课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码)
第四部分-:(对应课程的第24-26节)
第24节:《理解runtime-dom的作用》

源码中除了 dep.ts ,其余基本都讲到了:

runtime-core、runtime-dom是代码在浏览器中运行时处理的:

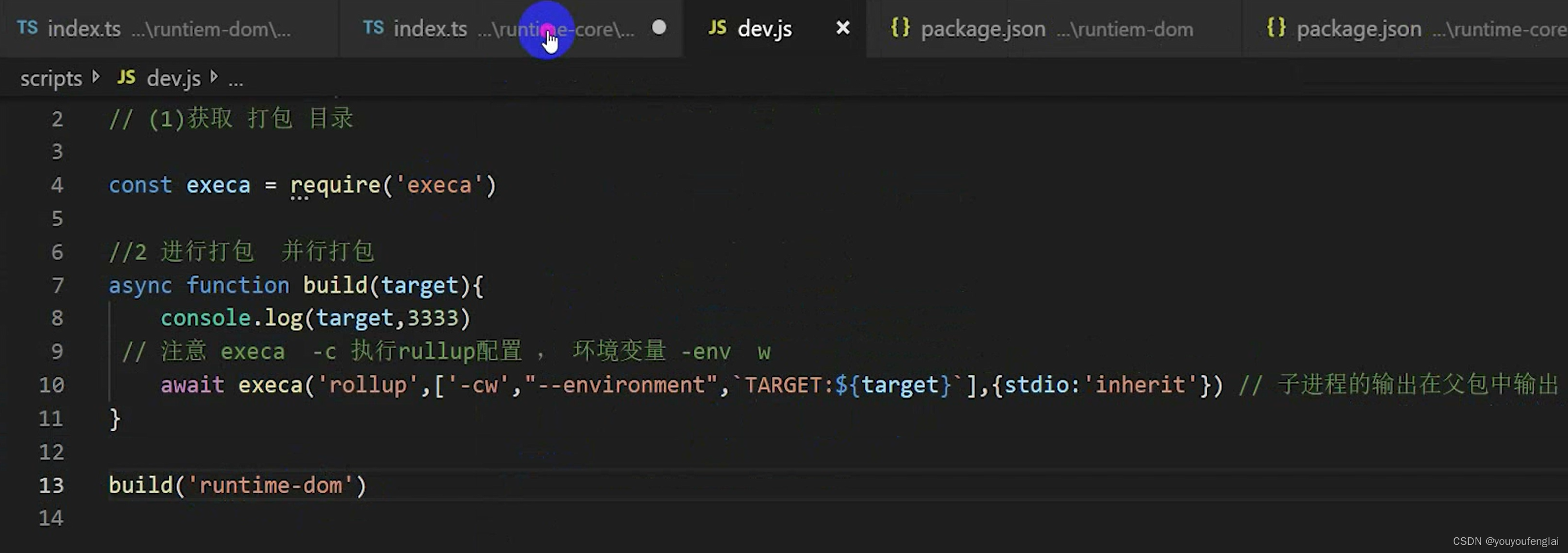
1、在源码工程中,找到scripts下的dev.js文件,修改下图处的 vue 为 runtime-dom:


2、然后运行:npm run dev

3、打包完成后 runtime-dom文件夹下会生成一个 dist 文件:

4、在 packages/vue/examples 文件夹下新建 8.createApp.html ,在其中编写代码:

此时页面效果为:

