1 引入方式
- 内部脚本 --- 将 JS 代码定义在 HTML 页面中
<script>alert("Hello javaScript")
</script>JavaScript 代码必须位于 <script></s
cript> 标签之间(而不能自闭合)
在 HTML 文档中,可以在任意地方,放置任意数量的 <script>
一般会把脚本置于 <body> 元素的底部,可改善显示速度
<body><script>alert("hello JS");</script>
</body>- 外部脚本 --- 将 JS 代码放在 JS 文件中
通过 src 引用
<body><script src="JS/demo.js"></script>
</body>demo.JS 文件
alert("hello JS");2 基本语法
2.1 输出语句
- window.alert()
写入警告框
注:window. 可以省略

- document.write()
写入 HTML 输出

- console.log()
写入浏览器 console 控制台

2.2 变量
2.2.1 var
使用 var 关键字声明变量
var a = 20;
a = "张三”;var a = 10; // 重复定义同时 JavaScript 是弱类型语言,变量可以存放不同类型的值
特点:
- 全局变量
- 允许重复定义
2.2.2 let
特点:
- 只在当前的代码块有效
- 不允许重复定义
2.2.3 const
特点:
- 常量,一旦声明,不可改变
2.3 数据类型、运算符、流程控制
2.3.1 数据类型
JavaScript 的数据类型分为:
- 原始类型
- 引用类型
使用 typeof() 可以获得变量的类型
var a = 10;
alert(a); // number原始类型:
- number
- string
- boolean
- null
- undefined(当声明的变量未初始化时,默认undefined)
引用类型:
- Object
- Array
- Function
- Date
- RegExp
- Map
- Set
2.3.2 运算符
- 算术运算符:
+ - * / % ++ --
- 赋值运算符
= += -= *= /= %=
- 比较运算符
> < >= <= != == ===
- 逻辑运算符
&& || !
- 三元运算符
条件表达式?true_value:false_value
== 与 === 的区别:
- == 会进行类型转换
- === 则不会
var a = 10;
alert(a == "10"); //true
alert(a ==="10"); //false
alert(a === 10); //true2.3.3 类型转换
string 转为 number:
将字符串字面值转为数字。如果字面值不是数字,则转为NaN
其他类型转为 boolean:
number:0和NaN为false,其他为 true
string:空字符串为 false,其他为 true
null 和 undefined:为 false
2.3.4 流程控制
- if...else
- switch
- for
- while
- do...while
3 函数
声明语句一:
function functionName(参数1,参数2..){//要执行的代码
}注:
- 形参不需要类型(JavaScript 是弱类型语言)
- 返回值不需要定义类型
例如
function add(a, b){return a + b;
}alert(add(2, 3)); // 5声明语句二:
var functionName = function(参数1,参数2..){//要执行的代码
}例如
var multiply = function (a, b) {return a * b;
}alert(multiply(2, 3));4 对象
JavaScript 对象分为三类:
- 基础对象
- 浏览器对象模型(BOM)
- 文档对象模型(DOM)
4.1 基础对象
4.1.1 Array
声明一
var arr = new Array(1, 2, 3, 4);声明二
var arr = [1, 2, 3, 4];访问
arr[10]= "hel1lo";注:数组长度可变,类型可变
Array 的属性:
- length
Array 的方法:
- forEach()
遍历数组中的每个有值的元素,并调用一次传入的函数
- push()
尾部添加新元素,返回新数组长度
- splice()
从数组中删除元素
例如
var arr = [5,7,4,1];for (let i = 0; i < arr.length; i++) {console.log(arr[i]);
}arr.forEach(function(e){console.log(e);}
)注:forEach()的形参是一个函数,每次要调用这个函数
这样写太繁琐,所以用“箭头函数”进行简化:
(非常像 Java 的 Lambda 表达式,格式 (形参)=>{函数体} )
arr.forEach((e)=>{console.log(e);}
)4.1.2 String
声明一
var str = new string("Hello String");声明二
var str = "Hello string";属性:
- length
方法:
- charAt()
- indexOf()
- trim()
- substring()
4.1.3 JSON
JavaScript 的自定义对象:
var 对象名 = {属性名1: 属性值1,属性名2: 属性值2,属性名3: 属性值3,函数名称: function(形参列表){}
}JSON:JavaScript Object Notation,JavaScript 对象标记法
