层次的选择器:
<1> 后代选择器:
格式:
标签1 标签2{}
解释:
标签1 不生效,被标签1 嵌套中的 标签2才生效
举例:
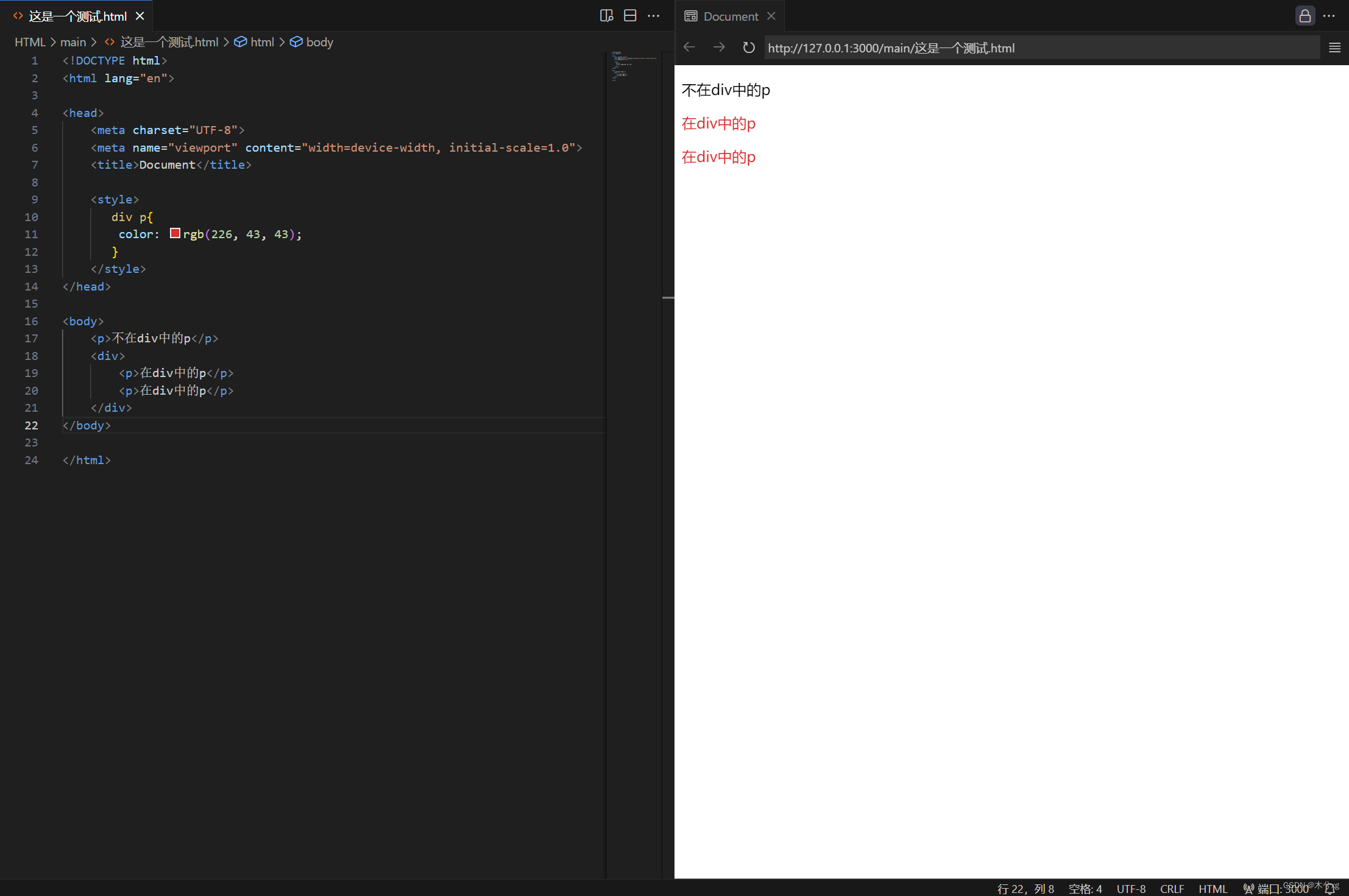
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div p{color: rgb(226, 43, 43);}</style> </head><body><p>不在div中的p</p><div><p>在div中的p</p><p>在div中的p</p></div> </body></html>
<2>子选择器
格式:
标签1>标签2{}
解释:
此选择器与层次选择器类似,不过,其生效条件是必须要有直接从属关系。
举例:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body>p{color: rgb(226, 43, 43);}</style> </head><body><p>只在body中,不在div中的p</p><div><p>不直接被body包含,在div中的p</p></div> </body></html>
<3>相邻兄弟选择器
1) 相邻兄弟选择器
格式:
.类名+标签{}
解释:
通过class属性来引用,被引用后的元素,只有与其相邻的下方的同一个标签生效
举例:
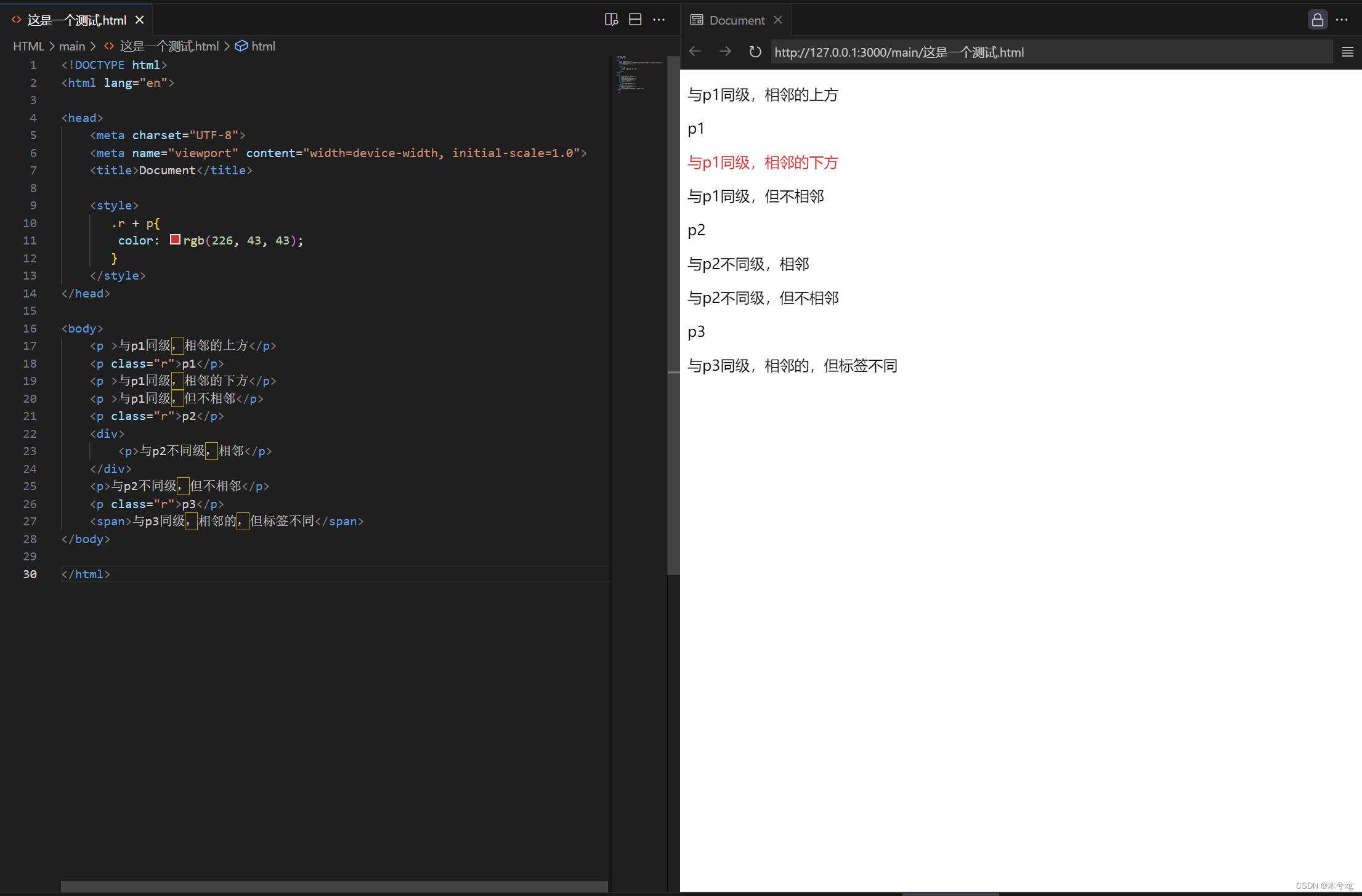