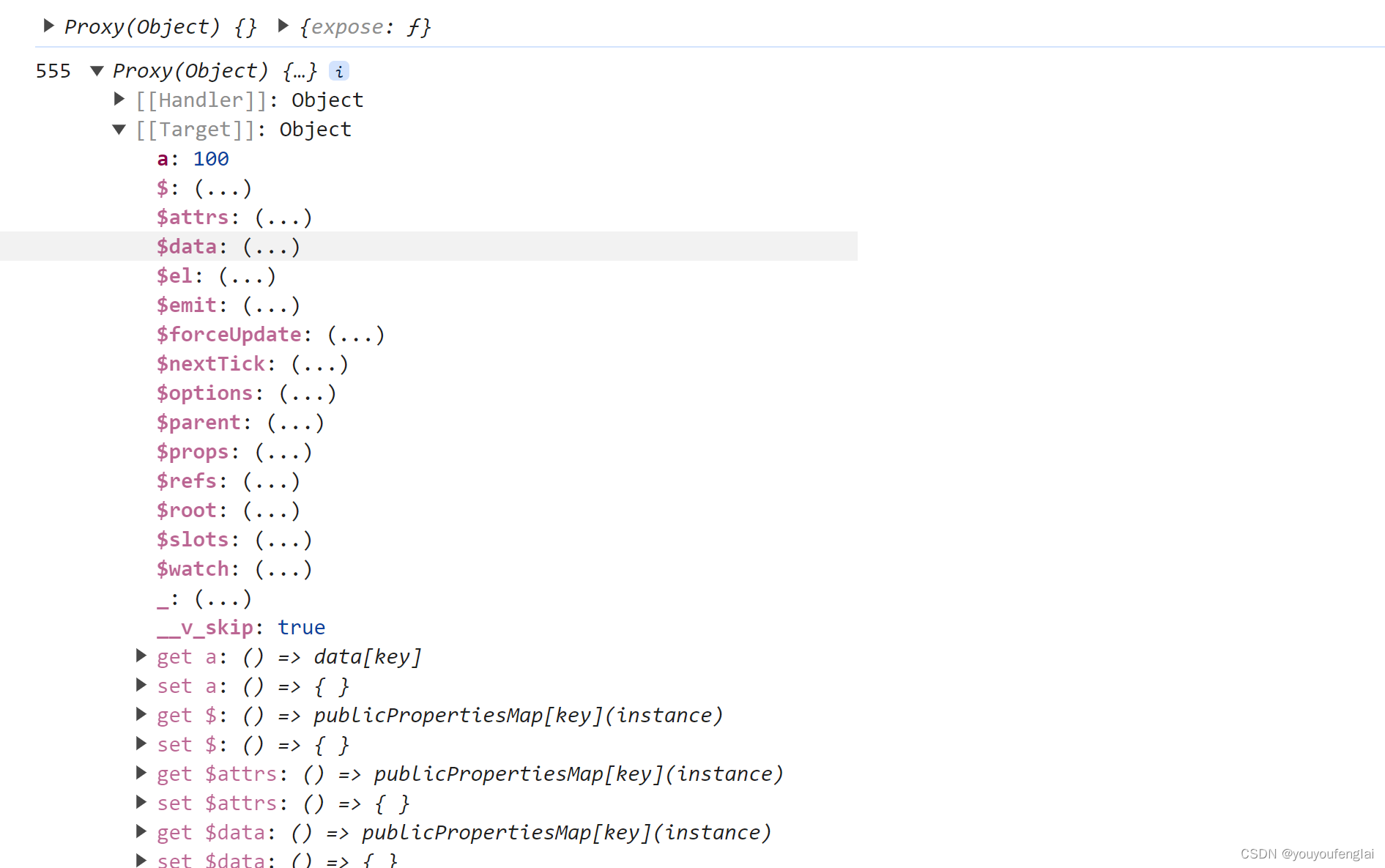
5、render函数接收到的第一个参数,会将该组件中所有的属性合并成一个对象,即这个参数,render函数中的this指向当前的组件对象,它不像vue2中的this是一个实例对象。






