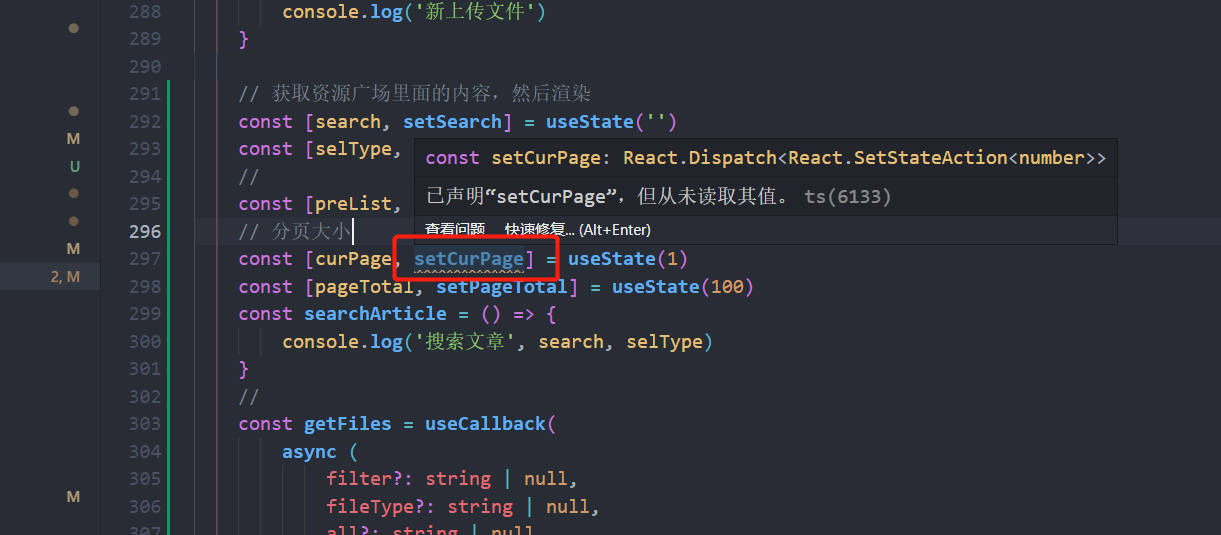
const setCurPage: React.Dispatch<React.SetStateAction<number>>
已声明“setCurPage”,但从未读取其值。ts(6133)
'setCurPage' is assigned a value but never used.eslint@typescript-eslint/no-unused-vars
出现这个报错是eslint导致的,所以需要修改eslint的配置:可以看官方文档提示no-unused-vars | typescript-eslint
只需要简单添加两个配置即可:
module.exports = {root: true,env: { browser: true, es2020: true },extends: ['eslint:recommended','plugin:@typescript-eslint/recommended','plugin:react-hooks/recommended',],ignorePatterns: ['dist', '.eslintrc.cjs'],parser: '@typescript-eslint/parser',plugins: ['react-refresh'],rules: {'react-refresh/only-export-components': ['warn',{ allowConstantExport: true },],"@typescript-eslint/no-explicit-any": ["off"],"no-unused-vars": "off","@typescript-eslint/no-unused-vars": "off"},
}

配置完如果不立即生效,可以重启vscode就可以了:就不会报错了,只会提示