目录
1、HTML,CSS,JS区别
2、HTML结构
1、HTML,CSS,JS区别
结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript文件中。
2、HTML结构
<!DOCTYPE html>
<html><head><title>我的第一个页面</title></head><body>很高兴,开始了我的web前端之旅!</body>
</html>3、<div>和<span>
- <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
- <span> 标签用来布局,一行上可以多个 <span>。小盒子
4、相对路径

5、符号
 6、表格
6、表格
- th(table header cell):标头单元格
- tr(table row):一行
- td(table data cell):一个单元格
7、表格合并
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
8、标签
 9、表单域
9、表单域
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
10、<input type="属性值">
 11、选择器
11、选择器
1)基础选择器
id 选择器和类选择器最大的不同在于使用次数上。id 选择器是唯一的。

2)复合选择器
包括:后代选择器、子选择器、并集选择器、伪类选择器
//后代选择器
ol li a {color: red;}//亲儿子选择器div>a {color: red;}//并集选择器
div,p,.pig li {color: pink;}//伪类选择器/* 1. a:link 默认,未访问过,把没有点击过的(访问过的)链接选出来 */a:link {color: #333;text-decoration: none;}/* 2. a:visited 已访问过,选择点击过的(访问过的)链接 */a:visited {color: orange;}/* 3. a:hover 悬停,选择鼠标经过的那个链接 */a:hover {color: pink;}/* 4. a:active 点击,选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */a:active {color: green;}/* 5. :focus 选取获得焦点的表单元素input:focus {background-color: red;color: blue;}12、字体复合属性
font: font-style font-weight font-size/line-height font-family;
13、em
是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
14、CSS引入方式/样式表
行内,内部,外部
15、元素显示模式

块元素:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>
行内元素:<a>,<strong>,<b>,<em>,<i>,<del>,<s>,<ins>,<u>,<span>
行内块元素:<img />,<input />,<td>
转换
- 转换为块元素: display: block;
- 转换为行内元素:display: inline;
- 转换为行内块元素:display: inline-block;
16、单行文字垂直居中
CSS 没有给我们提供文字垂直居中的代码
解决方案: 让文字的行高=盒子的高度
17、背景复合写法
background: pink url(logo.png) no-repeat center left;
18、CSS三大特性
1、层叠性:相同的选择器设置相同的样式,此时一个样式会被覆盖(层叠)掉另一个冲突的样式,层叠性主要解决的是冲突的问题。
2、继承性:子标签会继承父标签的某些样式,比如说文本的颜色和字号。高度、宽度、盒子模型的内外边距是【不可以】被继承的
行高的继承:
- 行高可以跟单位,也可以不跟单位
- 如果子元素没有设置行高,就会继承父亲元素的行高的1.5倍
- 此时子元素的行高是:当前子元素的文字大小的1.5倍
3、优先级
19、选择器优先级/权重

- 权重不会有进位
- !important > 行内样式 > id选择器 > 类选择器 > 标签选择器 > 继承或者通配符选择器
- 继承的权重为0,如果该元素没有被直接选中,不管父元素权重多高,子元素得到的权重都是0
20、CSS盒子
包括:边框、外边距、内边距和实际内容
21、内边距
padding 影响盒子实际大小,如果盒子已经有了宽度和高度,此时再指定内边距,会撑大盒子;
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
22、外边距合并
- 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟元素)相遇时,如果上面的元素有下外边距 margin-bottom , 下面的元素有上外边距 margin-top , 则它们之间的垂直间距不是 margin-bottom 与 margin-top 之和。而是:【取两个值中的较大者】
解决方案:尽量只给一个盒子添加 margin 值。
-
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 为父元素定义 上边框
- 为父元素定义 上内边距
- 为父元素添加 overflow: hidden
- 其他方法:浮动,固定定位,绝对定位
以上都是标准流,下面是浮动
多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
23、浮动
1)含义:float 属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动块的边缘
2)作用:
- 实现多个块级元素没有空白缝隙的一行展示
- 实现两个盒子左右对齐
3)加了浮动之后的元素,会具有很多特性:
- 浮动元素会脱离标准流(脱标,漂浮在普通流的上面,不占原有的位置)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动之后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 浮动的盒子【不再保留原先的位置】
4)如果行内元素有了浮动,则不需要转换块级/行内块元素,可直接给高度和宽度
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
5)网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则
6)为什么需要清除浮动?
父级盒子很多情况下,不方便给高度,但是内部的子盒子浮动之后又不占据位置(脱标),最后父级盒子的高度就是0,那么就会影响下面的标准流盒子
- 如果父元素本身有设置高度,则不需要清除浮动
- 没有高度,内容需要浮动,则需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准文档流了
- 清除浮动不是清楚浮动本身,而是清楚浮动对其他元素的影响
清除浮动的策略是:闭合浮动(只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。)

