在本指南中,我们将深入探讨如何利用ServBay一站式环境和Docker,构建可扩展的GraphQL微服务。我们将从微服务架构和GraphQL的基础知识入手,逐步深入到如何利用现代工具和技术构建、容器化并部署我们的微服务。
理解微服务架构
微服务架构是一种将应用程序构建为一组小服务的方法,每个服务运行在其自己的进程中,并通过轻量级机制(通常是HTTP资源API)进行通信。这些服务围绕业务能力构建,可以独立部署,由完全自治的团队维护。在我们深入构建微服务的过程之前,了解 GraphQL 在此架构中的作用非常重要。
什么是GraphQL?
GraphQL是由Facebook开发的一种数据查询和操作语言,用于API,并作为运行时用于执行这些查询的服务器端软件的一种方式。它提供了一种更高效、强大和灵活的替代REST的方法。
主要功能包括
声明式数据获取:使用 GraphQL,客户端可以在查询中精确指定所需的数据,包括字段和关系。这消除了传统 REST API 经常出现的数据过度获取和获取不足的问题。
高效的类型系统: GraphQL 拥有强大的类型系统,可以在 API 中定义数据的结构和关系。
高效的数据加载功能: GraphQL 使客户端能够在单个请求中检索多个资源。这减少了到服务器的往返次数,提高了效率并减少了延迟。
如何构建GraphQL微服务
在构建GraphQL微服务时,我们将遵循以下步骤:
第1步:使用ServBay设置环境
不同于传统的手动安装Node.js,ServBay提供了预配置的环境,包括各个版本的Node.js,使得开发者可以快速启动项目。
去ServBay官网下载并创建账户。

创建一个新项目,选择Node.js环境。ServBay将自动为您的项目配置所需的Node.js环境。Node.js安装部署指南

第2步:初始化Apollo服务器
Apollo Server是一个开源的、与GraphQL规范兼容的服务器,它简化了GraphQL API的构建。安装Apollo Server和所需依赖:
npm install apollo-server graphql然后,创建一个简单的Apollo Server实例:
const { ApolloServer, gql } = require('apollo-server');// 定义schema
const typeDefs = gql`type Query {hello: String}
`;// 定义resolver
const resolvers = {Query: {hello: () => 'Hello world!',},
};// 创建Apollo服务器实例
const server = new ApolloServer({ typeDefs, resolvers });// 启动服务器
server.listen().then(({ url }) => {console.log(`🚀 Server ready at ${url}`);
});第3步:配置Sequelize ORM
Sequelize是一个基于Promise的Node.js ORM,支持Postgres、MySQL、MariaDB、SQLite和Microsoft SQL Server。它具有强大的事务支持、关联关系、预加载和惰性加载、读取复制等功能。
const { Sequelize } = require('sequelize');// 连接数据库
const sequelize = new Sequelize('database', 'username', 'password', {host: 'localhost',dialect: /* 选择 'mysql' | 'mariadb' | 'postgres' | 'mssql' 其中之一 */
});// 测试连接
try {await sequelize.authenticate();console.log('Connection has been established successfully.');
} catch (error) {console.error('Unable to connect to the database:', error);
}第4步:创建数据模型
在Sequelize中定义模型,模型是代表数据库中表的抽象:
const User = sequelize.define('User', {// 定义模型属性firstName: {type: DataTypes.STRING,allowNull: false},lastName: {type: DataTypes.STRING// allowNull 默认为 true}
}, {// 其他模型选项
});第5步:定义GraphQL模式
GraphQL模式是你的数据和操作(查询和变更)的类型系统的描述。它是客户端和服务器之间通信的基础。
type Query {users: [User]
}type User {id: ID!firstName: String!lastName: String
}第6步:为GraphQL API创建解析器
解析器是一个函数,它负责为每个从客户端发来的GraphQL查询提供响应。
const resolvers = {Query: {users: async () => await User.findAll(),},
};使用Docker容器化
Docker是一个开源开发平台,提供容器化技术,用于构建应用程序及其依赖项并将其打包到可移植映像中。
然后,无论底层基础设施如何,这些映像都可以作为独立的组件在隔离的容器环境中执行,并配备所需的计算资源。
使用 Docker(或任何其他容器化技术),您可以将每个微服务封装在其自己的容器中,从而提供高级别的隔离。
每个容器作为一个独立的单元运行,具有自己的依赖项和运行时环境。
此外,您可以轻松扩展微服务。您可以通过启动微服务的多个实例来水平扩展单个容器来处理增加的负载。
现在要开始使用 Docker,请在本地计算机上下载并安装Docker Desktop 。
Docker化您的应用程序意味着将其打包成一个容器,这个容器包含了应用程序运行所需的一切:代码、运行时、库、环境变量和配置文件。
Dockerizing GraphQL微服务
要使用 Docker 容器化您的 GraphQL API,您需要创建一个 Dockerfile。该文件包含 Docker 引擎构建 Docker 映像时所遵循的一系列指令,包括应用程序的源代码及其依赖项
创建一个Dockerfile:
FROM node:14
WORKDIR /app
COPY package.json ./
RUN npm install
COPY . .
CMD ["node", "server.js"]现在我们已经完成了容器化 GraphQL API 的第一步。下一步是配置数据源,即PostgreSQL数据库。
我们将利用现有的 PostgreSQL 数据库应用程序映像,而不是在本地安装和配置它,该映像将在单独的 Docker 容器上运行。
这种方法提供了多种好处,包括简化的依赖关系管理和确保跨各种开发环境的一致设置。
为了有效管理 GraphQL API 和 PostgreSQL 数据库容器,我们将使用Docker Compose。
version: '3'
services:web:build: .ports:- "4000:4000"db:image: postgresenvironment:POSTGRES_PASSWORD: example此 Docker compose 配置将管理两个服务:服务器(GraphQL API 映像容器)和 db(PostgreSQL 数据库映像容器)。
服务器服务将使用提供的 Dockerfile 构建其映像,而数据库服务将使用官方 PostgreSQL 映像。
此配置的一个重要方面是服务之间的依赖关系。
具体来说,API 服务依赖于数据库服务——这确保服务器在开始允许 API 无缝连接到 PostgreSQL 数据库之前等待数据库完全初始化。
要构建映像并启动容器,请运行以下命令:
docker compose up
最后,您现在可以继续测试用户 API 服务的功能。为此,只需导航到 即可在浏览器中访问 Apollo Server API 沙箱http://localhost:<port>/graphql。
进入沙箱后,您可以发送请求并观察响应。例如,您可以利用突变添加新用户的详细信息createUser。
以下是用户 API 测试的示例:

