环境准备
node >16.8 ,VSCode,官方网址
开始
创建一个根文件夹,根文件中创建一个package.json文件
{"name": "quickstart-tutorial","private": true,"version": "1.0.0","author": "SAP SE","description": "UI5 Demo App - Quickstart Tutorial","scripts": {"start": "ui5 serve","build": "ui5 build"},"devDependencies": {"@ui5/cli": "^3"}
}
然后再创建一个webapp文件夹,文件夹中创建index.html文件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>UI5快速入门教程</title><script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-libs="sap.m" data-sap-ui-compat-version="edge" data-sap-ui-async="true" data-sap-ui-on-init="module:ui5/quickstart/index"data-sap-ui-resource-roots='{ "ui5.quickstart": "./" }'> </script>
</head>
<body class="sapUiBody" id="content"></body>
</html>
id="sap-ui-bootstrap":为 script 元素指定了一个 ID,可以在其他地方引用它。src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js":指定了要加载的 JavaScript 文件的 URL,这里是 SAPUI5 库的 URL。data-sap-ui-libs="sap.m":指定了要加载的 SAPUI5 库中的模块,这里是 sap.m,表示加载 SAPUI5 的移动设备模块。data-sap-ui-compat-version="edge":指定了 SAPUI5 库的兼容版本,这里是使用最新版本。data-sap-ui-async="true":指定了加载 SAPUI5 库的方式,这里是异步加载。data-sap-ui-on-init="module:ui5/quickstart/index":指定了初始化完成后要执行的 JavaScript 模块。这里是 ui5/quickstart/index 模块。data-sap-ui-resource-roots='{"ui5.quickstart": "./"}':指定了用于加载资源的根路径。这里是将 ui5.quickstart 映射到当前目录。
在webapp文件夹中,创建一个新文件index.js
sap.ui.define(["sap/m/Button","sap/m/MessageToast"
], (Button, MessageToast) => {"use strict";new Button({text: "Ready...",press() {MessageToast.show("Hello World!");}}).placeAt("content");});
-
sap.ui.define([...], (Button, MessageToast) => {...}):这是 SAPUI5 提供的模块定义函数,用于定义一个模块。它接受两个参数:-
第一个参数是一个数组,包含了当前模块所依赖的其他模块。在这里,依赖了两个模块:
"sap/m/Button"和"sap/m/MessageToast"。 -
第二个参数是一个回调函数,用于定义模块加载完成后的逻辑。回调函数的参数是对应依赖模块的引用,这里用
Button和MessageToast来引用两个模块。
-
-
"use strict";:这是 JavaScript 的严格模式声明,启用严格模式可以帮助捕获一些常见的编码错误并使代码更加规范。 -
new Button({...}):这里创建了一个新的 SAPUI5 Button 控件的实例,通过传入一个包含控件属性的对象来配置控件。在这里,配置了按钮的文本为 “Ready1…” 和按钮点击事件的处理函数。 -
press() {...}:这是按钮的点击事件处理函数,使用了 ES6 的简写语法来定义一个匿名函数。 -
MessageToast.show("Hello World!1");:这里调用了 SAPUI5 的 MessageToast 控件的show()方法来显示一条消息,消息内容为 “Hello World!1”。 -
.placeAt("content"):这是 SAPUI5 控件的方法,用于将创建的控件实例添加到页面中的指定位置。在这里,将按钮控件添加到页面上id为 “content” 的元素中。
