1.QCefView源码下载地址
https://github.com/cefview/qcefview

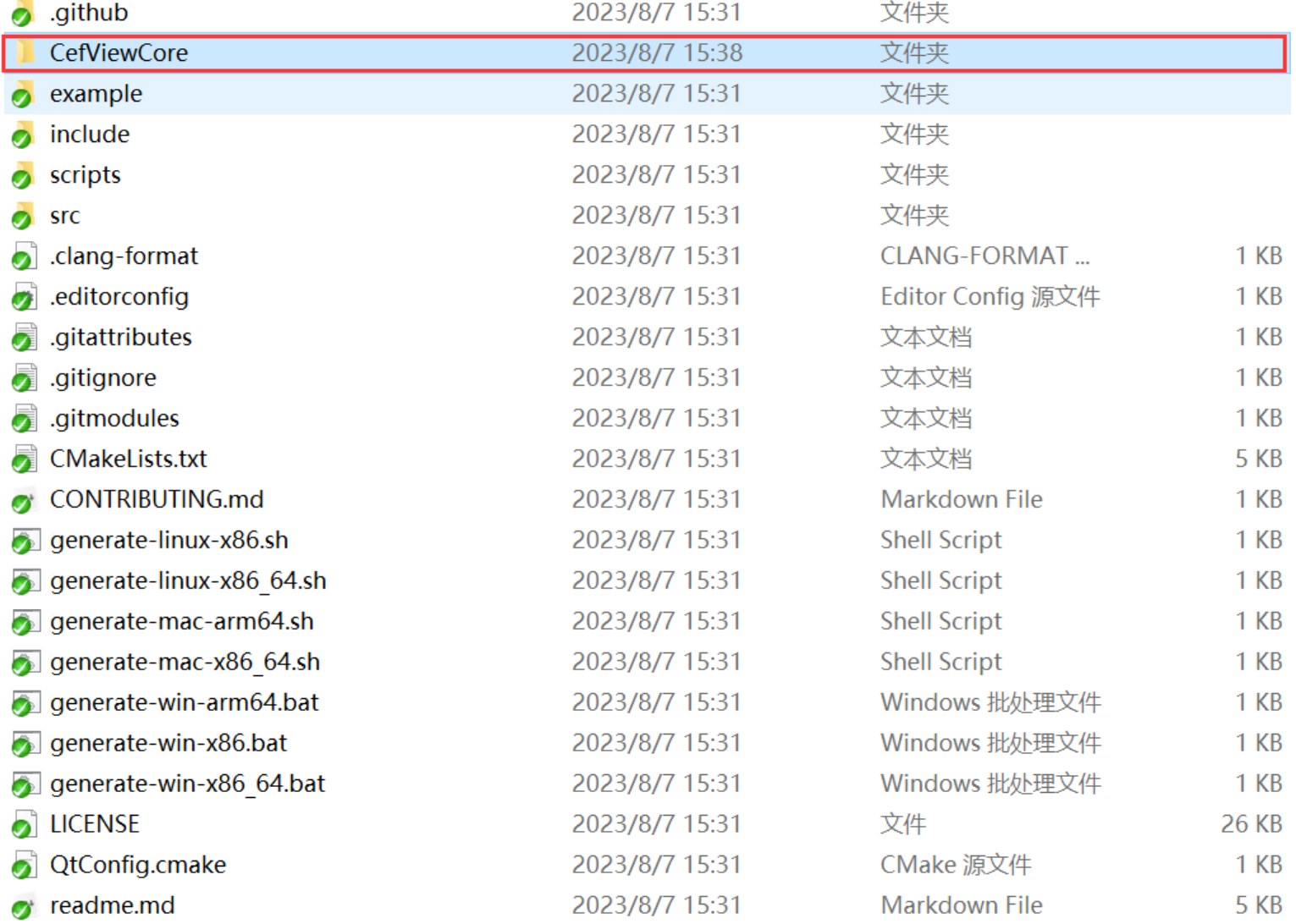
2.目录层级关系如下:

3.下载CefViewCore
git pull --regit pull --recurse-submodules
上面命令失败直接用下面的命令
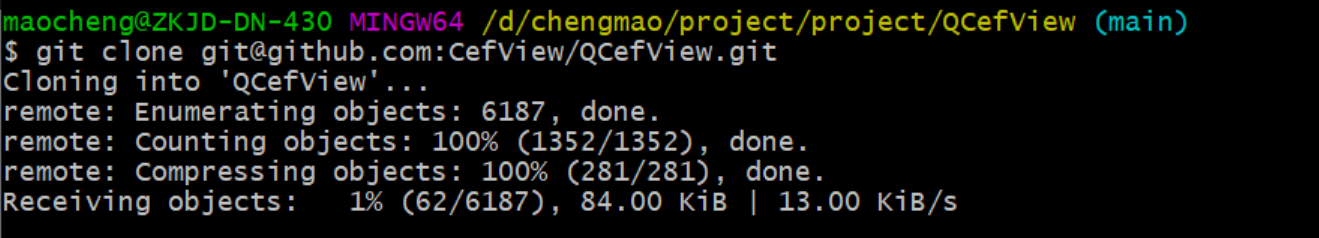
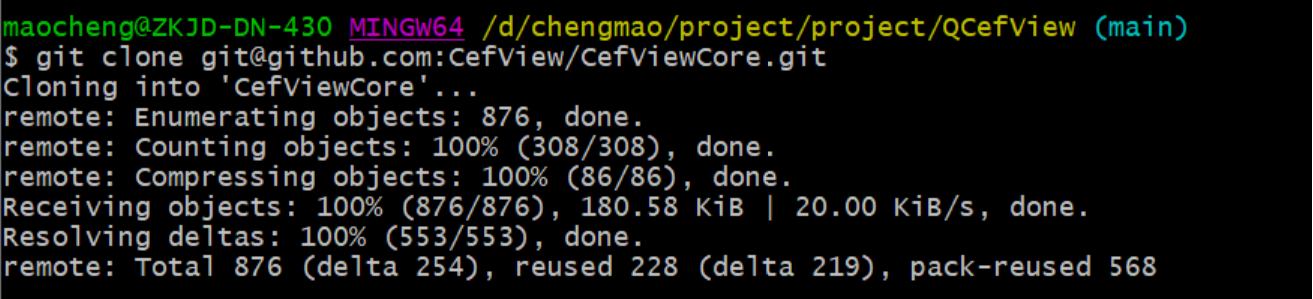
git clone git@github.com:CefView/CefViewCore.git

