菜单组件
文章目录
- 主菜单
GUI 程序通常都有菜单,方便用户的交互。我们一般将菜单分为两种:主菜单和快捷菜单(上下文菜单)。主菜单通常位于GUI 程序上方,通过鼠标右键单击某个组件对象而弹出的菜单,一般是与该组件相关的操作。



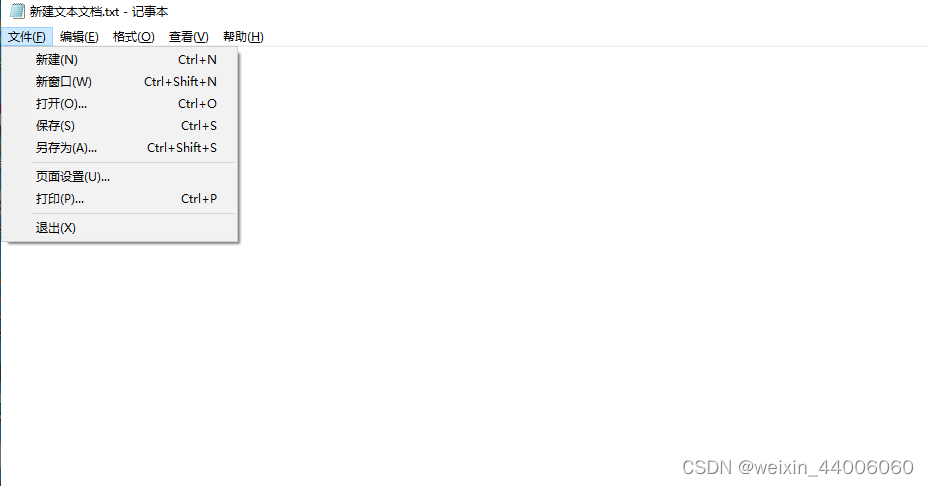
主菜单
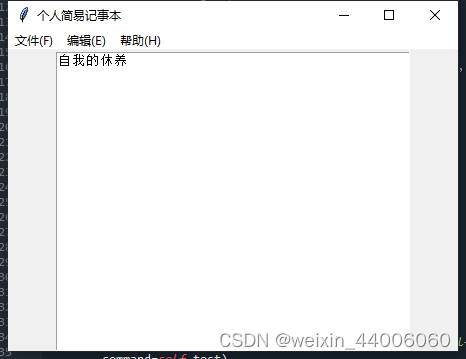
主菜单
主菜单一般包含:文件、编辑、帮助等,位于GUI 窗口的上面。创建主菜单一般有如下4步:
- 创建主菜单栏对象
menubar = tk.Menu(root)
- 创建菜单,并添加到主菜单栏对象
file_menu = tk.Menu(menubar)
menubar.add_cascade(label=”文件”,menu=file_menu)
3. 添加菜单项到2 步中的菜单
file_menu.add_command(label=”打开”)
file_menu.add_command(label=”保存”,accelerator=”^p” command=mySaveFile)
file_menu.add_separator()
file_menu.add_command(label=”退出”)
- 将主菜单栏添加到根窗口
root[“menu”]=menubar
from tkinter import *
from tkinter.filedialog import *
from tkinter.colorchooser import *class Application(Frame):def __init__(self, master=None):super().__init__(master) # super()代表的是父类的定义,而不是父类 对象self.master = masterself.textpad = None # textpad 表示Text 文本框对象self.pack()self.createWidget()def createWidget(self):# 创建主菜单栏menubar = Menu(root)# 创建子菜单menuFile = Menu(menubar)menuEdit = Menu(menubar)menuHelp = Menu(menubar)# 将子菜单加入到主菜单栏menubar.add_cascade(label="文件(F)", menu=menuFile)menubar.add_cascade(label="编辑(E)", menu=menuEdit)menubar.add_cascade(label="帮助(H)", menu=menuHelp)# 添加菜单项menuFile.add_command(label="新建", accelerator="ctrl+n",command=self.test)menuFile.add_command(label="打开", accelerator="ctrl+o",command=self.test)menuFile.add_command(label="保存",accelerator="ctrl+s",command=self.test)menuFile.add_separator() # 添加分割线menuFile.add_command(label="退出",accelerator="ctrl+q",command=self.test)# 将主菜单栏加到根窗口root["menu"] = menubar#文本编辑区self.textpad = Text(root, width=50, height=30)self.textpad.pack()def test(self):pass
if __name__ == '__main__':root = Tk()root.geometry("450x300+200+300")root.title("个人简易记事本")app = Application(master=root)root.mainloop()