在 webapp 文件夹中创建新文件manifest.json;它也被称为“应用描述符”。
{"_version": "1.58.0","sap.app": {"id": "ui5.quickstart"}
}
-
"_version": "1.58.0":这个属性指定了当前 JSON 结构的版本。它可能是用来确保读取和解析该 JSON 数据的应用程序具有兼容的功能。 -
"sap.app":这是一个命名空间,用于指定应用程序的基本属性。 -
"id": "ui5.quickstart":这个属性定义了应用程序的唯一标识符。在 SAPUI5 中,应用程序的 ID 在整个应用程序中应该是唯一的,它通常用于引用应用程序的资源或者在 SAP Fiori Launchpad 中注册应用程序。
修改index.js
sap.ui.define(["sap/ui/core/mvc/XMLView"
], (XMLView) => {"use strict";XMLView.create({viewName: "ui5.quickstart.App"}).then((oView) => oView.placeAt("content"));
});
-
sap.ui.define([...], (XMLView) => {...}):这是 SAPUI5 提供的模块定义函数,用于定义一个模块。它接受两个参数:-
第一个参数是一个数组,包含了当前模块所依赖的其他模块。在这里,依赖了一个模块:
"sap/ui/core/mvc/XMLView"。 -
第二个参数是一个回调函数,用于定义模块加载完成后的逻辑。回调函数的参数是对应依赖模块的引用,这里用
XMLView来引用 XMLView 模块。
-
-
XMLView.create({...}):这是 XMLView 模块提供的create方法,用于创建一个 XML 视图。它接受一个配置对象作为参数,指定了要创建的视图的相关信息。viewName: "ui5.quickstart.App":在配置对象中指定了要创建的视图的名称为 “ui5.quickstart.App”。这表示要加载名为 “App.view.xml” 的 XML 视图文件,该文件位于 “ui5/quickstart” 目录下。
-
.then((oView) => oView.placeAt("content")):这是一个 Promise 对象的链式调用,用于在视图创建成功后将其渲染到页面上的指定位置。-
.then()方法接收一个回调函数,当 Promise 对象状态变为 resolved(成功)时,该回调函数会被调用,并传入创建的视图实例oView。 -
在回调函数中,调用了
oView.placeAt("content")方法,将创建的视图实例渲染到页面上的 id 为 “content” 的元素中。
-
在webapp文件夹下面创建App.view.xml文件
<mvc:ViewcontrollerName="ui5.quickstart.App"displayBlock="true"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"><App><Page title="My App"><Buttontext="Steady..."press=".onPress"type="Emphasized"class="sapUiSmallMargin"/></Page></App>
</mvc:View>
-
<mvc:View ...>:这个标签定义了一个 MVC(Model-View-Controller)架构中的视图(View)。它包含了一些视图的配置信息和 UI 元素。-
controllerName="ui5.quickstart.App":指定了该视图所对应的控制器的名称为 “ui5.quickstart.App”。这意味着视图会与名为 “App.controller.js” 的控制器文件相关联。 -
displayBlock="true":设置了视图的显示方式为块级显示(display: block),这意味着视图会占据父容器的整个空间。 -
xmlns="sap.m"和xmlns:mvc="sap.ui.core.mvc":这些属性定义了 XML 命名空间,其中"sap.m"命名空间用于引用 SAPUI5 的移动设备库中的 UI 控件,而"sap.ui.core.mvc"命名空间用于引用 MVC 相关的元素。
-
-
<App>...</App>:这是一个自定义的 XML 元素,可能是用于组织视图中的内容。它包含了一个页面(Page)作为子元素。 -
<Page ...>:这个标签定义了一个页面,它是 SAPUI5 中常用的容器控件,用于包裹其他 UI 元素,并提供标题、内容布局等功能。title="My App":指定了页面的标题为 “My App”。
-
<Button .../>:这个标签定义了一个按钮控件,并设置了一些属性和事件处理器。-