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.r + p{color: rgb(226, 43, 43);}</style> </head><body><p >与p1同级,相邻的上方</p><p class="r">p1</p><p >与p1同级,相邻的下方</p><p >与p1同级,但不相邻</p><p class="r">p2</p><div><p>与p2不同级,相邻</p></div><p>与p2不同级,但不相邻</p><p class="r">p3</p><span>与p3同级,相邻的,但标签不同</span> </body></html>
2)通用相邻兄弟选择器
格式:
.类名~标签名{}
解释:
与相邻兄弟选择器使用方法相同,格式有所改变,生效范围有所扩大,只要在同级下方都会生效。
举例:
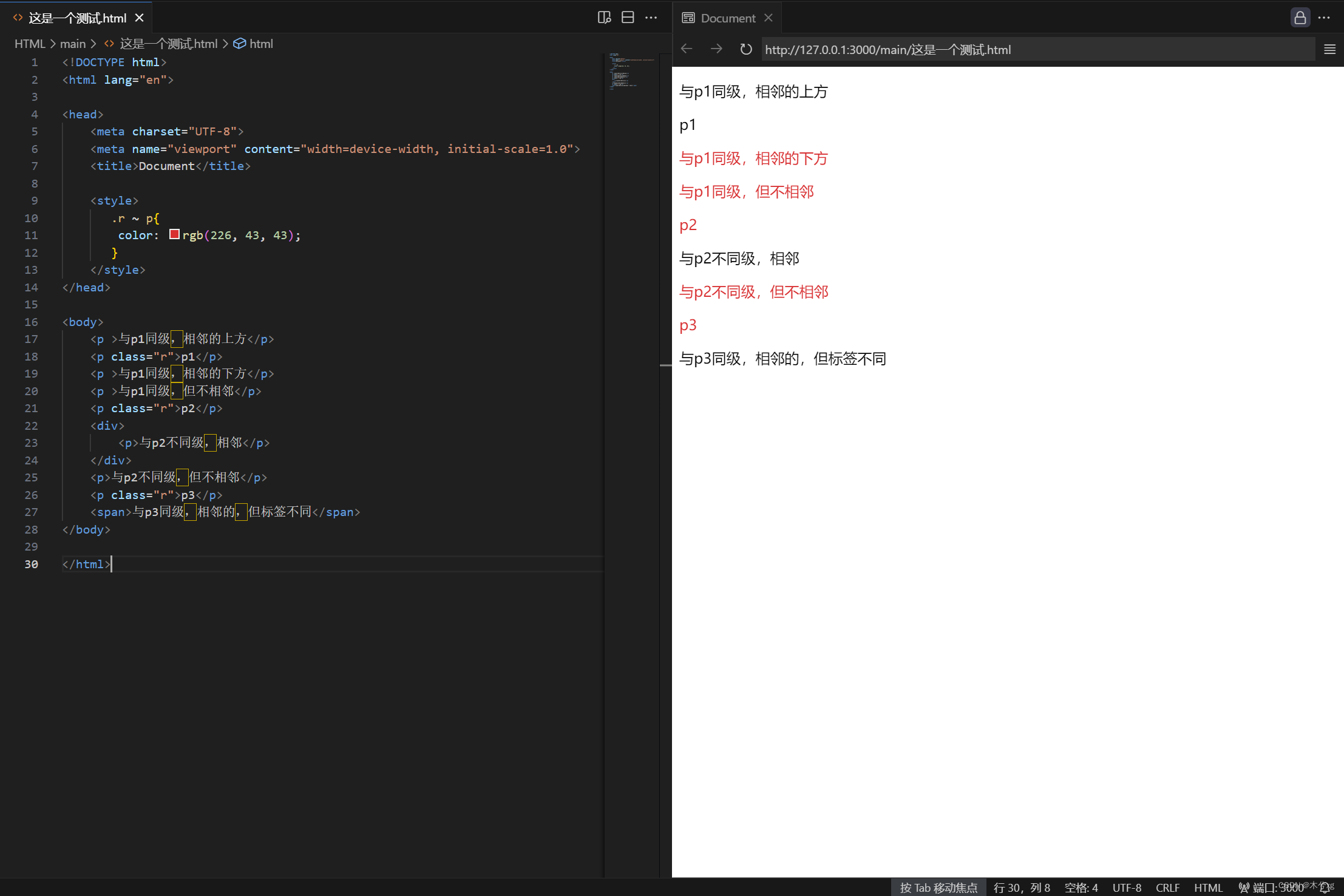
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.r ~ p{color: rgb(226, 43, 43);}</style> </head><body><p >与p1同级,相邻的上方</p><p class="r">p1</p><p >与p1同级,相邻的下方</p><p >与p1同级,但不相邻</p><p class="r">p2</p><div><p>与p2不同级,相邻</p></div><p>与p2不同级,但不相邻</p><p class="r">p3</p><span>与p3同级,相邻的,但标签不同</span> </body></html>
结构伪类选择器(代码框内仅展示CSS的内容):
格式:
1)父标签 子标签 :元素位置的修饰{}
2)子标签:nth-child(){}
3)子标签:nth-of-type(){}
解释:
此选择器只能写在.css文件当中,引用使用。【具体解释放在代码框内】
举例:
1)
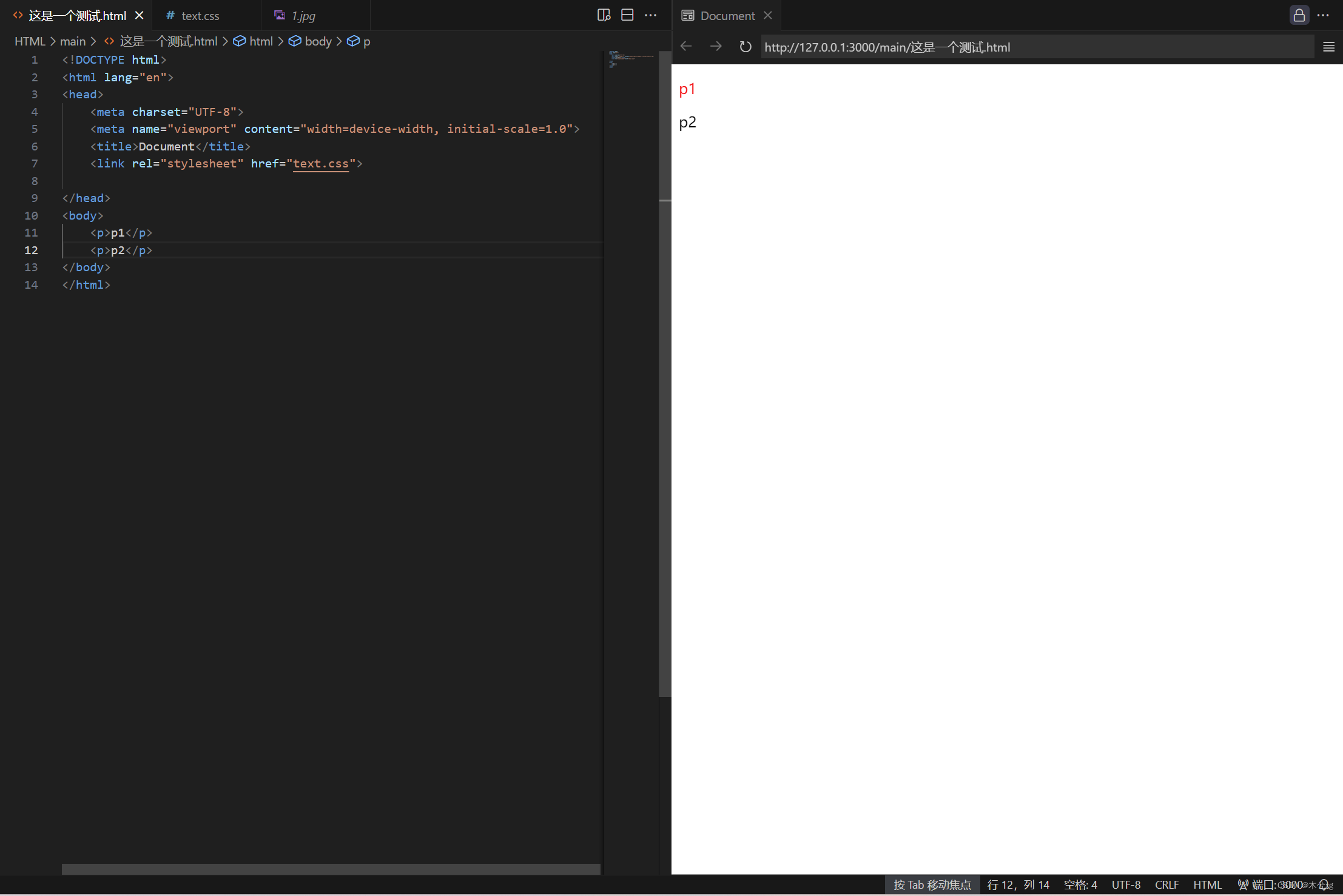
/* body内第一个p标签 */ body p:first-child{color: red; }
2)
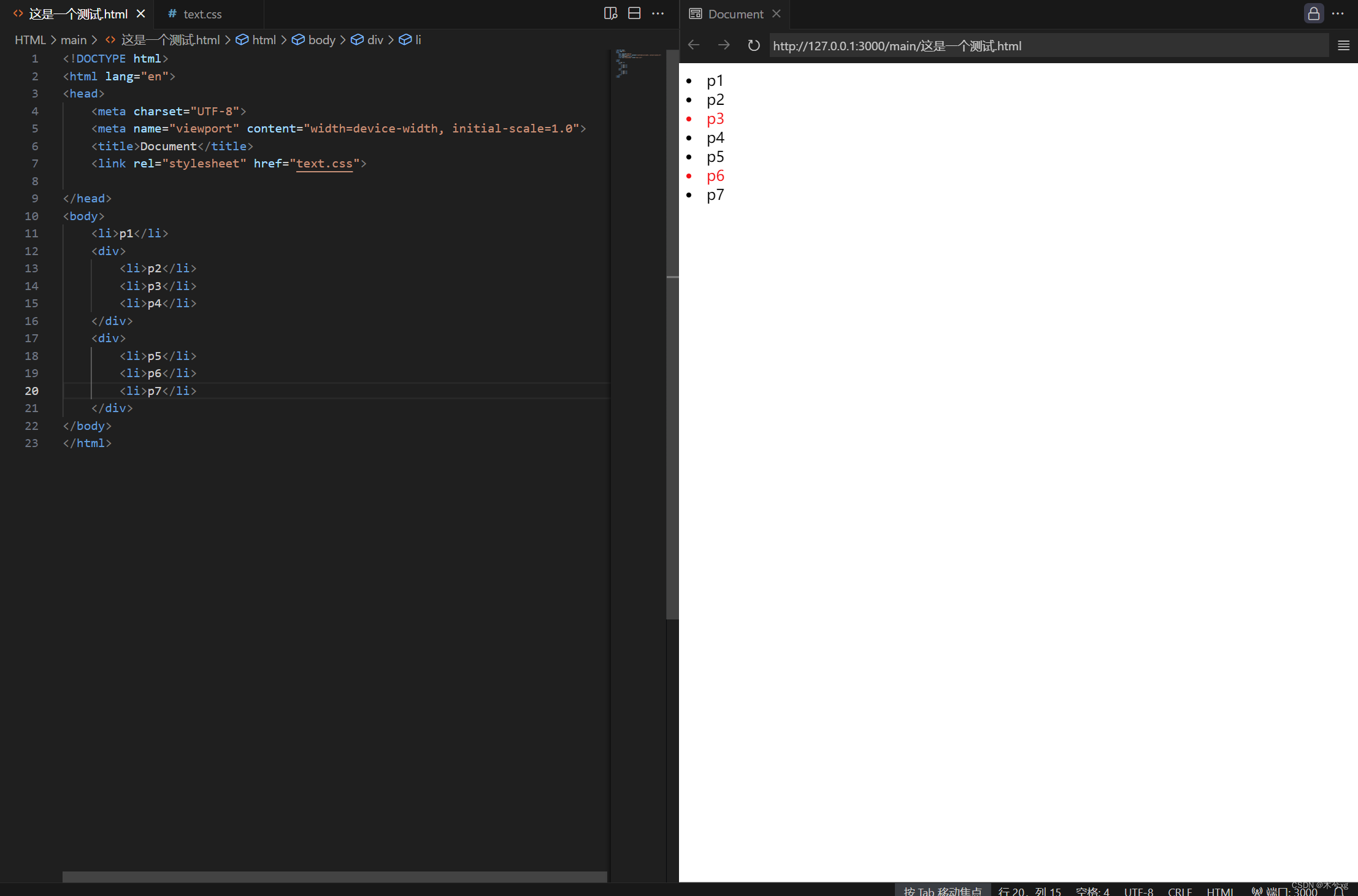
/*首先寻找到li标签,再寻找到它的父级,然后在这个父级当中寻找到第2个标签生效,当且当标签为li时生效*/ li:nth-child(2){color: red; }
3)
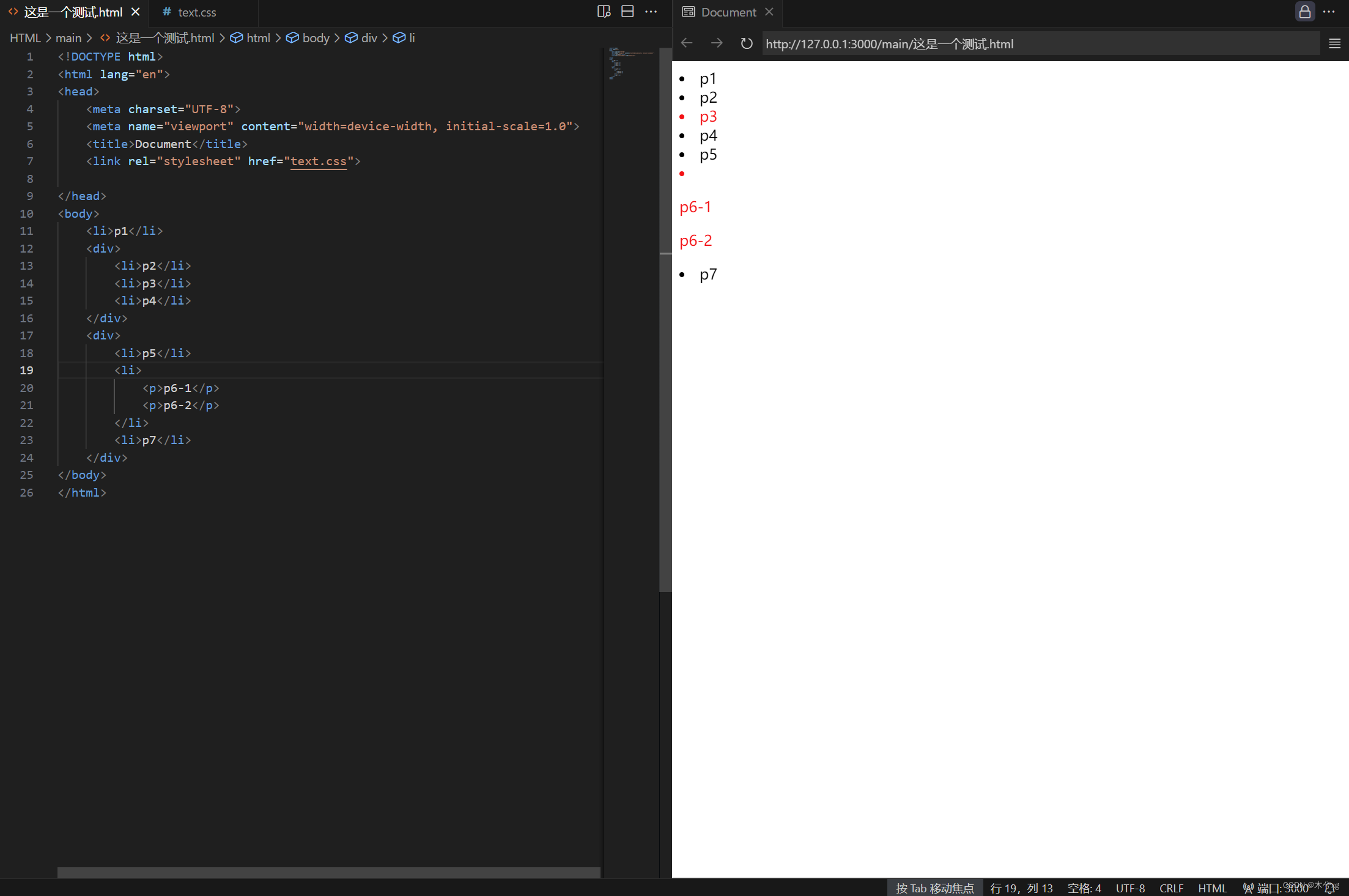
/*首先寻找到li标签,再寻找到它的父级,然后在这个父级当中寻找到第2个标签li的标签,对此生效*/ li:nth-of-type(2){color: red; }
补充:
关于超链接的一些伪选择器的事,可参考此篇文章:点此跳转
属性选择器:
格式:
标签名[属性名=属性值]{}
解释:
【属性值的匹配可以使用正则表达式】
举例:
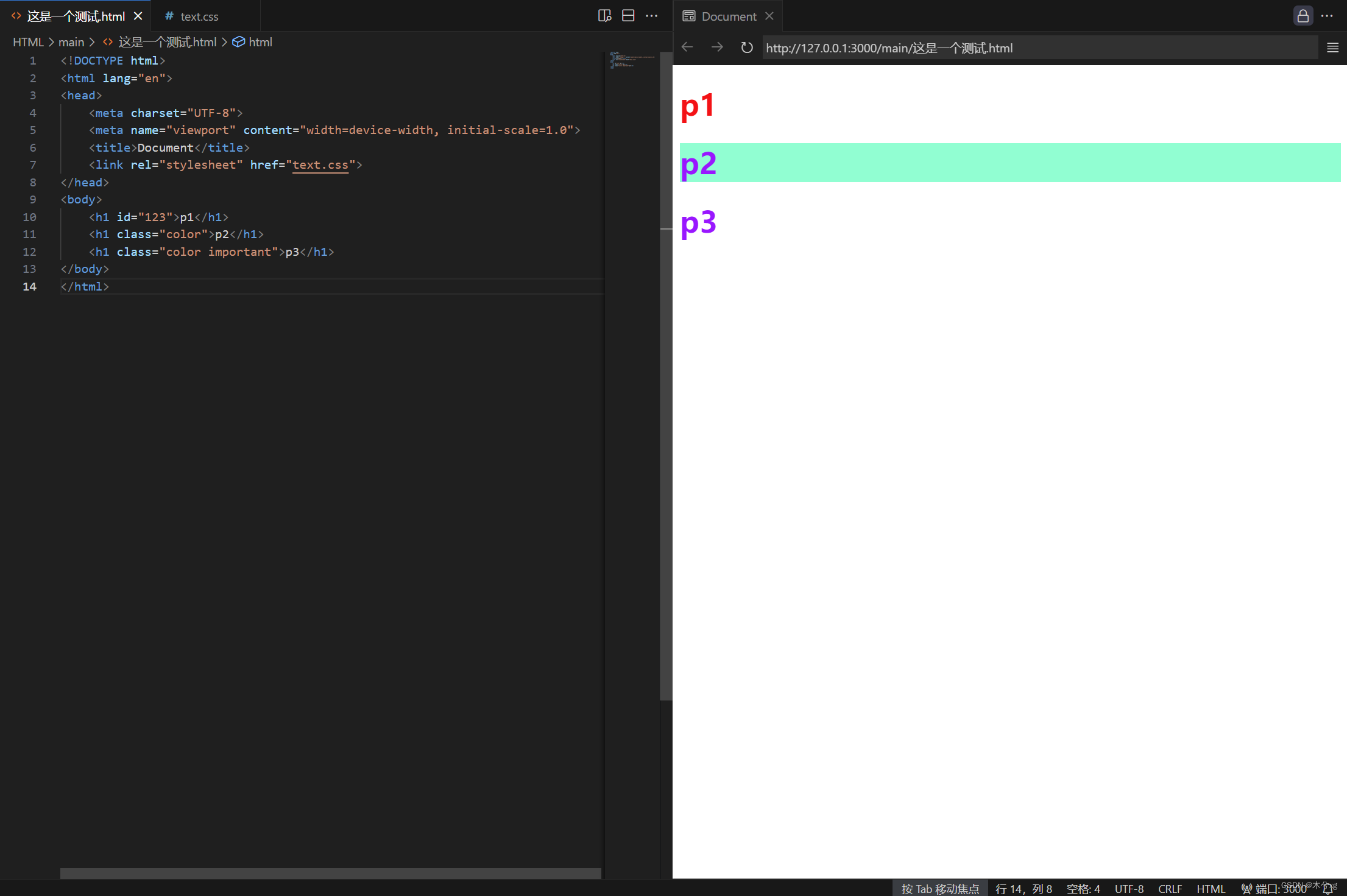
/* 含有id的属性的即生效 */ h1[id]{color: red; } /* class中仅有color的生效 */ h1[class=color]{background-color: aquamarine; } /* 只要class中有color的则生效 */ h1[class*=color]{color: rgb(154, 6, 253); }
补充:
关于CSS的正则表达式的相关知识点可查阅此篇文章:点此跳转