前言:
我们有时候打开网页时会有广告窗的出现,而这些窗口并不是来自于本站的,而是来自于外部网页,只是被引用到了自己网页中而已。这一种技术可以通过内联来实现。
标签介绍:
HTML 内联框架元素 (
<iframe>) 表示嵌套的。它能够将另一个 HTML 页面嵌入到当前页面中,并且它自带了一些有用的特性,如调整大小、滚动等。
使用介绍:
基本操作框架:
<iframe src="路径"></iframe>
例子(以CSDN为例):
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe src="https://www.csdn.net/"></iframe> </body> </html>效果如下:
部分属性(展示部分):
1)src
~用于指定此处的URL地址(路径)
例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe src="https://www.csdn.net/"></iframe> </body> </html>
2) width和height
~指定框架的长宽
例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe src="https://www.bilibili.com/" width="200" height="1000"></iframe> </body> </html>
3)name
~指定iframe的名称
例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe name="B站" src="https://www.bilibili.com/" width="222" height="333"></iframe> </body> </html>
4)allowfullscreen
~是否允许全屏播放
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe allowfullscreen="yes" src="https://www.bilibili.com/" width="555" height="555"></iframe> </body></html>
5)allowtransparency
~允许内嵌框架指定透明度。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe allowtrans="yes" src="https://www.bilibili.com/" width="555" height="555"></iframe> </body></html>
6) scrolling
~是否显示滚动条,
~决定是否显示滚动条,可以使用"auto"自动决定是否显示滚动条,或者设为"yes"和"no"指定是否一直显示或隐藏滚动条
例子:
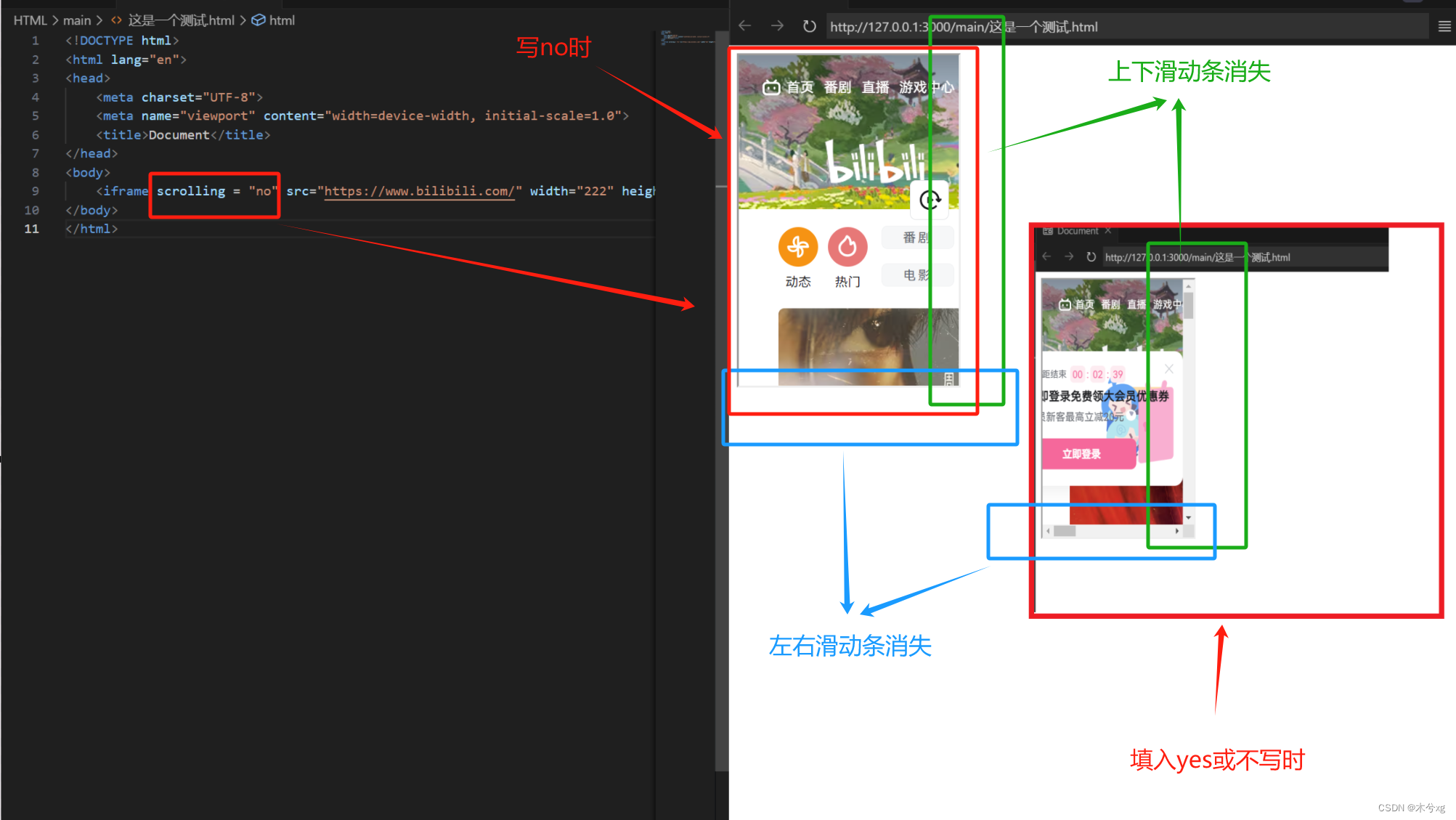
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe scrolling = "no" src="https://www.bilibili.com/" width="222" height="333"></iframe> </body> </html>
7) frameborder
~是否显示边框
~可以使用值"0"、“1"和"no”、"yes"来指定是否显示边框
例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe frameborder="yes" src="https://www.bilibili.com/" width="222" height="333"></iframe> </body> </html>【由于变化不是很明显,就不展示参考图了】
8) id 为框架的唯一标识
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><iframe id="B站" src="https://www.bilibili.com/" width="555" height="555"></iframe> </body></html>