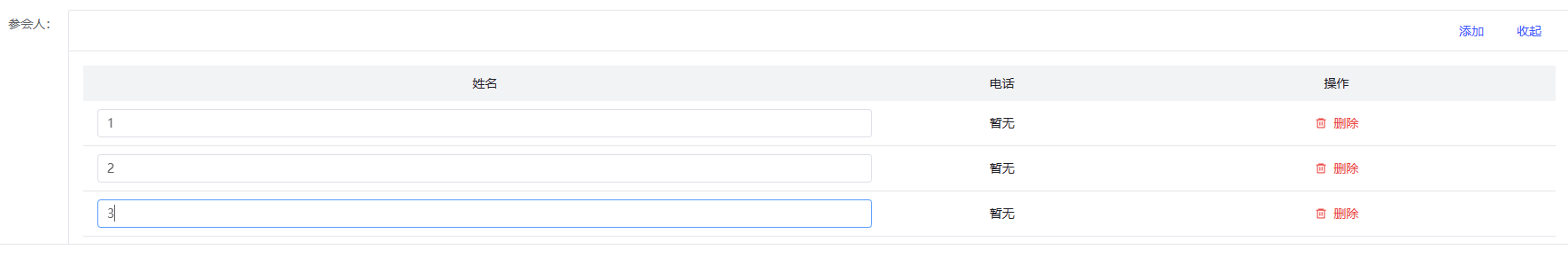
需求
-
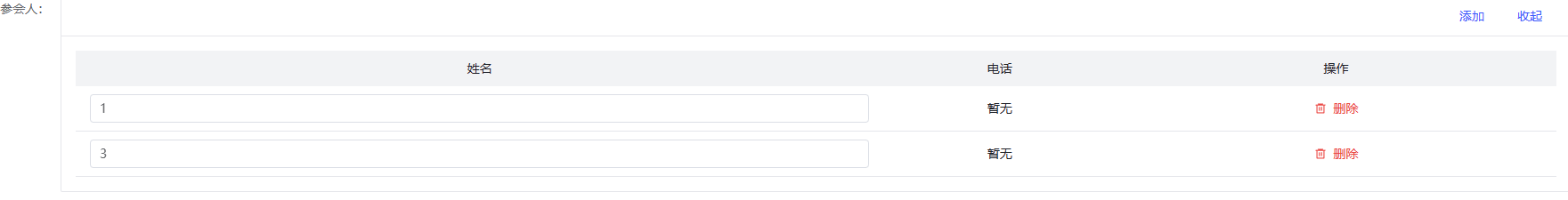
删除前

-
删除后

分析
首先写一个 Table
<a-card style="width:100%"><template#extra><a-button type="text" @click="addSelectItem" style="margin-right: 5px">添加</a-button><a-button type="text" @click="packUpOrCloseVisible = !packUpOrCloseVisible">{{
packUpOrCloseVisible ? "收起" : "展开" }}</a-button></template><a-table v-if="packUpOrCloseVisible" :data="editForm.partyMemberList" :bordered="false":pagination="false" style="width:100%"><template #columns><a-table-column title="姓名" align="center"><template #cell="{ record }"><el-input v-model="record.memberName" placeholder="请选择人员" /></template></a-table-column><a-table-column title="电话" align="center"><template #cell="{ record }">{{ record.fundsReportId || '暂无' }}</template></a-table-column><a-table-column title="操作" align="center"><template #cell="{ record, rowIndex }"><a-button type="text" @click="deleteSelectItem(record, rowIndex)"status="danger"><template #icon><icon-delete /></template>删除</a-button></template></a-table-column></template></a-table></a-card>
我们可以对数组进行操作,首先是增加操作
function addSelectItem() {editForm.value.partyMemberList.push({memberName: '',phone: ''})
}
删除指定元素
// 参会人员删除
function deleteSelectItem(data, index) {console.log(data, index)editForm.value.partyMemberList.splice(index, 1)
}