在render函数中以 proxy.a 的形式读取data中的数据:


vue3中可以兼容vue2中的data、methods等配置项(注释的内容),但我们一般不这样去写

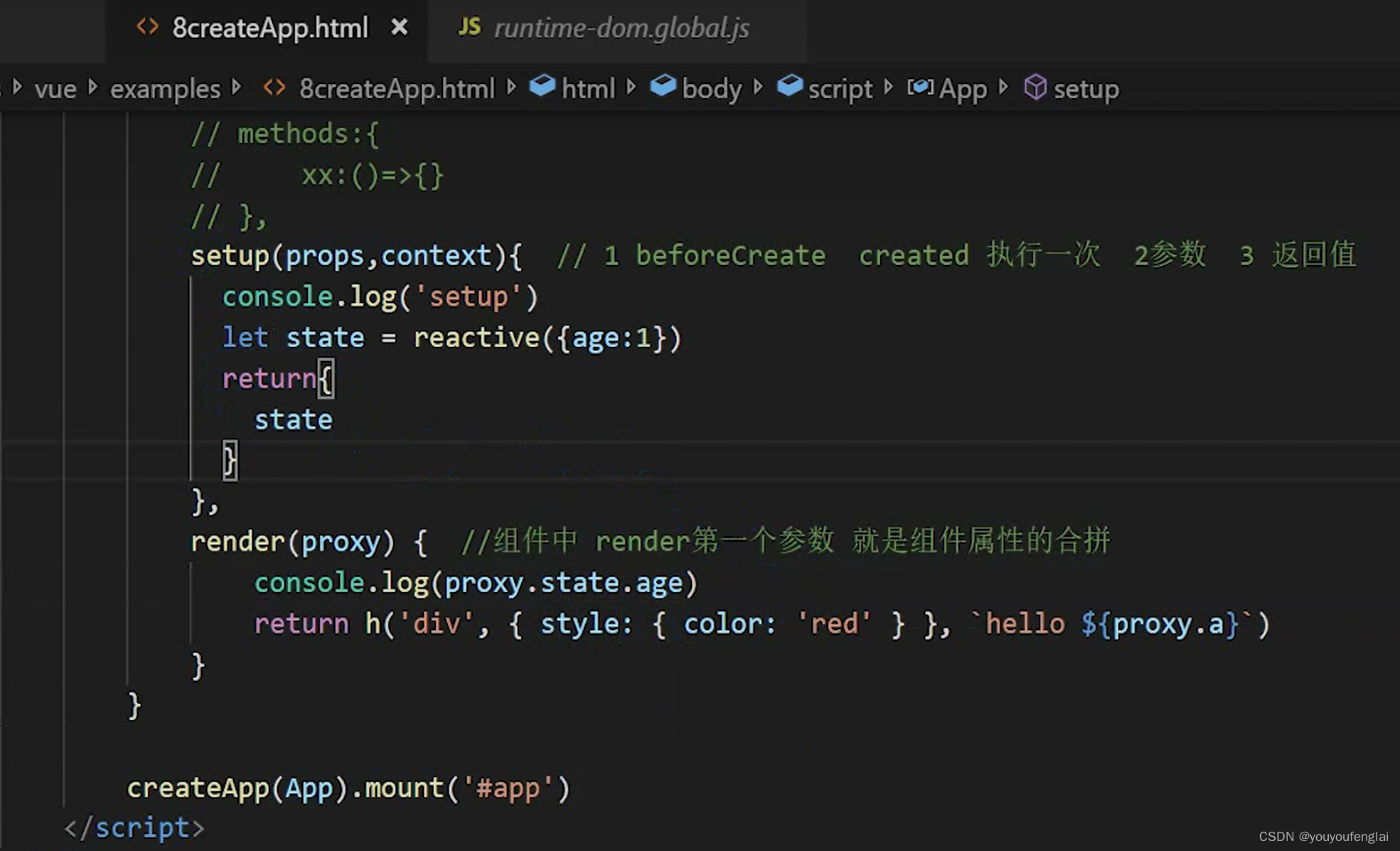
vue3中,应该在setup中写数据、方法等逻辑。setup函数相当于vue2中的 beforeCreate 和 created,页面加载时它只执行一次。它有props和context两个参数,它的返回值可以是一个对象,也可以是一个函数。在render函数中以 proxy.state.age 形式访问setup返回的数据:



