页面简介
uni-app项目中,一个页面就是一个符合Vue SFC规范的.vue文件或.nvue文件。
.vue页面和.nvue页面,均全平台支持,差异在于当uni-app发行到App平台时,.vue文件会使用webview进行渲染,.nvue会使用原生进行渲染。nvue具体介绍及使用方法见: nvue原生渲染
新建页面
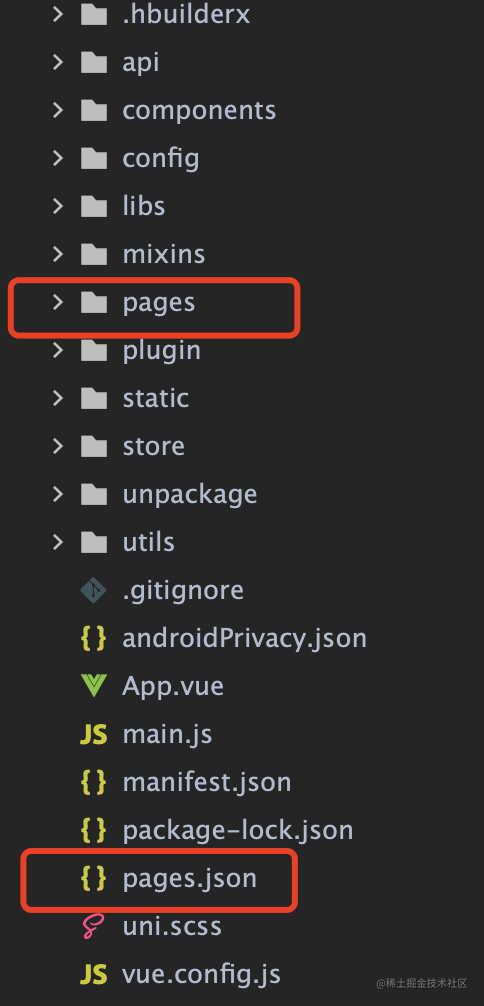
uni-app中的页面,通常会保存在工程根目录下的pages目录下。
每次新建页面,均需在pages.json中配置pages列表;未在pages.json -> pages 中配置的页面,uni-app会在编译阶段进行忽略。

pages.json的目录结构

一般主要页面我们放在pages中,
// 例如: 首页、购物车 个人中心等
{"path": "pages/index/index", // 该路径需要对应文件 pages中的路径"style": {"navigationBarTitleText": "","navigationStyle": "custom", "navigationBarTextStyle": "white",}
},
而一些业务模块且不是tabbar页面,我们可以在subPackages中创建分包
/// 实例
"subPackages": [{ // 模块分包"root": "pages/extension","name": "extension","pages": [{"path": "customer_list/chat","style": {"navigationBarTitleText": "对话详情", // 页面title"navigationStyle": "custom","app-plus": {"scrollIndicator": false //禁用原生导航栏,"titleNView": {"type": "default"},"disableScroll": true}}]
}]
应用首页
这里要注意的是uni-app会将pages.json -> pages配置项中的第一个页面,作为当前工程的首页(启动页)。
模板内引入静态资源
template内引入静态资源,如image、video等标签的src属性时,可以使用相对路径或者绝对路径,形式如下
注意
@开头的绝对路径以及相对路径会经过 base64 转换规则校验- 引入的静态资源在非 h5 平台,均不转为 base64。
- H5 平台,小于 4kb 的资源会被转换成 base64,其余不转。
- 自
HBuilderX 2.6.6起template内支持@开头路径引入静态资源,旧版本不支持此方式 - App 平台自
HBuilderX 2.6.9起template节点中引用静态资源文件时(如:图片),调整查找策略为【基于当前文件的路径搜索】,与其他平台保持一致
css 引入静态资源
css文件或style标签内引入css文件时(scss、less 文件同理),可以使用相对路径或绝对路径(HBuilderX 2.6.6)
/* 绝对路径 */
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
删除页面
删除页面时,需做两件工作:
- 删除
.vue文件或.nvue文件 - 删除
pages.json -> pages列表项中的配置