1.视频、音频等内容的播放状态存储操作流程一般如何
在进行音、视频播放的时候会涉及到播放不同的音、视频内容
一般会要求应用能够记录每一个音、视频播放的历史记录点,以便于下次播放可以从指定位置开始
我们可以将音、视频播放的记录存储于本地缓存当中,存储的方式是数组对象
要求是每个对象只保留一条信息记录,需要记录音、视频的唯一标识以及音、视频的播放进度时间等信息
再次播放的时候可以先通过音、视频唯一标识进行数据匹配,找到对应的播放进度时间,然后再进行播放操作
2.列表到详情页的参数传递一般传递的内容是什么?为什么?
不管是新闻列表、产品列表、订单列表等内容都有可能会导航跳转至对应的详情页
因为要显示指定的详情信息,所以需要进行参数的相应操作
一般来讲涉及到参数包括:设参、传参、接参、用参等4个部分,但是到底是需要将列表中的整个数据对象进行传递还是只传唯一标识是需要思考的问题
一般情况并不会将整个对象进行传递,因为这种传递模式数据量比较大,而且导航参数传递又只支持字符串模式,所以需要进行数据类型转化操作,转化过程也会出现一定的问题
而且导航参数一般会有长度的限制
关键的因素是列表页只会显示一部分关键信息,它们与详情页的数据并不是完整对应的,详情页的数据一般会比较完整,字段信息内容会更多
所以会考虑传递唯一标识符的传递,这样传递的数据内容比较少,速度比较快,但是在详情页则需要进行与后台的交互进行进一步的数据接口请求
需要考虑详情页数据请求操作在哪个钩子函数中进行处理,如果在onLoad或者onReady中,只会执行一次,在onShow中又是多次查询,所以需要条件判断来确认是否有必要进行再次请求操作,以优化性能
3.订单列表中不同的状态列表用什么方式进行实现?需要注意哪些问题?
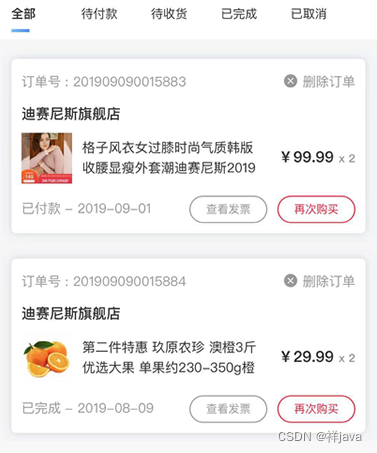
订单中心界面中订单的状态包含多种多样
用户可以在不同的状态订单下进行滑动切换以及上拉加载等操作
在不同状态订单列表切换过程中,需要查看到的是之前界面中原来查看的数据与状态
基于性能优化的考虑,需要将每个状态的数据进行单独的存储与记录,这里就涉及到选项卡循环与定位、当前的选项卡下标、订单列表、分页、加载状态等信息。

为了实现左右滑动手势操作等,可以利用swiper组件进行不同订单状态的列表功能
对于数据部分需要利用二维数组进行存放,这样每个状态订单的数据都不会产生冲突:
订单数据:将每个状态下的订单根据tabs做对应,存放于orders对象当中
分页码:可以以一维数组进行不同tabs分页码的记录
加载状态:确认每个状态下的订单数是否是,不可载加、可加载、加载完毕等不同加载状态
data: {
mainHeight: 0, //
swiperCurrentIndex: 0, // 当前swiper的下标
tabs: ['全部', '待付款', '待收货', '已完成', '已取消'],
// 订单数据 订单数组和订单状态数组元素一致
orders: [[], [], [], [], []],
// 订单页码
pages: [1, 1, 1, 1, 1],
// 加载状态
loadingTypes: [3, 3, 3, 3, 3],
},
注意:可能需要利用createSelectorQuery获取swiper以及scroll-view的高度,因为它们的高度都是定高的,所以可以动态计算与赋值
4.电商平台购物车流程的处理方式有哪几种,操作流程与优势不足各有哪些
购物车数据本地缓存存储模式,单设备存储与应用,切换设备将无法同步,但性能优良
以id为参数模式的操作方式