不再在render函数中返回了,直接在setup函数中返回一个函数:这个函数返回 h函数的执行结果:

给 h 函数中要渲染的div 绑定click事件:

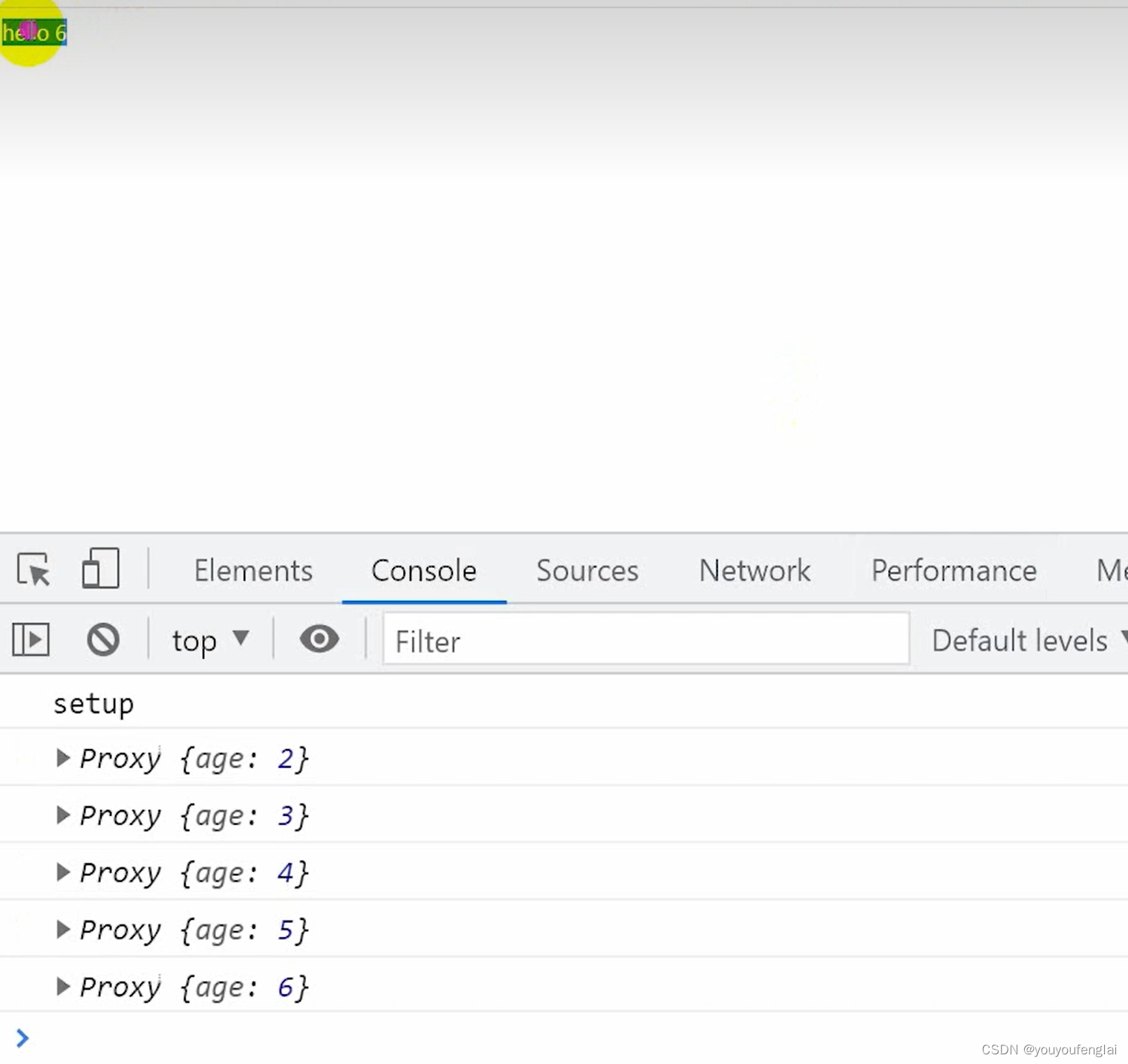
点击时可以实现相应效果:

第26节:《创建操作节点的增删改查的方法》
来到自己的工程:
1、在packages文件夹下新建 runtime-dom 与 runtime-core 两个文件夹,在每个文件夹下分别新建src文件夹,并在src文件夹下新建 index.ts 入口文件:

2、分别进入 runtime-dom 与 runtime-core 两个文件夹,分别在其中运行 npm init -y ,生成各自的packages.json文件:

3、将 reactivity 文件夹里的package.json 配置文件中的 buildOptions 配置项粘贴到 runtime-dom 下的package.json 文件中,并将 name 配置项改为如下图;buildOptions中的name改为 VueRuntimeDom,删掉 cjs :


4、 来到 runtime-core 下的package.json 文件中,修改为如下。由于 runtime-core 中是核心方法,打包只需要global格式的就可以了:

5、scripts下的 dev.js 文件中,修改打包目标文件 build(‘reactivity’) 为 build(‘runtime-dom’) :

6、在runtime-dom/src/indexts 中写一些测试代码,如下,不然打包空文件可能报错:
let a = 100
export {a
}
运行 npm run dev ,成功后 runtime-dom 文件夹下生成了dist 文件夹,其中生成了相应的打包文件:

7、在 runtime-dom/src 下新建 nodeOps.ts 文件与 patchProp.ts 文件,nodeOps.ts 是用来操作dom的,patchProp.ts 是用来操作属性的。在nodeOps.ts 文件中编写操作dom的方法:


nodeOps.ts 文件中编写的所有操作属性与文本的方法如下:

第26节:《使用策略模式操作属性》
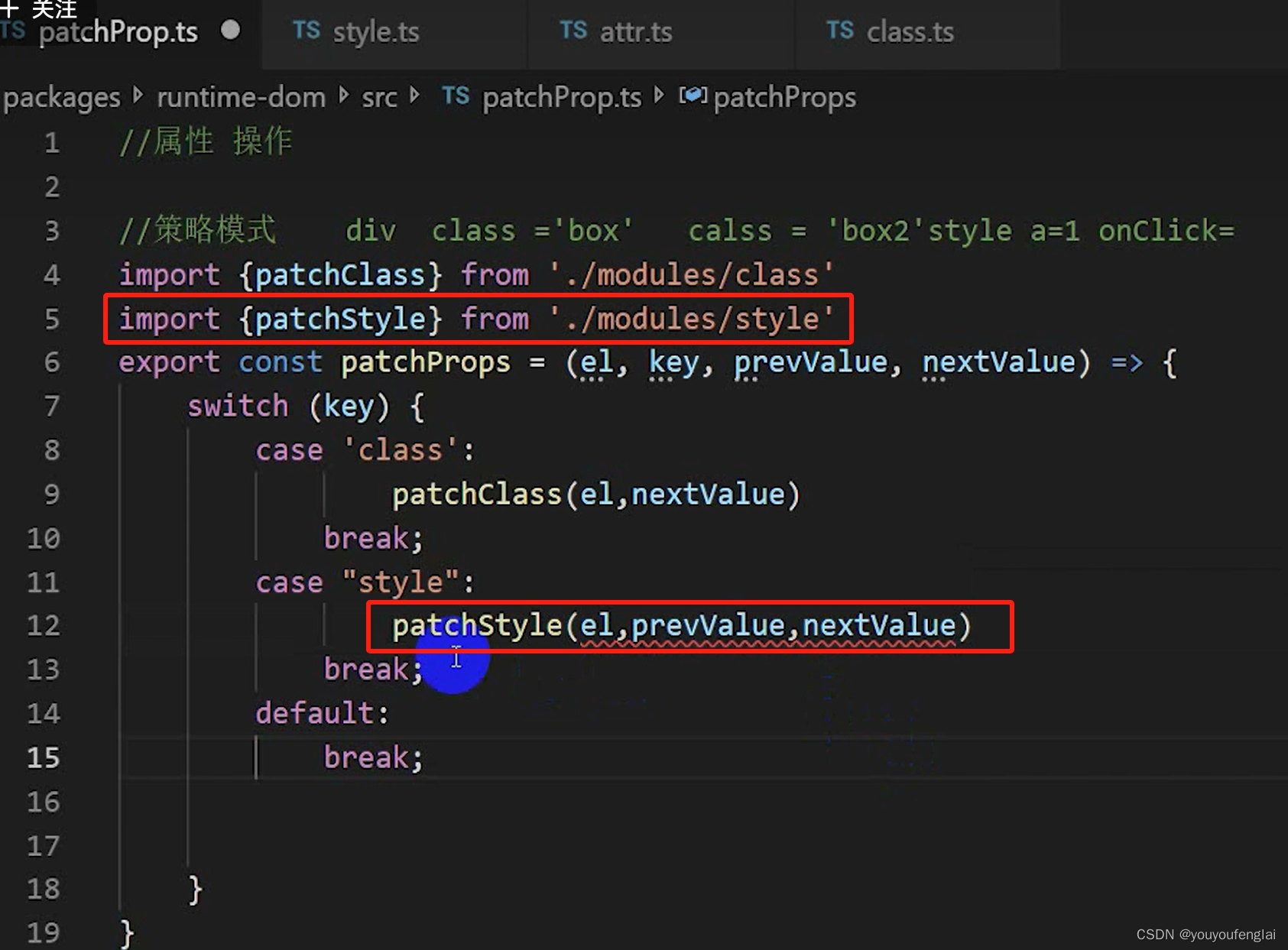
1、在 patchProp.ts 中添加如下代码:暴露一个patchProps 方法,它接收4个参数,分别是:el代表元素,如div;key代表元素的属性,如 class、style、自定义属性等;prevValue代表旧的值,nextValue代表新的值:

2、在 runtime-dom/src 下新建 modules 文件夹,其下新建如下4个ts文件:

3、在 class.ts 文件中增加如下逻辑:如果新渲染的元素的class,即value参数为空,那么直接将上一次渲染的元素的class值清空;如果新渲染的元素的class,即value参数有值,那么直接覆盖元素的class,使其为最新的class值:

4、 patchProp.ts 增加如下代码:

5、在 style.ts 文件中增加如下代码:如果新渲染的元素的style无值,则将原来的style值清除;如果新渲染的元素的style有值,style是一个对象的形式,此时再判断老的style中的key,在新的style对象中是否存在,如果不存在直接清除style对象的这个属性;然后再将新的style对象中的属性,遍历赋值到元素的style对象中去:


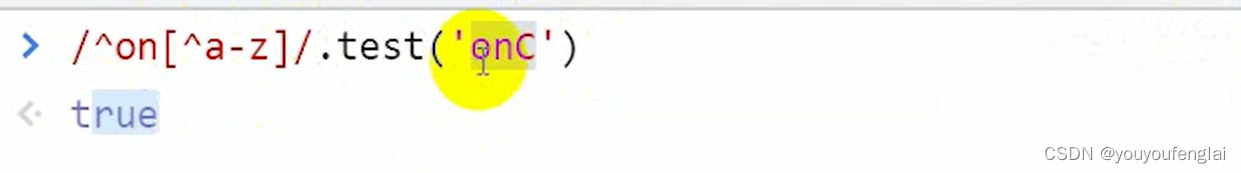
6、 patchProps.ts 中继续增加如下代码:通过正则匹配是不是事件属性,如果是则执行patchEvent方法,如果不是则执行patchAttr方法: