📜目录
💡 环境搭建
🚀安装nodejs
🤵安装ohpm
🍔安装SDK
💥Emulator安装
🌶️新建ArkTs项目
🏆️ArkTS语言
✨️基本语法
🎈 声明式UI描述
🍱组件
Row
Column
List
ListItem
TabContent
Swiper
SwiperController
Grid
GridItem
Text
TextInput
Button
Image
😴像素单位
👉请求后端接口测试
💡 环境搭建
HarmonyOS开发环境搭建
DevEco Studio安装
HUAWEI DevEco Studio和SDK下载和升级 | 华为开发者联盟

🚀安装nodejs

🤵安装ohpm

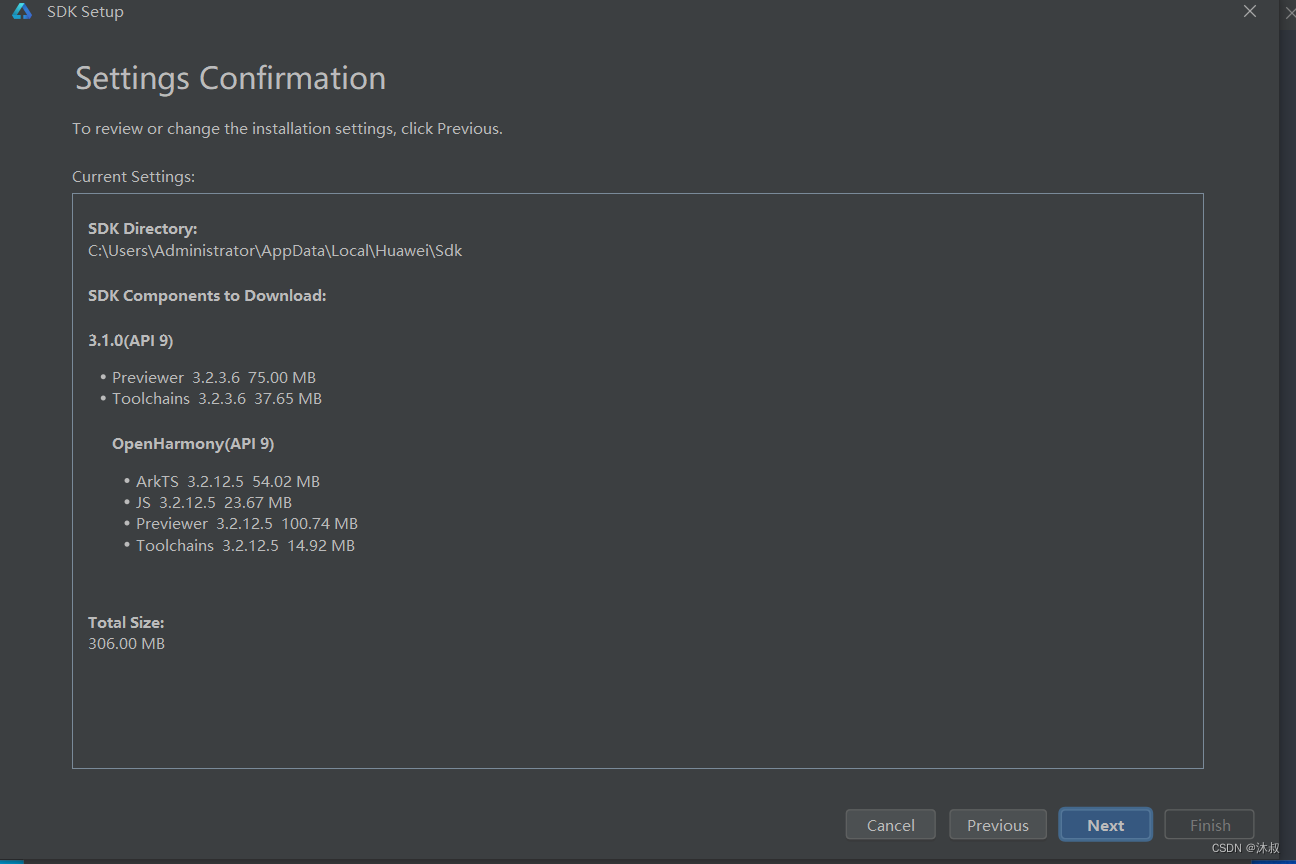
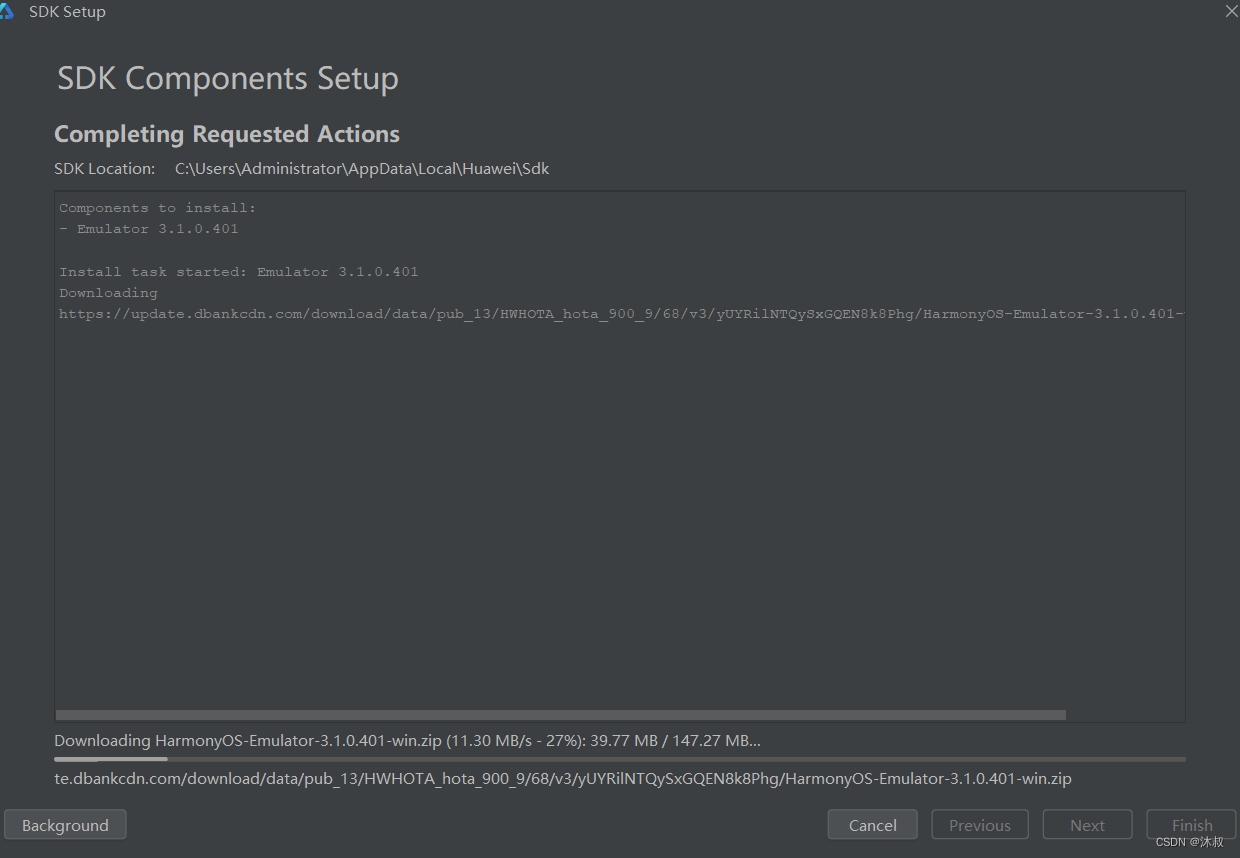
🍔安装SDK