text="Steady...":设置了按钮的文本为 “Steady…”。 -
press=".onPress":指定了按钮的点击事件处理器为控制器中的 “onPress” 方法。这个方法会在按钮被点击时被调用。 -
type="Emphasized":设置了按钮的类型为 “Emphasized”,表示它具有强调的样式。 -
class="sapUiSmallMargin":添加了一个 CSS 类,用于设置按钮的样式,这里是一个 SAPUI5 预定义的类,用于添加一些边距效果。
-
在webapp 文件夹下面创建App.controller.js文件
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"
], (Controller, MessageToast) => {"use strict";return Controller.extend("ui5.quickstart.App", {onPress() {MessageToast.show("Hello App!");}});
});
-
sap.ui.define([...], (Controller, MessageToast) => {...}):这是 SAPUI5 提供的模块定义函数,用于定义一个模块。它接受两个参数:-
第一个参数是一个数组,包含了当前模块所依赖的其他模块。在这里,依赖了两个模块:
"sap/ui/core/mvc/Controller"和"sap/m/MessageToast"。 -
第二个参数是一个回调函数,用于定义模块加载完成后的逻辑。回调函数的参数是对应依赖模块的引用,这里用
Controller和MessageToast来引用两个模块。
-
-
return Controller.extend("ui5.quickstart.App", {...}):这是通过控制器基类的extend方法来创建一个新的控制器。extend方法接受两个参数:-
第一个参数是控制器的名称,这里是 “ui5.quickstart.App”。这个名称与 XML 视图文件中指定的控制器名称一致,确保视图与控制器正确关联。
-
第二个参数是一个对象,包含了控制器的方法和属性。在这里,只定义了一个方法
onPress(),用于处理按钮点击事件。
-
-
onPress() {...}:这是控制器中定义的一个方法,用于处理按钮点击事件。当按钮被点击时,会调用MessageToast.show("Hello App!")方法,显示一个消息提示框,内容为 “Hello App!”。
修改index.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>UI5快速入门教程</title><script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-libs="sap.m,sap.ui.layout,sap.tnt" data-sap-ui-compat-version="edge" data-sap-ui-async="true" data-sap-ui-on-init="module:ui5/quickstart/index"data-sap-ui-resource-roots='{ "ui5.quickstart": "./" }'> </script>
</head>
<body class="sapUiBody" id="content"></body>
</html>
data-sap-ui-libs 添加sap.ui.layout,sap.tnt 两个库
sap.m: 这个参数表示添加 SAPUI5 的移动设备库(sap.m),它包含了用于移动设备的 UI 控件和样式。sap.tnt: 这个参数表示添加 SAPUI5 的工具和导航库(sap.tnt),它包含了用于工具条和导航的 UI 控件和样式。sap.ui.core: 这个参数表示添加 SAPUI5 的核心库(sap.ui.core),它包含了 SAPUI5 应用程序运行所需的核心功能和类。sap.ui.layout: 这个参数表示添加 SAPUI5 的布局库(sap.ui.layout),它包含了用于布局管理的 UI 控件和样式。themelib_sap_horizon: 这个参数表示添加 SAPUI5 的主题库(themelib_sap_horizon),它包含了 Horizon 主题的样式和资源。
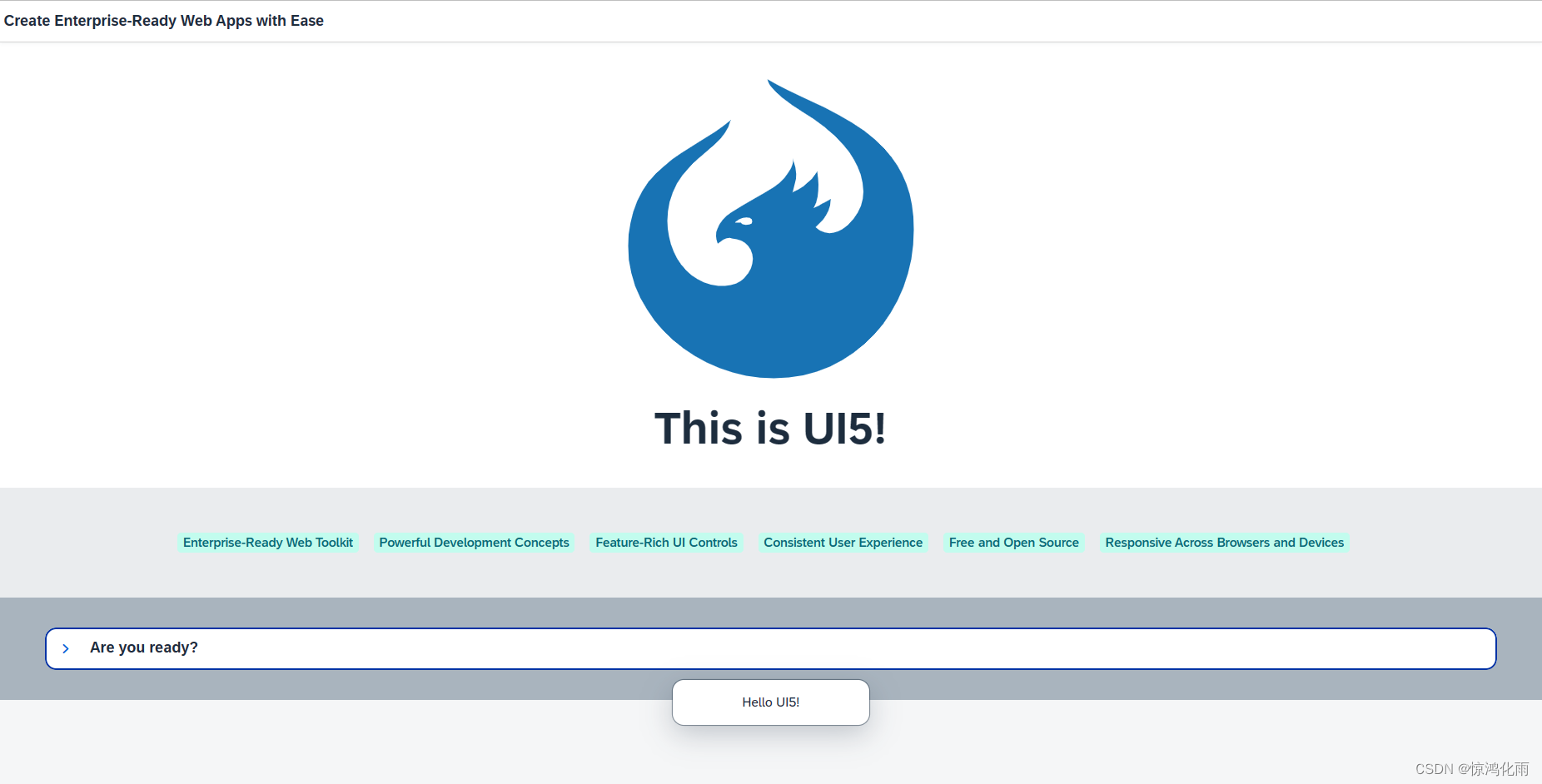
修改App.view.xml
<mvc:ViewcontrollerName="ui5.quickstart.App"displayBlock="true"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"xmlns:l="sap.ui.layout"xmlns:core="sap.ui.core"xmlns:tnt="sap.tnt"><App id="app"><Page title="My App"><Buttonicon="sap-icon://sap-ui5"text="Go!"press=".onPress"type="Emphasized"class="sapUiSmallMargin"/></Page><Page id="intro" title="Create Enterprise-Ready Web Apps with Ease"><l:BlockLayout background="Light"><l:BlockLayoutRow><l:BlockLayoutCell><core:Icon color="#1873B4" src="sap-icon://sap-ui5" size="20rem" class="sapUiMediumMarginBottom" width="100%"/><Title level="H1" titleStyle="H1" text="This is UI5!" width="100%" textAlign="Center"/></l:BlockLayoutCell></l:BlockLayoutRow><l:BlockLayoutRow><l:BlockLayoutCell><FlexBox items="{/features}" justifyContent="Center" wrap="Wrap" class="sapUiSmallMarginBottom"><tnt:InfoLabel text="{}" class="sapUiSmallMarginTop sapUiSmallMarginEnd"/></FlexBox></l:BlockLayoutCell></l:BlockLayoutRow><l:BlockLayoutRow><l:BlockLayoutCell><Panel headerText="Are you ready?" expandable="true"><Switch change=".onChange" customTextOn="yes" customTextOff="no"/><l:HorizontalLayout id="ready" visible="false" class="sapUiSmallMargin"><Text text="Ok, let's get you started!" class="sapUiTinyMarginEnd"/><Link text="Learn more" href="https://sdk.openui5.org/"/></l:HorizontalLayout></Panel></l:BlockLayoutCell></l:BlockLayoutRow></l:BlockLayout></Page></App>
</mvc:View>
<mvc:View ...>:这个标签定义了一个 SAPUI5 视图。其中的mvc命名空间用于引用 SAPUI5 的 MVC(Model-View-Controller)相关元素。controllerName="ui5.quickstart.App":指定了该视图所对应的控制器的名称为 “ui5.quickstart.App”。这意味着视图会与名为 “App.controller.js” 的控制器文件相关联。displayBlock="true":设置了视图的显示方式为块级显示(display: block),这意味着视图会占据父容器的整个空间。xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc" xmlns:l="sap.ui.layout" xmlns:core="sap.ui.core" xmlns:tnt="sap.tnt":这些属性定义了 XML 命名空间,用于引用 SAPUI5 中的 UI 控件和布局元素。
<App id="app">...</App>:这是一个自定义的 XML 元素,可能是用于组织视图中的内容。它包含了两个页面(Page)作为子元素,其中一个页面有一个按钮。- 第一个页面:
<Page title="My App">...</Page>:这个标签定义了一个页面,并设置了页面的标题为 “My App”。<Button .../>:这个标签定义了一个按钮控件,并设置了一些属性和事件处理器。
- 第二个页面:
<Page id="intro" title="Create Enterprise-Ready Web Apps with Ease">...</Page>:这个标签定义了另一个页面,并设置了页面的标题为 “Create Enterprise-Ready Web Apps with Ease”。这个页面包含了一些更复杂的布局和控件。<l:BlockLayout>:这个标签定义了一个块布局(BlockLayout),用于将页面内容分块显示。<l:BlockLayoutRow>...</l:BlockLayoutRow>:这个标签定义了一个块布局行(BlockLayoutRow),用于将内容分行显示。<l:BlockLayoutCell>...</l:BlockLayoutCell>:这个标签定义了一个块布局单元格(BlockLayoutCell),用于将内容放置在块布局行中。<Panel ...>...</Panel>:这个标签定义了一个面板(Panel),用于显示一个可折叠的区域,并包含了一个开关(Switch)和一些其他控件。<Switch .../>:这个标签定义了一个开关控件,用于切换某些状态。<l:HorizontalLayout ...>...</l:HorizontalLayout>:这个标签定义了一个水平布局(HorizontalLayout),用于将一些文本和链接水平排列显示。<Text .../>:这个标签定义了一个文本控件,用于显示一些静态文本。<Link .../>:这个标签定义了一个链接控件,用于显示一个可点击的链接。
修改App.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast","sap/ui/model/json/JSONModel"
], (Controller, MessageToast, JSONModel) => {"use strict";return Controller.extend("ui5.quickstart.App", {onPress() {MessageToast.show("Hello UI5!");this.byId("app").to(this.byId("intro"));},onInit() {this.getView().setModel(new JSONModel({features: ["Enterprise-Ready Web Toolkit","Powerful Development Concepts","Feature-Rich UI Controls","Consistent User Experience","Free and Open Source","Responsive Across Browsers and Devices"]}));},onChange(oEvent) {const bState = oEvent.getParameter("state");this.byId("ready").setVisible(bState);}});
});
-
sap.ui.define([...], (Controller, MessageToast, JSONModel) => {...}):这是 SAPUI5 提供的模块定义函数,用于定义一个模块。它接受三个参数:-
第一个参数是一个数组,包含了当前模块所依赖的其他模块。在这里,依赖了三个模块:
"sap/ui/core/mvc/Controller"、"sap/m/MessageToast"和"sap/ui/model/json/JSONModel"。 -
第二个参数是一个回调函数,用于定义模块加载完成后的逻辑。回调函数的参数是对应依赖模块的引用,这里用
Controller、MessageToast和JSONModel来引用三个模块。
-
-
return Controller.extend("ui5.quickstart.App", {...}):这是通过控制器基类的extend方法来创建一个新的控制器。extend方法接受两个参数:-
第一个参数是控制器的名称,这里是 “ui5.quickstart.App”。这个名称与 XML 视图文件中指定的控制器名称一致,确保视图与控制器正确关联。
-
第二个参数是一个对象,包含了控制器的方法和属性。在这里,定义了三个方法:
onPress、onInit和onChange。
-
-
onPress() {...}:这个方法用于处理按钮点击事件。当按钮被点击时,会显示一个消息提示框,内容为 “Hello UI5!”,然后通过this.byId("app").to(this.byId("intro"))将视图中的名为 “app” 的导航容器(通常是一个sap.m.NavContainer控件)导航到名为 “intro” 的页面。 -
onInit() {...}:这个方法用于视图初始化。在这里,通过this.getView().setModel(...)方法为视图设置了一个 JSON 数据模型,用于存储一些功能特性的信息。 -
onChange(oEvent) {...}:这个方法用于处理开关控件的状态改变事件。根据事件的参数,控制页面中名为 “ready” 的布局元素的可见性。

![[python数据处理系列]详解独热编码与标签编码的区别及在Pandas中的实现](https://img-blog.csdnimg.cn/direct/50230b56e8654a4aa5a027d1357a0946.png)