0. 开发环境 && 安装插件
这里我使用的是vscode开发环境



- Auto Rename Tag是语法自动补齐
- view-in-browser是快速在浏览器中打开
- live server实时网页刷新
1. HTML 文件基本结构

<html><head><title>第一个页面</title></head><body>hello world</body>
</html>- html 标签是整个 html 文件的 根标签 ( 最顶层标签 )
- head 标签中写页面的 属性 .
- body 标签中写的是页面上显示的 内容
- title 标签中写的是页面的 标题 .
2. 快速生成代码框架
! + 回车
快速复制快捷键: shift + alt + 小键盘

- <!DOCTYPE html> 称为 DTD ( 文档类型定义 ), 描述当前的文件是一个 HTML5 的文件 .
- <html lang="en"> 其中 lang 属性表示当前页面是一个 " 英语页面 ". 这里暂时不用管 . ( 有些浏览器会根据此处的声明提示是否进行自动翻译).
- <meta charset="UTF- 8"> 描述页面的字符编码方式 . 没有这一行可能会导致中文乱码 .
- <meta name="viewport" content="width=device-width, initial- scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域 .
- content="width=device- width, initial - scale=1.0" 在设置可视区和设备宽度等宽 , 并设置初始缩放为不缩放 . ( 这个属性对于移动端开发更重要一些 ).
-
3. HTML 常见标签
3.1 注释标签
<!-- 我是一个注释 -->
- 快捷键: ctrl + /
- 注释不会显示在界面上. 目的是提高代码的可读性.
3.2 标题标签
<h1>这是一个标题</h1>


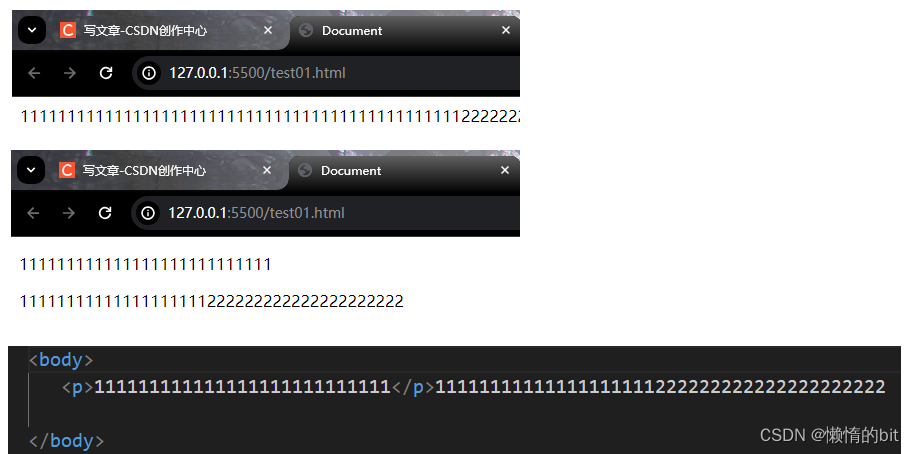
3.3 段落标签
<p>这是一个段落</p>

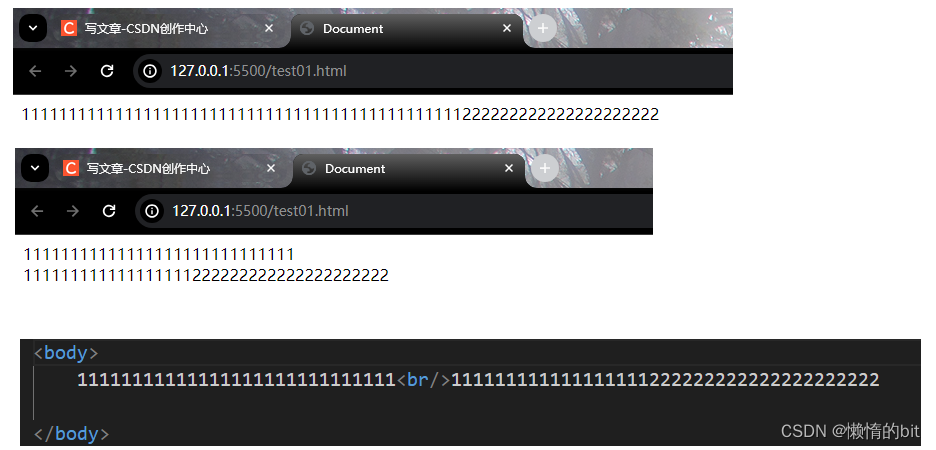
3.4 换行标签
<br/>

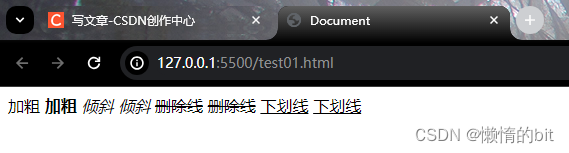
3.5 格式化标签


- 加粗 : strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
3.6 图片标签: img
<img src = "路径" alt = "替换文本 " title = "提示文本 " width = "像素" height = "像素" border = "像素" >