💥Emulator安装

Q:The graphic card OpenGL version is too old for Previewer to work..
解决方法分两步:
1、下载enGL库:https://github.com/pal1000/mesa-dist-win/releases/download/23.1.1/mesa3d-23.1.1-release-msvc.7z
2、解压下载的zip文件,双击执行systemwidedeploy.cmd文件,然后按任意键,出现一个菜单,选择1,然后开始安装OpenGL驱动,出现complete 后关闭终端,重新运行程序即可生效。
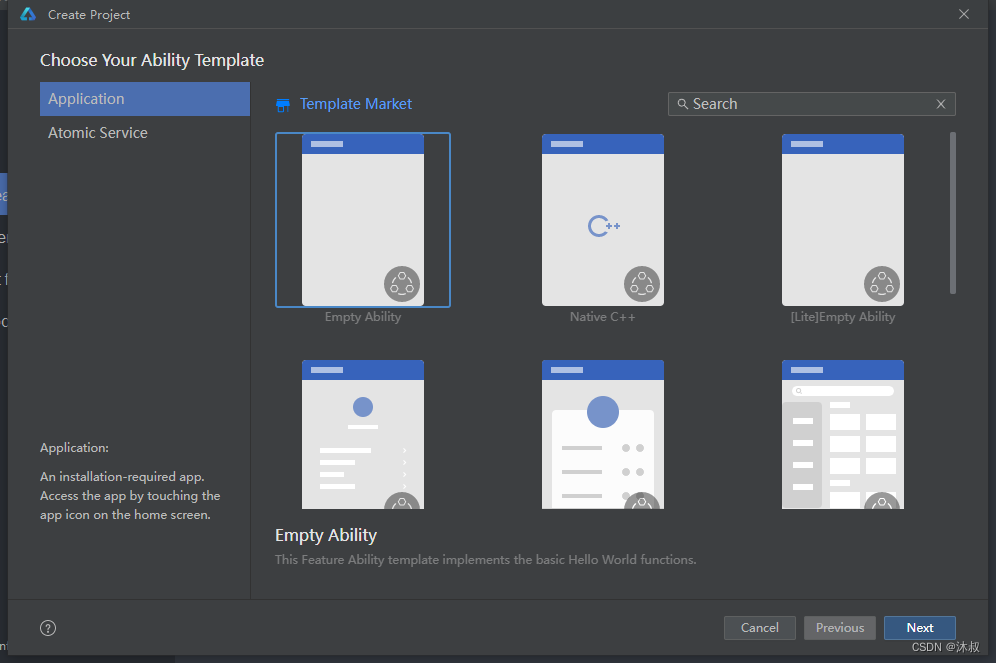
🌶️新建ArkTs项目



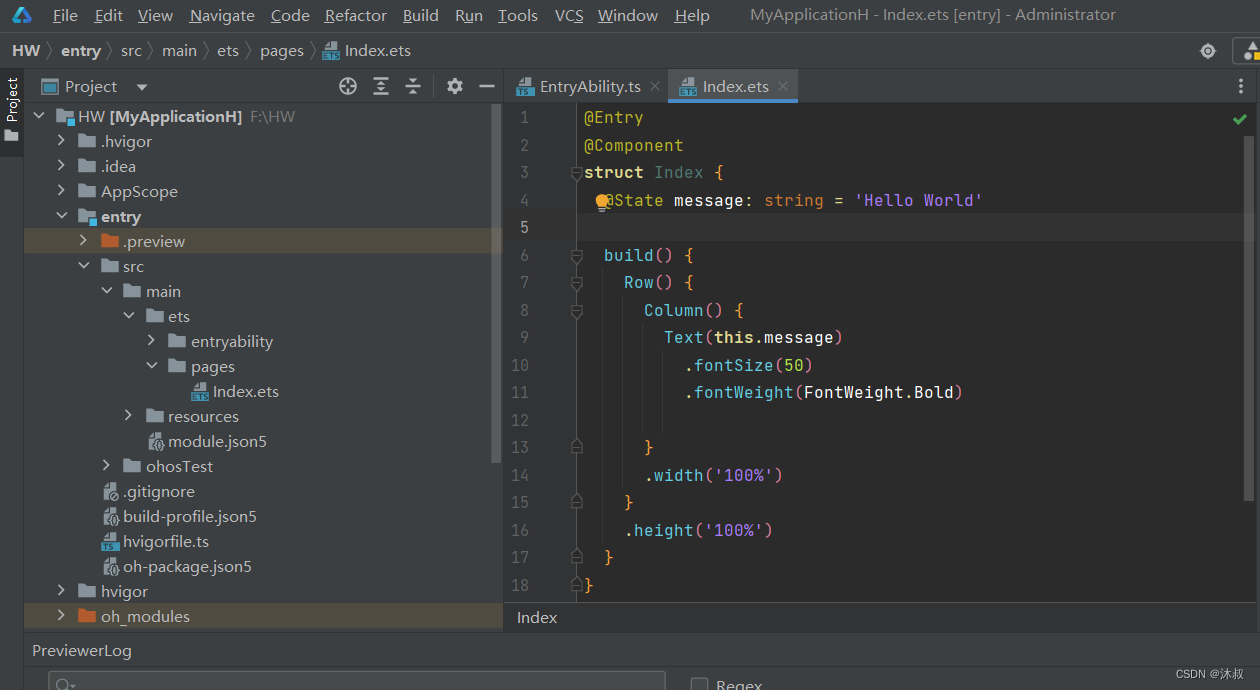
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ets源码。
src > main > ets > MainAbility:应用/服务的入口。
src > main > ets > MainAbility > pages:MainAbility包含的页面。
src > main > ets > MainAbility > pages > index.ets:pages列表中的第一个页面,即应用的首页入口。
src > main > ets > MainAbility > app.ets:承载Ability生命周期。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。

