服务器安装 MySQL8
Ubuntu 在 20.04 版本中,源仓库中 MySQL 的默认版本已经更新到 8.0,因此可以直接使用 apt-get 安装。
设置 apt 国内代理
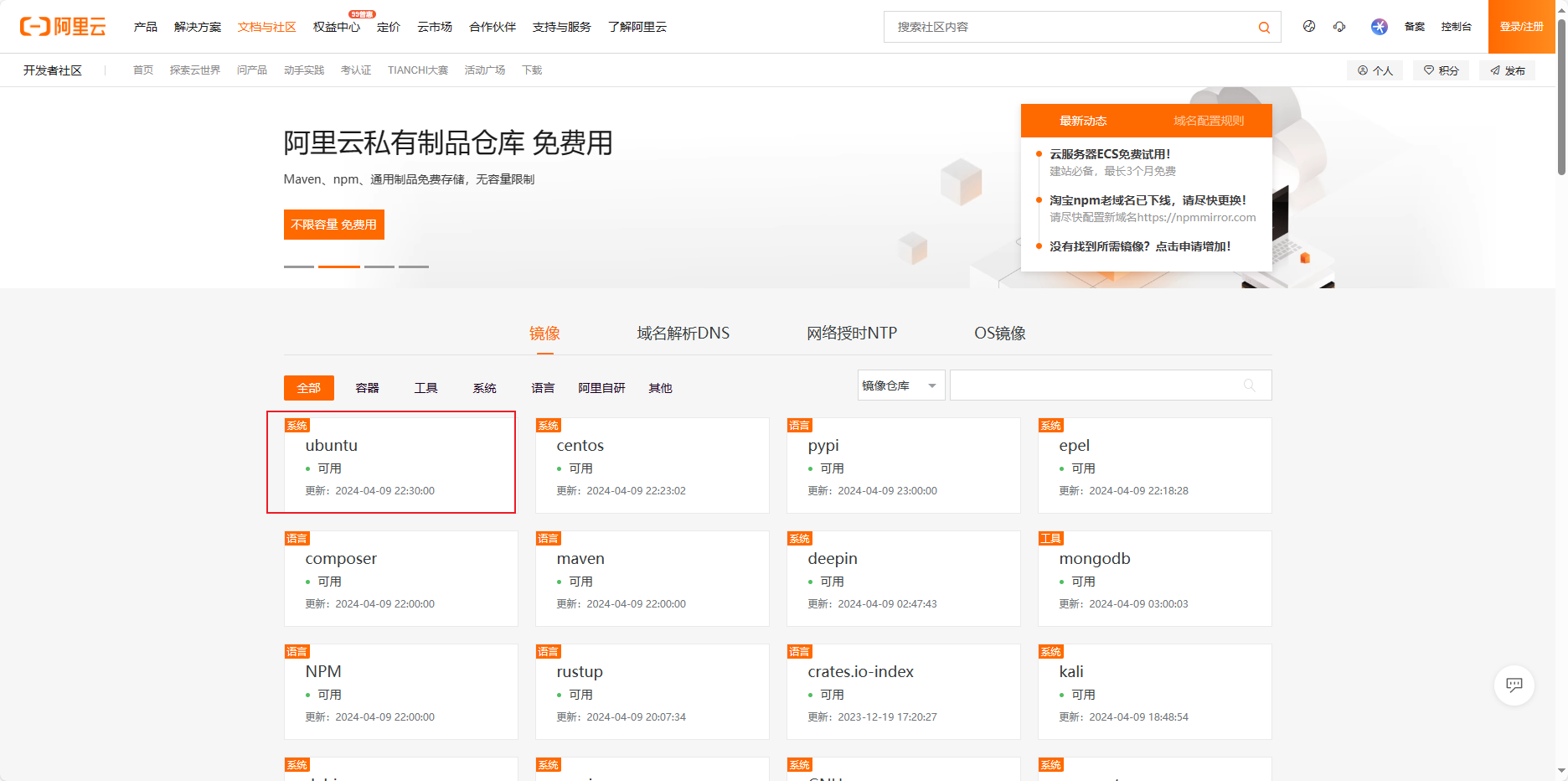
打开 https://developer.aliyun.com/mirror/ 阿里云镜像站,找到适合自己的系统:

找到和自己系统版本对应的配置,将配置拷贝下来:

deb https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiverse
deb-src https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiversedeb https://mirrors.aliyun.com/ubuntu/ focal-security main restricted universe multiverse
deb-src https://mirrors.aliyun.com/ubuntu/ focal-security main restricted universe multiversedeb https://mirrors.aliyun.com/ubuntu/ focal-updates main restricted universe multiverse
deb-src https://mirrors.aliyun.com/ubuntu/ focal-updates main restricted universe multiverse# deb https://mirrors.aliyun.com/ubuntu/ focal-proposed main restricted universe multiverse
# deb-src https://mirrors.aliyun.com/ubuntu/ focal-proposed main restricted universe multiversedeb https://mirrors.aliyun.com/ubuntu/ focal-backports main restricted universe multiverse
deb-src https://mirrors.aliyun.com/ubuntu/ focal-backports main restricted universe multiverse
添加国内镜像源:
# 备份源文件
sudo cp /etc/apt/sources.list /etc/apt/sources.bak1# 编辑 sources.list
sudo vim /etc/apt/sources.list# 删除所有内容# 将拷贝的内容粘贴到文件中,保存并退出
安装
更新源
sudo apt-get update
安装
sudo apt-get install mysql-server
使用如下命令查看是否安装成功:
systemctl status mysql
查看默认用户的密码:
sudo cat /etc/mysql/debian.cnf
MySQL8.0 的版本更改了 root 账户的授权方式,默认是 auth_socket。也就是说需要通过 Unix socket 文件来验证所有连接到 localhost 的用户,不能使用提供密码的方式了。我们需要通过下面的指令更改一下授权方式。
修改 root 用户的授权方式,修改密码并设置 root 用户可以远程登录:
进入 mysql 命令行
sudo mysql修改 root 的身份验证插件
update mysql.user set plugin='caching_sha2_password' where user='root';修改 root 的密码为 123456
use mysql;
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
FLUSH PRIVILEGES;修改 root 可以远程登录
update user set host = '%' where user = 'root';
FLUSH PRIVILEGES;查看是否修改成功(root 可以远程登录)
select host, user from user;
修改 mysql 的配置文件:
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
修改如下配置:
bind-address = 0.0.0.0
将 bind-address 设置为 0.0.0.0 是运行所有的地址连接 mysql
重启 mysql 服务:
service mysql restart
使用如下命令查看 MySQL 服务状态:
service mysql status
服务器安装 Redis7
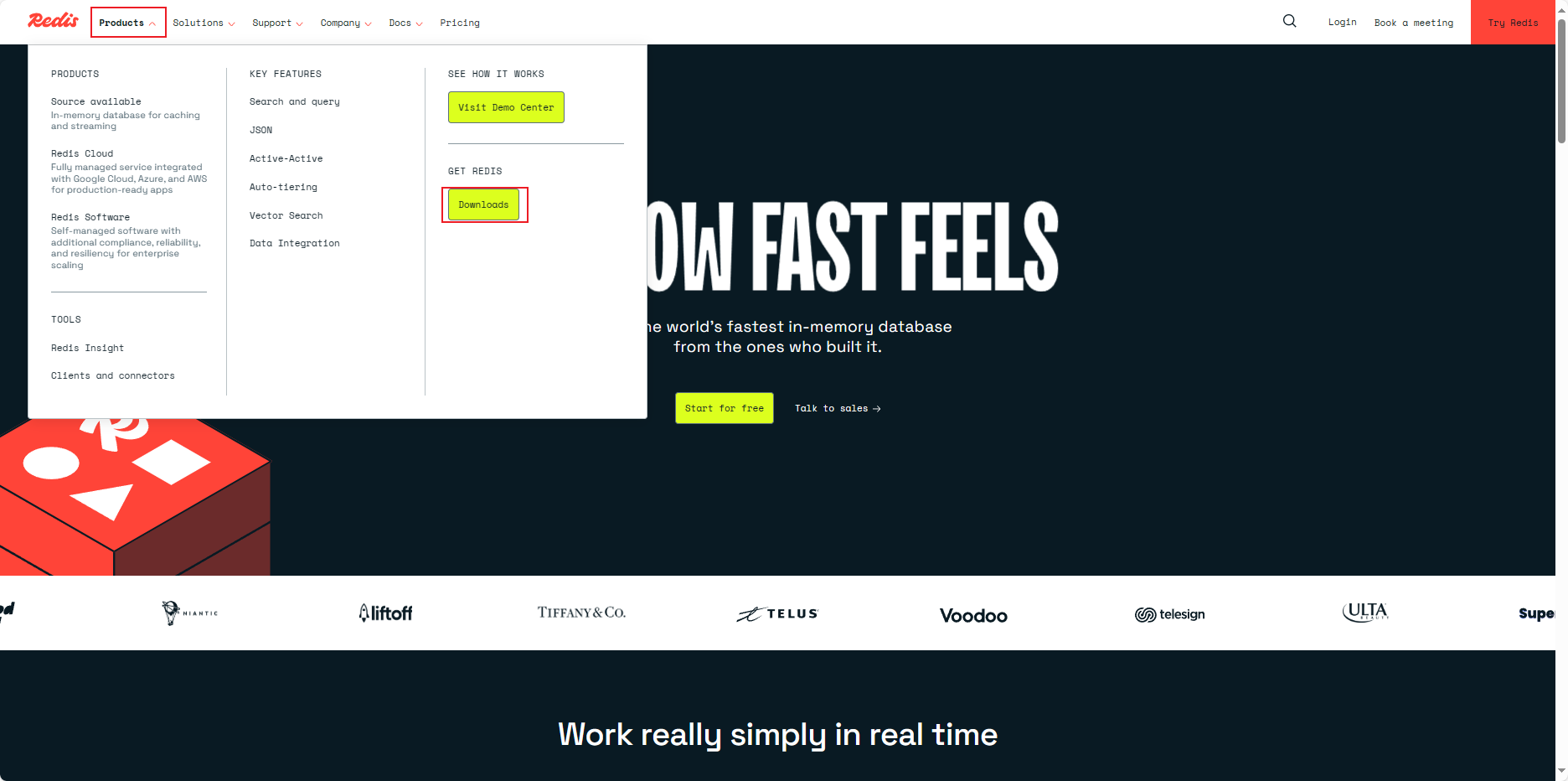
打开 redis 的官网,找到下载:

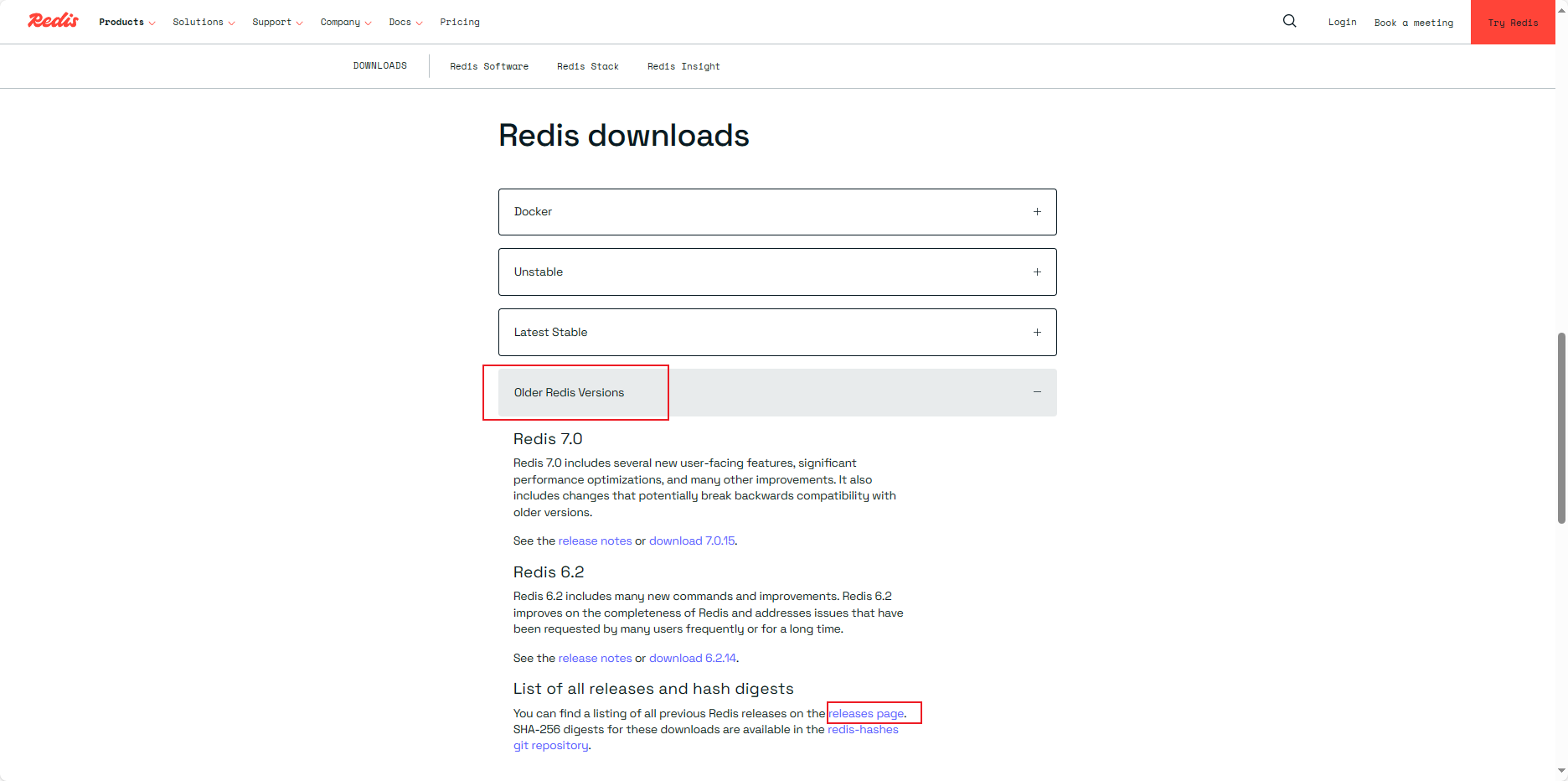
点击发布列表:

拷贝需要版本的 redis 的链接,这里我们要的是 https://download.redis.io/releases/redis-7.2.4.tar.gz
进入服务器命令行,使用如下命令下载 redis 的 gz 包:
创建一个用户存放软件安装包的目录:
sudo mkdir /opt/software-pkg创建一个用于安装 redis 的目录:
sudo mkdir -p /opt/software进入 redis 的安装包下载目录
cd /opt/software-pkg下载安装包
# 需要能访问外网
wget https://download.redis.io/releases/redis-7.2.4.tar.gz# 如果不能访问外网,使用华为的镜像
https://mirrors.huaweicloud.com/redis/
wget https://mirrors.huaweicloud.com/redis/redis-7.2.4.tar.gz
将 redis 的压缩包解压到软件的安装目录中:
tar zxvf redis-7.2.4.tar.gz -C /opt/software
tar: 是一个用于打包和解压文件的命令行工具
z: 表示使用 gzip 进行压缩或解压缩
x: 表示解压缩文件
v: 表示显示详细的操作信息,即在解压缩时显示正在处理的文件名
f: 表示指定操作的文件,后面跟着要操作的文件名
-C: 指定了解压缩后文件要提取到的目标目录
进入解压到的目录中:
cd /opt/software/redis-7.2.4
安装 make 命令需要的依赖:
sudo apt-get install gcc automake autoconf libtool make
编译 redis:
sudo make
测试编译是否成功(这一步时间会比较长,测试耗时 5 分钟左右):
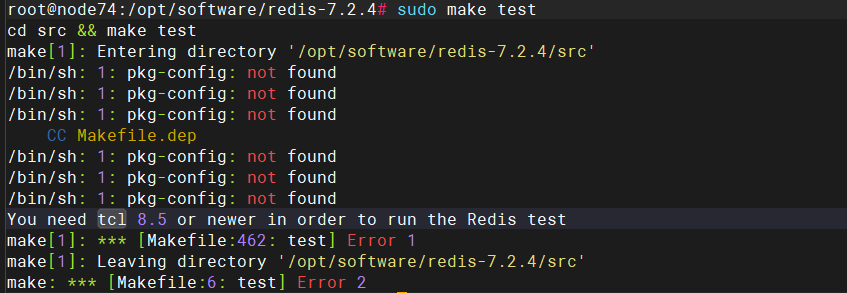
sudo make test

提示 tcl 版本太低,需要安装 tcl:
查看有哪些版本
apt-cache madison tclsudo apt-get -y install tcl=8.6.9+1进入安装目录
cd /opt/software/redis-7.2.4清空之前的 make 命令缓存
make distclean重新执行 make 编译命令
make结束后重新测试是否编译成功
sudo make test
安装:
sudo make install

安装 pkg-config:
sudo apt-get install pkg-config
再次执行安装:
sudo make install
配置 redis.conf 配置文件,这个文件在安装目录下的 redis.conf 中,做如下修改:
# 注释掉 bind 127.0.0.1,bind 用于限制访问 Redis 的机器 ip,直接关掉
# bind 127.0.0.1# 修改 daemonize no 为 yes,让 Redis 可以后台启动
daemonize yes# 配置日志文件
logfile /opt/software/redis-7.2.4/log/redis_server.log# 设置密码
requirepass 123456# 修改rdb文件存储路径,rdb文件是Redis默认的数据持久化到磁盘的文件,默认配置为dir ./,则存储在相对目录
# 即每次运行redis-server的目录,这里我们修改为绝对路径,以便于后续的管理
dir /opt/software/redis-7.2.4/rdb
创建上面我们配置的目录:
mkdir /opt/software/redis-7.2.4/rdbmkdir -p /opt/software/redis-7.2.4/log
touch /opt/software/redis-7.2.4/log/redis_server.log
指定配置文件启动 redis:
redis-server redis.conf
查看 redis 服务是否正常运行:
ps -ef | grep redis
配置 redis 开机自启
新建一个系统服务:
nano /etc/systemd/system/redis.service
内容如下:
[Unit]
Description=redis-server
After=network.target[Service]
Type=forking
ExecStart=/usr/local/bin/redis-server /opt/software/redis-7.2.4/redis.conf
ExecStop=/usr/local/bin/redis-cli shutdown
PrivateTmp=true[Install]
WantedBy=multi-user.target
按下 Ctrl + O 键,会弹出 "File Name to Write: "
如果需要更改文件名,可以在提示符后面输入新的文件名,然后按 Enter 键
按下 Ctrl + X 键,这会退出 Nano 编辑器
然后重载系统服务:
sudo systemctl daemon-reload
现在,我们可以用下面这组命令来操作 redis 了:
# 开启服务
systemctl start redis
# 停止
systemctl stop redis
# 重启
systemctl restart redis
# 查看状态
systemctl status redis

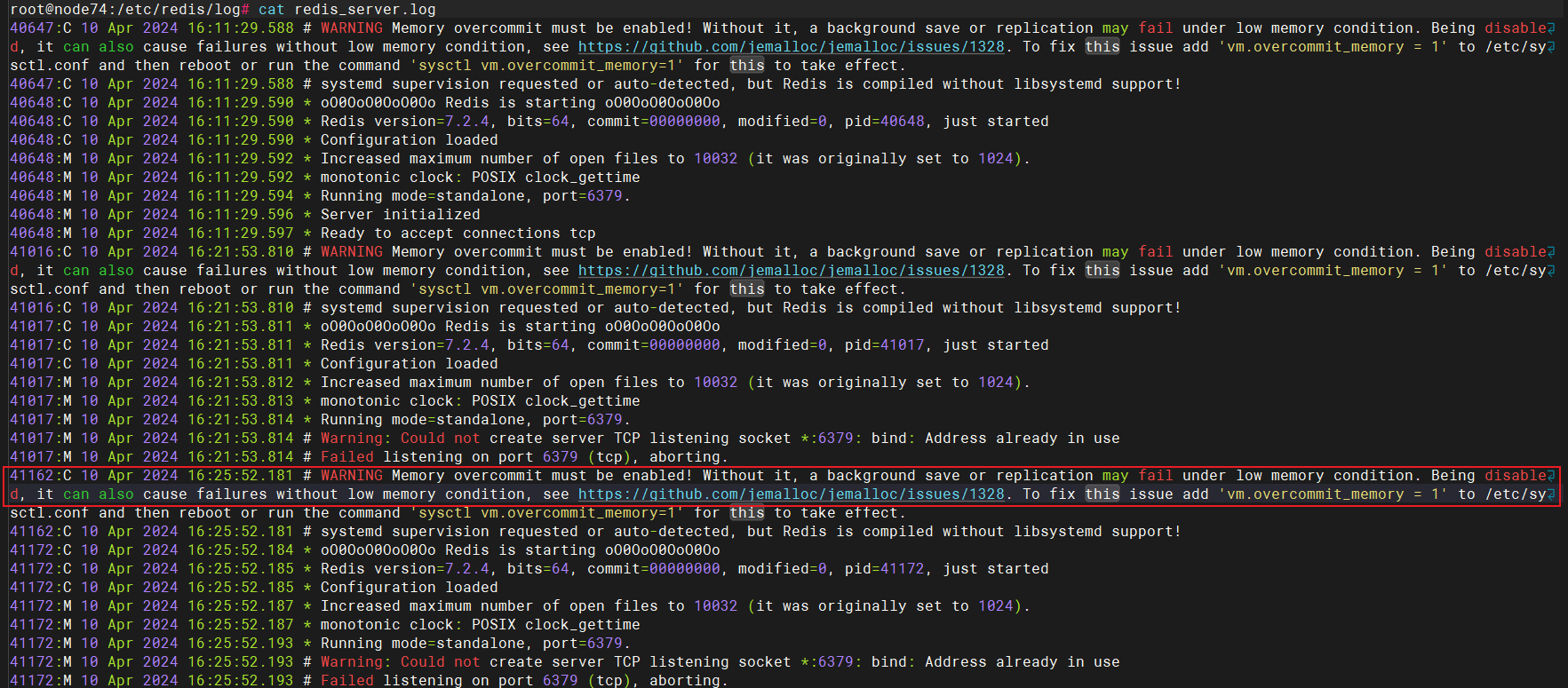
内存不够导致 redis 运行出错,执行如下命令解决:
sysctl vm.overcommit_memory=1

