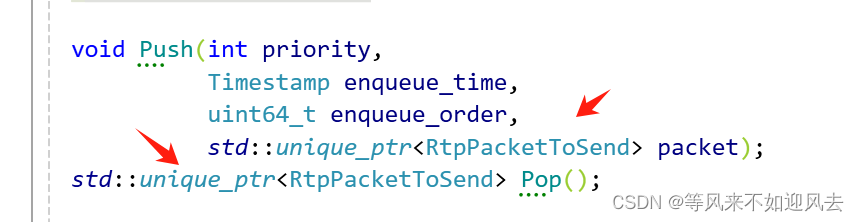
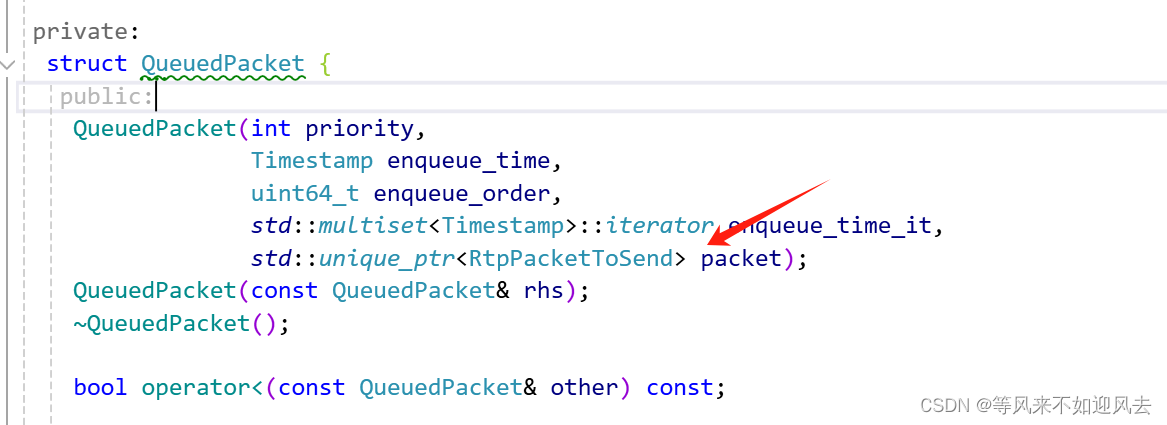
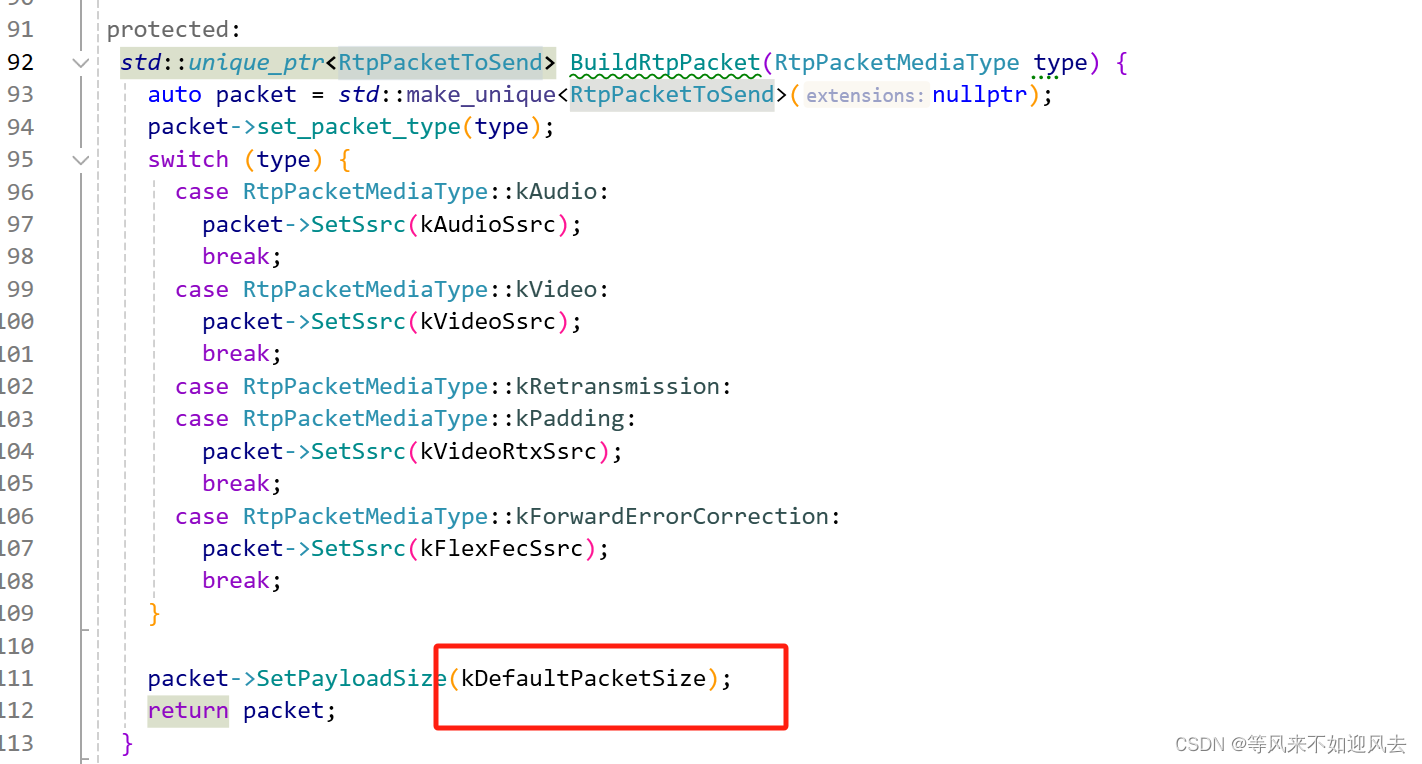
【webrtc】m98 RoundRobinPacketQueue的优先级处理
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/636477.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
JQuery快速入门
目录
一、引入依赖
二、JQuery语法
三、JQuery选择器
四、JQuery事件
五、操作元素
1、获取 / 设置元素内容
1)获取元素
2)设置元素内容
2、获取 / 设置元素属性
1)获取元素属性
2)设置元素属性
3、获取 / 返回css属性…
JavaScript之分时函数、分时间段渲染页面、提高用户体验、参数归一化、高阶函数、分段、appendChild、requestIdleCallback
MENU 前言效果图html原始写法优化方式一(参数归一化)优化方式二(当浏览器不支持requestIdleCallback方法的时候)优化方式三(判断环境) 前言 当前需要向页面插入十万个div元素,如果使用普通的渲染方式,会造成延迟。这时候就需要通过分时函数来实现渲染了。…
(C语言)fscanf与fprintf函数详解
目录 1 fprintf详解
1.1 向文件流中输入数据
1.2 向标准输入流写数据
2. fscanf函数详解