🏆️ArkTS语言
ArkTS是HarmonyOS优选的主力应用开发语言。
ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件
内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范
围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传
递。开发者可以灵活地利用这些能力来实现数据和UI的联动。
渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI
内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从
数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。
✨️基本语法
基本语法概述
在初步了解了ArkTS语言之后,我们以一个具体的示例来说明ArkTS的基本组成。
装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、
@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件
为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的
Column、Text、Divider、Button。
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、
backgroundColor()等。
事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
@Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
@Extend/@Styles:扩展内置组件和封装属性样式,更灵活地组合内置组件。
stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式。
🥇 声明式UI描述
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助我们实现应用交互逻辑。
创建组件
根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。
无参数
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数
Column() {Text('item 1')Divider()Text('item 2')
}有参数
如果组件的接口定义包含构造参数,则在组件后面的“()”配置相应参数。
Image组件的必选参数src。
Image('https://xyz/test.jpg')
Text组件的非必选参数content。
// string类型的参数
Text('test')
// $r形式引入应用资源,可应用于多语言场景
Text($r('app.string.title_value'))
// 无参数形式
Text()
变量或表达式也可以用于参数赋值,其中表达式返回的结果类型必须满足参数类型要求。
例如,设置变量或表达式来构造Image和Text组件的参数。
Image(this.imagePath)
Image('https://' + this.imageUrl)
Text(`count: ${this.count}`)配置属性
属性方法以“.”链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行。
配置Text组件的字体大小。
Text('test')
.fontSize(12)
配置组件的多个属性。
Image('test.jpg')
.alt('error.jpg')
.width(100)
.height(100)
除了直接传递常量参数外,还可以传递变量或表达式。
Text('hello')
.fontSize(this.size)
Image('test.jpg')
.width(this.count % 2 === 0 ? 100 : 200)
.height(this.offset + 100)
对于系统组件,ArkUI还为其属性预定义了一些枚举类型供开发者调用,枚举类型可以作为参数传
递,但必须满足参数类型要求。
例如,可以按以下方式配置Text组件的颜色和字体样式。
Text('hello')
.fontSize(20)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
配置事件
事件方法以“.”链式调用的方式配置系统组件支持的事件,建议每个事件方法单独写一行。
使用箭头函数配置组件的事件方法。
Button('Click me')
.onClick(() => {this.myText = 'ArkUI';
})
使用匿名函数表达式配置组件的事件方法,要求使用bind,以确保函数体中的this指向当前组件。
使用组件的成员函数配置组件的事件方法。
Button('add counter')
.onClick(function(){this.counter += 2;
}.bind(this))使用声明的箭头函数,可以直接调用,不需要bind this。
配置子组件
如果组件支持子组件配置,则需在尾随闭包"{...}"中为组件添加子组件的UI描述。Column、Row、
Stack、Grid、List等组件都是容器组件。
以下是简单的Column组件配置子组件的示例。
Column() {Text('Hello').fontSize(100)
Divider()Text(this.myText).fontSize(100).fontColor(Color.Red)
}容器组件均支持子组件配置,可以实现相对复杂的多级嵌套。
column() {Row() {Image('test1.jpg').width(100).height(100)Button('click +1').onClick(() => {console.info('+1 clicked!');})}
}🍱组件
Row
沿水平方向布局容器。可以包含子组件。
Row(value?:{space?: string | number})参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| space | string | number | 否 | 0 | 横向布局元素间距。 |
属性:
| 名称 | 参数类型 | 默认值 | 描述 |
| alignItems | VerticalAlign | VerticalAlign.Center | 在垂直方向上子组件的对齐格式。 |
| justifyContent | FlexAlign | FlexAlign.Start | 设置子组件在水平方向上的对齐格式。 |
Column
沿垂直方向布局的容器。可以包含子组件。
Column(value?:{space?: string | number})参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| space | string|number | 否 | 0 | 纵向布局元素间距。 |
属性:
| 名称 | 参数类型 | 默认值 | 描述 |
| alignItems | HorizontalAlign | HorizontalAlign.Center | 设置子组件在水平方向上的对齐格式。 |
| justifyContent8+ | FlexAlign | FlexAlign.Start | 设置子组件在垂直方向上的对齐格式。 |
Flex以弹性方式布局子组件的容器组件。
子组件 可以包含子组件。
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?:FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| direction | FlexDirection | 否 | FlexDirection.Row | 子组件在Flex容器上排列的方向,即主轴的方向。 |
| wrap | FlexWrap | 否 | FlexWrap.NoWrap | Flex容器是单行/列还是多行/ 列排列。 |
| justifyContent | FlexAlign | 否 | FlexAlign.Start | 子组件在Flex容器主轴上的对齐格式。 |
| alignItems | ItemAlign | 否 | ItemAlign.Stretch | 子组件在Flex容器交叉轴上的对齐格式。 |
| alignContent | FlexAlign | 否 | FlexAlign.Start | 交叉轴中有额外的空间时,多行内容的对齐方式。仅在 wrap为Wrap或 WrapReverse下生效。 |
List
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
List(value?:{space?: number | string, initialIndex?: number, scroller?:Scroller})参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | number | string | 否 | 列表项间距。默认值:0 |
| initialIndex | number | 否 | 设置当前List初次加载时视口起始位置显示的item的索引值。如果设置的值超过了当前List后一个item的索引值,则设置不生效。默认值:0 |
| scroller | Scroller | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
属性
| 名称 | 参数类型 | 描述 |
| listDirection | Axis | 设置List组件排列方向参照Axis枚举说明。默认值:Vertical |
| divider | {strokeWidth: Length,color?: ResourceColor,startMargin?: Length,endMargin?: Length} | null | 用于设置ListItem分割线样式,默认无分割线。strokeWidth: 分割线的线宽。 color: 分割线的颜色。startMargin: 分割线与列表侧边起始端的距离。 endMargin: 分割线与列表侧边结束端的距离。 |
| scrollBar | BarState | 设置滚动条状态。默认值:BarState.Off |
| cachedCount | number | 设置预加载的ListItem的数量。具体使用可参考减少应用白块说明。默认值:1 |
| editMode | boolean | 声明当前List组件是否处于可编辑模式。 默认值:false |
| edgeEffect | EdgeEffect | 滑动效果,目前支持的滑动效果参见 EdgeEffect的枚举说明。默认值: EdgeEffect.Spring |
| chainAnimation | boolean | 用于设置当前list是否启用链式联动动效,开启后列表滑动以及顶部和底部拖拽时会有链式联动的效果。链式联动效果:list内的list-item间隔一定距离,在基本的滑动交互行为下,主动对象驱动从动对象进行联动,驱动效果遵循弹簧物理动效。- false:不启用链式联动。true:启用链式联动。默认值:false |
| multiSelectable 8+ | boolean | 是否开启鼠标框选。>默认值:falsefalse:关闭框选。- true:开启框选。 |
事件
| 名称 | 功能描述 |
| onItemDelete(event: (index: number) => boolean) | 列表项删除时触发。 |
| onScroll(event: (scrollOffset: number, scrollState: ScrollState) => void) | 列表滑动时触发,返回值scrollOffset为滑动偏移量, scrollState为当前滑动状态。 |
| onScrollIndex(event: (start: number, end: number) => void) | 列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。 |
| onReachStart(event: () => void) | 列表到达起始位置时触发。 |
| onReachEnd(event: () => void) | 列表到底末尾位置时触发。 |
| onScrollStop(event: () => void) | 列表滑动停止时触发。 |
| onItemMove(event: (from: number, to: number) => boolean) | 列表元素发生移动时触发,返回值from、to分别为移动前索引值与移动后索引值。 |
| onItemDragStart(event: (event: ItemDragInfo, itemIndex: number) => ((() => any) | void)) | 开始拖拽列表元素时触发,返回值event见ItemDragInfo对象说明,itemIndex为被拖拽列表元素索引值。 |
| onItemDragEnter(event: (event: ItemDragInfo) => void) | 拖拽进入列表元素范围内时触发,返回值event见 ItemDragInfo对象说明。 |
| onItemDragMove(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void) | 拖拽在列表元素范围内移动时触发,返回值event见 ItemDragInfo对象说明,itemIndex为拖拽起始位置, insertIndex为拖拽插入位置。 |
| onItemDragLeave(event: (event: ItemDragInfo, itemIndex: number) => void) | 拖拽离开列表元素时触发,返回值event见ItemDragInfo对象说明,itemIndex为拖拽离开的列表元素索引值。 |
| onItemDrop(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void) | 绑定该事件的列表元素可作为拖拽释放目标,当在列表元素 内停止拖拽时触发,返回值event见ItemDragInfo对象说明, itemIndex为拖拽起始位置,insertIndex为拖拽插入位置, isSuccess为是否成功释放。 |
ScrollState枚举说明
| 名称 | 描述 |
| Idle | 未滑动状态。 |
| Scroll | 惯性滑动状态。 |
| Fling | 手指拖动状态。 |
ListItem
用来展示列表具体item,必须配合List来使用。
ListItem(value?: string)属性
| 名称 | 参数类型 | 默认值 | 描述 |
| sticky | Sticky | Sticky.None | 设置ListItem吸顶效果,参见Sticky枚举描述。默认值:Sticky.None |
| editable | boolean | EditMode | false | 当前ListItem元素是否可编辑,进入编辑模式后可删除或移动。默认值:false |
| selectable 8+ | boolean | true | 当前ListItem元素是否可以被鼠标框选。默认值:true说明:外层List容器的鼠标框选开启时,ListItem的框选才生效。 |
Sticky枚举说明
| 名称 | 描述 |
| None | 无吸顶效果。 |
| Normal | 当前item吸顶。 |
| Opacity | 当前item吸顶显示透明度变化效果。 |
EditMode枚举说明
| 名称 | 描述 |
| None | 编辑操作不限制。 |
| Deletable | 可删除。 |
| Movable | 可移动。 |
事件
| 名称 | 功能描述 |
| onSelect(event: (isSelected: boolean) => void) 8+ | ListItem元素被鼠标框选的状态改变时触发回调。isSelected:进入鼠标框选范围即被选中返回true, 移出鼠标框选范围即未被选中返回 false。 |
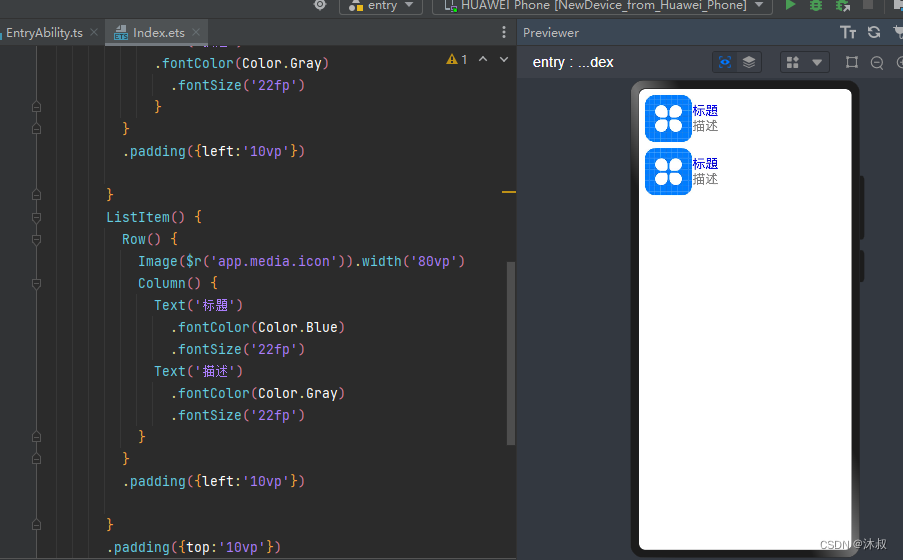
List() {ListItem() {Row() {Image($r('app.media.icon')).width('80vp')Column() {Text('标題').fontColor(Color.Blue).fontSize('22fp')Text('描述').fontColor(Color.Gray).fontSize('22fp')}}.padding({left:'10vp'})}}.backgroundColor(Color.White)
Tabs 通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。
Tabs(value?: {barPosition?: BarPosition, index?: number, controller?:TabsController})参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| barPosition | BarPosition | 否 | BarPosition.Start | 指定页签位置来创建Tabs容器组件。 |
| index | number | 否 | 0 | 指定初次初始页签索引。 |
| controller | TabsController | 否 | - | 设置Tabs控制器。 |
BarPosition枚举说明
| 名称 | 描述 |
| Start | vertical属性方法设置为true时,页签位于容器左侧;vertical属性方法设置为false时,页签位于容器顶部。 |
| End | vertical属性方法设置为true时,页签位于容器右侧;vertical属性方法设置为false时,页签位于容器底部。 |
属性不支持触摸热区设置。
| 名称 | 参数类型 | 默认值 | 描述 |
| vertical | boolean | false | 设置为false是为横向Tabs,设置为 true时为纵向Tabs。 |
| scrollable | boolean | true | 设置为true时可以通过滑动页面进行页面切换,为false时不可滑动切换页面。 |
| barMode | BarMode | BarMode.Fixed | TabBar布局模式,具体描述见 BarMode枚举说明。 |
| barWidth | Length | - | TabBar的宽度值。 |
| barHeight | Length | - | TabBar的高度值。 |
| animationDuration | number | 200 | TabContent滑动动画时长。 |
BarMode枚举说明
| 名称 | 描述 |
| Scrollable | TabBar使用实际布局宽度, 超过总长度后可滑动。 |
| Fixed | 所有TabBar平均分配宽度。 |
事件
| 名称 | 功能描述 |
| onChange(event: (index: number) => void) | Tab页签切换后触发的事件。- index: tab标签的索引值。 |
TabsController
Tabs组件的控制器,用于控制Tabs组件进行页签切换。导入对象
controller: TabsController = new TabsController()changeIndex changeIndex(value: number): void
控制Tabs切换到指定页签。参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| value | number | 是 | - | 页签在Tabs里的索引值,索引值从0开始。 |
TabContent
仅在Tabs中使用,对应一个切换页签的内容视图。
TabContent()属性
| 名称 | 参数类型 | 默认值 | 描述 |
| tabBar | string | Resource| {icon?: string | Resource,text?: string | Resource}| CustomBuilder8+ | - | 设置TabBar上显示内容。CustomBuilder: 构造器,内部可以传入组件(API8版本以上适用)。说明:如果 icon采用svg格式图源,则要求svg图源删除其自有宽高属性值。如采用带有自有宽高属性的svg图源,icon大小则是svg本身内置的宽高属性值大小。 |
Swiper
滑块视图容器,提供子组件滑动轮播显示的能力。
Swiper(controller?: SwiperController)参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| controller | SwiperController | 否 | 给组件绑定一个控制器,用来控制组件翻页。 |
属性
| 名称 | 参数类型 | 描述 |
| index | number | 设置当前在容器中显示的子组件的索引值。默认值:0 |
| autoPlay | boolean | 子组件是否自动播放,自动播放状态下,导航点不可操作。默认值:false |
| interval | number | 使用自动播放时播放的时间间隔,单位为毫秒。默认值:3000 |
| indicator | boolean | 是否启用导航点指示器。默认值:true |
| loop | boolean | 是否开启循环。设置为true时表示开启循环,在LazyForEach懒循环加载模式 下,加载的组件数量建议大于5个。默认值:true |
| duration | number | 子组件切换的动画时长,单位为毫秒。 默认值:400 |
| vertical | boolean | 是否为纵向滑动。默认值:false |
| itemSpace | number | string | 设置子组件与子组件之间间隙。默认值:0 |
| displayMode | SwiperDisplayMode | 设置子组件显示模式。默认值: SwiperDisplayMode.Stretch |
| cachedCount 8+ | number | 设置预加载子组件个数。默认值:1 |
| disableSwipe 8+ | boolean | 禁用组件滑动切换功能。默认值:false |
| displayCount 8+ | number | string | 设置一页中显示子组件的个数,设置为 “auto”时等同于 SwiperDisplayMode.AutoLinear的显示 效果。默认值:1 |
| effectMode 8+ | EdgeEffect | 设置滑动到边缘时的显示效果。默认值:EdgeEffect.Spring |
| curve 8+ | Curve | string | 设置Swiper的动画曲线,默认为淡入淡出曲线 |
| indicatorStyle 8+ | {left?: Length,top?: Length,right?: Length,bottom?: Length,size?: Length,mask?: boolean,color?: ResourceColor,selectedColor?: ResourceColor} | 设置导航点样式:- left: 设置导航点距离 Swiper组件左边的距离。- top: 设置导 航点距离Swiper组件顶部的距离。right: 设置导航点距离Swiper组件右边的距离。- bottom: 设置导航点距离 Swiper组件底部的距离。- size: 设置导航点的直径。- mask: 设置是否显示导航 点蒙层样式。- color: 设置导航点的颜 色。- selectedColor: 设置选中的导航点的颜色。 |
SwiperDisplayMode枚举说明
| 名称 | 描述 |
| Stretch | Swiper滑动一页的宽度为Swiper组件自身的宽度。 |
| AutoLinear | Swiper滑动一页的宽度为子组件宽度中的 大值。 |
EdgeEffect枚举说明
| 名称 | 描述 |
| Spring | 弹性物理动效,滑动到边缘后可以通过触摸事件继续滑动一段距离,松手后回弹。 |
| Fade | 滑动到边缘后,可以通过触摸事件继续滑动一段阴影,松手后阴影回弹。 |
| None | 滑动到边缘后无效果。 |
SwiperController
Swiper容器组件的控制器,可以将此对象绑定至Swiper组件,然后通过它控制翻页。
showNext
showNext(): void翻至下一页。
showPrevious
showPrevious(): void翻至上一页。
finishAnimation
finishAnimation(callback?: () => void): void停止播放动画。参数:
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| callback | () => void | 是 | 动画结束的回调。 |
事件
onChange
onChange(event: (index: number) => void)当前显示的组件索引变化时触发该事件,返回值为当前显示的子组件的索引值。
参数:
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| index | number | 是 | 当前显示元素的索引。 |
Grid
网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
Grid(scroller?: Scroller)参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| scroller | Scroller | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
属性
| 名称 | 参数类型 | 描述 |
| columnsTemplate | string | 设置当前网格布局列的数量,不设置时默认1列。例 如, '1fr 1fr 2fr' 是将父组件分3列,将父组件允许的宽分为4等份,第一列占1份,第二列占1份,第三列占2 份。默认值:'1fr' |
| rowsTemplate | string | 设置当前网格布局行的数量,不设置时默认1行。例如, '1fr 1fr 2fr'是将父组件分三行,将父组件允许的 高分为4等份,第一行占1份,第二行占一份,第三行占2份。默认值:'1fr' |
| columnsGap | Length | 设置列与列的间距。默认值:0 |
| rowsGap | Length | 设置行与行的间距。默认值:0 |
| scrollBar | BarState | 设置滚动条状态。默认值:BarState.Off |
| scrollBarColor | string | number | Color | 设置滚动条的颜色。 |
| scrollBarWidth | string | number | 设置滚动条的宽度。 |
| cachedCount | number | 设置预加载的GridItem的数量。具体使用可参考减少应用白块说明。默认值:1 |
| editMode 8+ | boolean | 是否进入编辑模式,进入编辑模式可以拖拽Grid组件内部GridItem。默认值:false |
| layoutDirection 8+ | GridDirection | 设置布局的主轴方向。默认值:GridDirection.Row |
| maxCount 8+ | number | 当layoutDirection是Row/RowReverse时,表示可显示的 大行数当layoutDirection是 Column/ColumnReverse时,表示可显示的 大列 数。默认值:1 |
| minCount 8+ | number | 当layoutDirection是Row/RowReverse时,表示可显示的 小行数。当layoutDirection是 Column/ColumnReverse时,表示可显示的 小列 数。默认值:1 |
| cellLength 8+ | number | 当layoutDirection是Row/RowReverse时,表示一行的高度。当layoutDirection是 Column/ColumnReverse时,表示一列的宽度。默 认值:0 |
| multiSelectable 8+ | boolean | 是否开启鼠标框选。- false:关闭框选。- true:开启框选。默认值:false |
| supportAnimation 8+ | boolean | 是否支持动画。默认值:false |
GridDirection枚举说明8+
| 名称 | 描述 |
| Row | 主轴布局方向沿水平方向布局,即自左往右先填满一行,再去填下一行。 |
| Column | 主轴布局方向沿垂直方向布局,即自上往下先填满一列,再去填下一列。 |
| RowReverse | 主轴布局方向沿水平方向反向布局,即自右往左先填满一行,再去填下一行。 |
| ColumnReverse | 主轴布局方向沿垂直方向反向布局,即自下往上先填满一列,再去填下一列。 |
事件
| 名称 | 功能描述 |
| onScrollIndex(event: (first: number) => void) | 当前网格显示的起始位置item发生变化 时触发。- first: 当前显示的网格起始位置的索引值。 |
| onItemDragStart(event: (event: ItemDragInfo, itemIndex: number) => (() => any) | void) | 开始拖拽网格元素时触发。 |
| onItemDragEnter(event: (event: ItemDragInfo) => void) | 拖拽进入网格元素范围内时触发。 |
| onItemDragMove(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void) | 拖拽在网格元素范围内移动时触发。 |
| onItemDragLeave(event: (event: ItemDragInfo, itemIndex: number) => void) | 拖拽离开网格元素时触发。 |
| onItemDrop(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void) | 绑定该事件的网格元素可作为拖拽释放目标,当在网格元素内停止拖拽时触发。 |
ItemDragInfo对象说明
| 名称 | 类型 | 描述 |
| x | number | 当前拖拽点的x坐标。 |
| y | number | 当前拖拽点的y坐标。 |
GridItem
网格容器中单项内容容器。
GridItem()属性
| 名称 | 参数类型 | 描述 |
| rowStart | number | 指定当前元素起始行号。 |
| rowEnd | number | 指定当前元素终点行号。 |
| columnStart | number | 指定当前元素起始列号。 |
| columnEnd | number | 指定当前元素终点列号。 |
| forceRebuild | boolean | 设置在触发组件build时是否重新创建此节点。默认值:false |
| selectable8+ | boolean | 当前GridItem元素是否可以被鼠标框选。默认值:true说明:外层 Grid容器的鼠标框选开启时,GridItem的框选才生效。 |
事件
| 名称 | 功能描述 |
| onSelect(event: (isSelected: boolean) => void)8+ | GridItem元素被鼠标框选的状态改变时触发回调。isSelected:进入鼠标框选范围即被选中,返回true;移出鼠标框选范围即未被选中,返回 false。 |
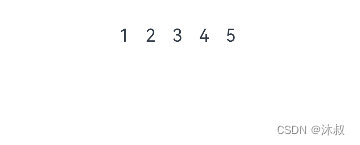
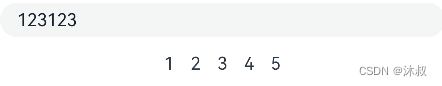
Grid() {// 第一行GridItem() {Text('1')} .height('20%').width('20%')GridItem() {Text('2')}.height('20%').width('20%')GridItem() {Text('3')}.height('20%').width('20%')GridItem() {Text('4')}.height('20%').width('20%')GridItem() {Text('5')}.height('20%').width('20%')// GridItem() {// Text('6')// }.height('20%').width('20%')}.height('30%').width('30%')