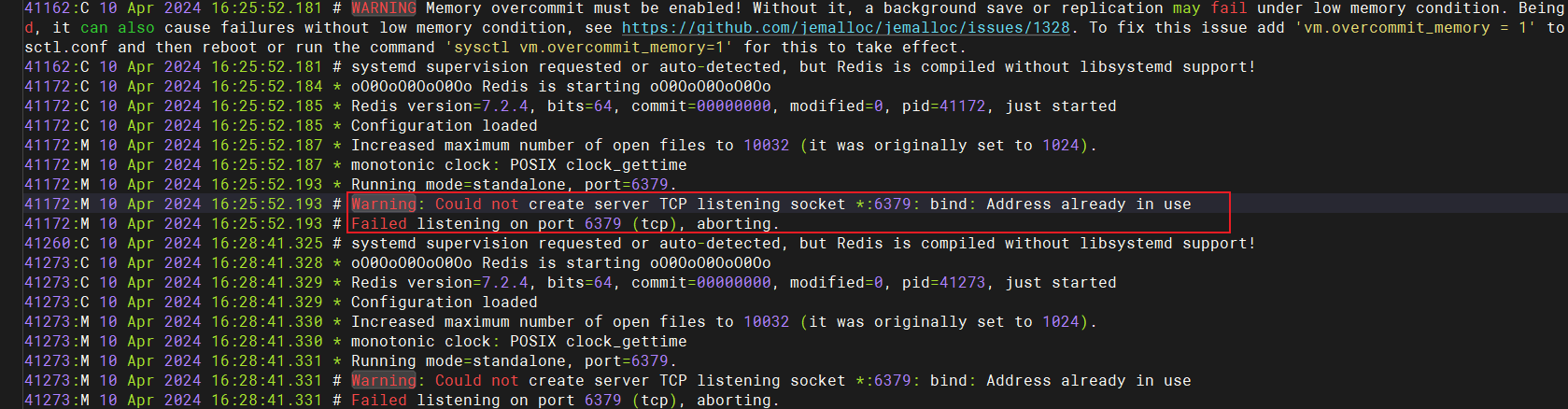
端口被占用,使用如下方法解决:
查找 redis 的进程
ps -ef | grep redis杀掉这个进程
kill -9 40648再次启动 redis
systemctl start redis
执行下面的命令,可以让 Redis 开机自启:
systemctl enable redis
安装 JDK8
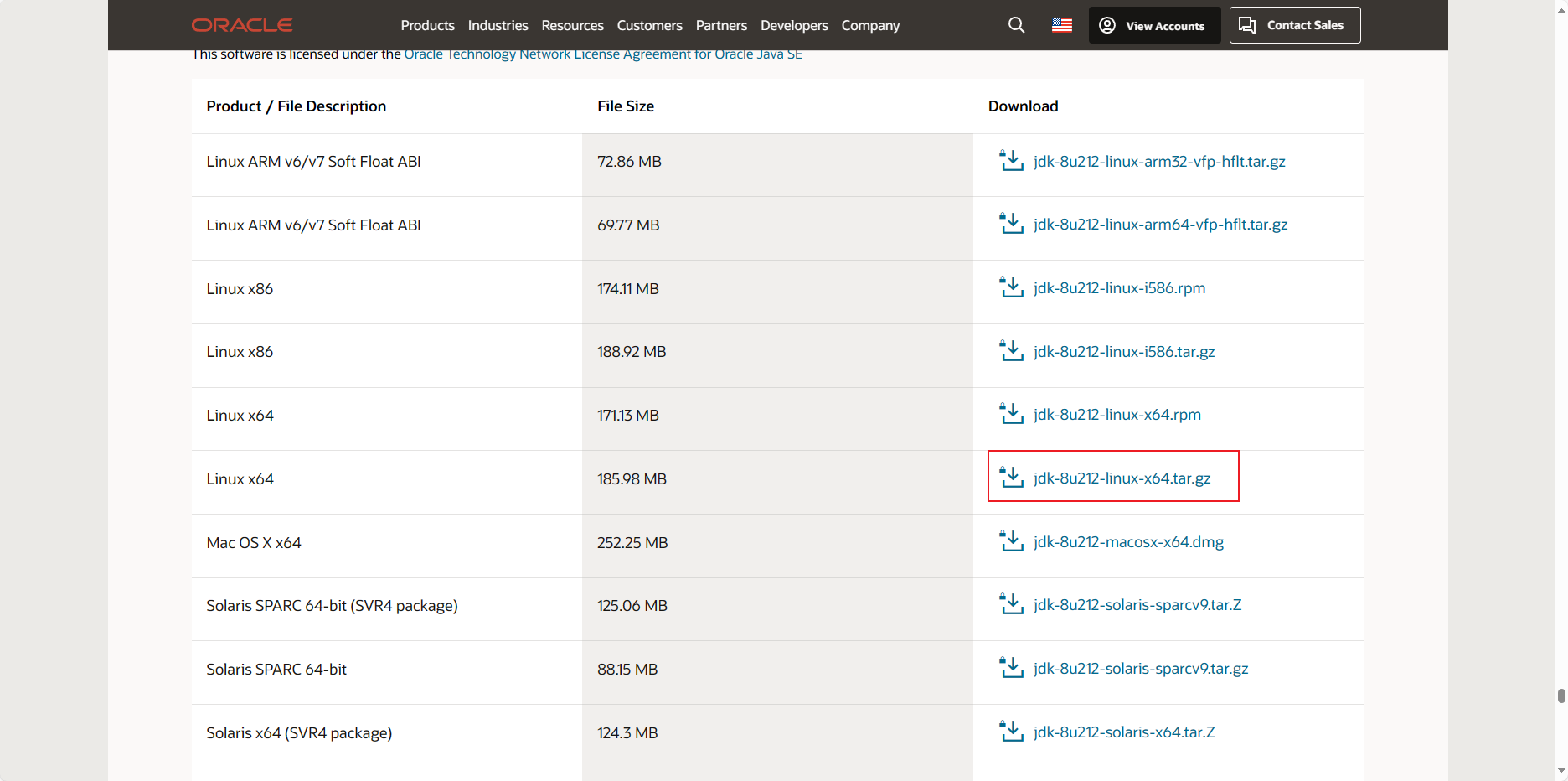
打开这个链接:https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html
这次我们使用的是 jdk-8u212-linux-x64.tar.gz,点击下载。

将文件上传到服务器。
windTerm 上传文件需要安装:
sudo apt-get install -y lrzsz
解压到指定目录:
进入上传到的目录
cd /opt/software-pkg/解压到指定文件夹
tar -zxvf jdk-8u212-linux-x64.tar.gz -C /opt/software/
可能会遇到目录没有权限的问题,需要使用如下命令设置指定目录下的所有文件的权限都是 777:
sudo chmod -R 777 /opt
配置系统级的环境变量:
sudo vim /etc/profile在文件末尾添加如下内容:
export JAVA_HOME=/opt/software/jdk1.8.0_212
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
使环境变量生效:
source /etc/profile
测试 JDK 是否配置好:
java -version
如果出现以下内容,代表配置成功:

服务器安装 Nginx
下载 Nginx 的 gz 包:
wget https://nginx.org/download/nginx-1.12.2.tar.gz如果网络不好,可以从华为镜像站下载
wget https://mirrors.huaweicloud.com/nginx/nginx-1.12.2.tar.gz
也可以在:https://nginx.org/download/nginx-1.12.2.tar.gz 下载后上传到服务器。
如果网络不好,可以在 https://mirrors.huaweicloud.com/nginx/ 华为镜像站下载
安装依赖的 c 语言环境:
sudo apt install gcc make
sudo apt install libpcre3 libpcre3-dev
sudo apt install zlib1g-dev
sudo apt install openssl libssl-dev
解压安装:
解压到当前文件夹
tar -zxvf nginx-1.12.2.tar.gz -C ./进入解压到的目录
cd nginx-1.12.2创建安装目录
mkdir /opt/software/nginx-1.12.2指定 /opt/module/nginx 为安装目录
./configure --prefix=/opt/software/nginx-1.12.2# 4 编译
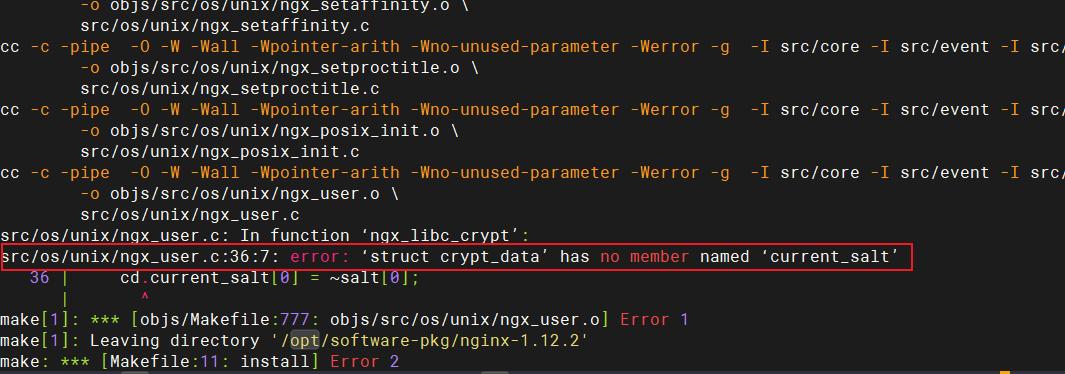
make && make install
出现这个错误:

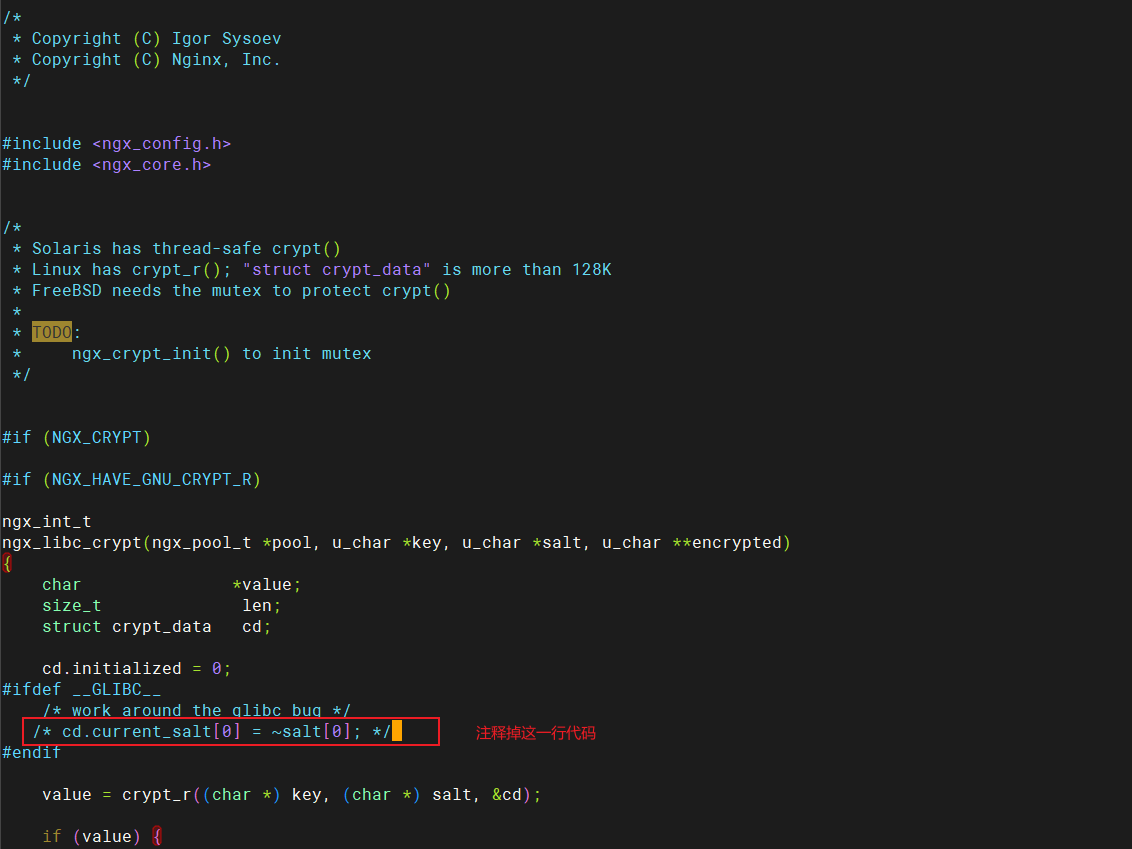
vim /opt/software-pkg/nginx-1.12.2/src/os/unix/ngx_user.c