3.8 超链接标签: a
<a href="网址" target = "_blank">文字</a>

-
target不写默认是_selft, 默认是在当前页面打开
3.8.1 外部链接
<a href="http://www.baidu.com">百度</a>
3.8.2 内部链接
<!-- 1.html -->
我是 1.html<a href = "2.html" > 点我跳转到 2.html </a><!-- 2.html -->我是 2.html<a href = "1.html" > 点我跳转到 1.html </a>
3.8.3 空链接
<a href = "#" > 空链接 </a>
3.8.4 下载链接
<a href="test.zip">下载文件</a>
3.8.5 网页元素链接
<a href = "http://www.sogou.com" ><img src = "rose.jpg" alt = "" ></a>
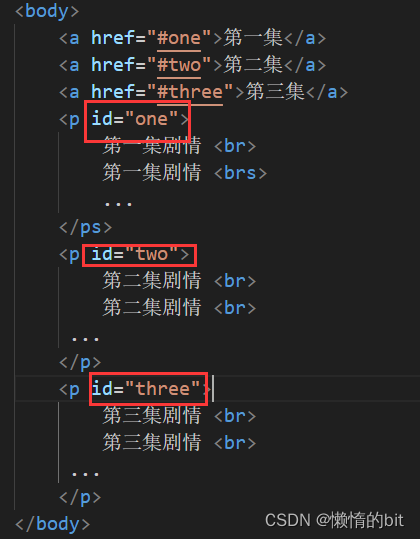
3.8.6 锚点链接

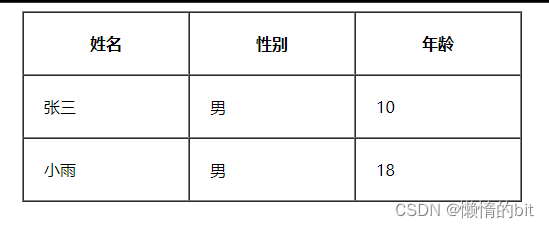
3.9 表格标签: table
<table>
<tr>
<td>
</td>
</tr>
</table>


- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离 , 默认 1 像素
- cellspacing: 单元格之间的距离 . 默认为 2 像素
- width / height: 设置尺寸
3.9.1 合并单元格
跨行合并 : rowspan="n"跨列合并 : colspan="n"


- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
3.10 列表标签
无序列表 [ 重要 ] ul li , .有序列表 [ 用的不多 ] ol li自定义列表 [ 重要 ] dl ( 总标签 ) dt ( 小标题 ) dd ( 围绕标题来说明 )

3.11 form 标签
<form action = "test.html" >... [form 的内容 ]</form>
- 关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
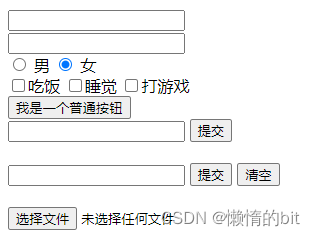
3.12 input 标签
各种输入控件 , 单行文本框 , 按钮 , 单选框 , 复选框button, checkbox, text, file, image, password, radio 等 .
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 文本框 --><input type="text"><br> <!-- 密码框 --><input type="password"><br><!-- 单选框 --><input type="radio" name="sex"> 男<input type="radio" name="sex" checked="checked"> 女<!-- 注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果 --><br><!-- 多选框 --><input type="checkbox">吃饭<input type="checkbox">睡觉<input type="checkbox">打游戏<br><input type="button" value="我是一个普通按钮"><!-- 注意:按钮需要和js配合使用 --><br><!-- 提交按钮 --><form action=""><input type="text" name="username"><input type="submit" value="提交"></form><br><!-- 清空 --><form action=""><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空"></form><br><!-- 提交文件 --><input type="file">
</body>
</html>
- name: 给 input 起了个名字
- value: input 中的默认值
- checked: 默认被选中
- maxlength : 设定最大长度
3.13 label标签