基础组件
Text
显示一段文本的组件。可以包含Span子组件。
Text(content?: string | Resource) Text(this.message).fontSize(20).fontWeight(FontWeight.Bold)![]()
属性:
| 名称 | 参数类型 | 描述 |
| textAlign | TextAlign | 设置多行文本的文本对齐方式。默认值: TextAlign.Start |
| textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。默认值: {overflow: TextOverflow.Clip}说明:文本截断是按字截断。例如,英文以单词为 小单 位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。 |
| maxLines | number | 设置文本的 大行数。默认值:Infinity |
| lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为 number类型时单位为fp。 |
| decoration | {type: TextDecorationType,color?: ResourceColor} | 设置文本装饰线样式及其颜色。默认值: {type: TextDecorationType.None,color: Color.Black} |
| baselineOffset | number | string | 设置文本基线的偏移量。 |
| letterSpacing | number | string | 设置文本字符间距。 |
| minFontSize | number | string | Resource | 设置文本 小显示字号。 |
| maxFontSize | number | string | Resource | 设置文本 大显示字号。 |
| textCase | TextCase | 设置文本大小写。默认值: TextCase.Normal |
TextInput
单行文本输入框组件。
子组件 无
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?:TextInputController})参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| placeholder | ResourceStr | 否 | 无输入时的提示文本。 |
| text | ResourceStr | 否 | 设置输入框当前的文本内容。 |
| controller8+ | TextInputController | 否 | 设置TextInput控制器。 |
属性:除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| type | InputType | 设置输入框类型。默认值:InputType.Normal |
| placeholderColor | ResourceColor | 设置placeholder颜色。 |
| placeholderFont | Font | 设置placeholder文本样式:- size: 设置文本尺寸,Length为number类型时,使用fp单位。weight: 设置文本的字体粗细,number类型取值 [100, 900],取值间隔为100,默认为400,取值越大,字体越粗。- family: 设置文本的字体列表。使 用多个字体,使用','进行分割,优先级按顺序生 效。例如:'Arial, sans-serif'。- style: 设置文本的字体样式。 |
| enterKeyType | EnterKeyType | 设置输入法回车键类型。默认值: EnterKeyType.Done |
| caretColor | ResourceColor | 设置输入框光标颜色。 |
| maxLength | number | 设置文本的 大输入字符数。 |
| inputFilter8+ | {value: ResourceStr,error?: (value: string) => void} | 正则表达式,满足表达式的输入允许显示,不满足正则表达式的输入被忽略。仅支持单个字符匹配,不支持字符串匹配。例如:^(?=.\d)(?=.[a-z])(?=.* [A-Z]).{8,10}$,8到10位的强密码不支持过滤。value:设置正则表达式。- error:正则匹配失败时,返回被忽略的内容。 |
EnterKeyType枚举说明
| 名称 | 描述 |
| Go | 显示Go文本。 |
| Search | 显示为搜索样式。 |
| Send | 显示为发送样式。 |
| Next | 显示为下一个样式。 |
| Done | 标准样式。 |
InputType枚举说明:
| 名称 | 描述 |
| Normal | 基本输入模式。 |
| Password | 密码输入模式。 |
| | e-mail地址输入模式。 |
| Number | 纯数字输入模式。 |
事件:
| 名称 | 功能描述 |
| onChange(callback: (value: string) => void) | 输入发生变化时,触发回调。 |
| onSubmit(callback: (enterKey: EnterKeyType) => void) | 回车键或者软键盘回车键触发该回调,参数为当前软键盘回车键类型。 |
| onEditChanged(callback: (isEditing: boolean) => void)(deprecated) | 输入状态变化时,触发回调。 |
| onEditChange(callback: (isEditing: boolean) => void) 8+ | 输入状态变化时,触发回调。 |
| onCopy8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板复制按钮,触发回调。value:复制的文本内容。 |
| onCut8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板剪切按钮,触发回调。value:剪切的文本内容。 |
| onPaste8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板粘贴按钮,触发回调。value:粘贴的文本内容。 |
TextInput().padding({top:'5vp'}).margin({top:'5vp'})

