
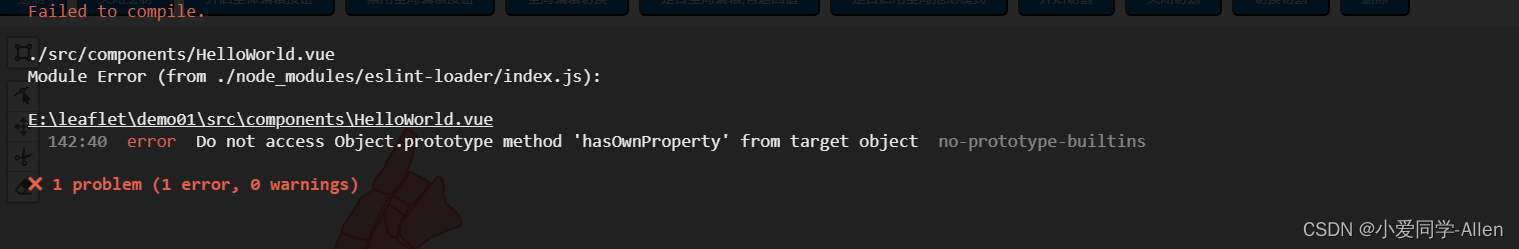
调用 hasOwnProperty 报错:不要使用对象原型上的方法,因为原型的方法可能会被重写
if (this.formData.selectFields.hasOwnProperty(selectField)) {delete this.formData.selectFields[selectField];} else {this.formData.selectFields[selectField] = true;}
出现这种报错是因为使用Vue.js启动项目会自动生成配置为与ESLint一起使用的样板
在ECMAScript5.1中,新增了 Object.create,它支持使用指定的 [[Prototype]] 创建对象。Object.create(null)是一种常见的模式,用于创建将用作映射的对象
Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法,例如:toString(), hasOwnProperty()等方法
因为 no-prototype-builtins 规则不允许Object.prototype直接从对象调用方法,所以会导致这种错误
解决方法
可以通过使用call()函数来调用不属于本身this对象的方法:Object.prototype.hasOwnProperty.call( )
if (Object.prototype.hasOwnProperty.call(this.formData.selectFields,selectField)) {delete this.formData.selectFields[selectField];} else {this.formData.selectFields[selectField] = true;}
**call方法的使用 **
call() 方法是预定义的 JavaScript 方法。它可以用来调用所有者对象作为参数的方法。通过 call(),您能够使用属于另一个对象的方法。