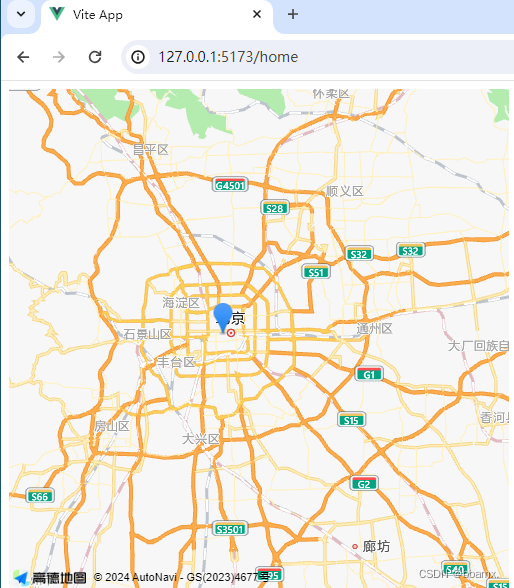
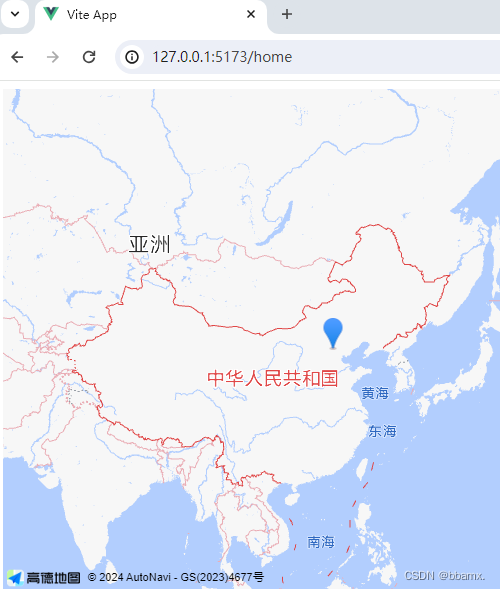
1、图片演示
2、引入前的准备
1、前往 高德开放平台 进行账号注册。如果手机上有高德地图App并且已经登录过,则可以直接选择登录
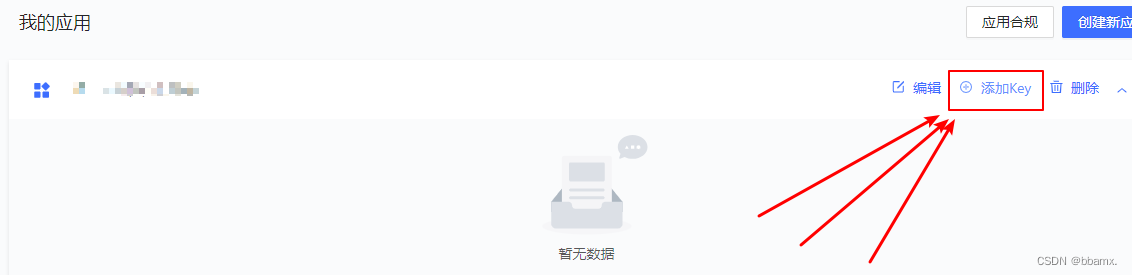
2、注册/登录完成后来到应用管理-->我的应用
3、点击创建新应用
4、填写好应用名称和选择应用类型
5、填写好后点击添加Key
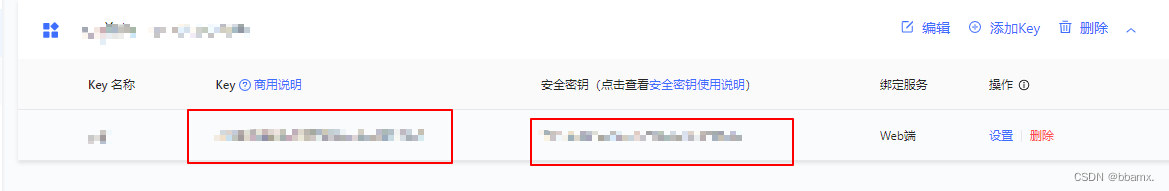
6、填写Key名称,选择Web端(JS API)勾选并同意协议
7、完成以上步骤就会得到Key和安全密钥。注意保管
3、代码
1、准备一个容器放地图。必须要有id
<template><div id="mapContainer" style="width: 100vw; height: 100vh"></div> </template>2、下载一段JS代码保存到本地,mapJs
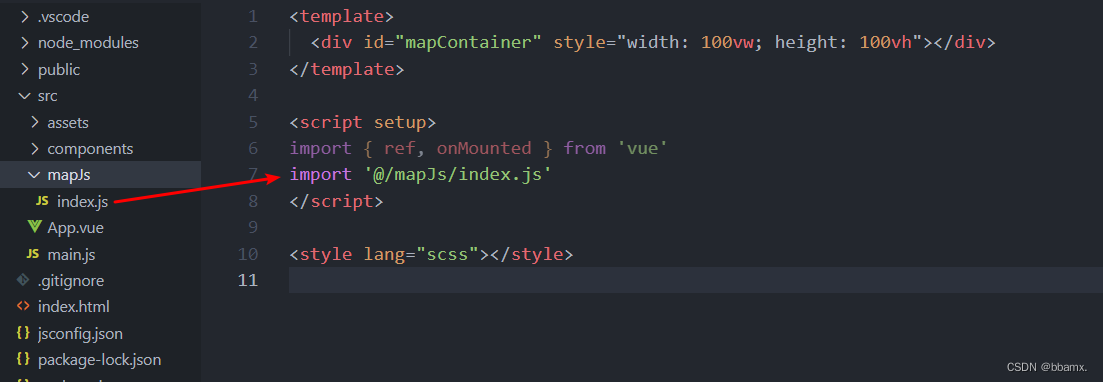
3、在Vue文件中导入这个Js文件
Vue3写法(全部代码)
<template><div id="mapContainer" style="width: 100vw; height: 100vh"></div> </template><script setup> import { ref, onMounted } from 'vue' import '@/mapJs/index.js'onMounted(() => {window._AMapSecurityConfig = {securityJsCode: '申请到的安全密钥',}AMapLoader.load({key: '申请到的key',version: '2.0',}).then(AMap => {// 地图初始化需要设置基本的地图图层,本例展示北京以天安门为中心的11级地图视野。const map = new AMap.Map('mapContainer')const marker = new AMap.Marker({position: [116.39, 39.9], //位置})map.add(marker) //添加到地图}).catch(e => {console.error(e) //加载错误提示}) }) </script><style lang="scss"></style>Vue2写法(全部代码)
<template><div id="mapContainer" style="width: 100vw; height: 100vh"></div> </template><script> import '@/mapJs/index.js' export default {data() {return {}},onMounted() {window._AMapSecurityConfig = {securityJsCode: '申请到的安全密钥',}AMapLoader.load({key: '申请到的key',version: '2.0',}).then(AMap => {// 地图初始化需要设置基本的地图图层,本例展示北京以天安门为中心的11级地图视野。const map = new AMap.Map('mapContainer')const marker = new AMap.Marker({position: [116.39, 39.9], //位置})map.add(marker) //添加到地图}).catch(e => {console.error(e) //加载错误提示})}, } </script><style lang="scss"></style>
4、总结
地图上的更多功能请查阅高德地图官方文档