- 搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提示用户体验
- 比如: 点男字的时候也会勾选,点小圆点的时候也会勾选
3.14 select标签


- option 中定义 selected="selected" 表示默认选中
3.15 textarea 标签


- 这个标签又叫做留言框
3.16 无语义标签: div & span
主要用于页面布局

- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
4. Emmet 快捷键(常用的)
4.1 快速输入标签
input[tab]
4.2 快速输入多个标签
div*3[tab]
4.3 标签带id
div#sex[tab]
4.4 标签带类名
div.sex[tab]
4.5 标签带子元素
ul>li*3[tab]
4.6 标签带兄弟元素
span+span
4.7 标签带内容
div{hello}
4.8 标签带内容(带编号)
div{$.hello}
5. 特殊字符


6. CSS
6.1 基本语法规范
选择器 + {一条/N条声明}
<style>p {/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}
</style>
<p>hello</p>- 选择器决定针对谁修改 ( 找谁 )
- 声明决定修改啥 . ( 干啥 )
- 声明的属性是键值对 . 使用 ; 区分键值对 , 使用 : 区分键和值 .
6.2 引入方式
6.2.1 内部样式表

- 优点: 这样做能够让样式和页面结构分离
- 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
6.2.2 行内样式表

- 优点: 优先级较高会覆盖其他样式
- 缺点 : 不能写太复杂的样式 .
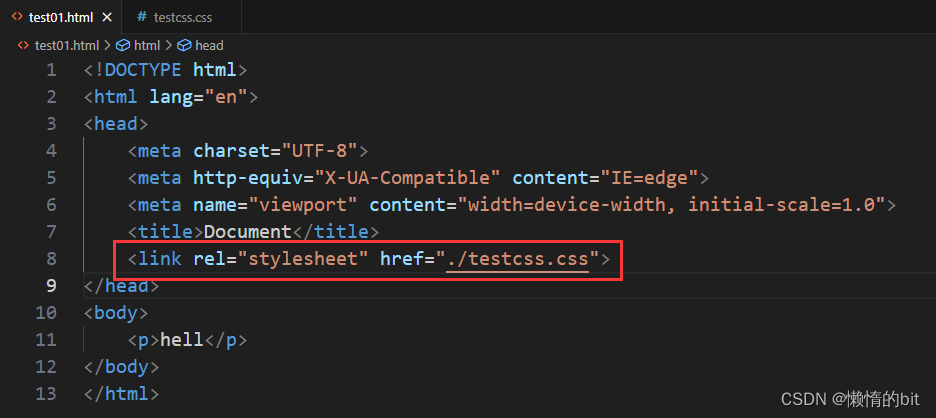
6.2.3 外部样式
1. 创建一个 css 文件 .2. 使用 link 标签引入 css

- 优点: 样式和结构彻底分离了.
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
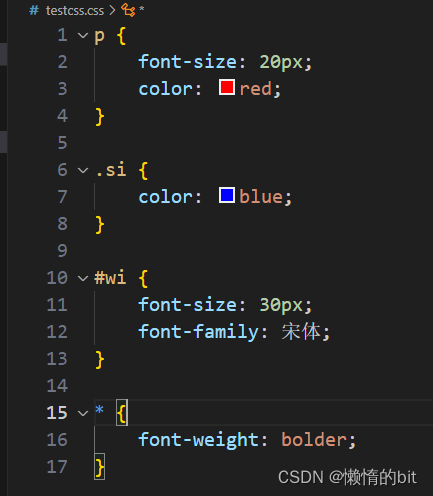
6.3 基础选择器: 标签 类 id *
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择 , 最灵活 , 最常用 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |



-
姓名是类选择器, 可以重复.
-
身份证号码是 id 选择器, 是唯一的
6.4 复合选择器
6.4.1 后代选择器


- 可以选择子类: 亲儿子 孙子等等
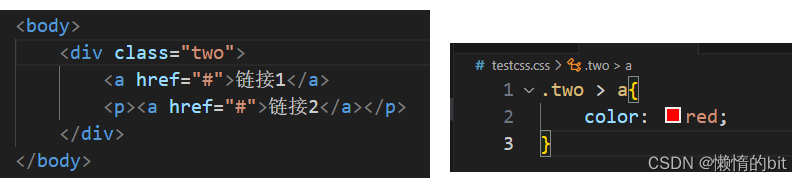
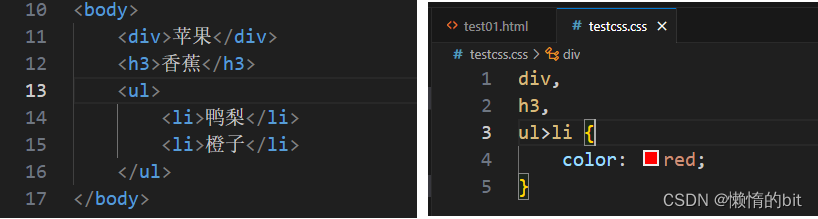
6.4.2 子选择器