通过执行这些步骤,您应该能够成功测试用户 API 服务的功能。
部署微服务
构建应用程序映像后,您可以将它们推送到 Docker Hub,它是一个类似于 GitHub 的集中存储库,但专门为 Docker 映像设计。
Docker Hub 为您的映像提供安全的存储解决方案,确保它们可以轻松地跨不同环境和平台进行部署。与 GitHub 类似,Docker Hub 与各种部署平台无缝集成,包括 AWS 等流行的云服务。
这种集成简化了部署过程,使您可以轻松地将 Docker 化应用程序部署到生产环境。
要将 Docker 映像推送到 Docker Hub,请按照以下步骤操作。
转至Docker Hub、注册并登录到您帐户的概述页面。
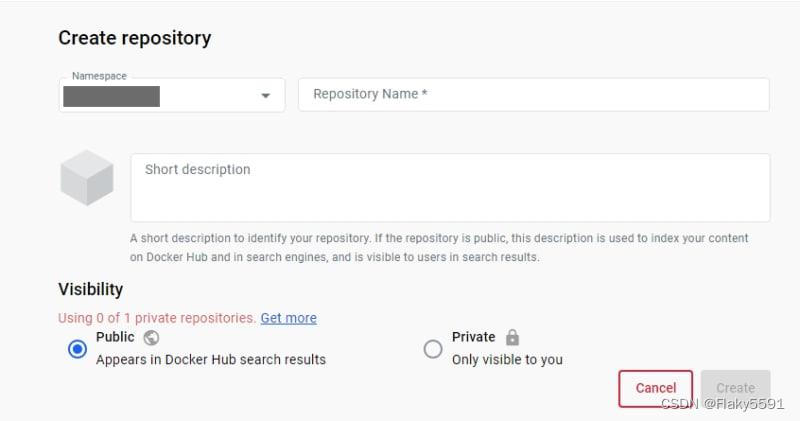
单击创建存储库按钮。为您的存储库提供名称并选择其可见性(公共或私有)。然后,单击“创建”。

通过运行以下命令登录到您的 Docker 帐户:
docker login 出现提示时提供您的 Docker 用户名和密码。
更新 Docker 映像名称以匹配格式:<your docker username>/<repo name>通过运行以下命令。
docker tag <image-name> <your-docker-username>/<repo-name>
最后将Docker镜像推送到Docker Hub,
docker push <your-image-name>/<repo-name>
就是这样!您已成功将镜像推送到 Docker Hub。
容器编排平台
容器编排平台(例如 Kubernetes)可以简化容器化应用程序的管理。
它们提供了自动化容器部署、扩展和监控的工具。这简化了管理大规模微服务应用程序的复杂性。
它们的一些主要功能包括:
自动化部署:编排平台自动部署容器,无需人工干预,确保部署一致可靠。
动态扩展:根据需求动态调整容器数量,优化资源利用率,保证应用性能。
全面监控:这些平台提供对容器运行状况、性能和资源消耗的实时监控,使管理员能够主动识别和解决问题。
要了解更多信息,您可以首先浏览Kubernetes官方文档。