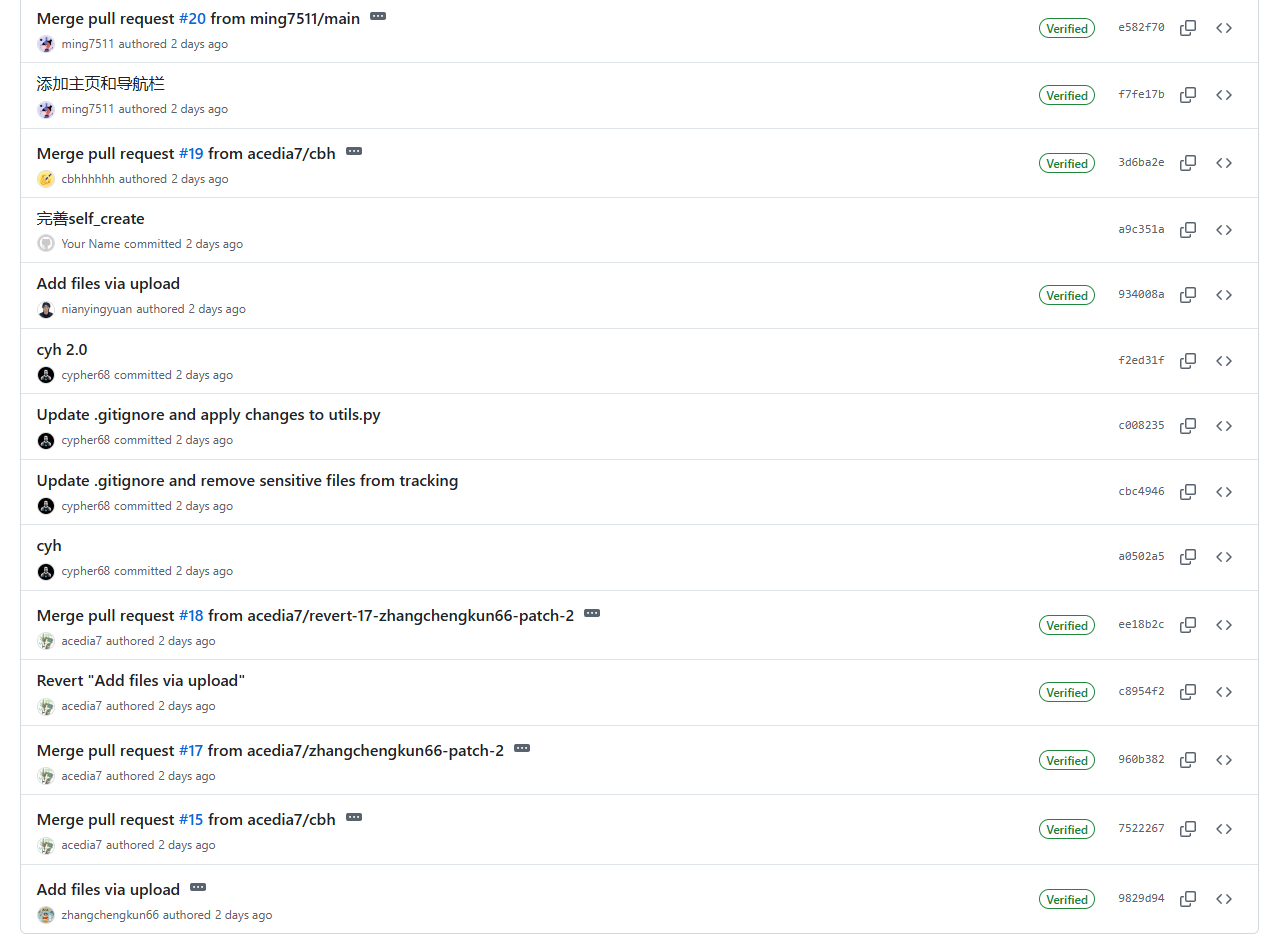
GitHub签入记录:

项目运行截图:
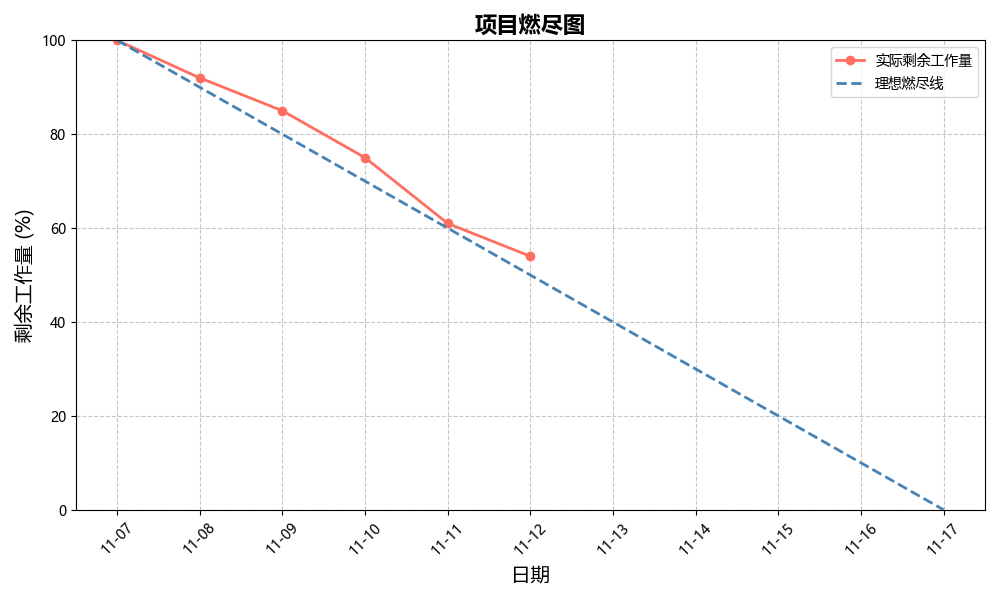
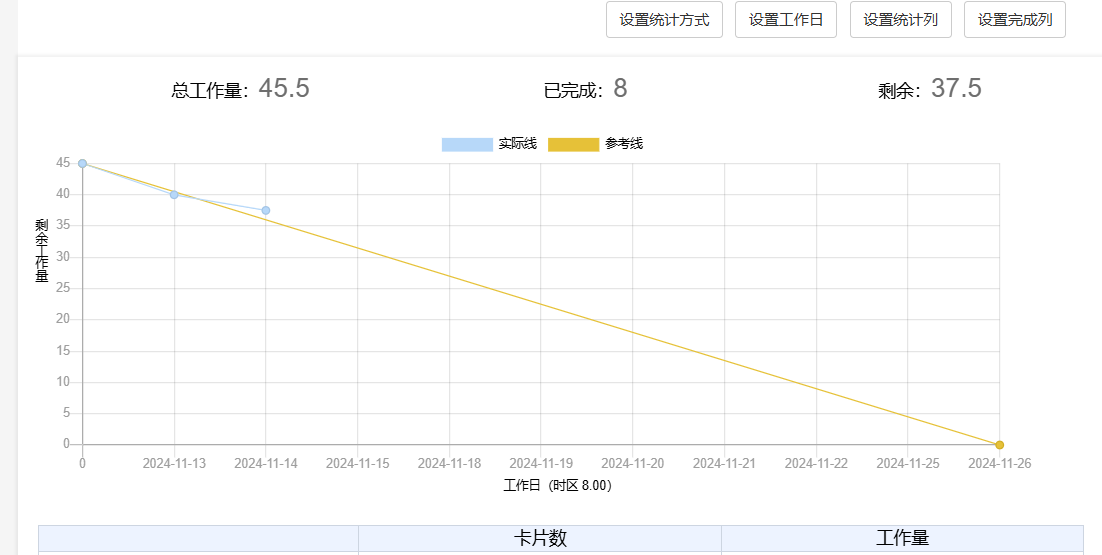
燃尽图 📊🔥

团队成员贡献表 🏆🌟
| 组别 | 成员 | 贡献内容 | 贡献程度 |
|---|---|---|---|
| 前端 | 阿依娜孜 | 负责“每日行程”页面的展示设计,完成了页面布局和按钮切换功能的初步实现。 | 11% |
| 前端 | 郭剑敏 | 优化了“账单管理”页面设计,完成路线编辑功能的前端开发,并实现了基本框架。 | 11% |
| 前端 | 王梓铭 | 初步完成了主页和导航栏的布局设计,完善了页面跳转逻辑并修复了相关界面问题。 | 11% |
| 前端 | 陈碧煌 | 完善了“link_create”页面的设置,完成了“self_create”页面中目的地和日期选择功能的开发。 | 12% |
| 前端 | 张诚坤 | 优化了“地图页面”设计并修复了相关功能BUG,提升了用户体验。 | 4% |
| 后端 | 施宇翔 | 完成了地图API的选择与整合,确保了地图展示功能的实现,并决定了项目使用的API类型。 | 10% |
| 后端 | 杨邑豪 | 开发并实现了数据库中行程表的创建,确保数据的正确存储和调用。 | 11% |
| 后端 | 刘宇杰 | 完成了项目与MySQL数据库的连接,并实现了备忘录与账单功能的身份认证模块。 | 10% |
| 后端 | 承宇豪 | 负责手机号注册与验证码验证功能的后端实现,确保了用户注册流程的顺畅。 | 10% |
| 协调 | 蓝敏龙 | 负责团队任务分配、博客撰写与进度跟进,组织会议并确保项目协作的高效性。 | 10% |
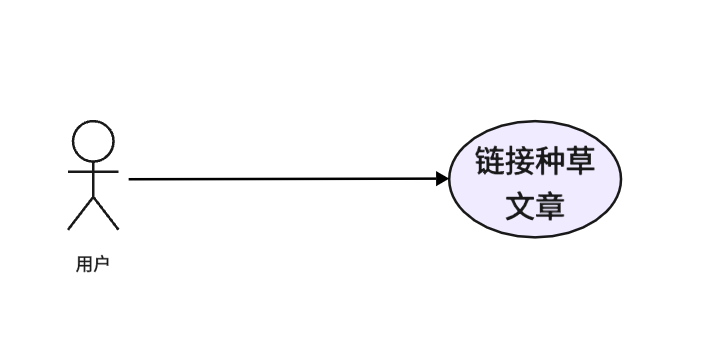
UML设计中的子用例 📐🔧










![[RoarCTF 2019]Easy Java 1](https://img2023.cnblogs.com/blog/3554714/202411/3554714-20241114231438056-344752882.png)