- 只选亲儿子, 不选孙子元素
6.4.3 并集选择器

- 每个选择器之前使用 逗号隔开 最后一个不用加
6.4.3 伪类选择器

- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接 ( 鼠标按下了但是未弹起 )
force 伪类选择器
<div class="three"><input type="text"><input type="text"><input type="text"><input type="text">
</div>.three>input:focus {color: red;
}6.5 小结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子 , 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点 a:hover 的写法 |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点 input:focus |
6.6 常用元素属性
参考手册: CSS 参考手册
.shuxing {font-size: 16px;font-family: 宋体;font-weight: 700;/* 取消字体倾斜 */font-style: normal;/* 设置字体倾斜 */font-style: italic;color: red;/* color: #ff0000;color: rgb(255, 0, 0); */border: 10px solid green;text-align: left;/* text-decoration: none; 一般给a链接去掉下划线 */text-decoration: underline;/* 1 个 em 就是当前元素的文字大小 */text-indent: 2em;/* 注: 行高等与元素高度, 就可以实现文字居中对齐 *//* 行高 = 上下边距 + 字体大小 */line-height: 40px;/* background-color: transparent; 背景透明 */background-color: blue;background-image: url(./001.png);background-repeat: no-repeat;/* 注: 背景位置的y轴是向下的 */background-position: 20 50;background-size: contain;/* 圆角矩形 */border-radius: 10%;
}6.7 显示模式
6.7.1 块级元素
h1 - h6 p div ul ol li等等
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
6.7.2 行内元素/内联元素
a strong b em i del s ins u span ...
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
6.7.3 行内元素和块级元素的区别
- 块级元素独占一行 , 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高 .
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
6.7.3 改变显示模式
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [ 很少用 ]display: inline - block 改成行内块元素
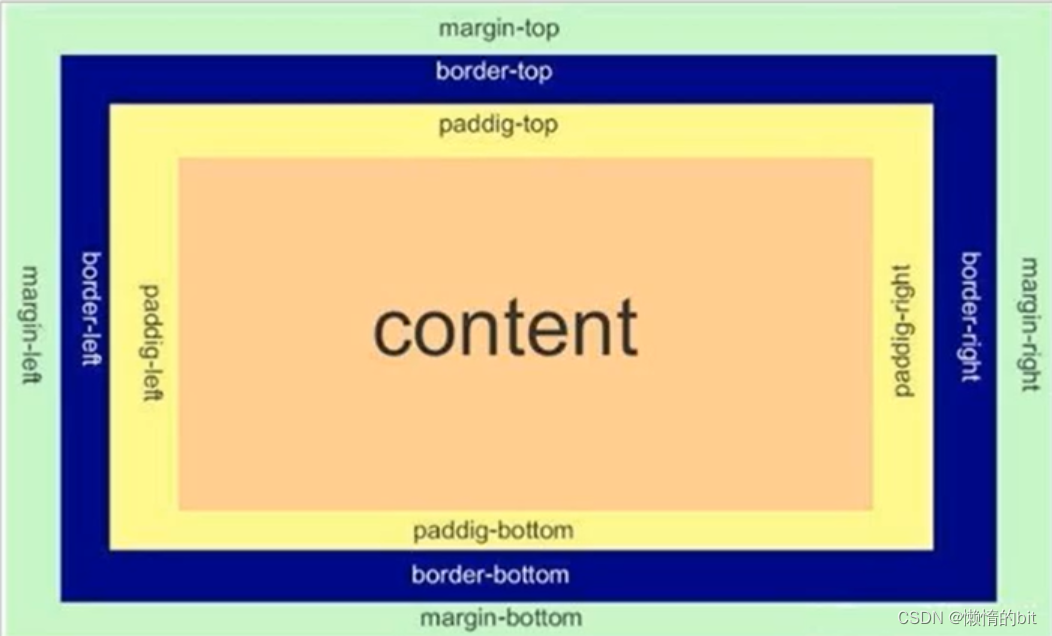
7. 盒模型