2.1 从文件中读取格式化数据
2.2 从标准输入流中读取格式化数据 1 fprintf详解
头文件:stdio.h
该函数和printf的参数特别像,只是多了一个参数stream&#…
HANA SQL消耗内存和CPU线程的限制参数
HANA再处理大数据表相关的复杂Sql时,如果没有设置Memory和CPU线程上限的话,会将HANA的资源占用殆尽,造成HANA无法响应其他Sql请求,导致表现在应用服务器上就是系统卡顿的情况。解决上述问题的办法就是按照下图设置Memory(图1&…
车轮上的智能:探索机器学习在汽车行业的应用前景
文章目录 引言:一、机器学习在汽车设计中的应用设计优化模拟与测试 二、智能制造与生产三、自动驾驶技术感知与决策数据融合 四、市场与模式的变革五、机器学习对于汽车行业的机遇与挑战挑战机遇 引言:
在当今数字化时代,机器学习作为人工智…
Vue报错 Cannot read properties of undefined (reading ‘websiteDomains‘) 解决办法
浏览器控制台如下报错:
Unchecked runtime.lastError: The message port closed before a response was received. Uncaught (in promise) TypeError: Cannot read properties of undefined (reading websiteDomains) at xl-content.js:1:100558
此问题困扰了…
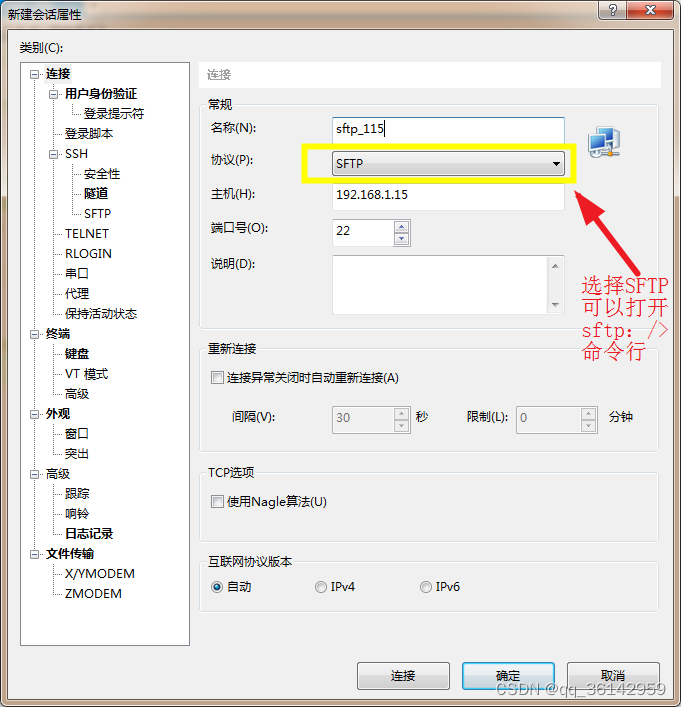
Linux系统中传输文件
linux系统中,主机间文件传输有多种方式,如主机间的scp、物理主机与虚拟主机间的sftp等。本文从应用角度讨论文件的上传下载。
除putty远程连接工具不能图形化下载上传文件外,其他常用工具,如xshell、finalshell、CRT等,都可以通过图形化方式拖放文件而达到传输文件的目的…
YOLOv8水稻病害检测系统(python代码,可以通过图片、视频或者摄像头三种路径进行检测)
1.效果视频:最新最全面的水稻病害检测创作(yolov8模型,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫等病害。)_哔哩哔哩_bilibili
2.数据集介绍
水稻叶病害数据集(目标检测,yolo…
JAVA学习笔记27(异常)
1.异常
*异常(Exception)
*快捷键 ctrl alt t 选中try - catch
*如果进行了异常处理,那么即使出现了异常,程序可以继续执行
1.1 基本概念
*在Java语言中,将程序执行中发生的不正常情况称为"异常"(开发过程中的语…
计算机组成原理【CO】Ch7 I/O大题
目录 I/O大题解题方法
I/O接口
各种I/O方式的特点 I/O端口编址
程序查询方式
中断控制方式
DMA控制方式
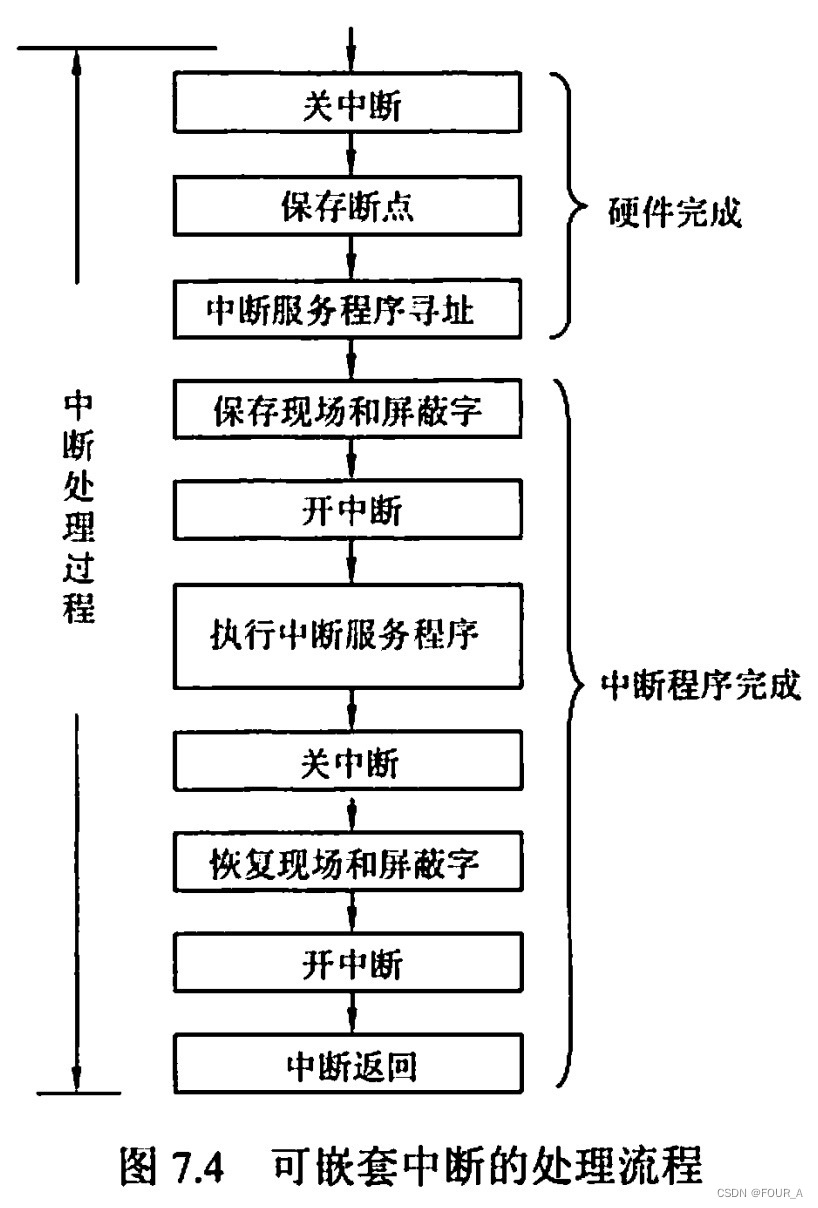
程序中断的工作流程
程序中断的工作流程
DMA方式和中断方式的区别 I/O大题解题方法 CPU 程序查询中断DMA I/O接口的类型 按字传输:每次传输一个字 程…