JSON 是通过JavaScript 对象标记法书写的文本
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
如:
{
"name":"Tom",
"age":20,
"gender":"male"
}
声明
var 变量名 = '{"key1":value1, "key2":value2}';例如
var userStr = '{"name":"rain", "age":17}';注:不能换行,必须用单引号引起来
两种转换方法:
- JSON 字符串转为 JS 对象
var JSObject = JsoN.parse(userstr);- JS 对象转为 JSON 字符串
var JSONString = JsoN.stringify(jsobject);
4.2 浏览器对象模型 BOM
Browser Object Model,允许 JavaScript 与浏览器对话,将浏览器的各个组成部分封装为对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
4.2.1 window
获取 window 对象:(可省略)
window.
属性
- history
- location
- navigator
方法
- alert()
- confirm()
显示带有一段消息以及确认按钮和取消按钮的对话框,并且带有返回值
例如
var judge = confirm("confirm you want");
if (judge) {document.write("you just yes");
}else{document.write("you just no");
}如果点了确定,就会显示 yes,反之,no
- setInterval();
按照指定的周期(以毫秒计)来调用函数或计算表达式,第一个参数是函数,第二个参数是周期毫秒
例如
var i = 0;
setInterval((e)=>{i++;document.write(" now it is "+i+"sec");}
,1000)- setTimeout()
在指定的毫秒数后调用函数或计算表达式
4.2.2 location
获取:
window.location.
或(window. 可省略)
location.
属性:
- href
设置或返回完整的 URL
例如
var loc = location.href;
document.write(loc);
location.href = "http://baidu.com";先写入当前 URL,然后改为百度的 URL,页面跳转
4.3 文档对象模型 DOM
Document Object Model,将标记语言的各个组成部分封装为对应的对象:
- document 整个文档对象
- element 元素对象
- attribute 属性对象
- text 文本对象
- comment 注释对象
获取 element:
- 根据 id 属性值获取,返回单个 Element 对象
var h1 = document.getElementById('h1');var h1 = document.getElementById('h1');
- 根据标签名称获取,返回 Element 对象数组
var divs = document.getElementsByTagName('div');
- 根据 name 属性值获取,返回 Element 对象数组
var hobbys = document.getElementsByName('hobby');
- 根据 class 属性值获取,返回 Element 对象数组
var clss = document.getElementsByClassName('cls');
拿到了对象,可以对对象进行修改:
使用方法
innerHTML()
返回或设置当前的值
例如
<body><!-- <table border="1px"> 已经弃用--><table><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td><img src="img/huawei.jpg" width="80px" /></td><td class="chinese">华为</td><td class="chinese">华为技术有限公司</td></tr><tr><td>2</td><td><img src="img/alibaba.jpg" width="80px"></td><td class="chinese">阿里巴巴</td><td class="chinese">阿里巴巴集团控股有限公司</td></tr></table><script src="JS/demo.js"></script>
</body>// demo.js
var chineses = document.getElementsByClassName("chinese");for (let index = 0; index < chineses.length; index++) {var c = chineses[index];var text = c.textContent;switch (text) {case '华为':c.innerHTML = 'HuaWei';break;case '阿里巴巴':c.innerHTML = 'Alibaba';break;case '华为技术有限公司':c.innerHTML = 'Huawei Technologies Co. LTD';break;case '阿里巴巴集团控股有限公司':c.innerHTML = 'Alibaba Group Holding LTD';break; default:break;}
}效果:

