🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
🎯代码解析
🎯核心代码
🎯效果展示
🎯功能简介
这段代码实现了一个简单的列表项添加和点击变色的功能。具体功能包括:
1. 页面中有一个按钮,点击按钮可以添加一个新的列表项到`ul`元素中。
2. 初始时,页面已经包含了一个带有四个固定内容的列表项。
3. 点击任意一个列表项,该列表项的背景颜色会变成红色。
4. 使用了事件委托的方式,在`ul`元素上添加了一个点击事件监听器,当点击`ul`下的`li`元素时,会检查点击的元素是否为`li`,如果是,则将其背景改为红色。总体来说,这段代码实现了动态添加列表项和点击列表项改变样式的基本功能,同时利用事件委托的方式提高了性能,确保新添加的列表项也具有相同的交互效果。
🎯代码解析
当添加列表项按钮被点击时,调用
addLi函数,在该函数内动态创建一个li元素,并将其插入到class为menu的ul元素中。<input type="button" value="添加列表项" onclick="addLi()">function addLi() {var ll = document.createElement("li");ll.innerHTML = "新增的列表项";document.querySelector(".menu").appendChild(ll); }在这里,事件委托被使用来为
ul添加点击事件监听器。当点击ul下的li元素时,其背景颜色会变成红色。//事件委托:将事件监听委托给祖先元素(一般委托给父元素) //事件委托实现的原理是利用事件冒泡 //1.先获取到ul var ul = document.querySelector('.menu'); //2.为ul添加click事件 ul.onclick = function (e) {if (e.target.nodeName == 'LI')e.target.style.backgroundColor = 'red'; };通过事件委托,可以在新的
li元素被添加时,仍然能够保持对它们的事件监听。
🎯核心代码
<input type="button" value="添加列表项" onclick="addLi()">
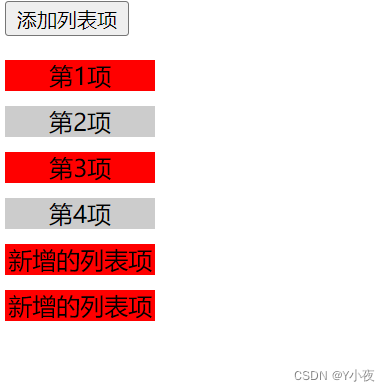
🎯效果展示