- 边框 border+内容 content+内边距 padding+ 外边距 margin
7.1 边框
div {width: 500px;height: 250px;border-width: 10px;border-style: solid;border-color: green;
}-
border: 1px solid red; 支持简写, 没有顺序要求
-
border-top/bottom/left/right 可以改四个方向的任意边框.
7.1.1 取消边框撑大盒子
* {box-sizing: border-box;
}7.2 内边距
padding 设置 内容和边框 之间的距离
div {height: 200px;width: 300px;padding-top: 5px;padding-left: 10px;
}
- padding: 5px; 表示四个方向都是 5px
- padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
- padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
- padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
7.3 外边距
控制 盒子和盒子 之间的距离
<div class="first">蛤蛤</div>
<div>呵呵</div>div {background-color: red;width: 200px;height: 200px;
}
.first {margin-bottom: 20px;
}- margin: 10px; // 四个方向都设置
- margin: 10px 20px; // 上下为 10, 左右 20
- margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
- margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
7.4 块级元素水平居中
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;- margin: auto 是给块级元素用得到.
- text-align: center 是让行内元素或者行内块元素居中的
7.4.1 去除浏览器默认样式
* {marign: 0;padding: 0;
}8. 弹性布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./testcss.css"><style>div {width: 100%;height: 150px;background-color: red;}div>span {background-color: green;width: 100px;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</html>
8.1 display:flex

- 在父级添加上了 display:flex,就是子类的行内元素 变成了 块级元素
- 就可以更改宽高
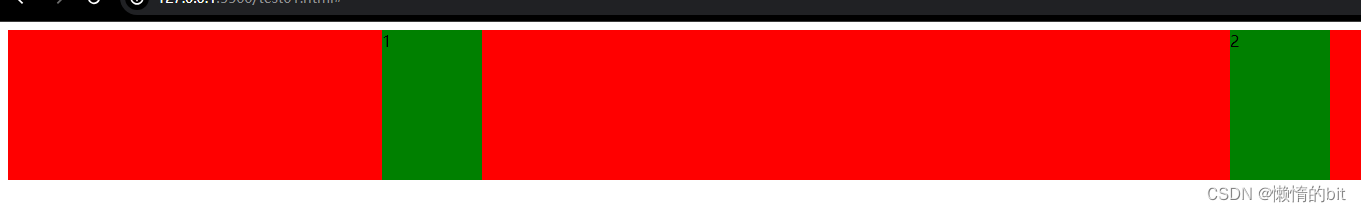
8.2 justify-content: space-around;


- 此时可以看到这些 span 已经能够水平隔开了
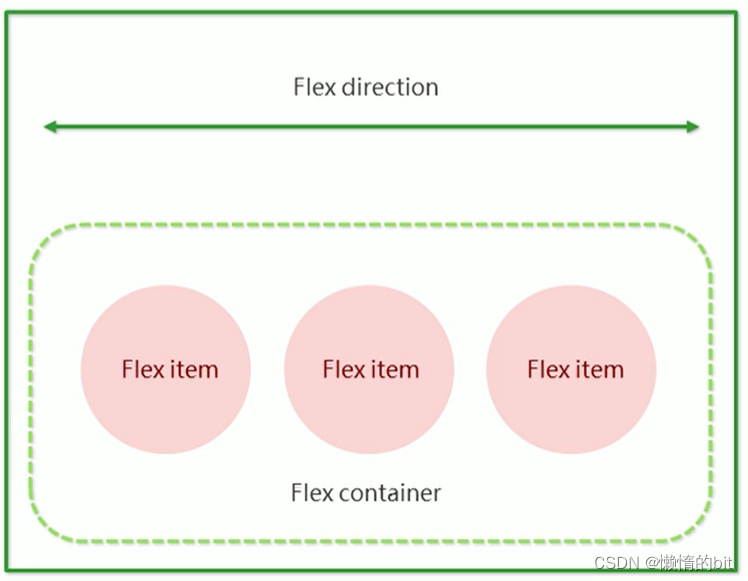
8.3 flex 布局基本概念
flex 布局的本质是给父盒子添加 display:flex 属性 , 来控制子盒子的位置和排列方式 .

- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
- 注意: 当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效
8.4 常用属性
8.4.1 justify-content(横轴)
 8.4.2 align-items(侧轴)
8.4.2 align-items(侧轴)

9. JavaScript
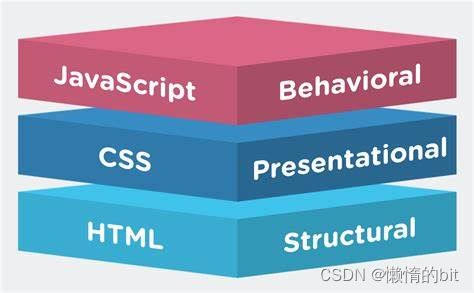
9.1 JavaScript 和 HTML 和 CSS 之间的关系

9.2 JavaScript 的组成
- ECMAScript( 简称 ES ): JavaScript 语法
- DOM : 页面文档对象模型 , 对页面中的 元素 进行操作
- BOM : 浏览器对象模型 , 对 浏览器窗口 进行操作
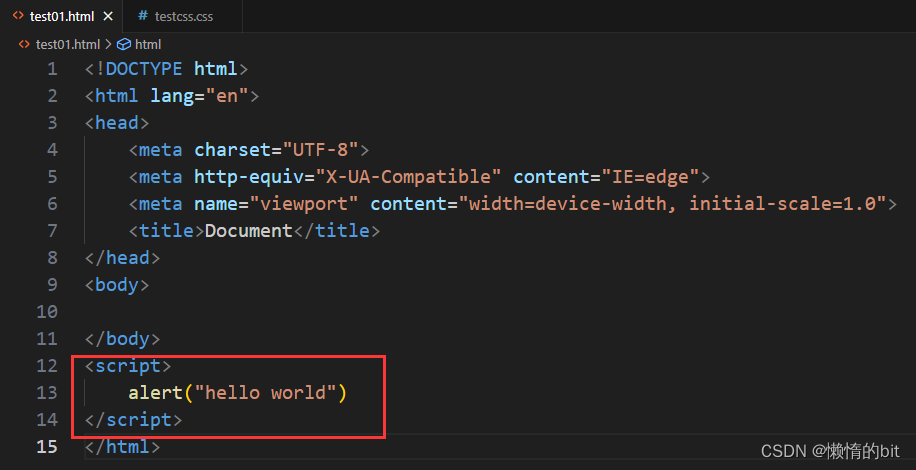
9.3 hello world
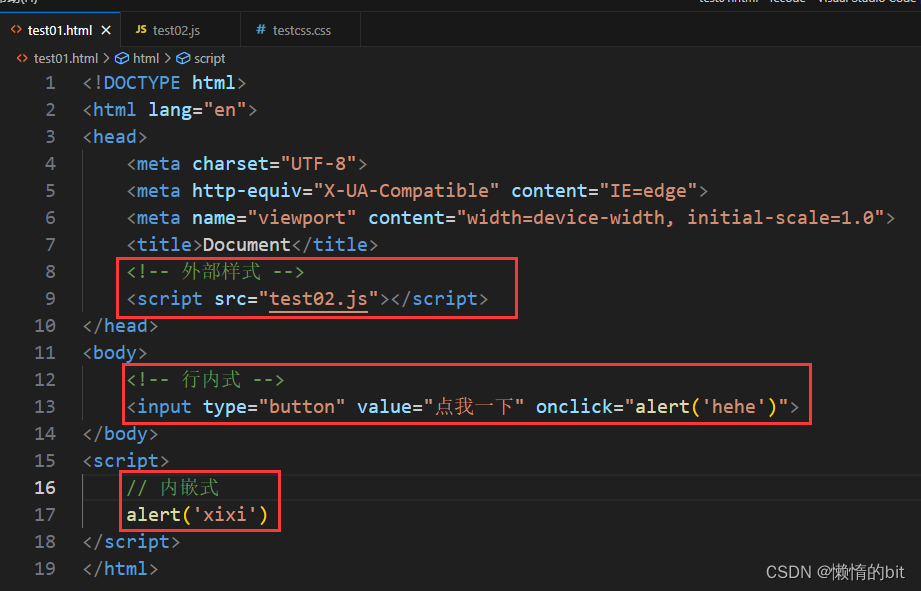
9.4 JavaScript 的书写形式
- 行内式 内嵌式 外部样式(推荐)
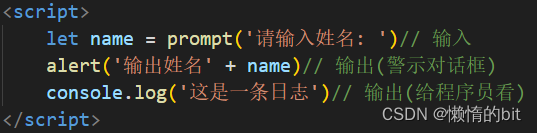
9.5 输入输出 : prompt alert console.log