4.编译QCefView准备工作
a.准备cef_binary_113.3.1+g525fa10+chromium-113.0.5672.128_windows64.tar
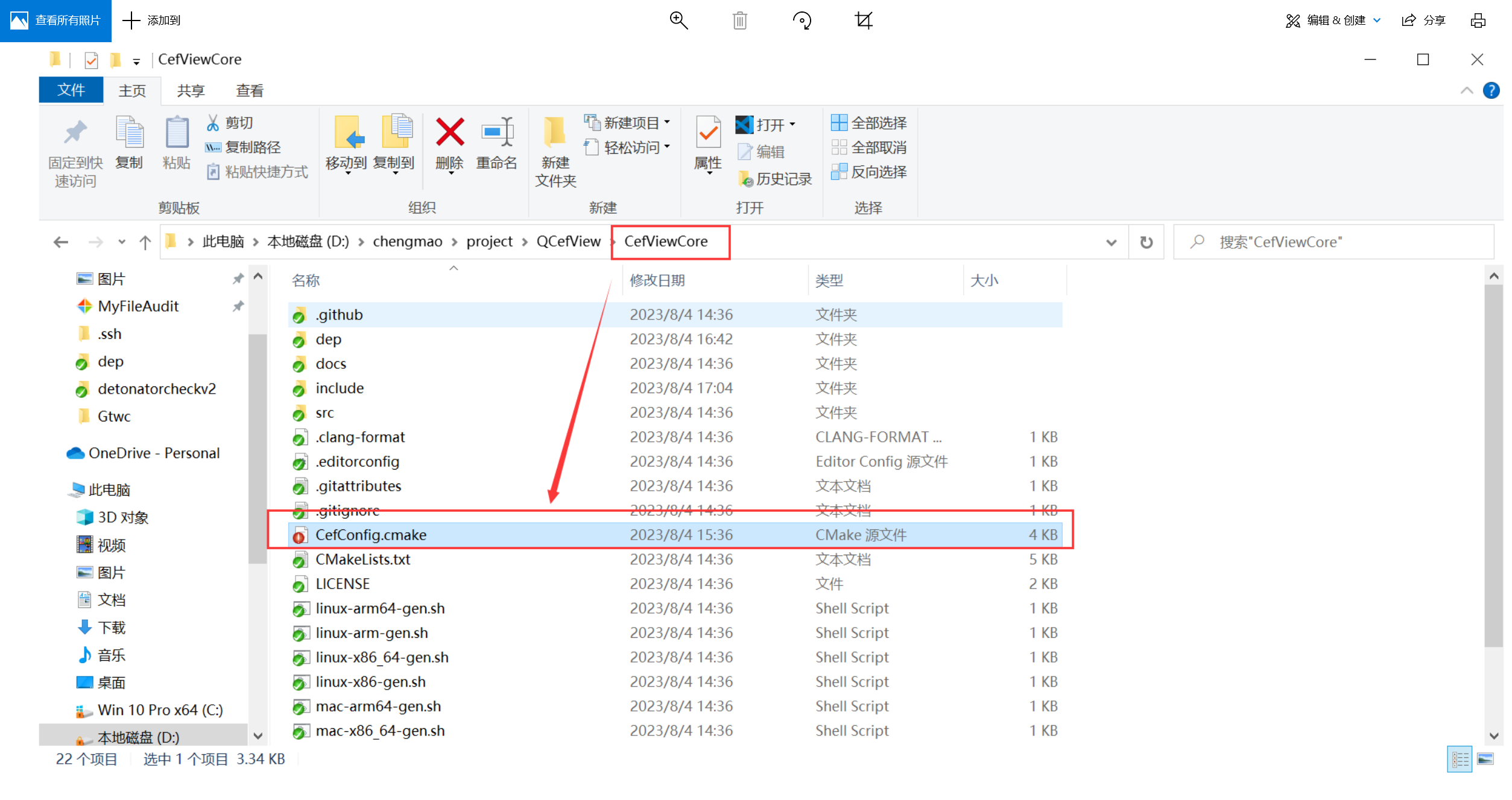
b.在CefViewCore目录下找到CefConfig.cmake,如下图所示


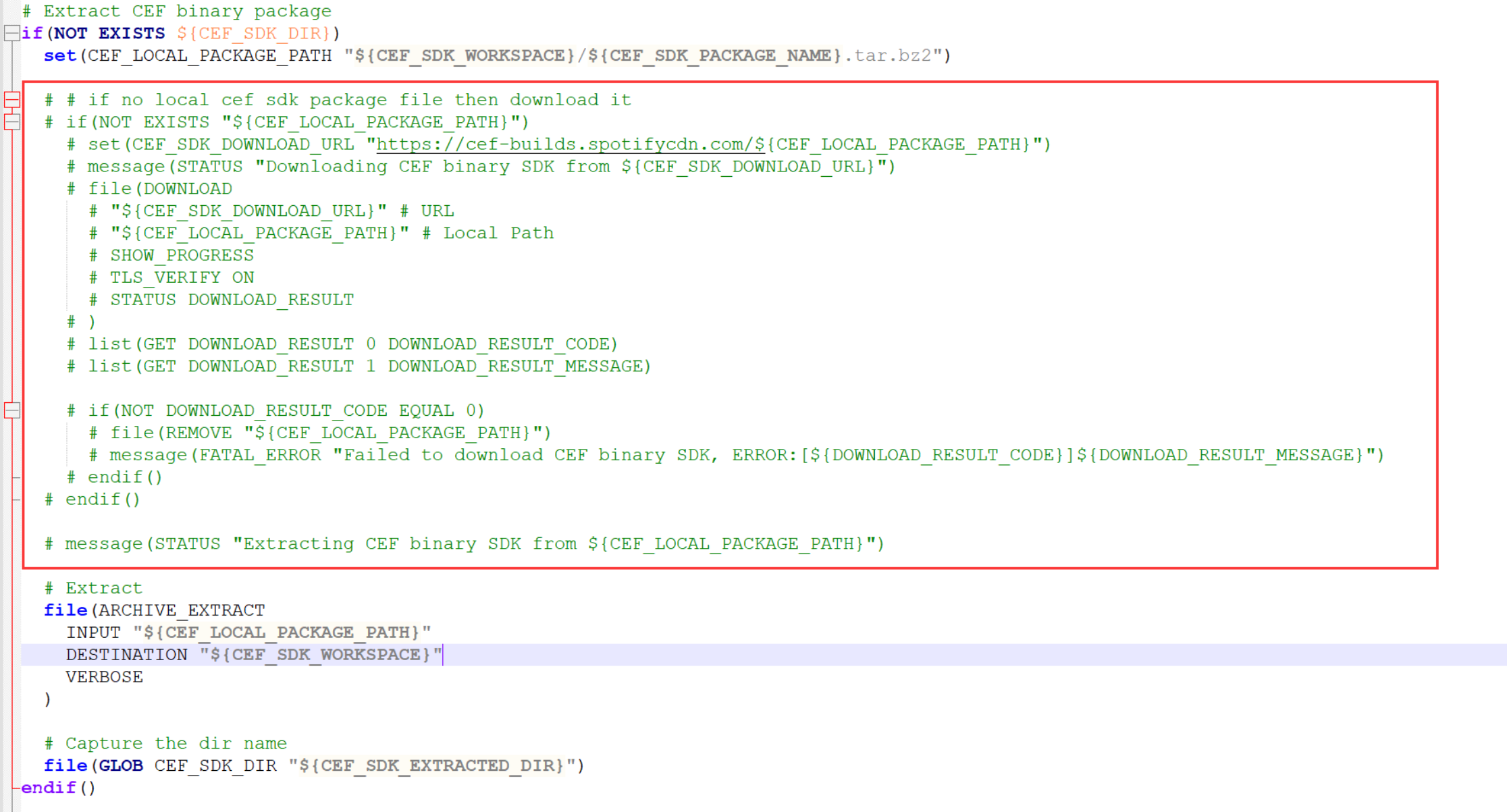
c.注释如下
# # if no local cef sdk package file then download