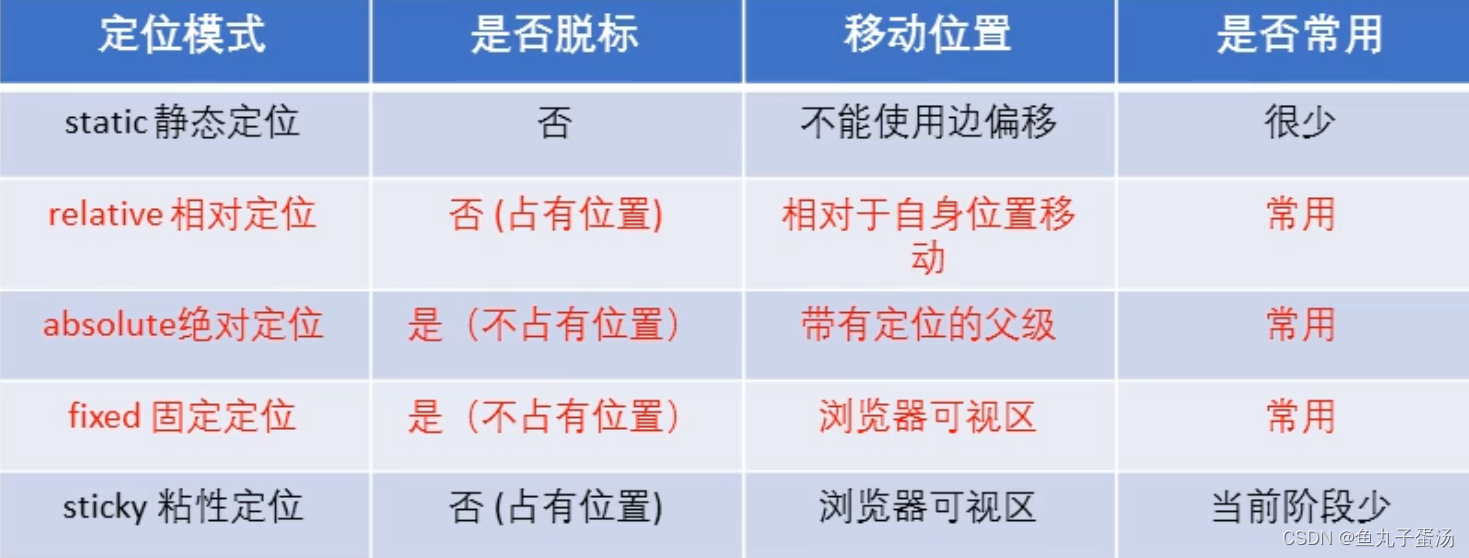
24、定位
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子-空)
1)相对定位
position: relative;
特点
1. 它是相对于自己原来的位置来移动的。(移动位置的时候参照点是原来自己的位置,和父元素、浏览器无关)
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来的位置)
3. 相对定位,并没有脱离标准文档流,最典型的应用是给绝对定位当爹的
2)绝对定位
元素在移动位置的时候,是相对于它 祖先元素 来说的。
position: absolute;
特点
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准进行定位。(Document文档)
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
3. 绝对定位不再占有原有的位置。(脱标)
3)子绝父相
因为父级需要占据位置,因此是相对定位(不脱标),子盒子不需要占据位置,则是绝对定位(完全脱标——不会占据原有位置)

25、闭包,冒泡,委托
闭包(Closure):
闭包是由函数及其相关的引用环境(包括函数创建时所处的作用域)组合而成的包裹,从内部函数访问外部函数的作用域
事件冒泡(Event Bubbling):
当一个元素上发生了某个事件(例如点击事件),这个事件会按照从内向外(从目标元素向祖先元素)的顺序进行传播,直至传播到最外层的祖先元素或到达文档的根节点
事件委托(Event Delegation):
适用于处理大量相似元素上。它利用事件冒泡的机制,将事件处理程序绑定到它们的共同祖先,而不是绑定到每个单独的元素上。这样一来,只需一个事件处理程序即可管理一组元素上的事件。
26、边框算进高度里面
box-sizing: border-box; /* 让边框算进高度里面 */
27、float,flexbox,position:relative区别
- float实现一些简单的布局效果,如图片环绕等。
- flexbox是一种更加现代和灵活的布局方式,适用于各种布局需求。
- position:relative可以相对于原始位置微调元素的位置,但通常用于局部微调,而不是整个布局的设计
持续更新中...