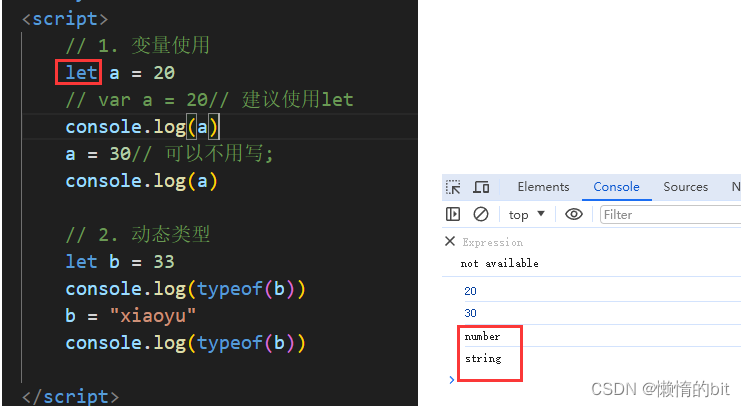
9.6 变量

- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
- 随着程序运行 , 变量的类型可能会发生改变 .
- 这一点和 C Java 这种静态类型语言 差异较大
9.7 基本数据类型
<script>// 1.number 数字类型// JS 中不区分整数和浮点数, 统一都使用 "数字类型" 来表示var a = 07; // 八进制整数, 以 0 开头var b = 0xa; // 十六进制整数, 以 0x 开头var c = 0b10;// 二进制整数, 以 0b 开头var d = 100.00; // 十进制数var max = Number.MAX_VALUE;console.log(max * 2);// 得到 Infinity->无穷大console.log(-max * 2);// 得到 -Infinity->无穷小console.log('hehe' - 10);// 得到 NaN->不是数字// 2.string 字符类型var msg = "My name is 'zhangsan'"console.log(msg.length)console.log(100 + 100);// 200console.log('100' + 100);// 100100// 3.boolean 布尔类型// boolean在参与运算的时候 真表示1 假表示0console.log(true + 1)console.log(false + 1)// 4.undefined 未定义数据类型// 如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型let taconsole.log(typeof(ta))// 5. null 空值类型// null 表示当前的变量是一个 "空值".var tb = null;console.log(b + 10); // 10console.log(b + "10"); // null10</script>- number : 数字 . 不区分整数和小数 .
- boolean : true 真 , false 假 .
- string : 字符串类型 .
- undefined : 只有唯一的值 undefined. 表示未定义的值 .
- null : 只有唯一的值 null. 表示空值
9.8 运算符

- <
- >
- <=
- >=
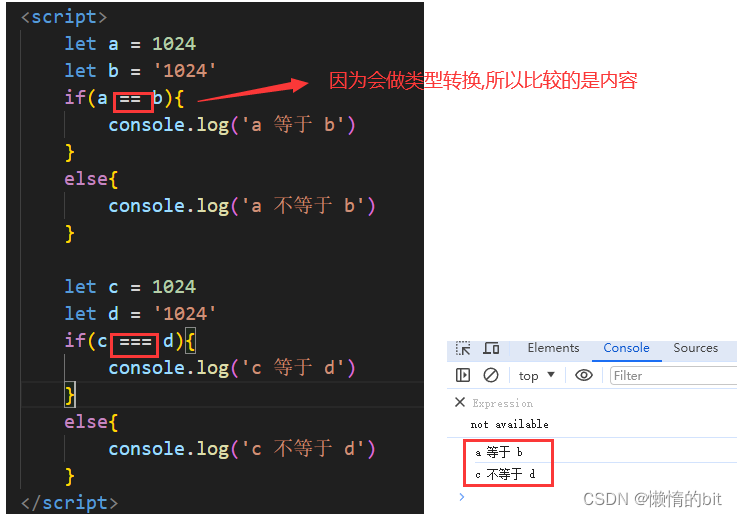
- == 比较相等(会进行隐式类型转换)
- !=
- === 比较相等(不会进行隐式类型转换)
- !==
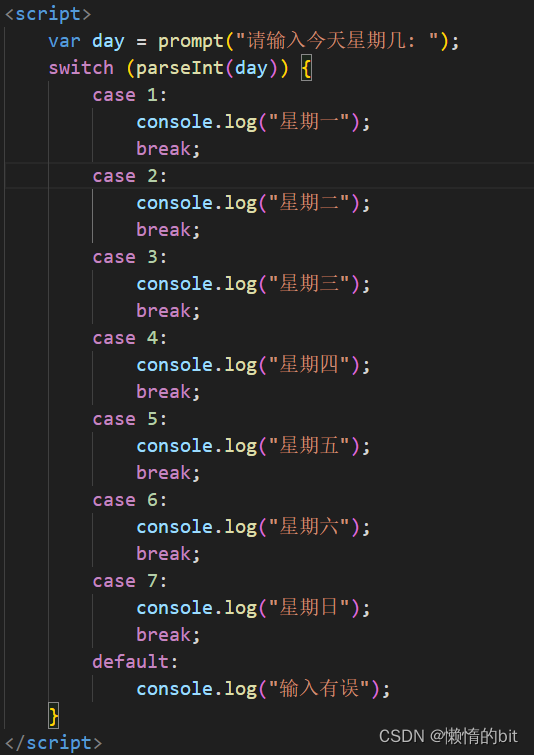
9.9 switch