5 案例一

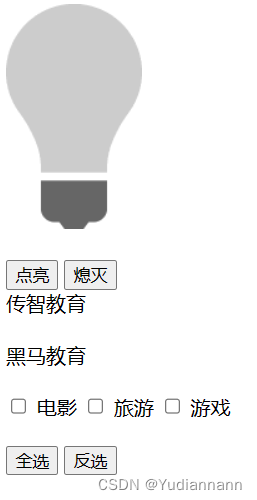
<body><img src="img/off.gif" id="light"><br><br><input type="button" value="点亮"> <input type="button" value="熄灭"><div>传智教育</div> <br><div>黑马教育</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><br><input type="button" value="全选"> <input type="button" value="反选"> <!-- <script src="JS/light.js"></script> -->
</body>
加上JS
var img = document.getElementById("light");
img.src = "img/on.gif";var divs = document.getElementsByTagName("div");
for (let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'> very good!</font>"}var hobbies = document.getElementsByName("hobby");
for (let i = 0; i < hobbies.length; i++) {const h = hobbies[i];h.checked = true;
}
6 JS 事件监听
6.1 事件绑定
两种方式:
- 通过事件属性绑定
<input type="button" onclick="on()" value="按钮1">
<script>function on(){alert('我被点击了!);
</script>- 通过 DOM 元素属性绑定
<input type="button" id="btn" value="按钮2">
<script>document.getElementById('btn').onclick=function(){alert('我被点击了!);}
</script>6.2 常见事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图片完成加载 |
| onsubmit | 表单提交 |
| onkeydown | 键盘某个键被按下 |
| onmouseover | 鼠标移到某个元素 |
| onmouseout | 鼠标从某个元素移开 |
注:获得焦点是指文本框里闪动的光标,再点击别处,就是失去焦点
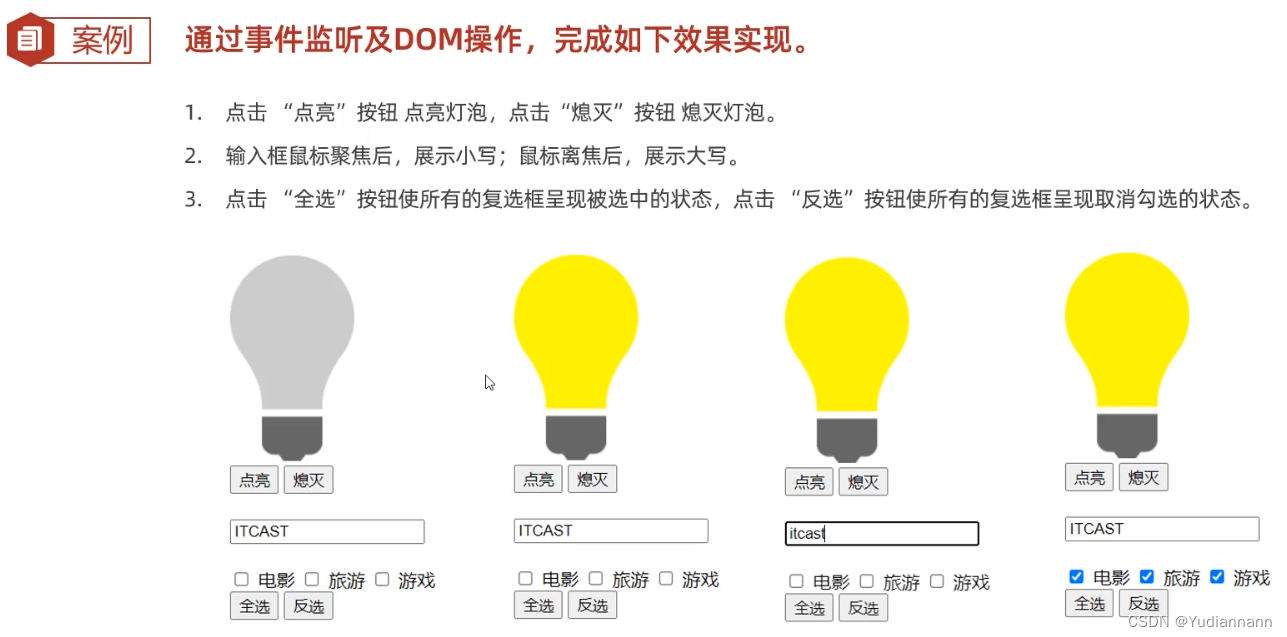
7 案例二

