文章目录
- VueRouter前端路由
- 1、简介
- 2、RouterDemo
- 3、子路由
- 4、动态路由
VueRouter前端路由
1、简介
Vue的单页面应用是基于路由和组件的,不同组件的切换需要前端路由完成
vue-router3只能结合vue2,vue-router4只能结合vue3
安装 npm install vue-router@3
2、RouterDemo
新建vue2项目,模拟网易云网页版
新建3个组件,Discover发现、Friends关注、My我的音乐,组件里简单写个文字即可😮
<template><h1>关注</h1>
</template>
在App.vue中我们不再单独注册组件,而是使用路由,进行组件的映射
<!-- 声明路由连接 --><router-link to="/discover">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friend">关注</router-link>
<!-- 声明路由占位标签 --><router-view></router-view>
光写连接但没有映射到组件,我们新建文件夹router–index.js
const router = new VueRouter({// 指定hash属性与组件的对应关系routes:[{path:'/discover', component:Discover},{path:'/friend',component:Friends},{path:'/my',component:My},]
})export default router
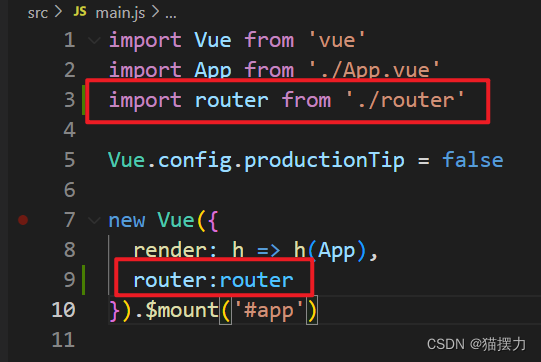
在main.js中导入index.js导出的router并且在Vue对象中添加
运行后,点击不同组件的链接,下方显示不同
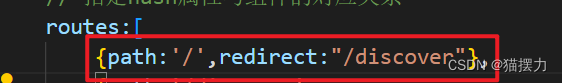
正常启动网易云网页时,主页面并不是空的,所以我们这里加入重定向,让主页面处在发现音乐这一组件 😉
3、子路由
在
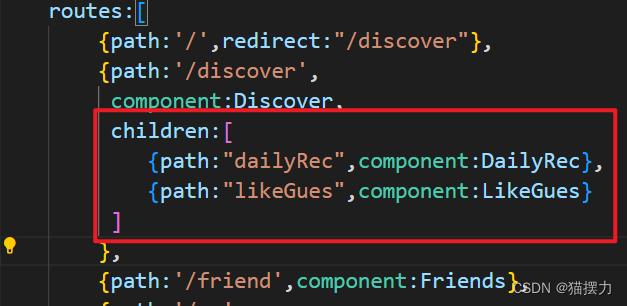
Discover发现组件中再次使用路由(嵌套路由),这里要新建DailyRec和LikeGues组件,继续在index.js中配置
<template><div><h1>发现音乐</h1><!-- 子路由链接 --><router-link to="/discover/dailyRec">每日推荐</router-link><router-link to="/discover/likeGues">猜你喜欢</router-link><router-view></router-view></div>
</template>
如果切换到“我的音乐”或者“关注”则不会显示下方两个组件
4、动态路由
如果有三个路由链接分别是商品123,这时候写三个组件就没有必要,可以实现组件的复用
在My.vue组件中:
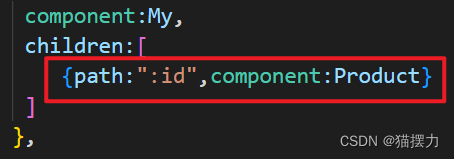
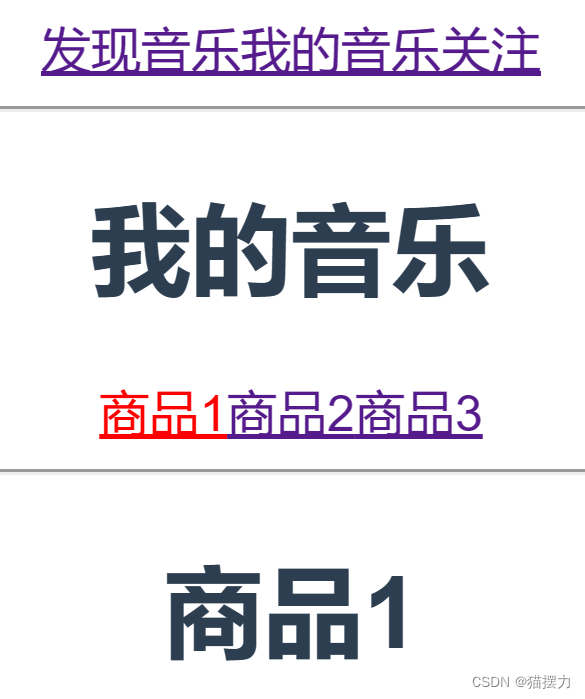
<template><div><h1>我的音乐</h1><router-link to="/my/1">商品1</router-link><router-link to="/my/2">商品2</router-link><router-link to="/my/3">商品3</router-link><hr><router-view></router-view></div>
</template>
在Product组件中可以动态获取id:
<template><h1>商品{{$route.params.id }}</h1>
</template>
发现选择不同商品时对应的id内容也不同,正常项目应该是根据id获得不同的数据再进行渲染🤓