from flask import Flask
app=Flask(__name__)
点击Flask同时点击键盘ctrl即可查看Flask的默认初始化函数
def __init__(self,import_name: str,static_url_path: str | None = None,static_folder: str | os.PathLike[str] | None = "static",static_host: str | None = None,host_matching: bool = False,subdomain_matching: bool = False,template_folder: str | os.PathLike[str] | None = "templates",instance_path: str | None = None,instance_relative_config: bool = False,root_path: str | None = None,):
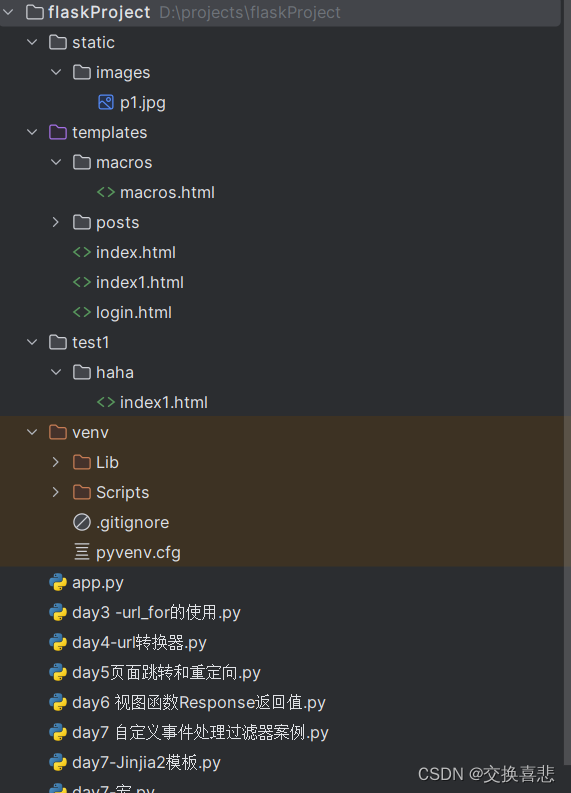
static 可知默认的静态文件存放地址:

在static文件夹下面新建文件夹images,并导入照片
index.html文件如下:
<img src="{{url_for('static',filename='images/p1.jpg')}}" alt="">
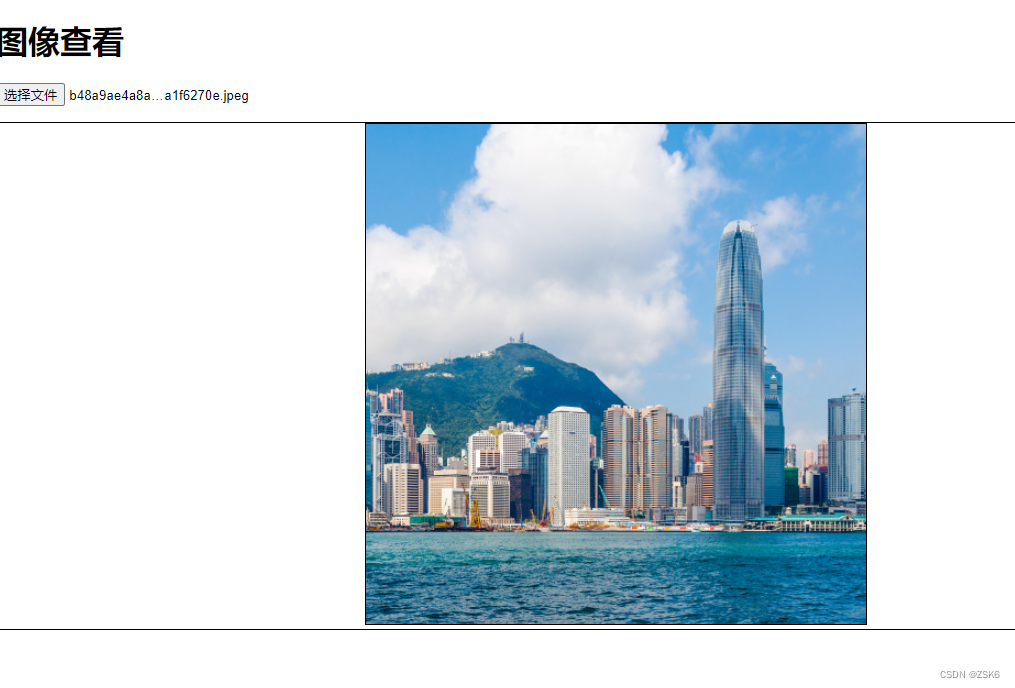
主文件main.py,运行后如下:
from flask import Flask
from flask import render_template
app=Flask(__name__)
@app.route('/')
def index():context={'strl':'hello'}return render_template('index1.html')if __name__=='__main__':app.run()
输入网址即可显示图片