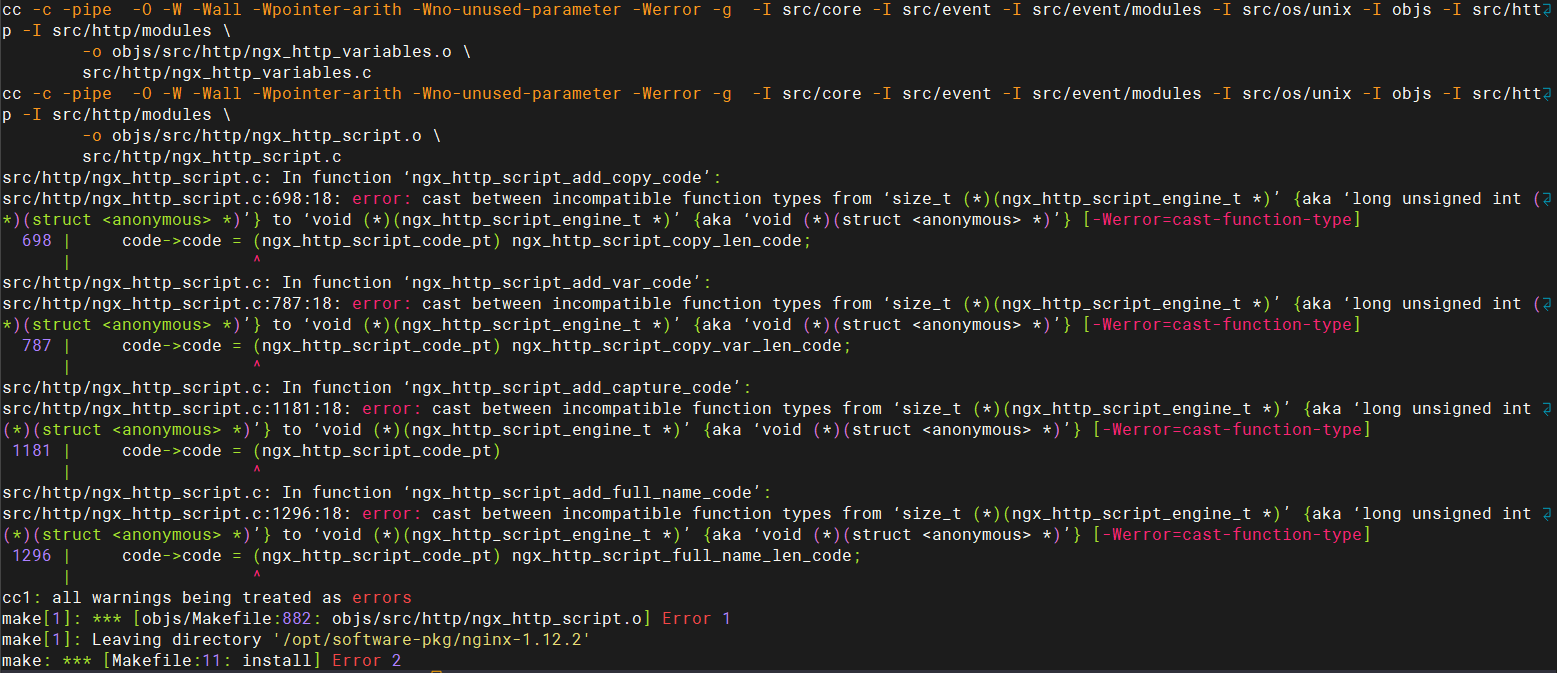
再次执行 make && make install,出现下面的错误:

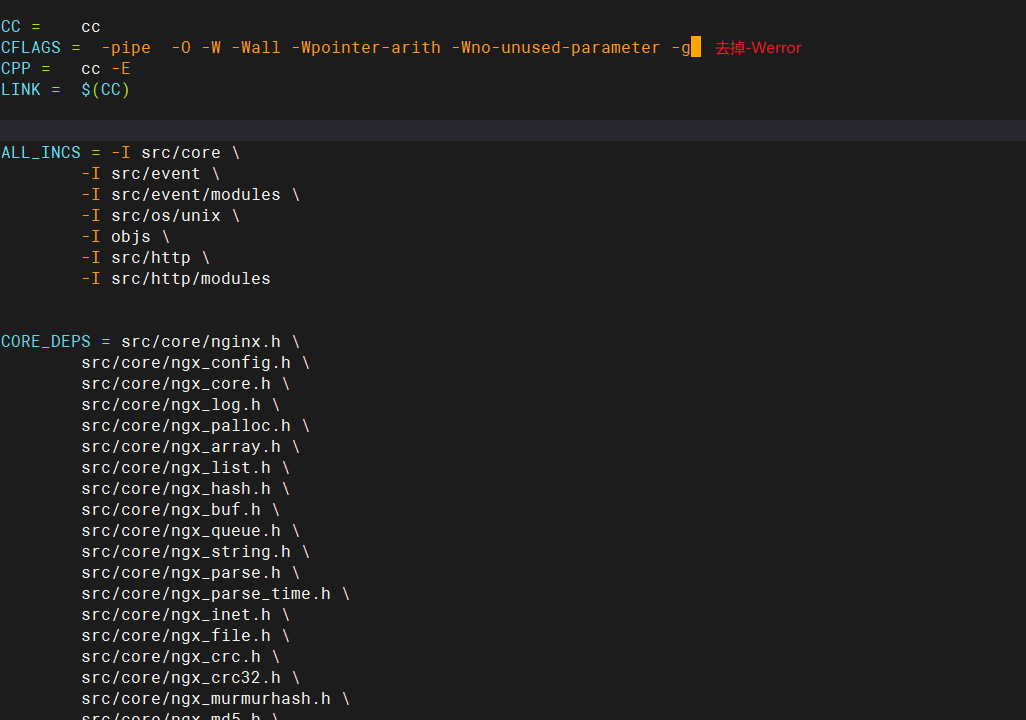
修改代码:
vim /opt/software-pkg/nginx-1.12.2/objs/Makefile

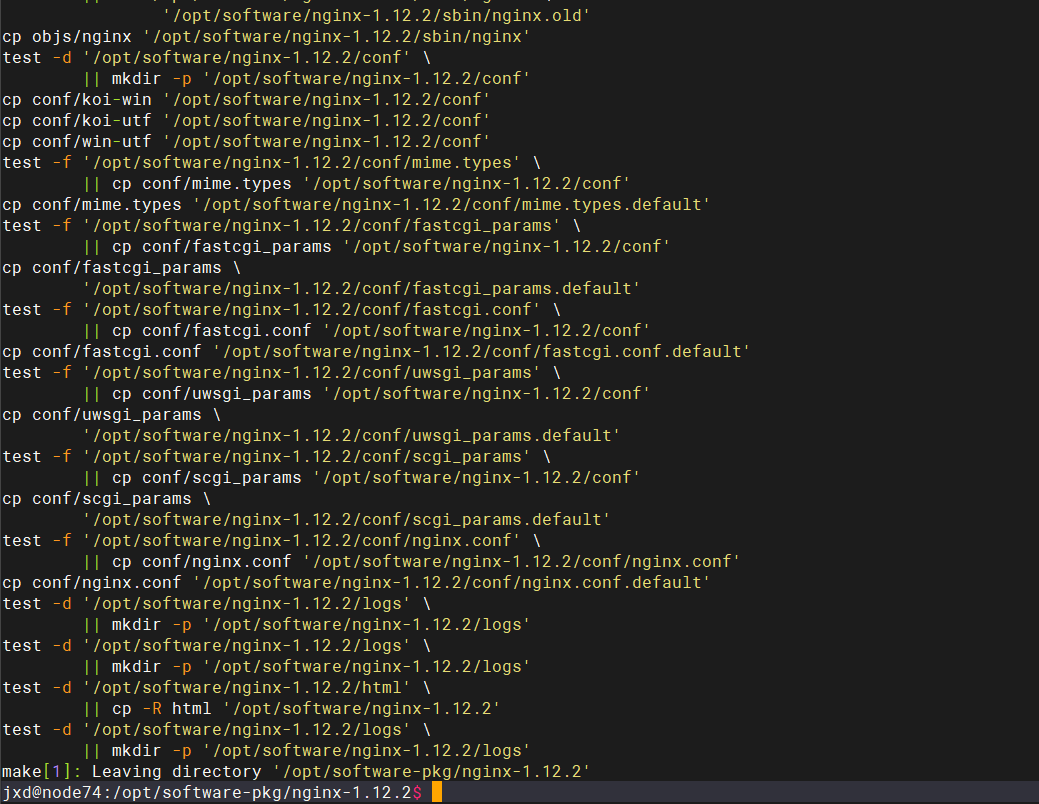
再次执行 make && make install,执行之后,安装成功:

切换到安装目录,并验证配置文件是否正确:
cd /opt/software/nginx-1.12.2
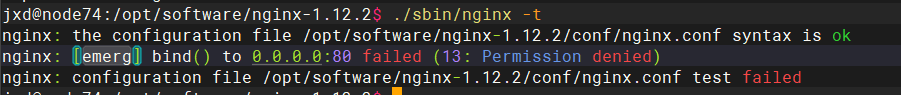
./sbin/nginx -t

出现错误,修改用户可以可以使用 1024 以下的端口:
# 让当前用户的某个应用可以使用 1024 以下的端口
sudo setcap cap_net_bind_service=+eip /opt/software/nginx-1.12.2/sbin/nginx
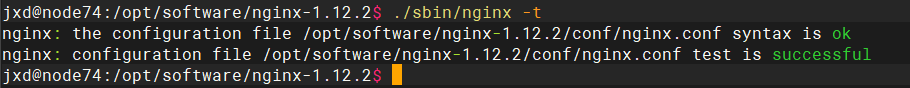
再次执行就校验成功了:

启动 Nginx:
cd /opt/software/nginx-1.12.2
sbin/nginx
验证是否启动:
ps -ef | grep nginxjxd 13416 1 0 21:43 ? 00:00:00 nginx: master process sbin/nginx
jxd 13417 18916 0 21:43 ? 00:00:00 nginx: worker process
jxd 19923 8282 0 21:43 pts/0 00:00:00 grep --color=auto nginx
访问当前主机的 80 端口验证是否可以访问 Nginx:

若依后端部署
打开 ruoyi 开源项目的仓库:https://gitee.com/y_project/RuoYi-Vue
克隆项目到本地:
git clone git@gitee.com:y_project/RuoYi-Vue.git
准备数据库表
先创建一个数据库,这里我们创建一个名为 ruoyi 的数据库。

将项目所需的表创建。
依次将两个 sql 文件中的内容拷贝到 navicat 中,在 sql 中添加使用当前数据库的语句:
use ruoyi;
然后执行整个 sql。
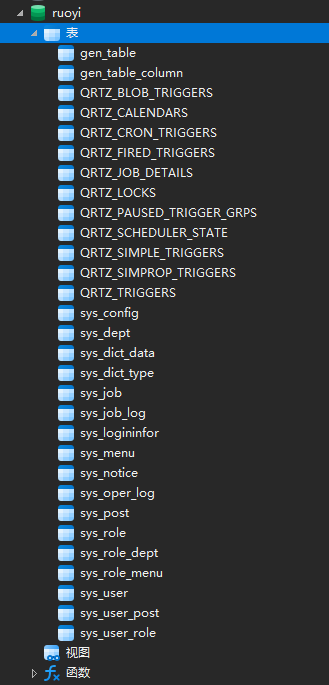
两个 sql 文件全部执行之后,会生成这些表:

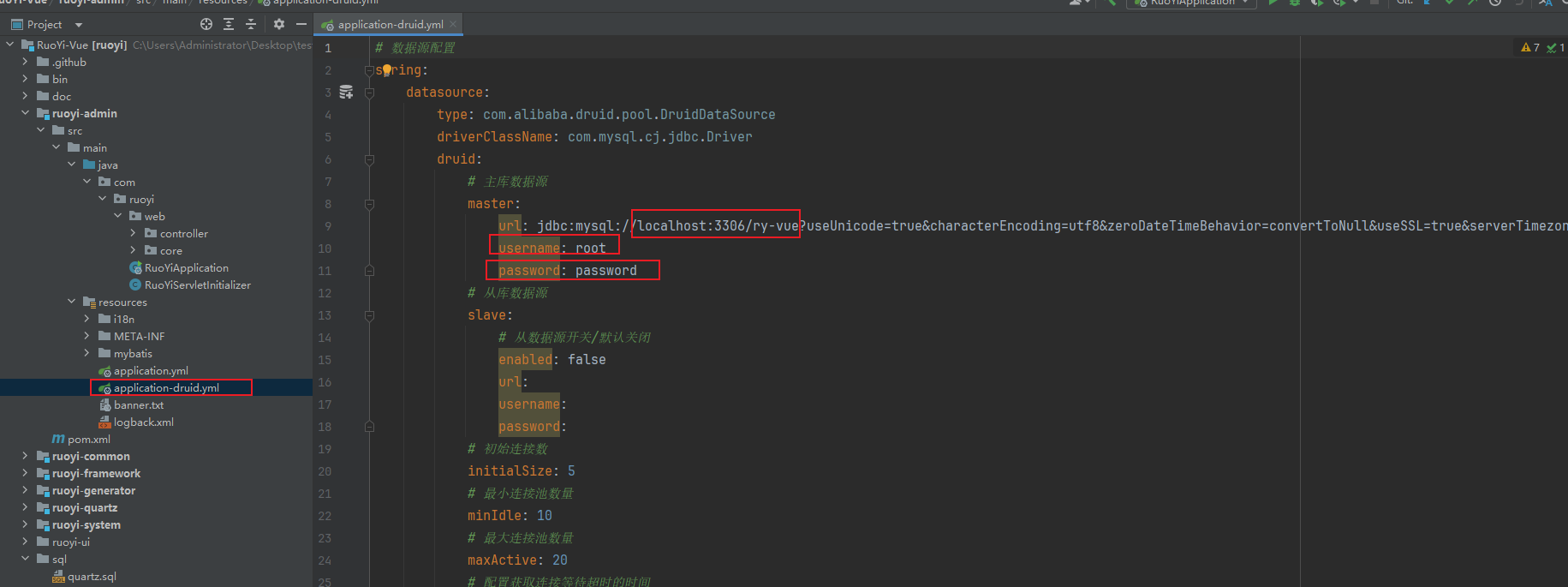
修改后端的配置
修改 MySQL 的连接配置

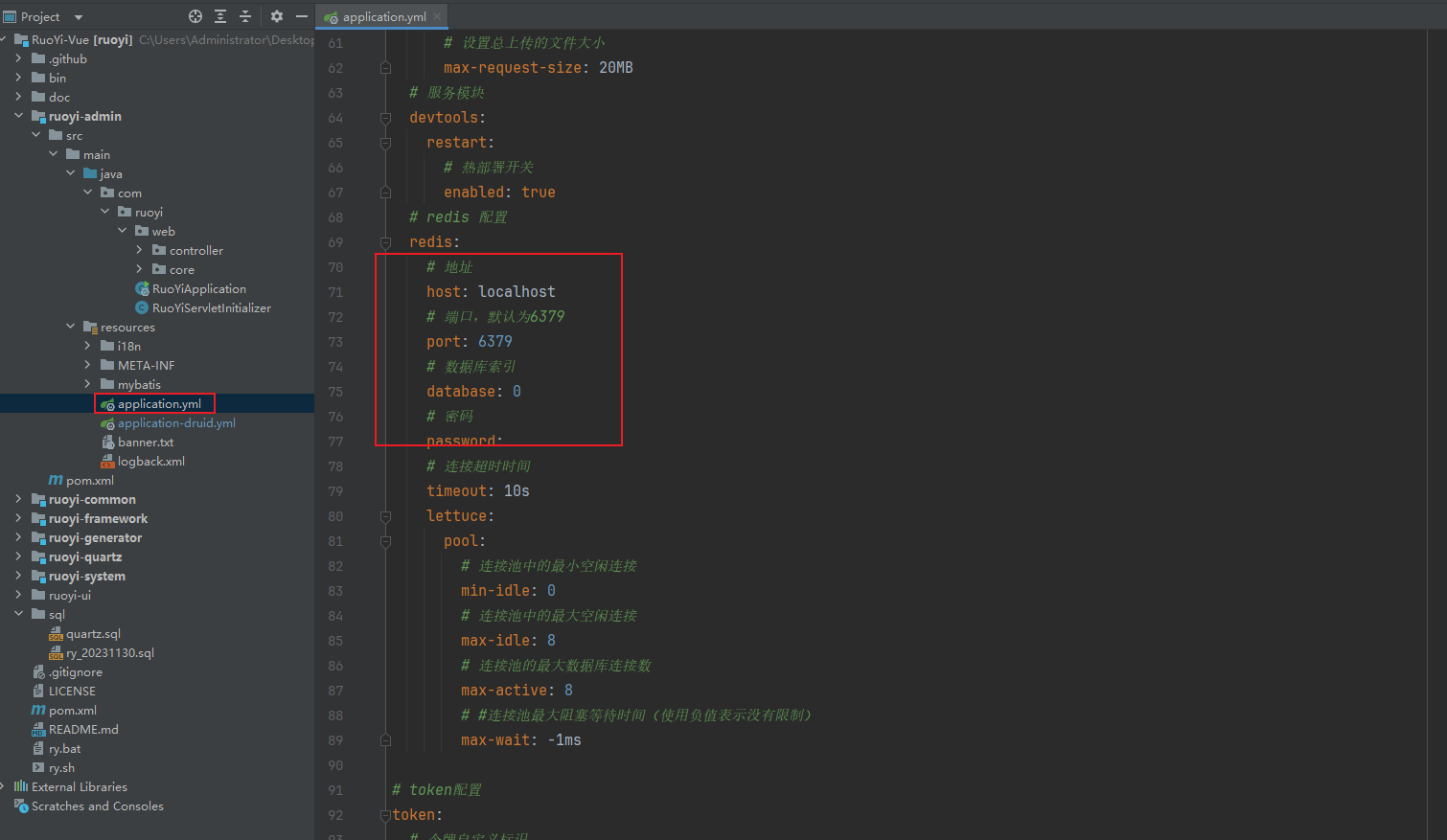
修改 Redis 的配置

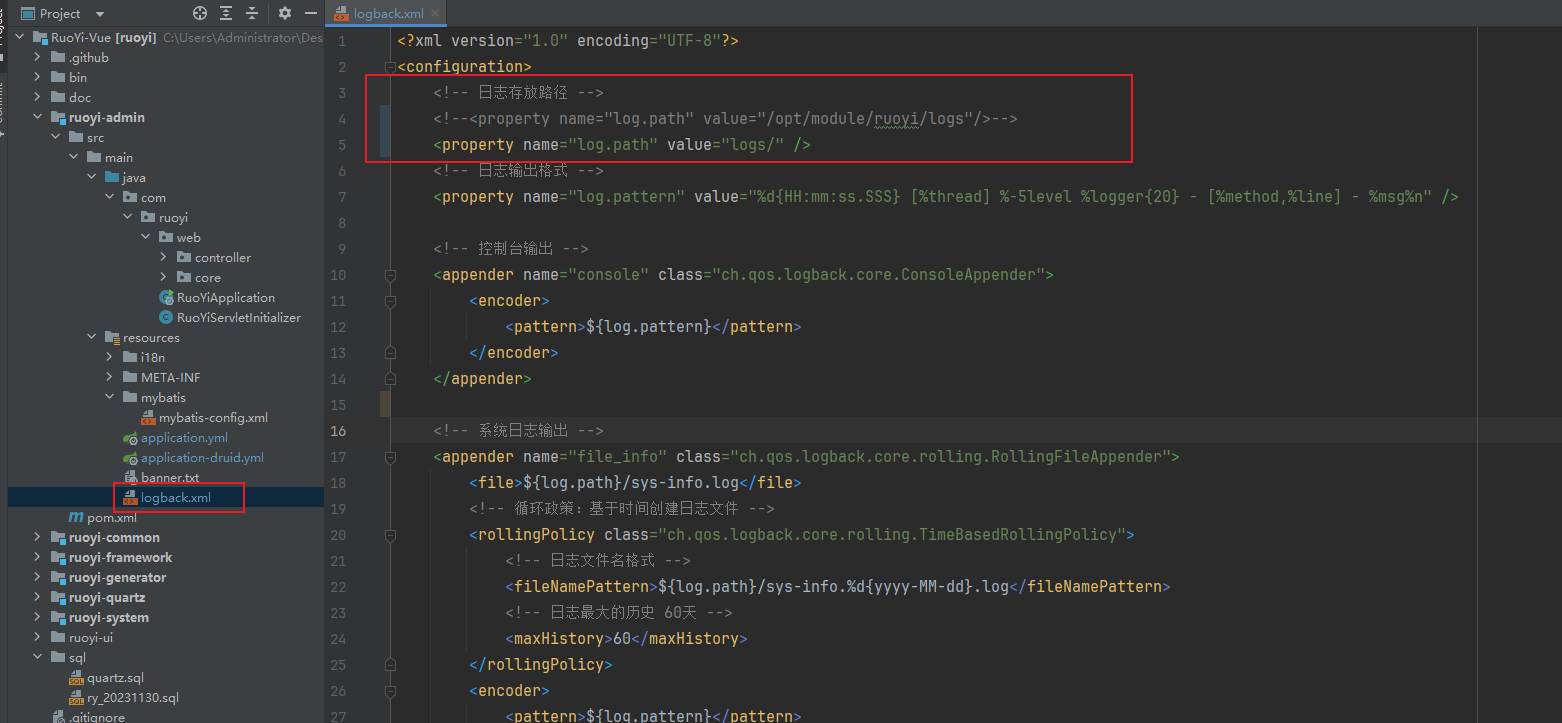
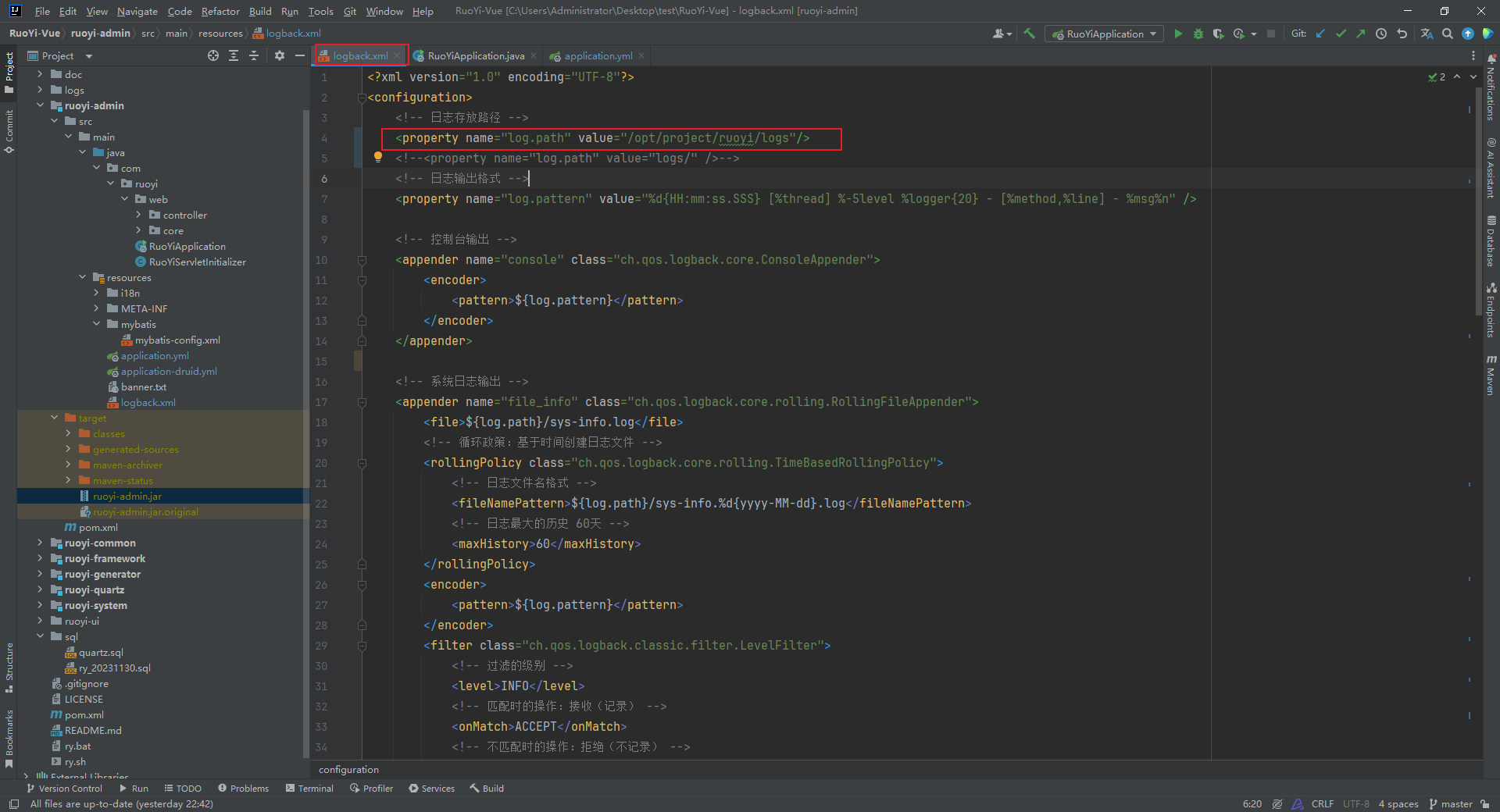
修改日志存放位置
<!-- 日志存放路径 --><!-- 服务器启动,日志放指定的文件夹中 --><!--<property name="log.path" value="/opt/module/ruoyi/logs"/>--><!-- 本地启动,日志放到项目的根目录下的 logs 文件夹中 --><property name="log.path" value="logs/" />