it# if(NOT EXISTS "${CEF_LOCAL_PACKAGE_PATH}")# set(CEF_SDK_DOWNLOAD_URL "https://cef-builds.spotifycdn.com/${CEF_LOCAL_PACKAGE_PATH}")# message(STATUS "Downloading CEF binary SDK from ${CEF_SDK_DOWNLOAD_URL}")# file(DOWNLOAD# "${CEF_SDK_DOWNLOAD_URL}" # URL# "${CEF_LOCAL_PACKAGE_PATH}" # Local Path# SHOW_PROGRESS# TLS_VERIFY ON# STATUS DOWNLOAD_RESULT# )# list(GET DOWNLOAD_RESULT 0 DOWNLOAD_RESULT_CODE)# list(GET DOWNLOAD_RESULT 1 DOWNLOAD_RESULT_MESSAGE)# if(NOT DOWNLOAD_RESULT_CODE EQUAL 0)# file(REMOVE "${CEF_LOCAL_PACKAGE_PATH}")# message(FATAL_ERROR "Failed to download CEF binary SDK, ERROR:[${DOWNLOAD_RESULT_CODE}]${DOWNLOAD_RESULT_MESSAGE}")# endif()# endif()
d.为了防止cmake下载cef_binary_113.3.1+g525fa10+chromium-113.0.5672.128_windows64.tar失败,可自行下载,地址如下:
https://cef-builds.spotifycdn.com/cef_binary_113.3.1+g525fa10+chromium-113.0.5672.128_windows64.tar.bz2
e.根据个人宽带,下载大概需要半个小时
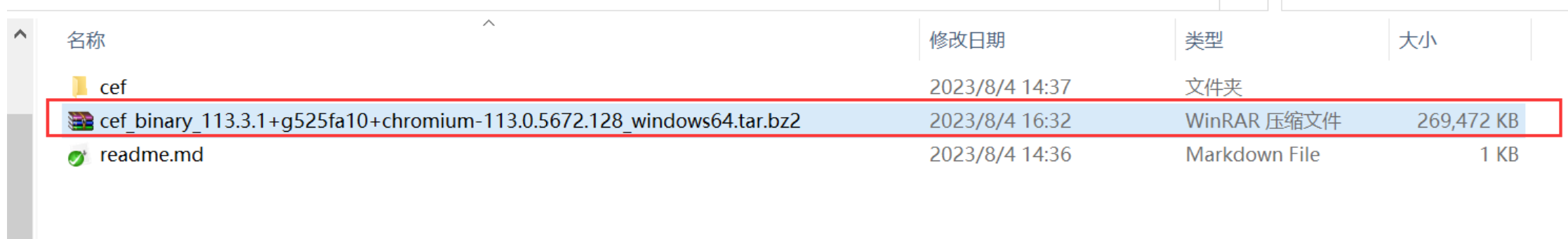
f.CefViewCore\dep目录下放置cef_binary_113.3.1+g525fa10+chromium-113.0.5672.128_windows64.tar.bz2安装包,不用手动解压,cmake编译过程中会自动解压

5.开始编译
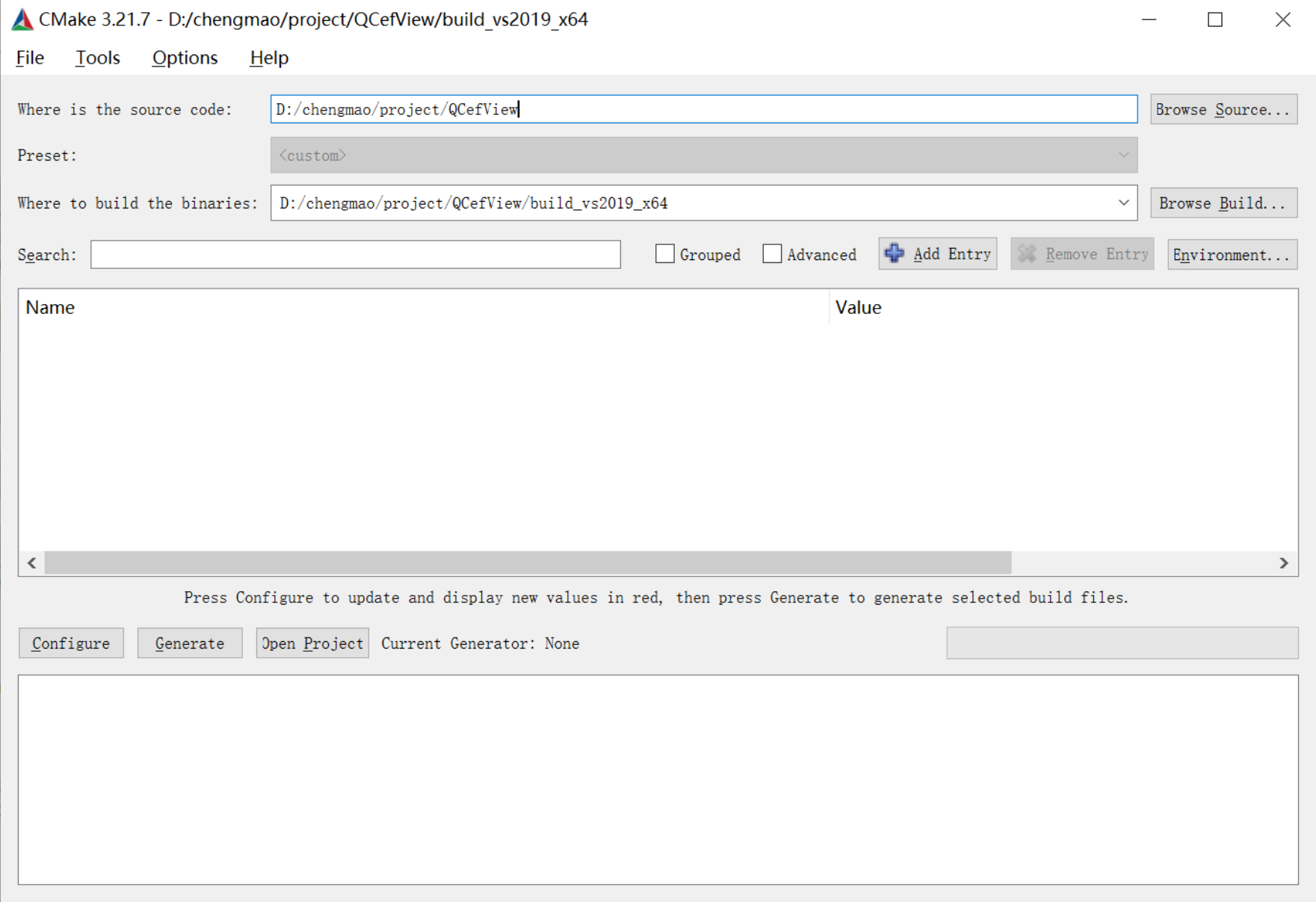
a.打开cmake,build目录可以自定义(build_vs2019_x64)


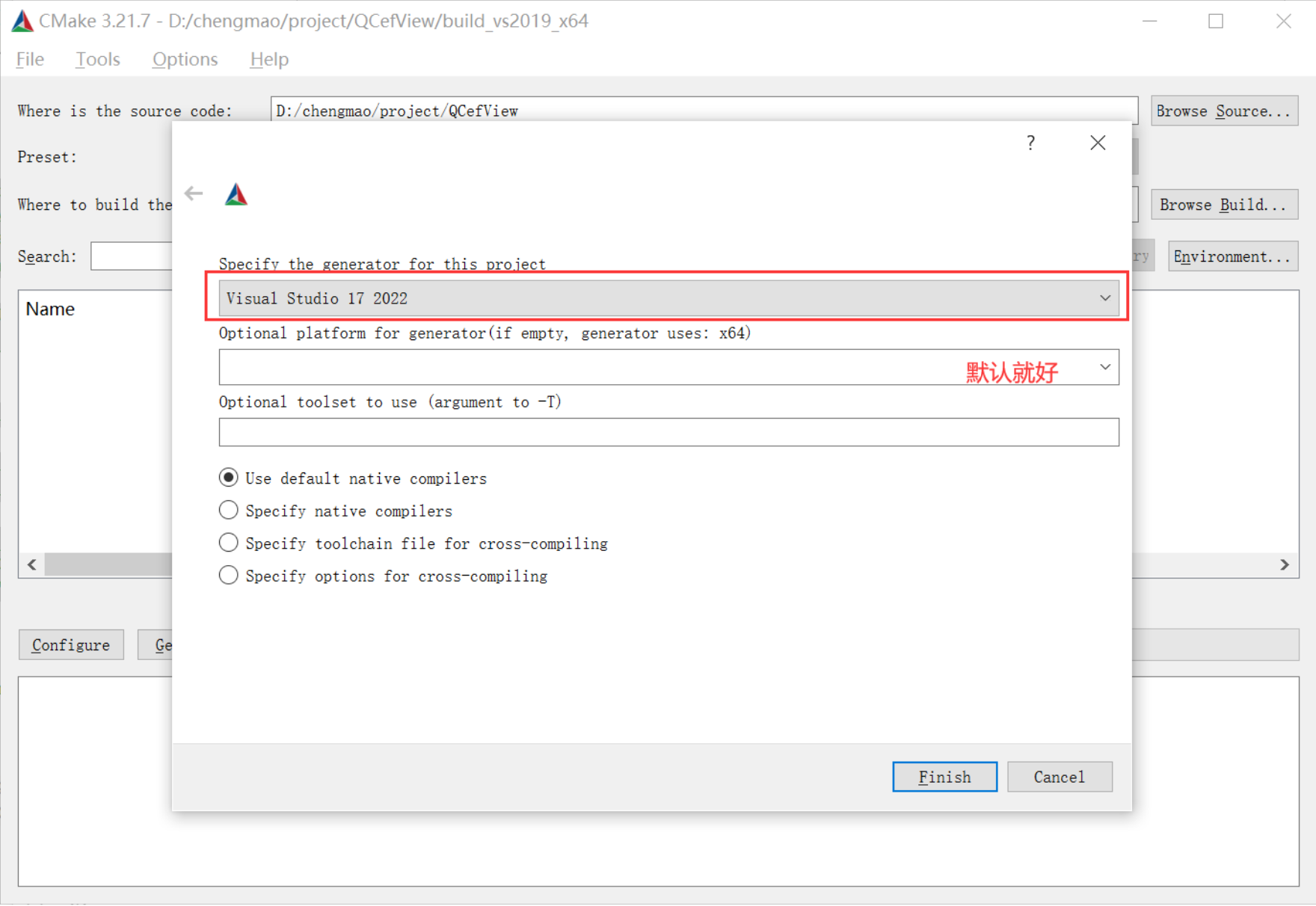
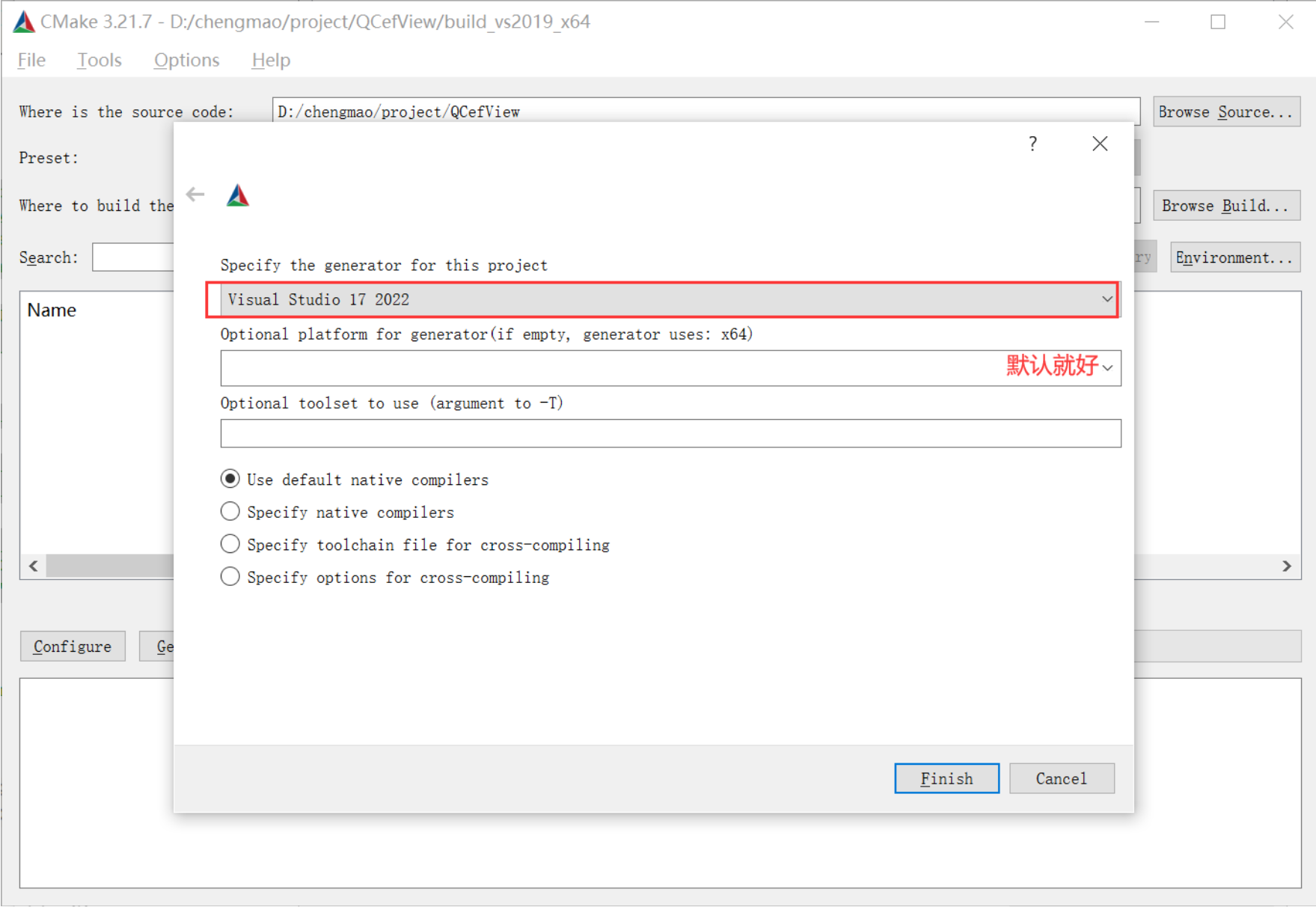
b.点击Configure按钮,选择对话框按如图所示操作,点击finish

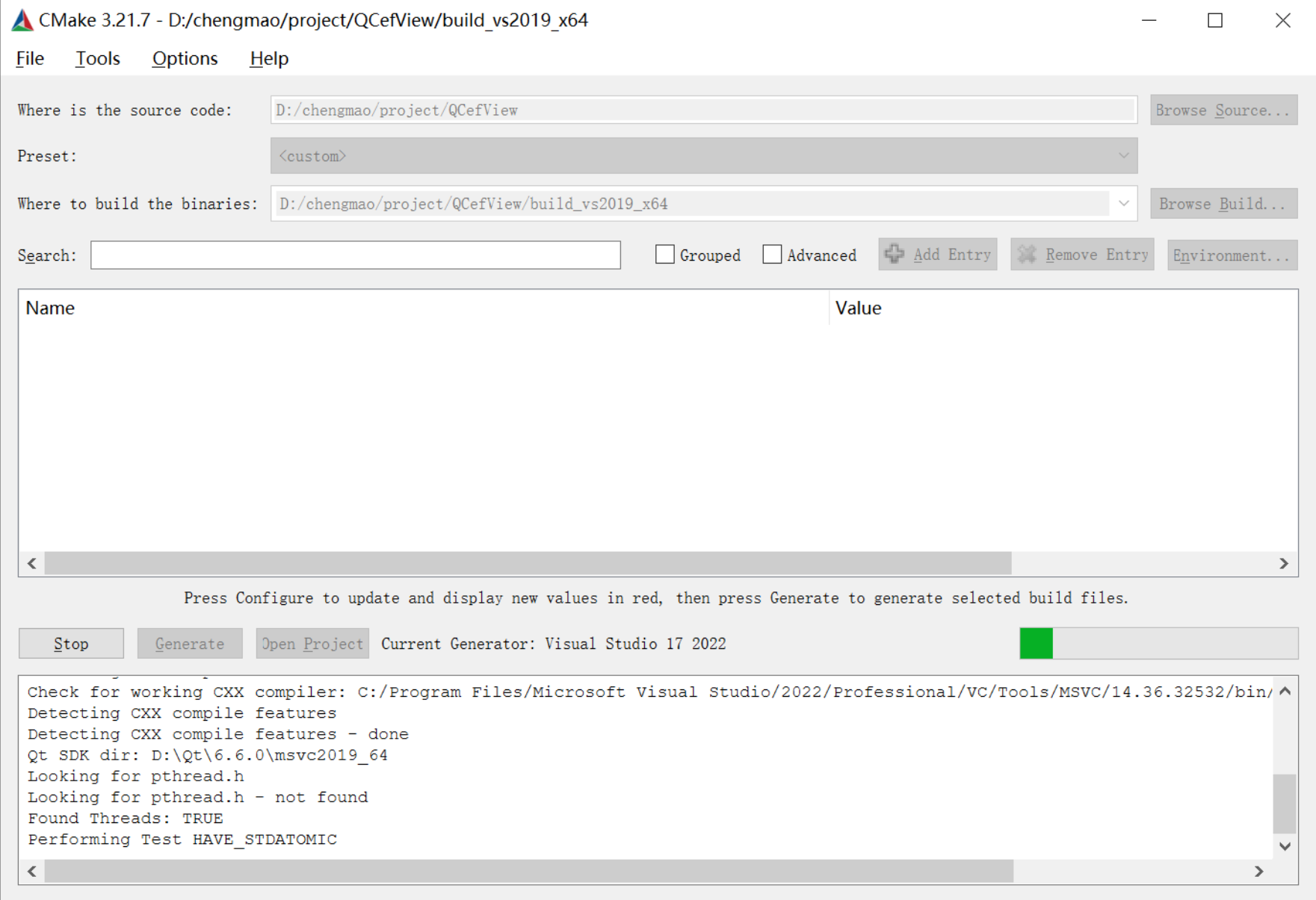
c.可以看到,自行下载的cef安装包正在被解压

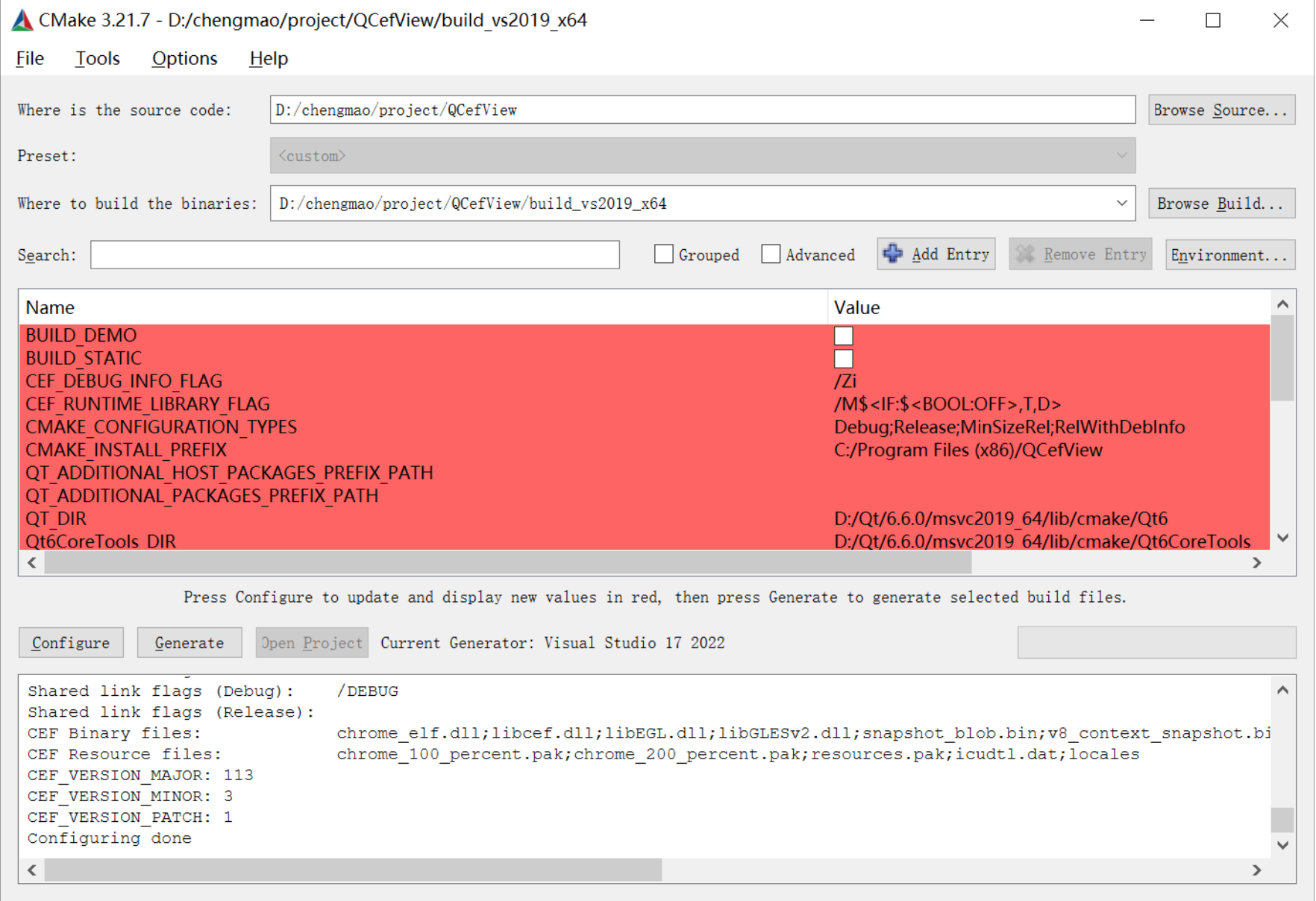
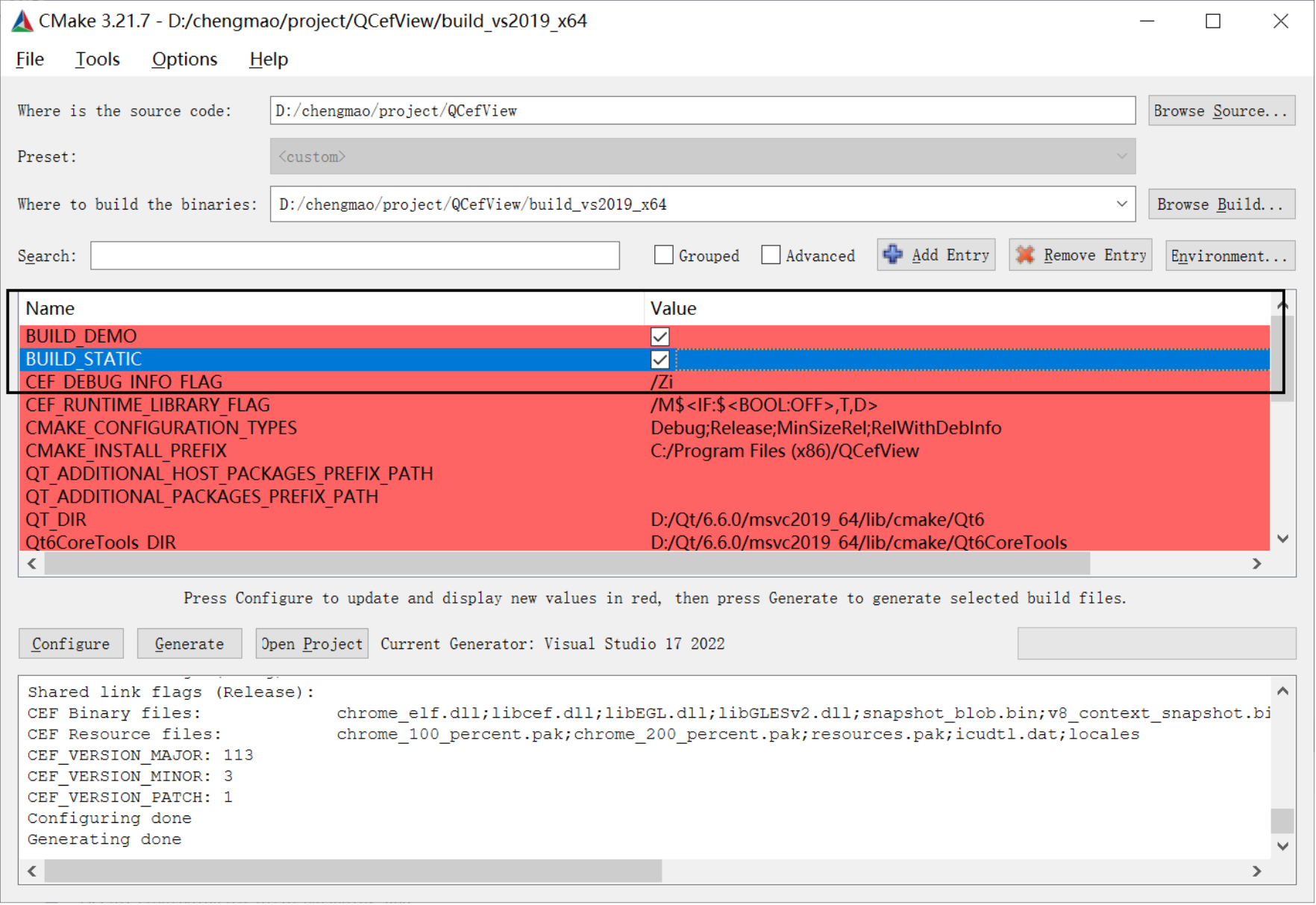
d.配置成功,如图所示

f.点击BUILD DEMO可以有实例代码,需要勾选BUILD DEMO选项