用户查看产品详情,将产品添加到购物车,而购物车中生成的是一个单一数组,类似[1,2,1,1,3,4,4]
1,2,3,4为产品id,出现的次数为购买的数量
在购物车清单页面需要进行再次的数据请求与查询
选中购物车产品等操作则增加程序复杂层度
以对象为参数模式的操作方式
用户查看产品详情,将产品添加到购物车,而购物车中生成的是一个对象数组,将会把产品整体对象传递并存储于数组当中
可以给数组对象添加count(购买数量),selected(是否选中)等属性值
在购物车清单页面不再需要进行数据请求与查询操作,减少性能开销
选中购物车产品等操作简化程序复杂层度
购物车数据远程序服务器存储模式,与本地设备无关,切换设备也可以同步数据,请求次数多,服务器压力大,性能略低下
将用户信息、产品id以及购买数量等信息作为参数进行订单接口的请求操作
由服务器端进行订单内容的查询、新增、更新与删除的操作
订单列表页则需要进行订单列表接口的请求获取与显示操作
每个商品信息任何一次变化都需要与后台接口进行交互,http请求次数巨大
5.小程序支付流程
不管是小程序还是支付宝以后其它的第三方支付,其支付的主要操作流程由后台开发工程师负责,前端部分主要负责产品信息的收集、预支订单的发送、资金支付的发起、订单结果的回调等操作,并不处理负责复杂的业务逻辑操作。
用户下单以后客户端需要发请求给商家服务器端,请求下单支付
商家服务器发请求给微信服务器获取当前用户的唯一标识,生成商户订单
商家服务器端发请求给微信服务器端请求统一下单支付(获取最终的预支付订单信息)
商家服务器收到预支单的信息对该信息进行签名和加密处理
商家服务器端签名以后将支付的参数的信息返回给客户端
客户端展示给用预支单信息
用户确认支付,授权掉起支付的API(wx.requestPayment),直接发请求给微信服务器请求扣款
微信服务器扣款结束以后将支付的结果返回给客户端,客户端需要将支付的结果展示给用户看
微信服务器将支付的结果推送给商家服务器端,用于更新订单状态
6.怎样生成朋友圈小程序海报
实现类似功能的方法都差不多,就是调用小程序的 Canvas 模块
可以利用第三方插件,比如:小程序海报组件https://www.npmjs.com/package/wxa-plugin-canvas进行功能处理
7.有没有开发过小程序直播功能,操作流程是如何的
在小程序中可以进行直接功能的开启,但需要注意一些条件限制
小程序直接只支持单设备直播,不支持多镜头多设备切换直播,但它是免费的
如果需要多设备多镜头切换直接,需要自己搭建或利用第三方流媒体服务器做支撑,这将耗费极大成本
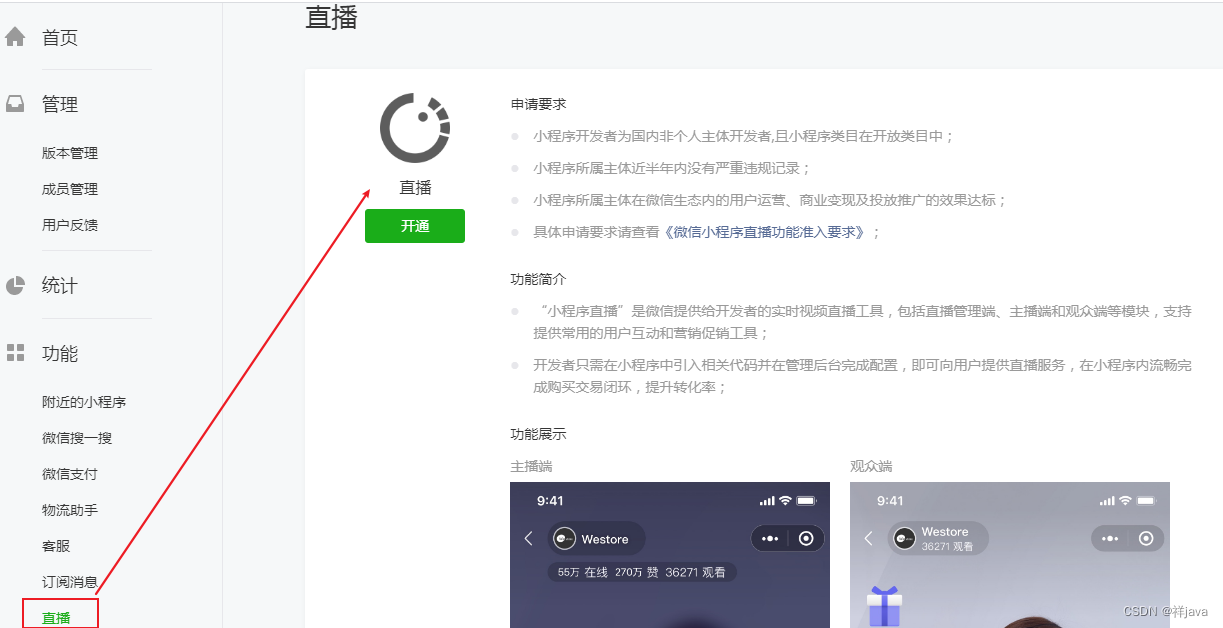
在小程序管理平台功能->直播模块可以开启直播功能

直播功能需要有小程序应用存有支付操作行业,否则不能申请直接

如果申请通过,小程序管理平台可以进行直播间的管理操作

小程序端直接间的引入与使用操作,具体:https://developers.weixin.qq.com/miniprogram/dev/framework/liveplayer/live-player-plugin.html
直播组件引入:分包与主包引入需要在不同配置文件引入配置,而且provider编号是不变的,就是wx2b03c6e691cd7370
获取直播房间列表:该接口仅供商家后台调用,调用限额500次/天,建议开发者自己做缓存(后台开发人员处理),开发者自己公司的服务器上再进行自己服务器接口的开发与提供
利用路由跳转进入直播间:
<navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={{roomId}}&custom_params={{customParams}}"></navigator>
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 }))
wx.navigateTo({
url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
// 其中wx2b03c6e691cd7370是直播组件appid不能修改
将支付的结果返回给客户端,客户端需要将支付的结果展示给用户看
微信服务器将支付的结果推送给商家服务器端,用于更新订单状态
8.怎样生成朋友圈小程序海报
实现类似功能的方法都差不多,就是调用小程序的 Canvas 模块
可以利用第三方插件,比如:小程序海报组件https://www.npmjs.com/package/wxa-plugin-canvas进行功能处理
9.有没有开发过小程序直播功能,操作流程是如何的
在小程序中可以进行直接功能的开启,但需要注意一些条件限制
小程序直接只支持单设备直播,不支持多镜头多设备切换直播,但它是免费的
如果需要多设备多镜头切换直接,需要自己搭建或利用第三方流媒体服务器做支撑,这将耗费极大成本
在小程序管理平台功能->直播模块可以开启直播功能
[外链图片转存中…(img-hWPHowG0-1694341453735)]
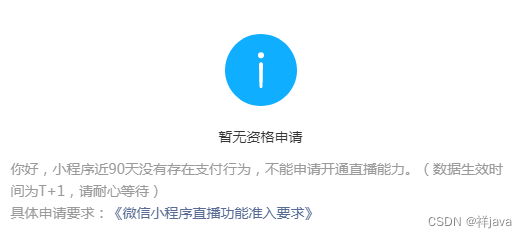
直播功能需要有小程序应用存有支付操作行业,否则不能申请直接
[外链图片转存中…(img-8KqMzLzX-1694341453738)]
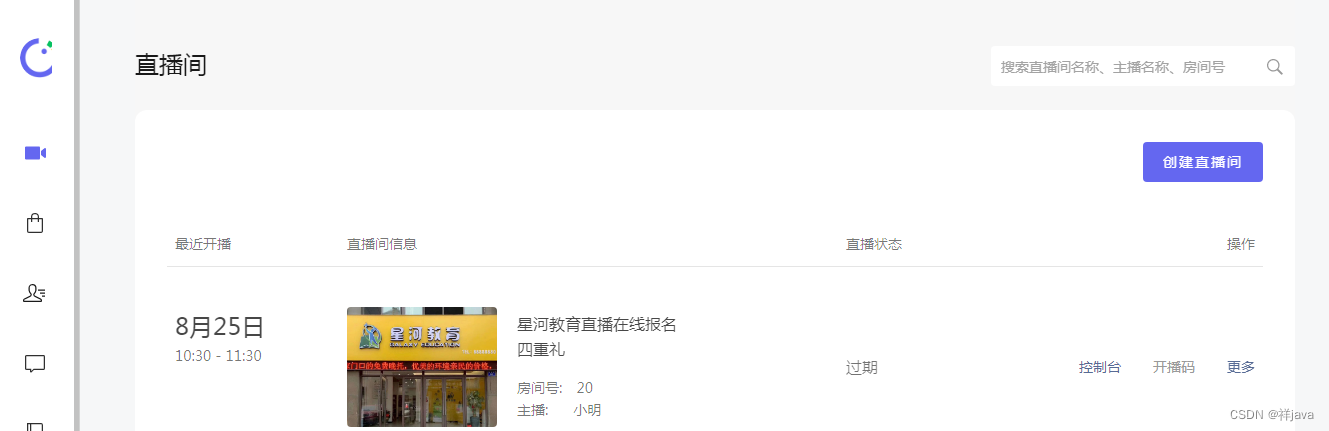
如果申请通过,小程序管理平台可以进行直播间的管理操作
[外链图片转存中…(img-z8NrP8Yx-1694341453743)]
小程序端直接间的引入与使用操作,具体:https://developers.weixin.qq.com/miniprogram/dev/framework/liveplayer/live-player-plugin.html
直播组件引入:分包与主包引入需要在不同配置文件引入配置,而且provider编号是不变的,就是wx2b03c6e691cd7370
获取直播房间列表:该接口仅供商家后台调用,调用限额500次/天,建议开发者自己做缓存(后台开发人员处理),开发者自己公司的服务器上再进行自己服务器接口的开发与提供
利用路由跳转进入直播间:
<navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={{roomId}}&custom_params={{customParams}}"></navigator>
1
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 }))
wx.navigateTo({
url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
// 其中wx2b03c6e691cd7370是直播组件appid不能修改
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qiaozhilian/article/details/132794100