这里我们等下要先在本地启动测试,所以先配置为使用本地的路径,等下打成 jar 包发布到服务器中时再改为使用服务器存放日志的路径。
本地启动后端和前端测试是否有问题
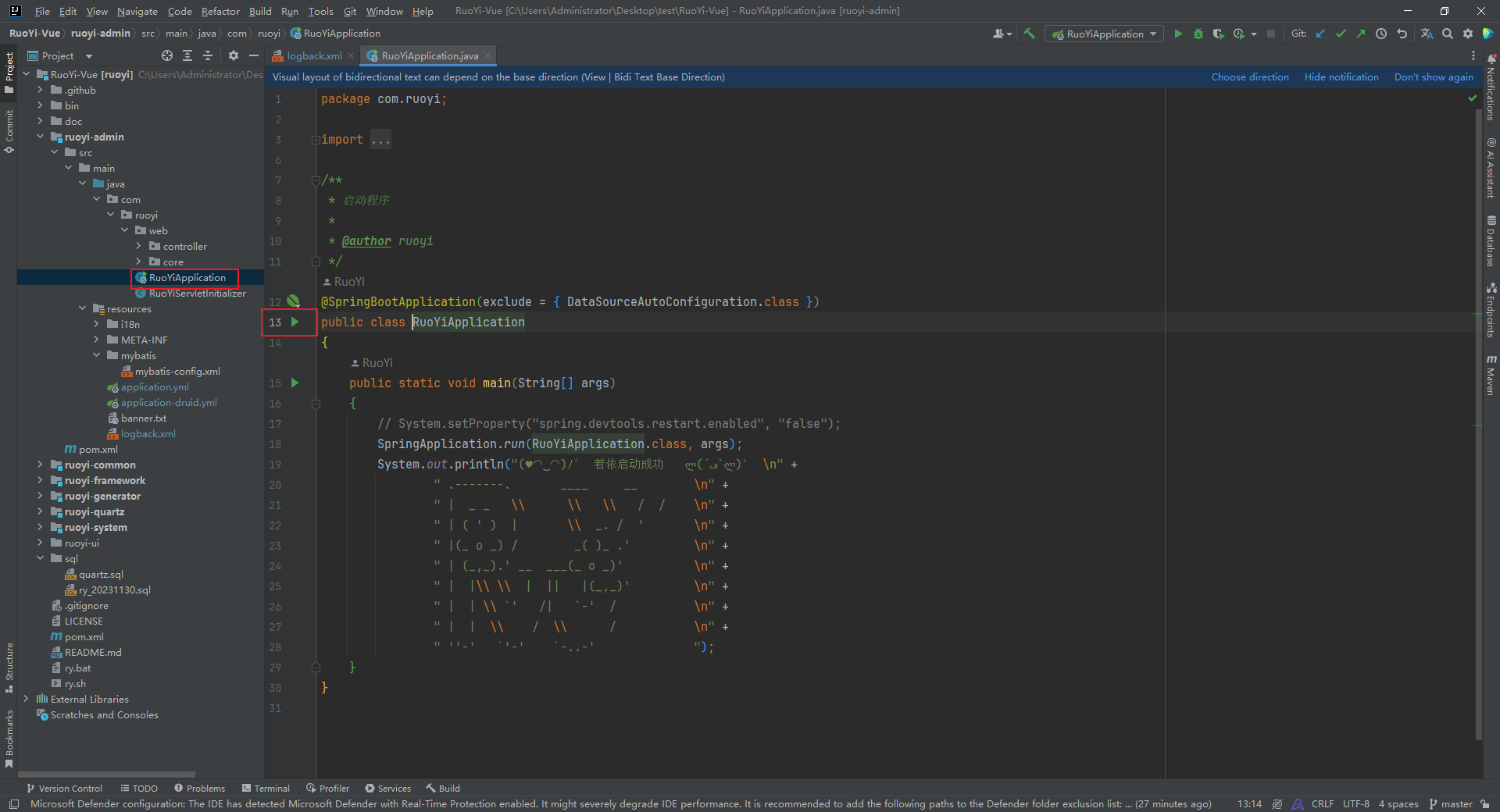
本地启动后端
先启动后端,点击 SpringBoot 的启动类本地启动后端:

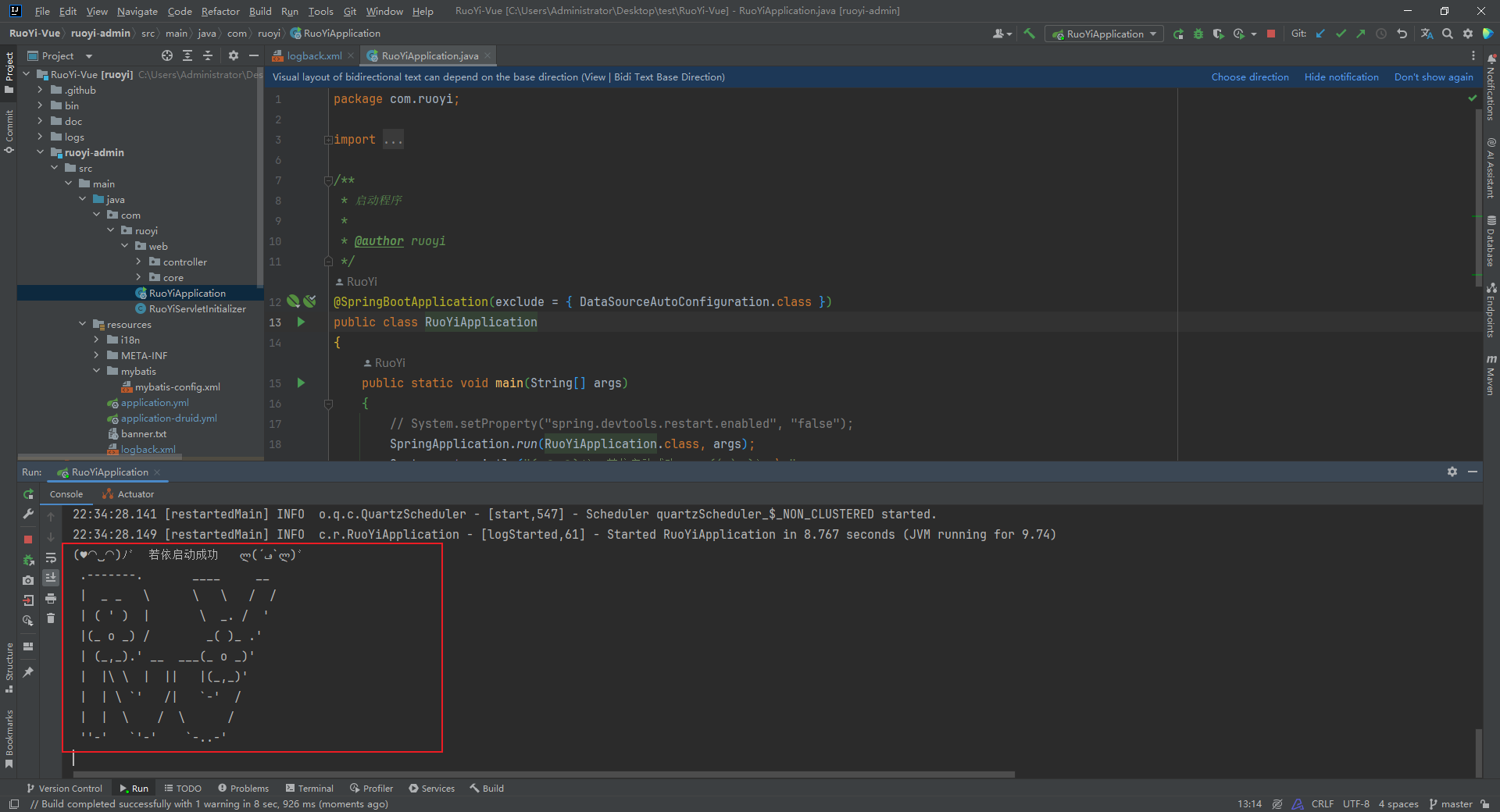
控制台看到如下信息表示启动成功:

本地启动前端

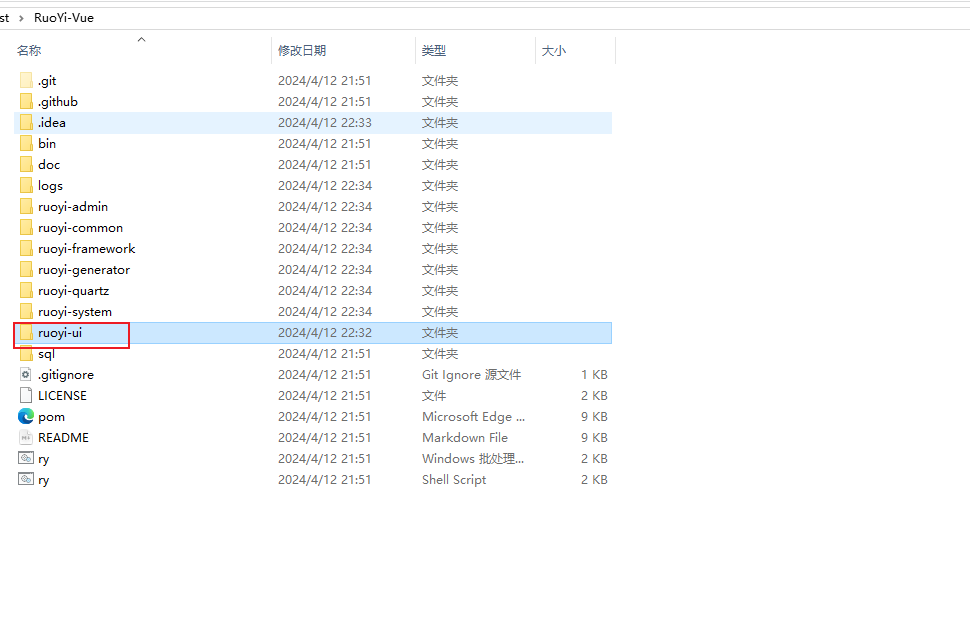
ruoyi-ui 这个文件夹就是前端的项目,使用 webstorm 或其他前端编辑器(vscode)打开这个文件夹。
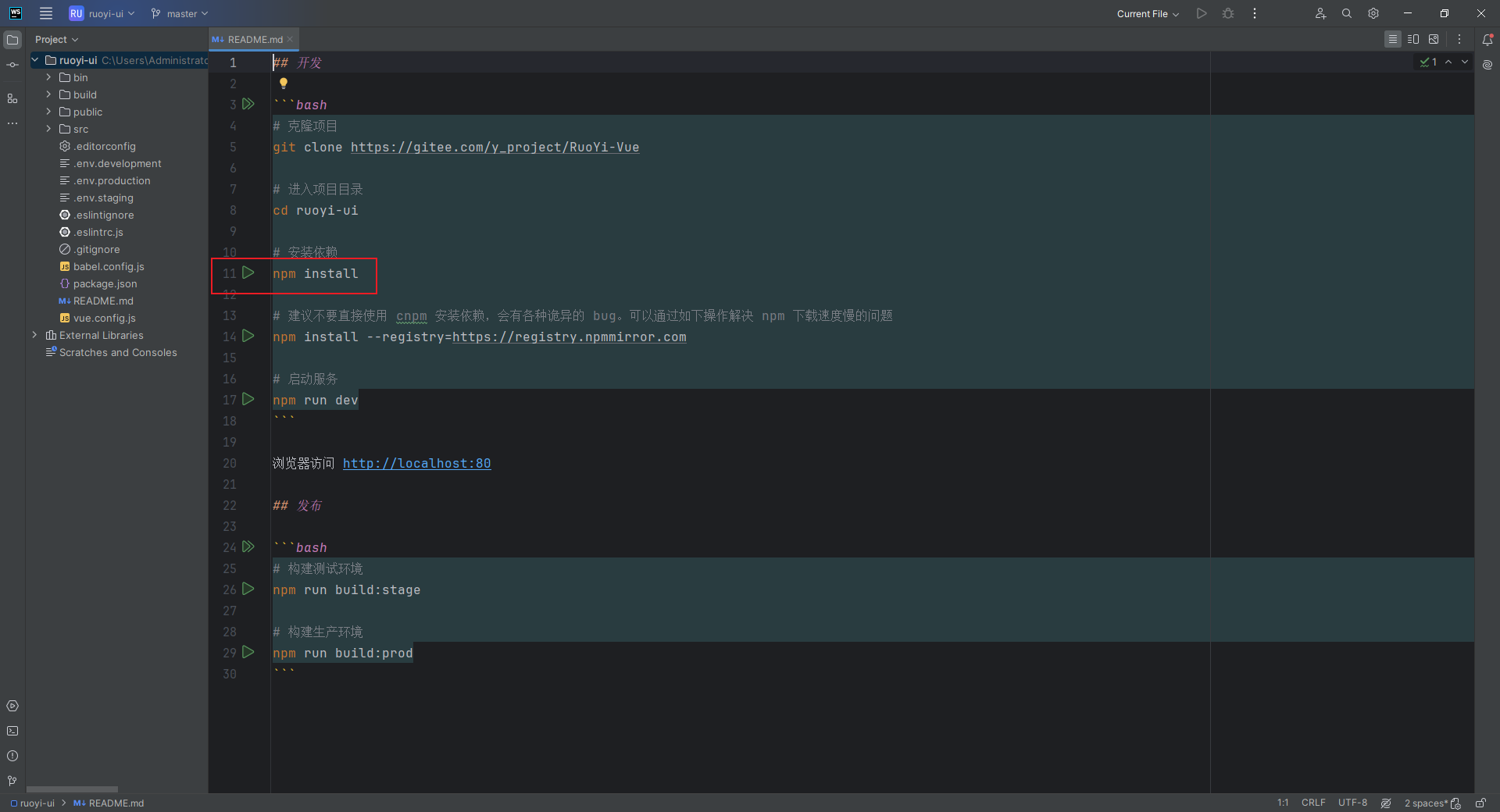
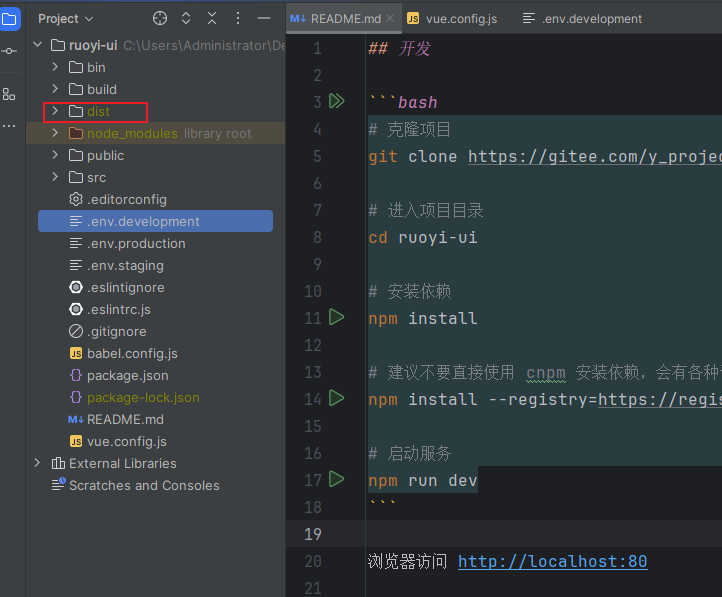
这里我们使用 webstorm 打开,直接点击 README.md 中的下图按钮就可以执行命令安装项目依赖:

也可以在当前目录的控制台中执行 npm install来安装依赖,如果命令行执行完成没有报错就是安装依赖成功。
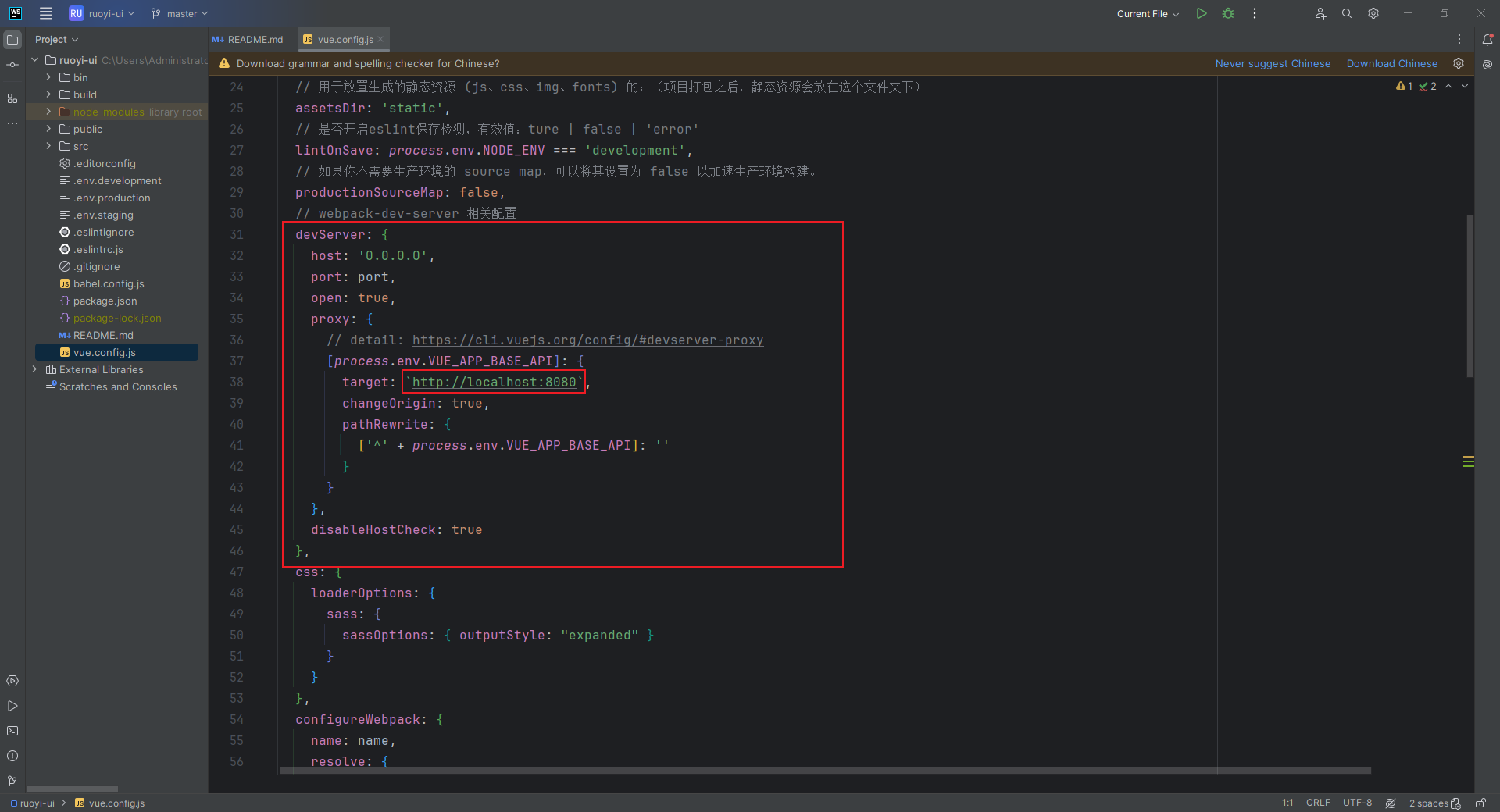
前端配置了本地开发的前端代理,将前端的以 /dev-api开头的请求代理到 http://localhost:8080,后端的端口配置的是 8080(如果大家没有修改的话),所以前端安装完依赖后可以直接本地启动:

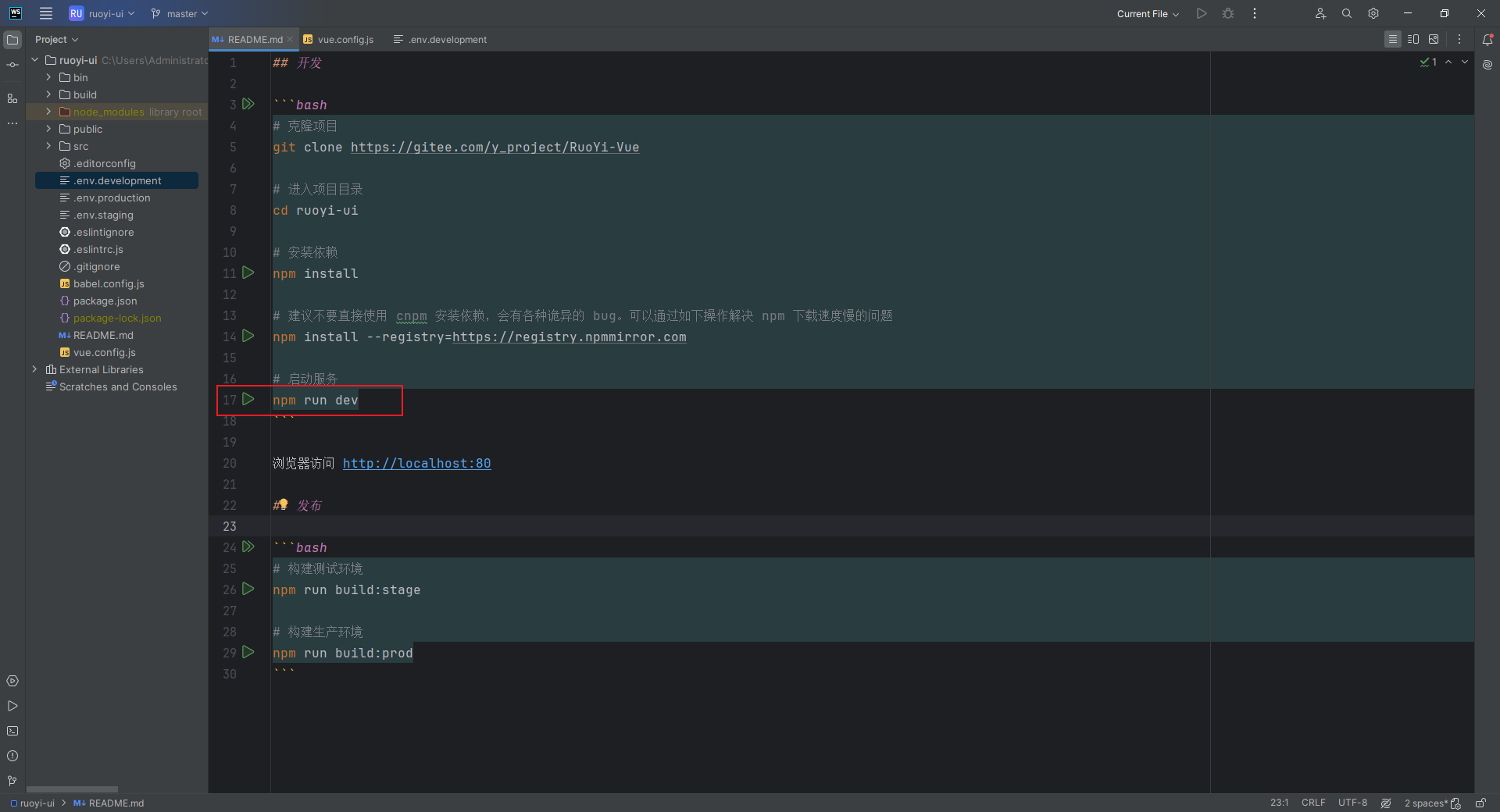
直接点击如下图的按钮启动前端项目或在当前目录下执行 npm run dev命令启动前端项目:

一般启动成功后会自动使用默认的浏览器打开前端的页面(如果启动成功,没有自动打开网页,大家也可以自己在浏览器中输入 http://localhost 打开前端页面):

登录后,使用一下功能,如果没有什么问题,就代表前后端都启动成功。
服务器部署后端
修改日志的存放位置为服务器的位置:

双击如下位置,将后端打包:

将下面这个 jar 包上传到服务器中:

在服务器中创建目录,并上传 jar 包:
创建上传前后端文件的目录
sudo mkdir -p /opt/project/ruoyi创建存放后端日志的目录
sudo mkdir -p /opt/project/ruoyi/logscd /opt/project/ruoyi
上传 jar 包
使用如下命令启动后端:
nohup java -jar /opt/project/ruoyi/ruoyi-admin.jar &
查看是否启动:
jps

启动成功。
服务器部署前端
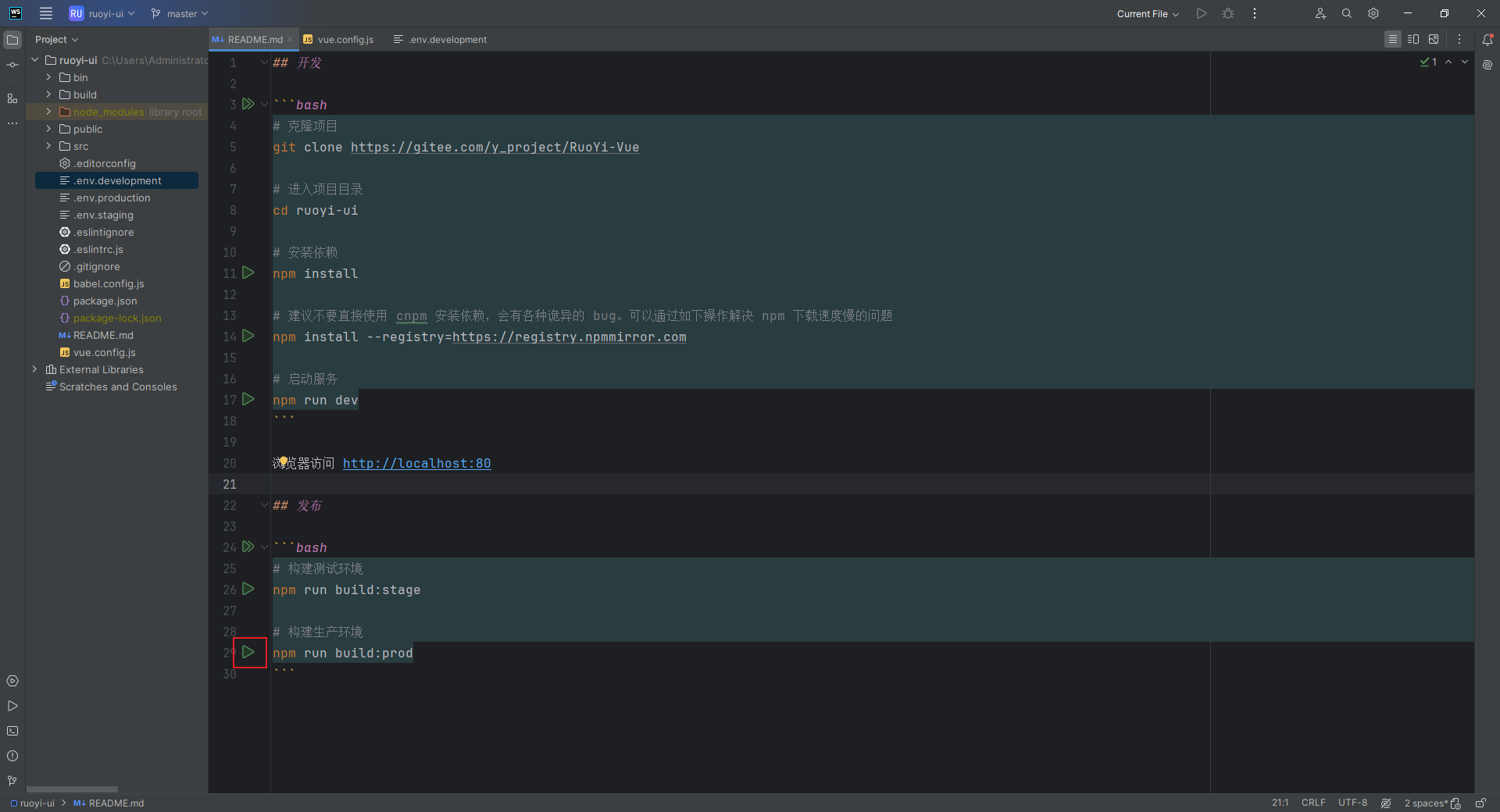
点击下图的按钮或者在当前目录的命令行中使用 npm run build:prod命令执行生产打包:

执行完成后会出现一个 dist 文件夹:

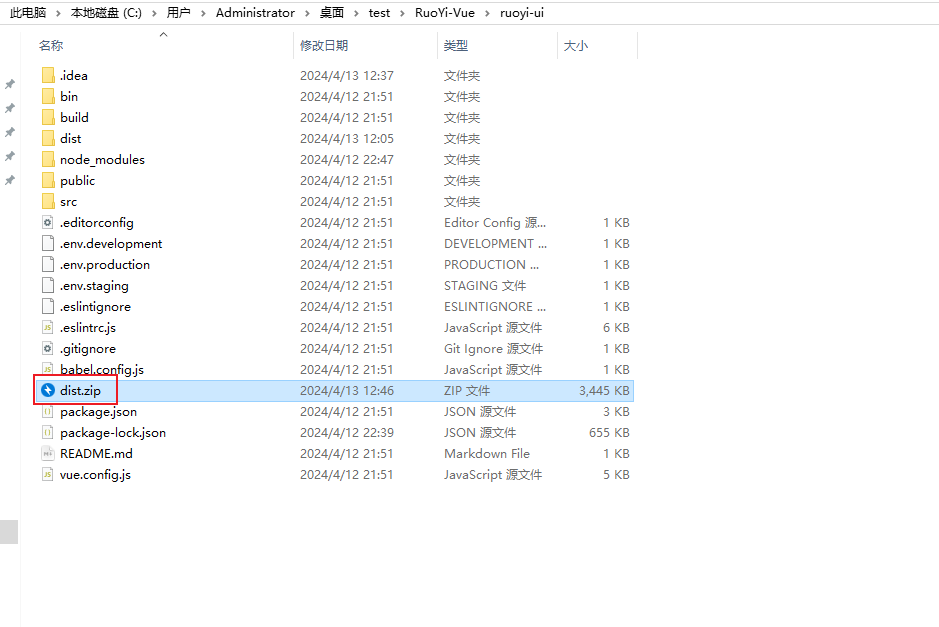
建议将这个文件夹压缩成一个 zip 包,然后上传到服务器:

创建一个存放前端文件的目录:
sudo mkdir -p /opt/project/ruoyi/ruoyi-ui
将前端的 zip 包解压到这个目录:
unzip dist.zip -d ruoyi-ui
如果提示找不到 unzip 命令,需要使用
apt-get install unzip命令下载 unzip
修改 Nginx 的配置文件(在 Nginx 的安装目录下):
vim /opt/software/nginx-1.12.2/conf/nginx.conf
user rootlocation / {root /opt/project/ruoyi/ruoyi-uiindex index.html index.htm;
}location /prod-api/ {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://node74:8080/;
}
proxy_set_header 指令用于设置向后端服务器发送的 HTTP 请求头。这里设置了四个请求头:
- Host:将客户端发送的 Host 头信息传递给后端服务器,以便后端服务器能够正确识别请求的目标主机
- X-Real-IP:将客户端的真实 IP 地址传递给后端服务器
- REMOTE-HOST:设置了一个自定义的请求头 REMOTE-HOST,并将客户端的 IP 地址传递给后端服务器
- X-Forwarded-For:用于记录请求经过的 HTTP 代理服务器的 IP 地址
刷新 Nginx:
sudo /opt/software/nginx-1.12.2/sbin/nginx -s reload
查看 Nginx 线程:
ps -ef|grep nginx
好了,前后端都部署好了,可以访问服务器的 ip 所在的 80 端口看看项目是否正常运行。