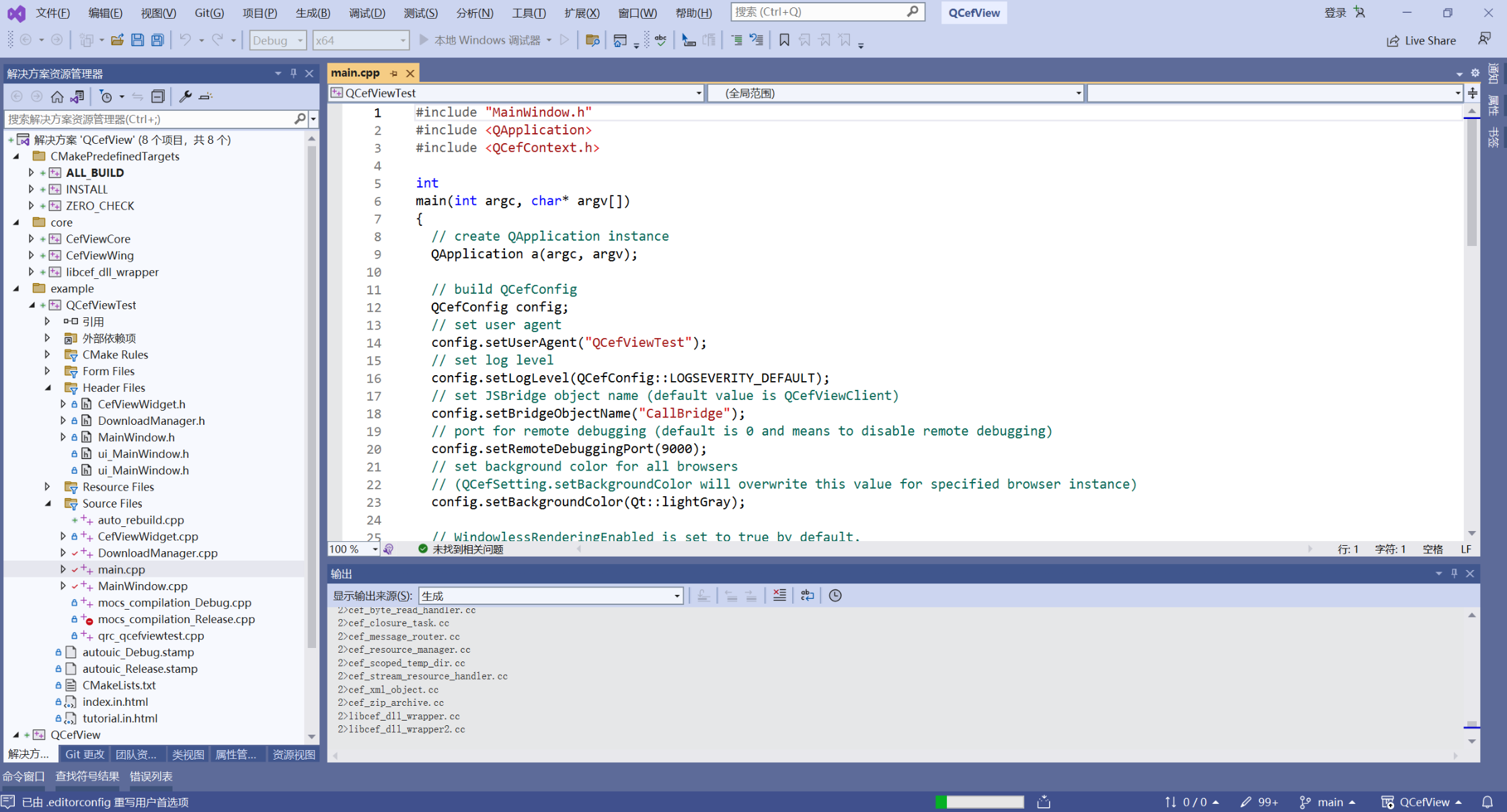
g.打开工程文件,等待编译成功

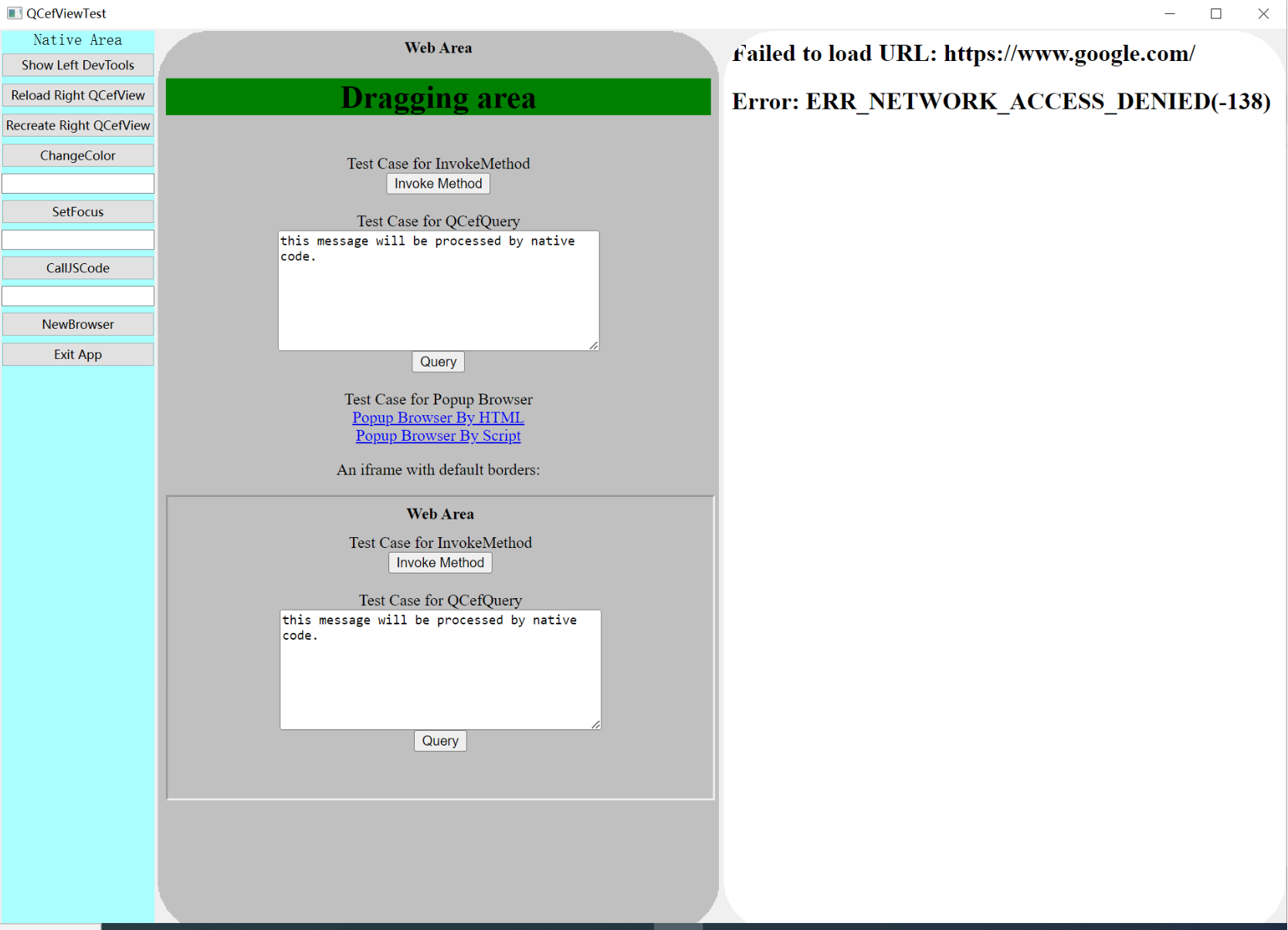
h.编译成功,运行demo,看效果

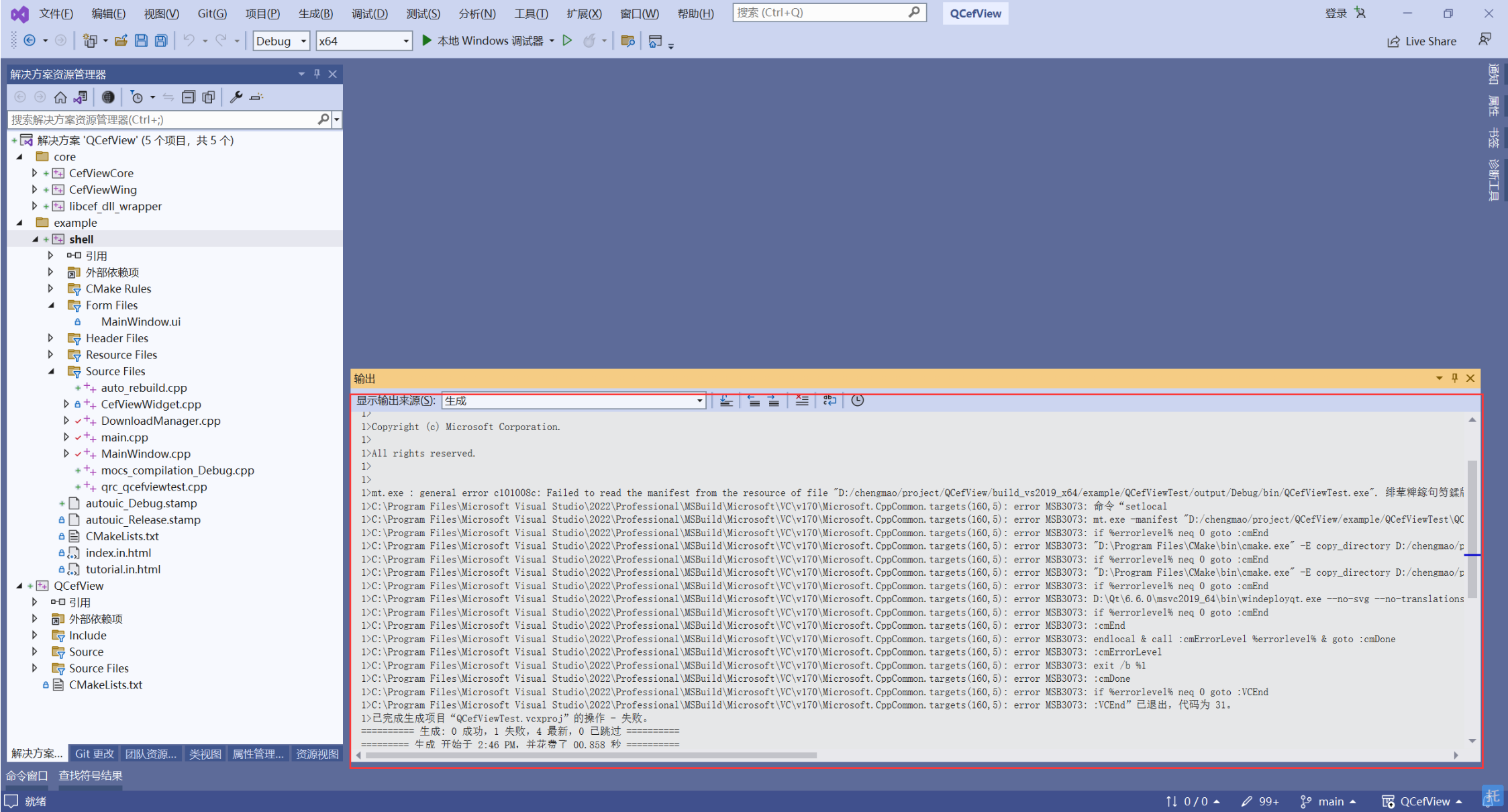
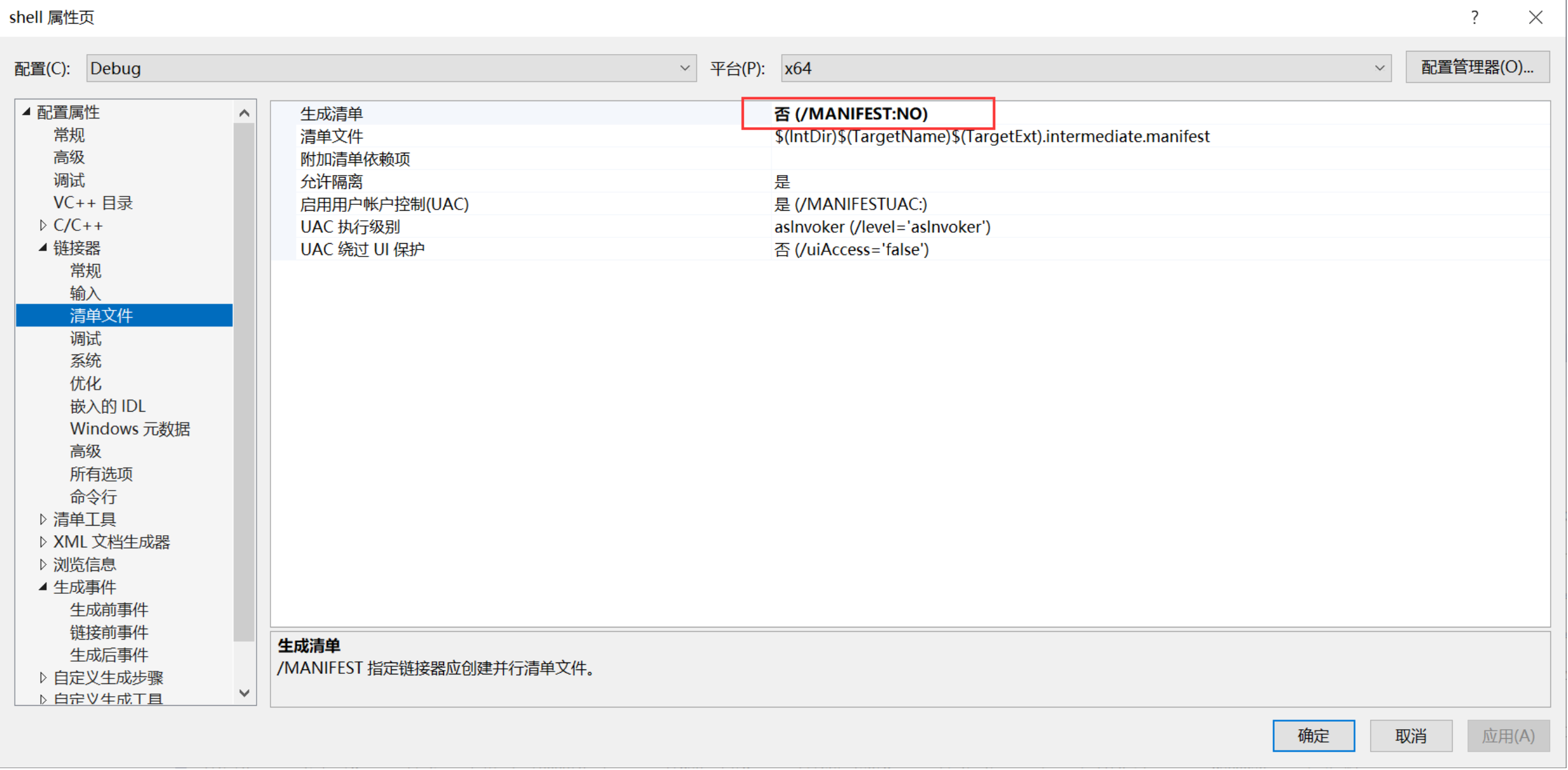
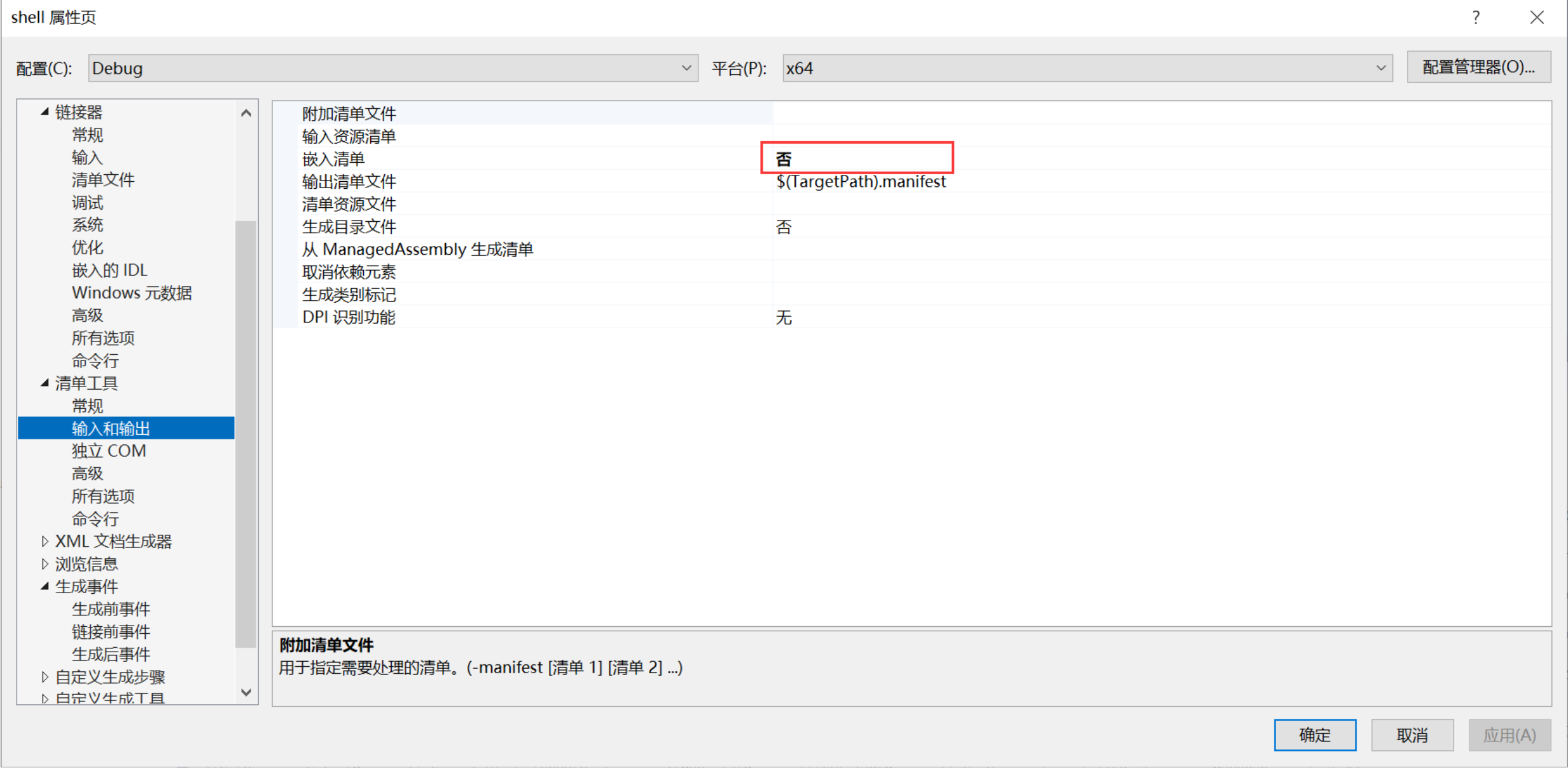
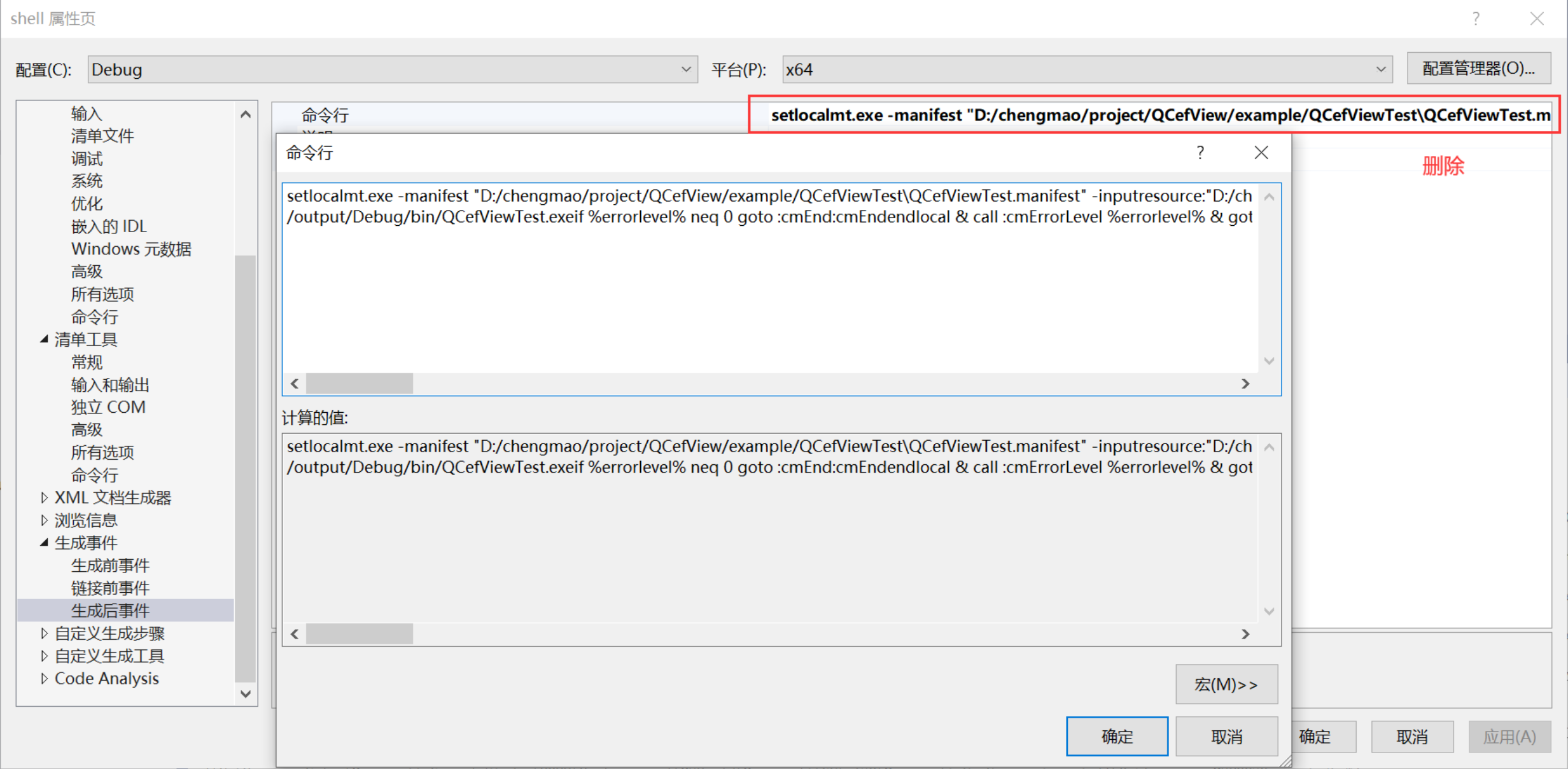
存在问题并解决: