代码地址:
将前端页面提交的数据返回到前端控制台 · Dduo/前端学习仓库 - 码云 - 开源中国 (gitee.com)
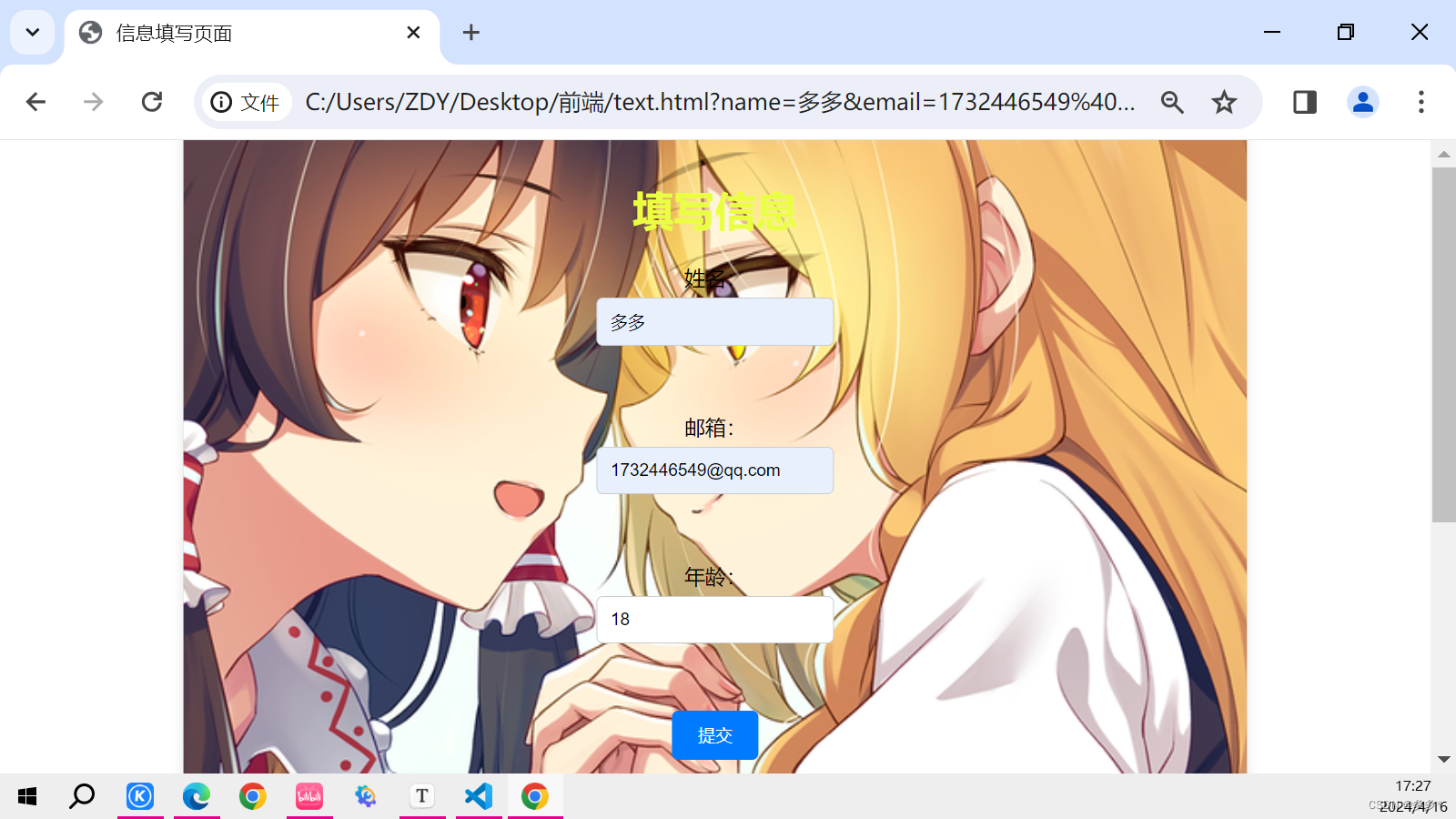
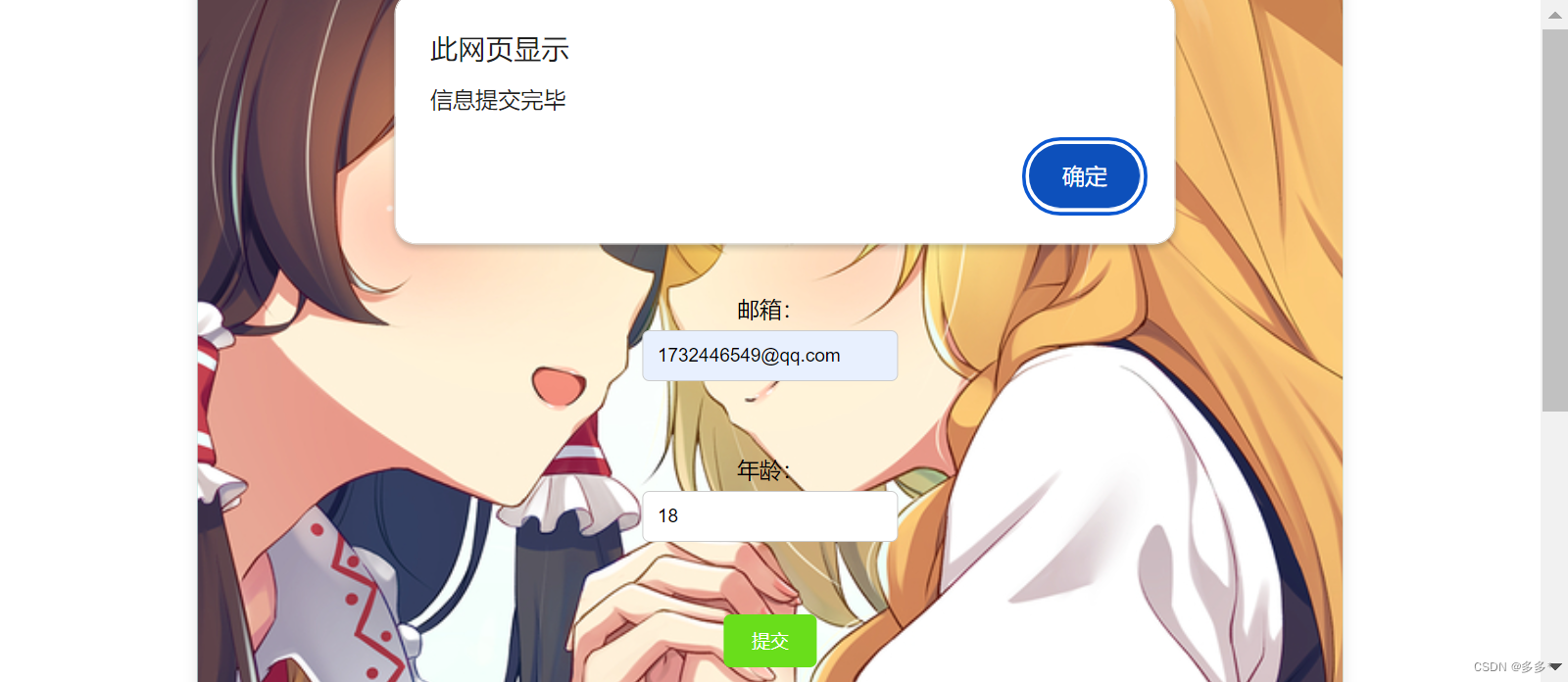
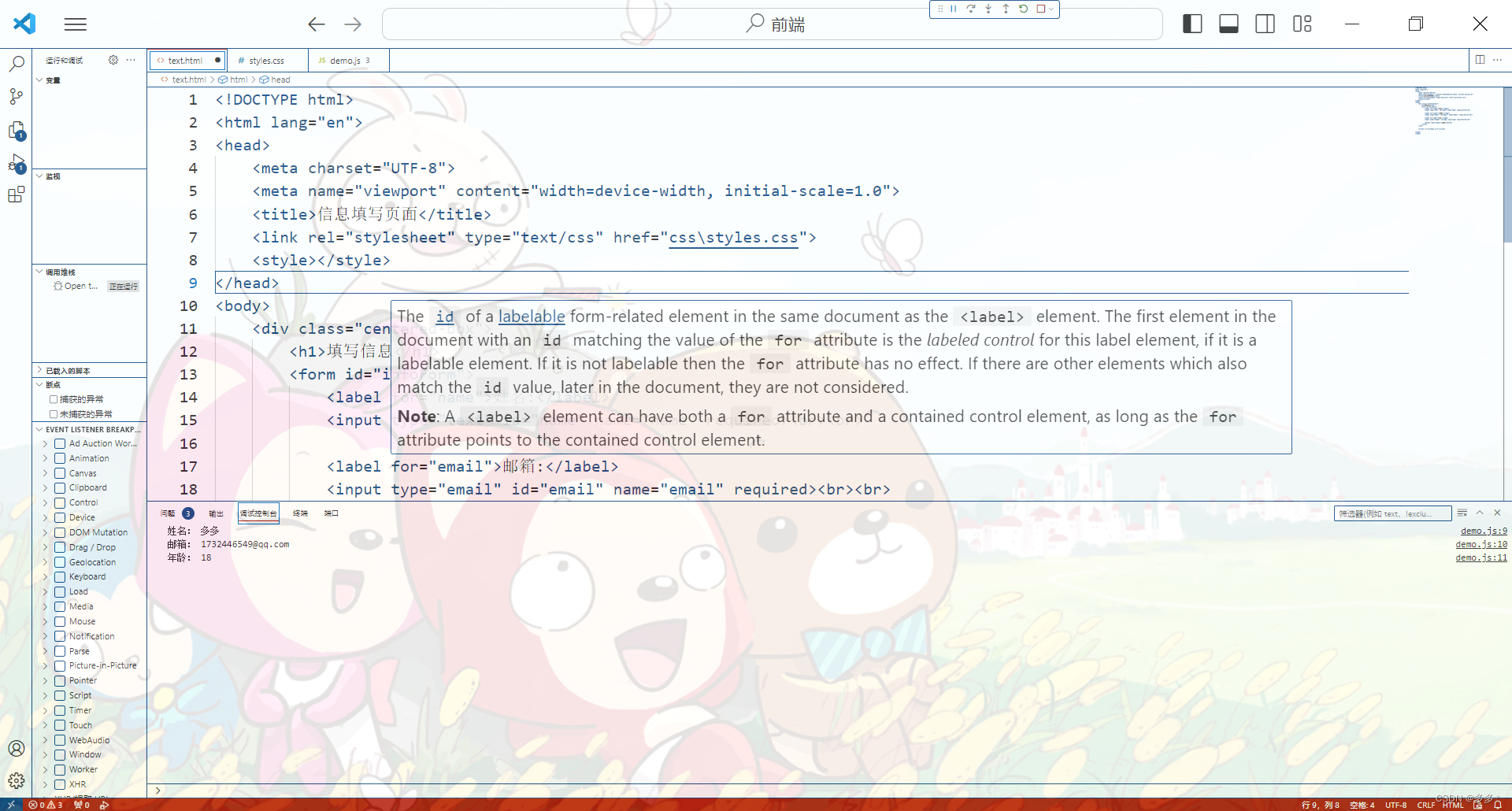
效果图



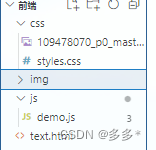
项目结构

html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>信息填写页面</title><link rel="stylesheet" type="text/css" href="css\styles.css"><style></style>
</head>
<body><div class="centered-box"><h1>填写信息</h1><form id="infoForm"><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><br><label for="age">年龄:</label><input type="number" id="age" name="age" required><br><br><button type="submit">提交</button></form></div><script src="js\demo.js"></script></body>
</html>
css
/* 填写信息四个字 */
h1 {text-align: center; color: rgb(233, 255, 63);
}/* 背景图片 */
.centered-box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-image: url('109478070_p0_master1200.jpg'); background-size: cover; /* 以覆盖整个盒子 */background-position: center; /* 居中背景图片 */padding: 20px;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* 盒子 */
.centered-box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #15d5be;padding: 320px;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}/* 表单 */
form {display: flex;flex-direction: column;align-items: center;
}label {margin-bottom: 5px;
}input {padding: 10px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 5px;
}button {padding: 10px 20px;background-color: #007bff;color: #fff;border: none;border-radius: 5px;cursor: pointer;transition: background-color 0.3s;
}button:hover {background-color: #69de1a;
}
JavaScript
// 添加计数器
var count=0;
document.getElementById("infoForm").addEventListener("submit", function(event) {alert("信息提交完毕");count++;event.preventDefault(); var name = document.getElementById("name").value;var email = document.getElementById("email").value;var age = document.getElementById("age").value;console.log("这是第", count,"条数据");console.log(" 姓名 :", name);console.log(" 邮箱 :", email);console.log(" 年龄 :", age);});