背景:材料上传之后点击预览实现在浏览器上预览的效果
效果如下:

实现代码如下:
//预览和下载操作
<el-table-column fixed="right" label="操作" width="210"><template #default="scope"><span@click="handleRowClick(scope.row)"class="table-btn btn-handle"><i class="ri-eye-line"></i>预览</span><span@click="handleDownLoadClick(scope.row)"class="table-btn btn-handle"><i class="ri-download-2-line"></i>下载</span></template></el-table-column>
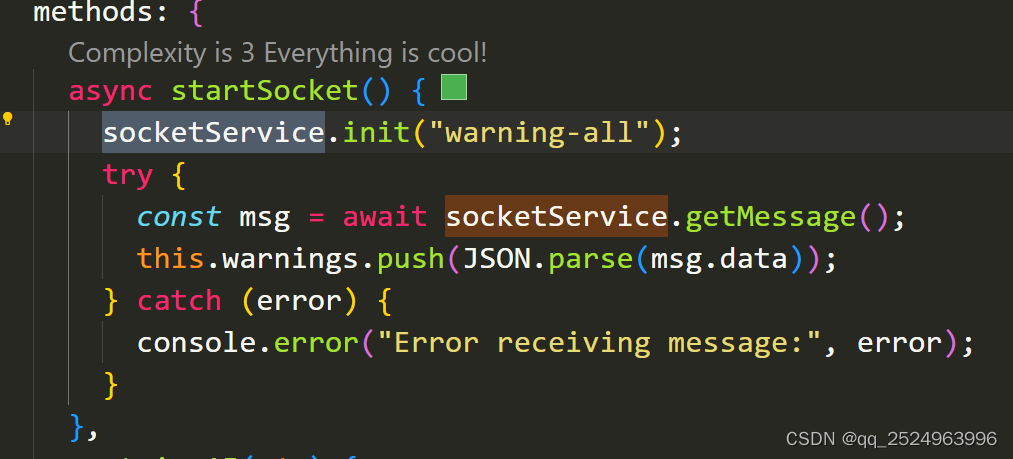
// 材料预览
export function materialPreview(data) {return Http.request({url: '/file/preview',method: 'get',responseType: 'blob',data: data});}//预览弹窗<el-dialogtitle="预览":visible.sync="PreviewDialogVisible"append-to-bodywidth="70%"center><div><iframe :src="pdfSrc" width="100%" height="800px"></iframe></div></el-dialog>//data中定义的变量data() {return {pdfSrc: "",downloadUrl: "http://10.110.96.76/",PreviewDialogVisible: false,}}//预览代码handleRowClick(row) {materialPreview({fileName:row.fileName,realFileName:row.fileName,}).then((res) => {console.log(res);const blob = new Blob([res.data], { type: "application/pdf" });this.pdfSrc = window.URL.createObjectURL(blob);this.$nextTick(() => {this.PreviewDialogVisible = true;});console.log(this.pdfSrc);//window.open(this.pdfSrc) //新窗口打开,借用浏览器去打印});}//下载代码handleDownLoadClick(data) {if (data.downloadUrl != null) {window.open(this.downloadUrl + data.downloadUrl);}},
后台返回的流文件格式