TextInputController 8+
TextInput组件的控制器。
导入对象
controller: TextInputController = new TextInputController()caretPositioncaretPosition(value: number): void设置光标移动到指定位置。参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| value | number | 是 | 设置输入光标的位置。value:从字符串开始到光标所在位置的字符长度。 |
Button
按钮组件,可快速创建不同样式的按钮。
接口
方法1:
Button(options?: {type?: ButtonType, stateEffect?: boolean})参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| type | ButtonType | 否 | 描述按钮显示样式。默认值:ButtonType.Capsule |
| stateEffect | boolean | 否 | 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。。默认值:true |
方法2:
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })使用文本内容创建相应的按钮组件,此时Button无法包含子组件。参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| label | ResourceStr | 否 | 按钮文本内容。 |
| options | {type?: ButtonType,stateEffect?: boolean} | 否 | 见方法1参数说明。 |
属性
| 名称 | 参数类型 | 描述 |
| type | ButtonType | 设置Button样式。默认值:ButtonType.Capsule |
| stateEffect | boolean | 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。默认值:true |
ButtonType枚举说明
| 名称 | 描述 |
| Capsule | 胶囊型按钮(圆角默认为高度的一半)。 |
| Circle | 圆形按钮。 |
| Normal | 普通按钮(默认不带圆角)。 |
Button() {Text('点击')}.width('100fp').backgroundColor(Color.Gray).padding({top:'5vp'}).margin({top:'5vp'})