- 在对话框中输入数字的时候,会默认输入的是字符
- 需要使用parseInt进行转换
9.10 数组
<script>// 1.创建数组let arr = new Array()let arr1 = [12,'23',true]// 不要求同类型// 2.访问数组console.log(arr1)console.log(arr1[0])// 也是可以使用[]进行访问数组console.log(arr1[-1])// 如果超过范围,那就是undefined// 3.修改数组长度let arr2 = [9, 5, 2, 7];arr2.length = 6;// 可以通过length修改数组长度console.log(arr2);console.log(arr2[4], arr2[5]);// 新增的元素默认值为 undefinedlet arr3 = []arr3[2] = 1014// 可以通过[]直接修改数组长度,此时这个数组的 [0] 和 [1] 都是 undefinedlet arr4 = [1,2,3,4]console.log(arr4)arr4.push(1024)// 可以通过push直接修改数组长度,相当于尾插console.log(arr4)// 4.删除数组元素let arr5 = [8,5,6,11]arr5.splice(2,1)// 从下标为2的位置开始,删除1个元素console.log(arr5)// 结果应该是[8,5,11]
</script>-
arr.length, length 使用的时候不带括号, 此时 length 就是一个普通的变量
9.11 函数
<script>// 函数的定义function test(){console.log('hello')}// 函数的调用test()// 函数的定义和调用的(先后顺序没有要求)// 函数的参数function Sum(a,b,c){return a + b + c}Sum(1,2,3,5)// 如果实参个数比形参个数多, 则多出的参数 (不参与函数运算)Sum(8)// 如果实参个数比形参个数少, 则此时多出来的形参值为 (undefined)// 函数变量let tmp = function(a,b){return a+b} console.log(tmp(2,5))
</script>9.12 作用域
作用域: 全局 + 局部
<script>// 局部变量function _test(){let num = 1024}console.log(num)// 这里会报错// 全局变量function test() {num = 100;// 不写let 就是全局变量}test();console.log(num);
</script>- 另外, 很多语言的局部变量作用域是按照代码块(大括号)来划分的, JS 在 ES6 之前不是这样的
9.12.1 作用域链

- 内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找
9.12 对象
<script>// 1. 创建对象let a = {}; // 创建了一个空的对象let student = {name: '蔡徐坤',height: 175,weight: 170,// 这里是匿名函数 赋值给函数变量sayHello: function() {console.log("hello");}};console.log(student.name)// 访问对象console.log(student['height'])// 访问对象student.sayHello()// 访问方法// 2. 使用object创建对象let student1 = new Object(); // 和创建数组类似student1.name = "蔡徐坤";student1.height = 175;student1['weight'] = 170;student1.sayHello = function () {console.log("hello");}console.log(student1.name);console.log(student1['weight']);student1.sayHello();// 3. 使用构造函数创建对象(推荐)function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作用域的链式访问规则}}let mimi = new Cat('咪咪', '中华田园喵', '喵');let xiaohei = new Cat('小黑', '波斯喵', '猫呜');let ciqiu = new Cat('刺球', '金渐层', '咕噜噜');console.log(mimi);mimi.miao();
</script>9.12 补充
- JavaScript 没有 "类" 的概念
- JavaScript 对象不区分 "属性" 和 "方法"
- JavaScript 对象没有 private / public 等访问控制机制
- JavaScript 对象 没有 "继承"
- JavaScript 没有 "多态"