<body><img src="img/off.gif" id="light"><br><br><input type="button" value="点亮" onclick="on()"><input type="button" value="熄灭" id="off"><br><br><input type="text" value="ITCAST" id="text" onfocus="changeCaseToLower()" onblur="changeCaseToUpper()"><br><br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><br><input type="button" value="全选" id="all"><input type="button" value="反选" id="anti"><script>// 方式一function on() {var img = document.getElementById("light");img.src = "img/on.gif"}// 方式二document.getElementById("off").onclick = function () {var img = document.getElementById("light");img.src = "img/off.gif";}function changeCaseToLower() {var str = document.getElementById("text");var lowerCase = str.value.toLowerCase();str.value = lowerCase;}function changeCaseToUpper() {var str = document.getElementById("text");var upperCase = str.value.toUpperCase();str.value = upperCase;}document.getElementById("all").onclick = function () {var hobbies = document.getElementsByName("hobby");for (let i = 0; i < hobbies.length; i++) {const hobby = hobbies[i];hobby.checked = true;}}document.getElementById("anti").onclick = function () {var hobbies = document.getElementsByName("hobby");for (let i = 0; i < hobbies.length; i++) {const hobby = hobbies[i];hobby.checked = false;}}</script>
</body>8 Vue
Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写
基于 MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
<body><!-- 第三步:视图层 --><div id="app"><input type="text" v-model="message">{{message}}</div><!-- 第一步:引入 Vue.js --><script src="JS/vue.js"></script>
</body>
<script>// 第二步:定义 Vue 对象new Vue({el: "#app",data: { // 数据模型message: "vue!"}})
</script>插值表达式:
{{表达式}}
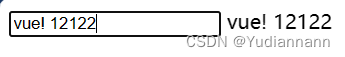
双向数据绑定 v-model="message":

在文本框中输入,同时右边也在变化
8.1 指令
指令:
HTML标签上带有 v-前缀 的特殊属性
常用指令:
| 指令 | 作用 |
|---|---|
| v-blind | 为 HTML 标签绑定属性值 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为 HTML 标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为t rue 时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
8.1.1 v-bind 与 v-model
v-bind:为 HTML 标签绑定属性值
<div v-bind:href="url">
<div :href="url">
和
v-model:在表单元素上创建双向数据绑定
<body><website id="app"><!-- 数据绑定 -->输入网址:<input type="text" id="userDefineUrl" v-model="url"><br><a v-bind:href="url" target="_blank">前往一个网站(默认是百度)</a><br><!-- <a :href="url" target="_blank">前往一个网站(默认是百度)</a><br> 还可以省略指令名--></website><script src="JS/vue.js"></script>
</body><script>new Vue({el: "#app",data: {url:"http://baidu.com",}})
</script>这样做的效果是,不输入的情况下点击超链接,是百度;
如果输入了一个网址,再点击超链接,出现指定网站
8.1.2 v-on
v-on:为 HTML 标签绑定事件
<input type="button" value="按钮" v-on:click="handle()">
<input type="button" value="按钮" @:click="handle()">
函数在 Vue 对象里面 methods 写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue</title>
</head><body><div id="app"><input type="button" value="click me" v-on:click="clickMe()">
<!-- <input type="button" value="click me" @click="clickMe()">--></div><script src="JS/vue.js"></script>
</body><script>new Vue({el: "#app",data: {url:"http://baidu.com",},methods: {clickMe:function(){alert("qwq");}},})
</script></html>8.1.3 v-if、v-else-if、v-else 和 v-show
前三者都是条件性的渲染某元素,判定为 true 时渲染,否则不渲染
而 v-show 根据条件展示某元素,区别在于切换的是 display 属性的值
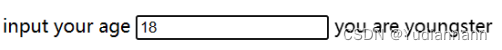
<body><div id="app">input your age <input type="text" v-model="age"> you are <span v-if="age < 18">child</span><span v-else-if="age >= 18 && age < 30">youngster</span><span v-else-if="age>=30 && age<60">mid man</span><span v-else-if="age>=60 && age<=120">old man</span><span v-else>alien</span></div><script src="JS/vue.js"></script>
</body>
<script>new Vue({el: "#app",data: {url:"http://baidu.com",age:10,}})
</script>效果:

v-show 显示效果和 if 一样,但是 show 是都渲染
8.1.4 v-for
列表渲染,遍历容器的元素或者对象的属性
<body><div id="app"><f v-for="(addr, index) in addrs">{{index}}:{{addr}} <!--插值表达式,直接在屏幕上显示--></f></div><script src="JS/vue.js"></script>
</body><script>new Vue({el: "#app",data: {url: "http://baidu.com",age: 10,addrs: ['beijing', 'shanghai', 'herbin'],},})
</script>
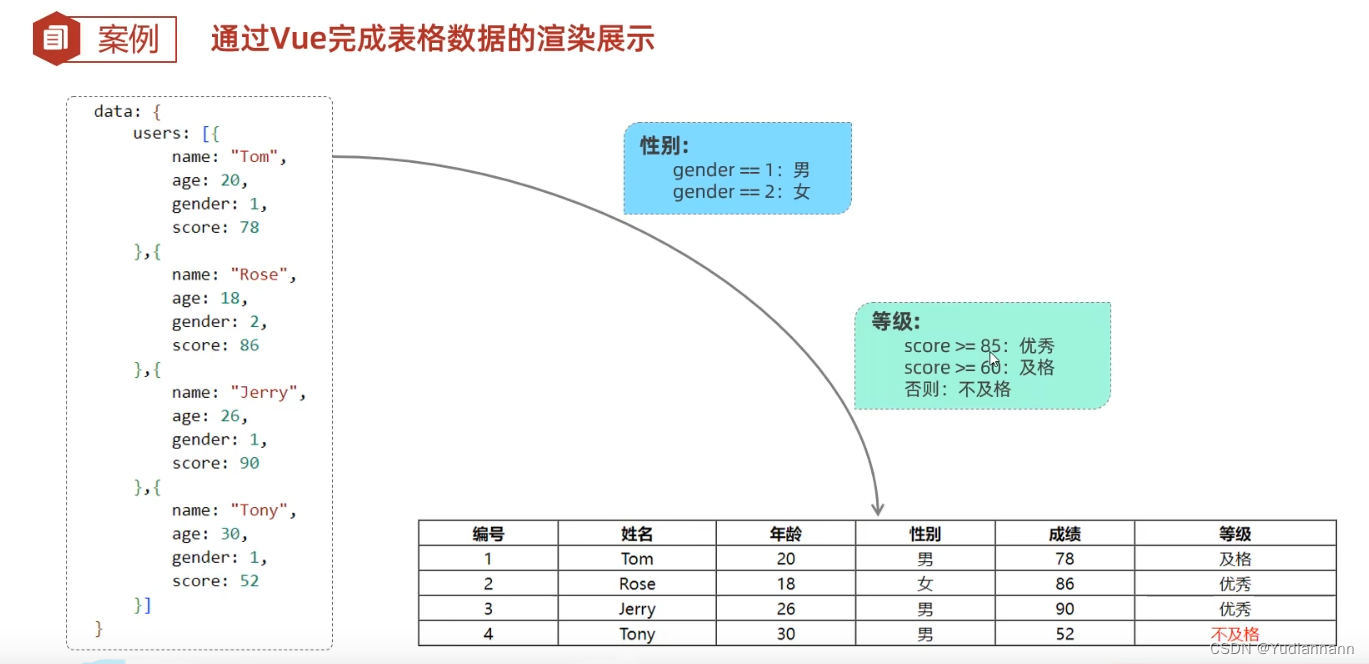
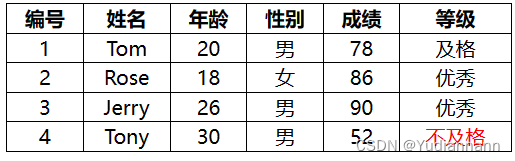
9 案例三

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#fail {color: red;}table {border-collapse: collapse;width: 20%;}th,td {border: 1px solid black;text-align: center;}/* span,td{font-size: 25px;} */</style></head><body><table id="app"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr v-for="(user, index) in users"><td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-else>女</span></td><td>{{user.score}}</td><td><span v-if="user.score < 60" id="fail">不及格</span><span v-else-if="user.score>=60 && user.score<80">及格</span><span v-else>优秀</span></td></tr></table><script src="JS/vue.js"></script>
</body>
<script>new Vue({el: "#app",data: {users: [{name: 'Tom',age: 20,gender: 1,score: 78}, {name: 'Rose',age: 18,gender: 2,score: 86}, {name: 'Jerry',age: 26,gender: 1,score: 90}, {name: 'Tony',age: 30,gender: 1,score: 52}]}})
</script></html>
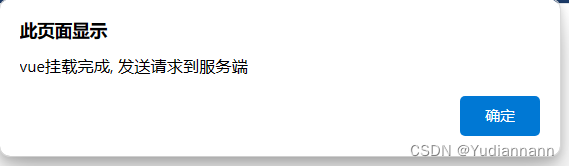
10 Vue 的生命周期

主要关注 mounted
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="JS/vue.js"></script>
</head>
<body><div id='app'></div></body>
<script>new Vue({el:'#app',mounted() {alert("vue挂载完成, 发送请求到服务端");},})
</script>
</html>
用 el 去挂载一个 DOM 元素,挂载完成,就执行 mounted 方法
类似的,八个生命周期都有各自的方法,都在指定的生命周期执行