Image
图片组件,支持本地图片和网络图片的渲染展示。
Image(src: string | PixelMap | Resource)参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| src | string| PixelMap| Resource | 是 | - | 图片的数据源,支持本地图片和网络图片。当使用相对路径 引用图片资源时,例如Image("common/test.jpg"),不支持该Image组件被跨包/跨模块调用,建议使用$r方式来管理需全局使用的图片资源。- 支持的图片格式包括png、jpg、 bmp、svg和gif。- 支持Base64字符串。格式 data:image/[png|jpeg|bmp|webp];base64,[base64 data], 其中[base64 data]为Base64字符串数据。- 支持 dataability://路径前缀的字符串,用于访问通过data ability 提供的图片路径。 |
属性
| 名称 | 参数类型 | 默认值 | 描述 |
| alt | string | Resource | - | 加载时显示的占位图。仅支持本地图片。 |
| objectFit | ImageFit | Cover | 设置图片的缩放类型。 |
| objectRepeat | ImageRepeat | NoRepeat | 设置图片的重复样式。说明:svg类型图源不支持该属性。 |
| interpolation | ImageInterpolation | None | 设置图片的插值效果,即减轻低清晰度图片在放大显示的时候出现的锯齿问题,仅针对图片放大插值。说明:- svg类型图源不支持该属性。- PixelMap资源不支持该属性。 |
| renderMode | ImageRenderMode | Original | 设置图片渲染的模式。说明:svg类型图源不支持该属性。 |
| sourceSize | {width: number,height: number} | - | 设置图片解码尺寸,将原始图片 解码成指定尺寸的图片, number类型单位为px。说明:PixelMap资源和SVG图片不支持该属性。 |
| matchTextDirection | boolean | false | 设置图片是否跟随系统语言方向,在RTL语言环境下显示镜像翻转显示效果。 |
| fitOriginalSize | boolean | true | 图片组件尺寸未设置时,其显示尺寸是否跟随图源尺寸。 |
| fillColor | ResourceColor | - | 仅对svg图源生效,设置后会替换svg图片的fill颜色。 |
| autoResize | boolean | true | 是否需要在图片解码过程中对图源做resize操作,该操作会根据显示区域的尺寸决定用于绘制的图源尺寸,有利于减少内存占用。 |
| syncLoad8+ | boolean | false | 设置是否同步加载图片,默认是异步加载。同步加载时阻塞UI线程,不会显示占位图。 |
ImageInterpolation枚举说明
| 名称 | 描述 |
| None | 不使用插值图片数据。 |
| High | 高度使用插值图片数据,可能会影响图片渲染的速度。 |
| Medium | 中度使用插值图片数据。 |
| Low | 低度使用插值图片数据。 |
ImageRenderMode枚举说明
| 名称 | 描述 |
| Original | 按照原图进行渲染,包括颜色。 |
| Template | 将图像渲染为模板图像,忽略图片的颜色信息。 |
事件
| 名称 | 功能描述 |
| onComplete(callback: (event?: { width: number, height: number, componentWidth: number,componentHeight: number, loadingStatus: number }) => void) | 图片成功加载时触发该回调,返回成功加载的图源尺寸。 |
| onError(callback: (event?: { componentWidth: number, componentHeight: number }) => void) | 图片加载出现异常时触发该回调。 |
| onFinish(event: () => void) | 当加载的源文件为带动效的svg图片时,当svg动效播放完成时会触发这个回调,如果动效为无限循环动效,则不会触发这个回调。 |
Image($r('app.media.icon')).width('80vp')
😴像素单位
像素单位 提供4种像素单位,框架采用vp为基准数据单位。
| 名称 | 描述 |
| px | 屏幕物理像素单位。 |
| vp | 屏幕密度相关像素,根据屏幕像素密度转换为屏幕物理像素,当数值不带单位时,默认单位vp。 |
| fp | 字体像素,与vp类似适用屏幕密度变化,随系统字体大小设置变化。 |
| lpx | 视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(通过designWidth配置)的比值。如配置designWidth为720时,在实际宽度为1440物理像素的屏幕上,1lpx为2px大小。 |
像素单位转换 提供其他单位与px单位互相转换的方法。
| 接口 | 描述 |
| vp2px(value : number) : number | 将vp单位的数值转换为以px为单位的数值。 |
| px2vp(value : number) : number | 将px单位的数值转换为以vp为单位的数值。 |
| fp2px(value : number) : number | 将fp单位的数值转换为以px为单位的数值。 |
| px2fp(value : number) : number | 将px单位的数值转换为以fp为单位的数值。 |
| lpx2px(value : number) : number | 将lpx单位的数值转换为以px为单位的数值。 |
| px2lpx(value : number) : number | 将px单位的数值转换为以lpx为单位的数值。 |
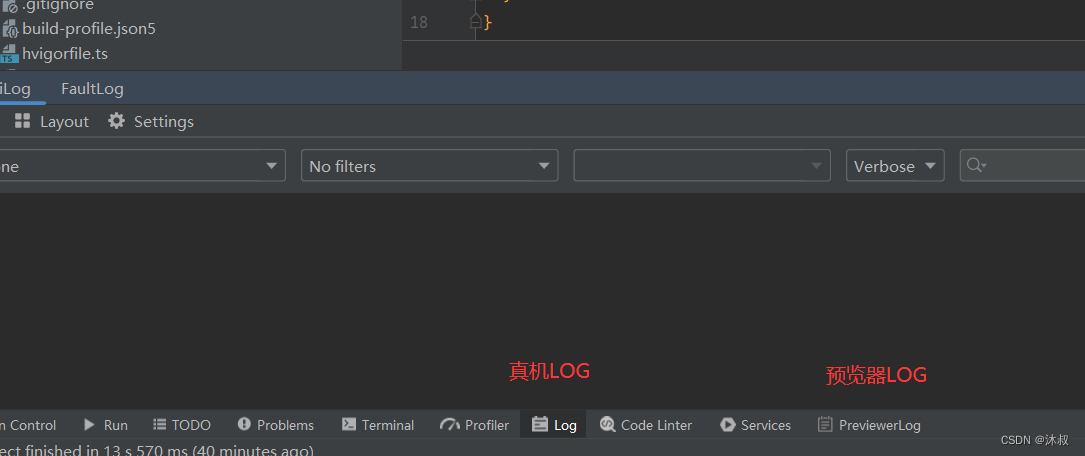
🛰️预览器
编辑器常用的 真机log 预览器log

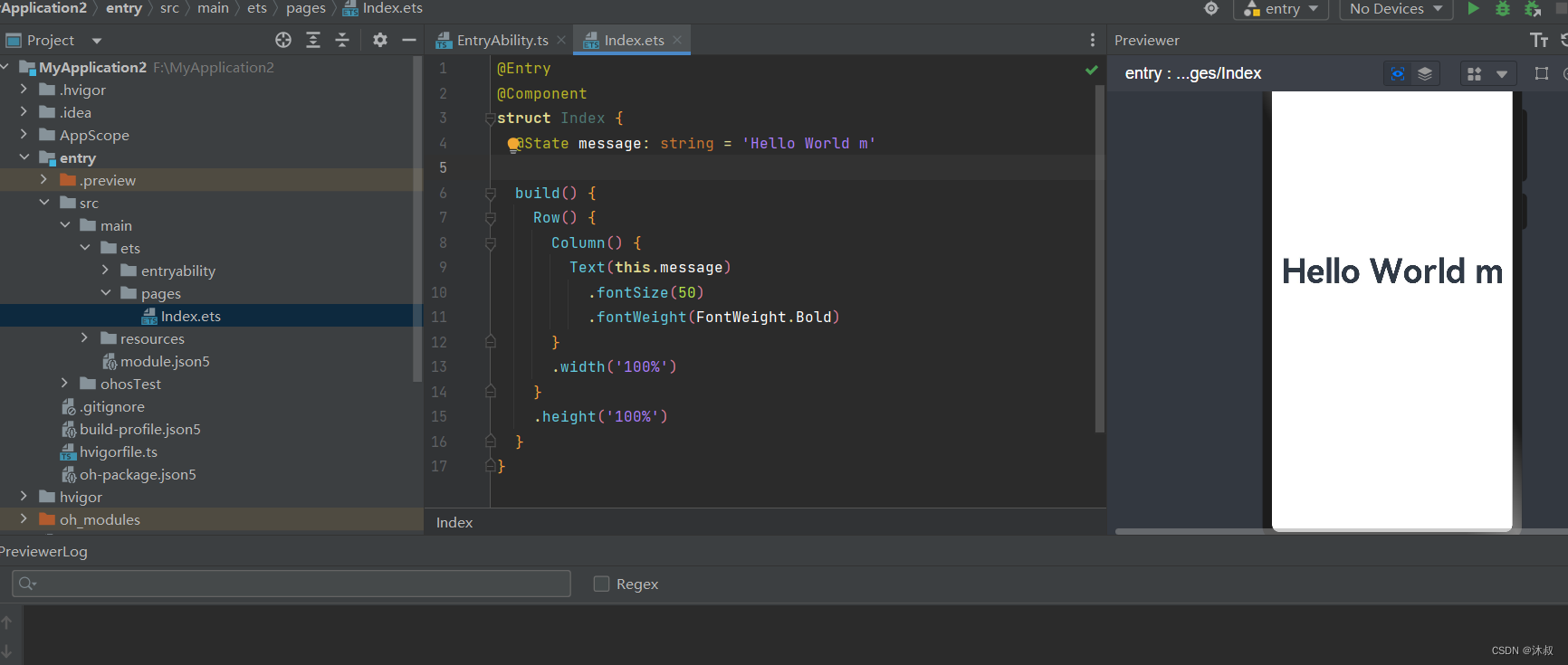
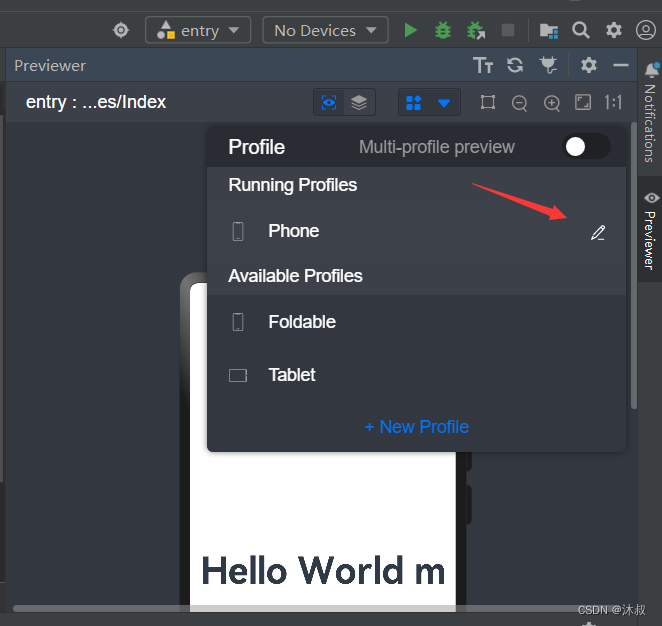
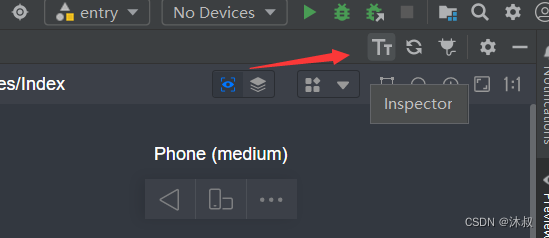
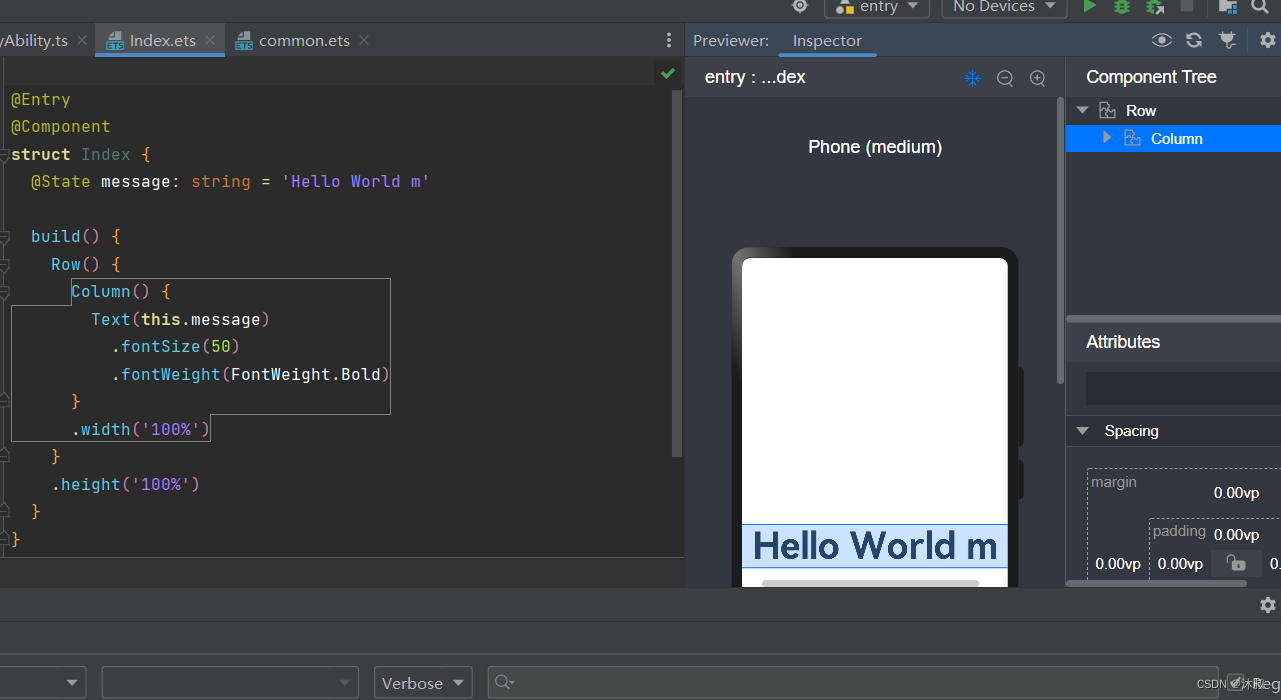
编辑预览器

组件预览


👉请求后端接口测试
import ohos.net.http
// test.ets
import http from '@ohos.net.http';
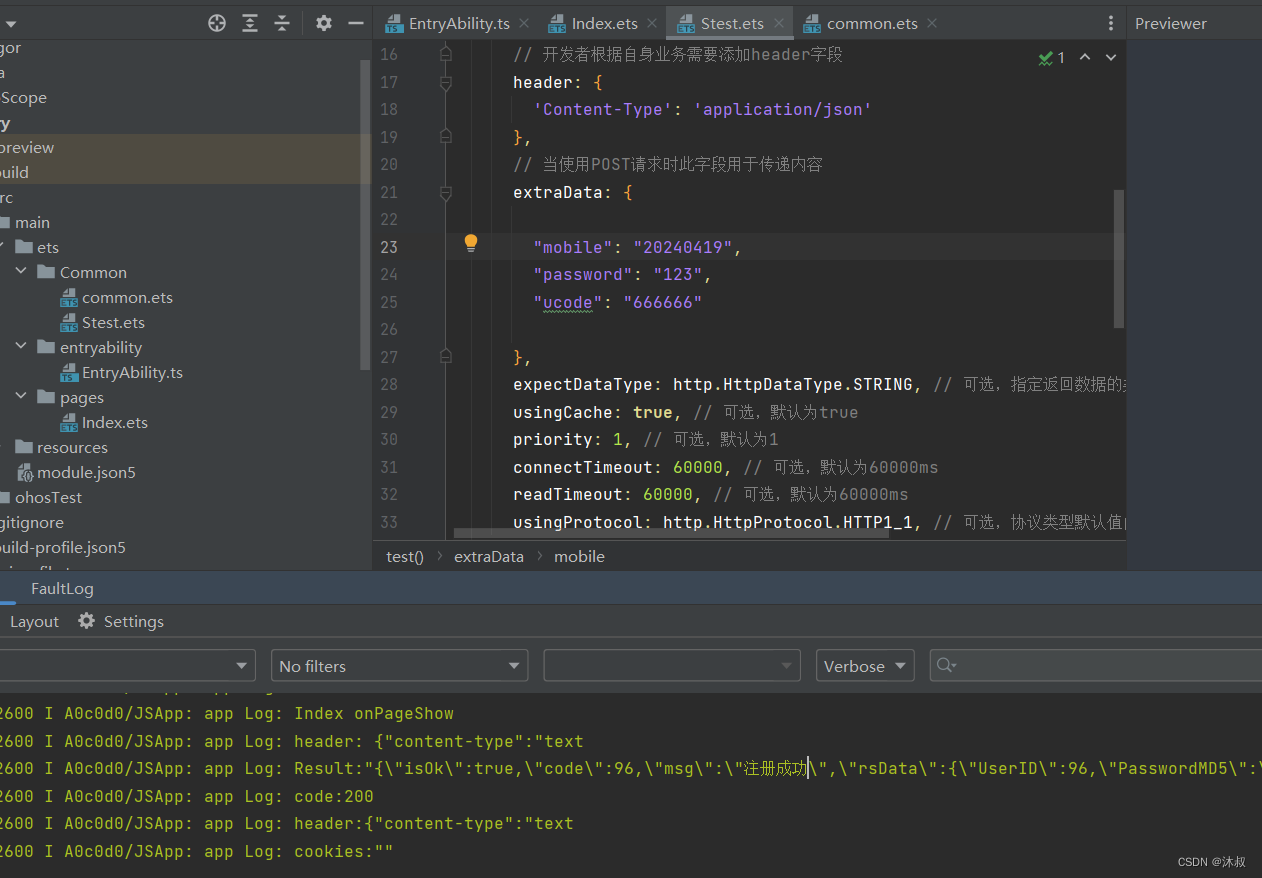
export function test(){// 每一个httpRequest对应一个HTTP请求任务,不可复用let httpRequest = http.createHttp();// 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+httpRequest.on('headersReceive', (header) => {console.info('header: ' + JSON.stringify(header));});httpRequest.request(// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定"/api/userApi/RegIMUser",{method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'},// 当使用POST请求时此字段用于传递内容extraData: {"mobile": "20240419","password": "123123","ucode": "666666"},expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型usingCache: true, // 可选,默认为truepriority: 1, // 可选,默认为1connectTimeout: 60000, // 可选,默认为60000msreadTimeout: 60000, // 可选,默认为60000msusingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定}, (err, data) => {if (!err) {// data.result为HTTP响应内容,可根据业务需要进行解析console.info('Result:' + JSON.stringify(data.result));console.info('code:' + JSON.stringify(data.responseCode));// data.header为HTTP响应头,可根据业务需要进行解析console.info('header:' + JSON.stringify(data.header));console.info('cookies:' + JSON.stringify(data.cookies)); // 8+return JSON.stringify(data.result);} else {console.info('error:' + JSON.stringify(err));// 取消订阅HTTP响应头事件httpRequest.off('headersReceive');// 当该请求使用完毕时,调用destroy方法主动销毁httpRequest.destroy();return JSON.stringify(err);}});
}
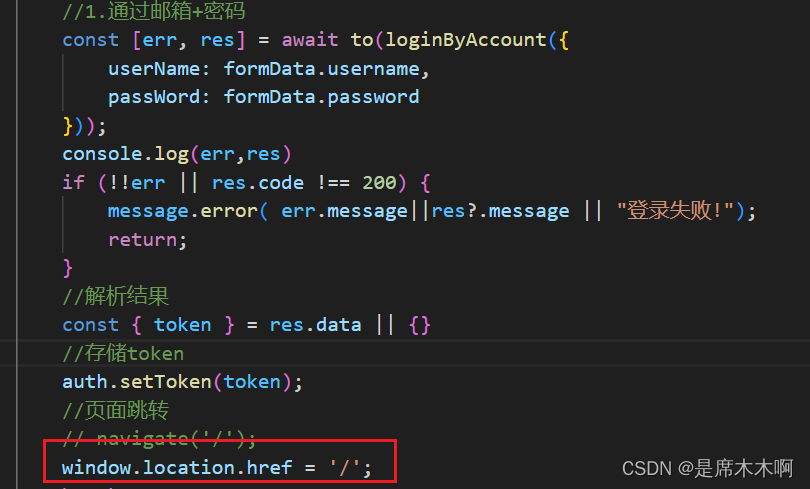
index.ets调用test
// index.ets
import {test} from '../Common/Stest'onPageShow() {console.info('Index onPageShow');const tests = test();}请求结果

SQL查数据

收藏永不停止,学习从未开始!
点赞 + 关注 + 收藏 = 学会了!🦉











![[练习]用Js获取html页面中表单提交的数据并且返回到控制台](https://img-blog.csdnimg.cn/direct/5367b060bd3045e5b2c3d950cfd4b6e5.png)