
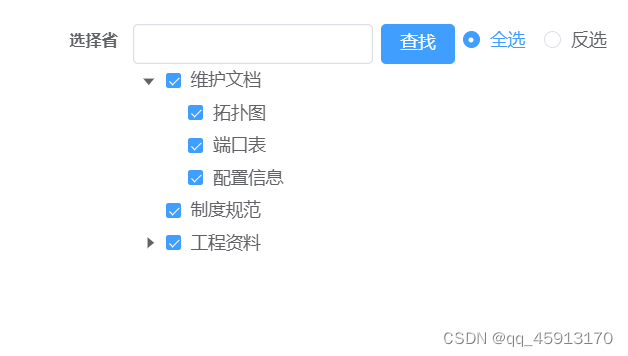
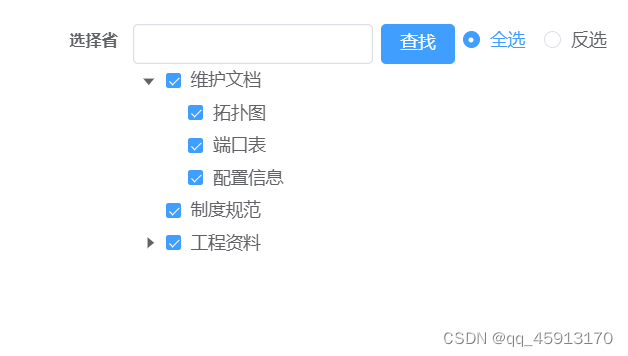
<el-input v-model="filterText" placeholder="" style="width: 48%"/><el-button type="primary" @click="handleSearch" class="ml-2">查找</el-button><el-radio-group v-model="form.choice" @change="handleCheckAll"><el-radio label="all" class="ml-2">全选</el-radio><el-radio label="invert">反选</el-radio></el-radio-group><el-treeref="treeRef"class="filter-tree":data="treeData":props="defaultProps"show-checkboxnode-key="id":filter-node-method="filterNode"><template #default="{ node, data }"><div style="display: flex;"><span style="margin-right: 8px">{{ node.label }}</span><span>
<!-- <a @click="append(data)"> Append </a>--><!-- <el-link @click="remove(node, data)"><el-icon><Delete /></el-icon></el-link>--></span><!-- <IconifyIconOffline :icon="Del" class="relink-btn-icon" />--></div></template></el-tree>
const filterText = ref("");const treeRef = ref<InstanceType<typeof ElTree>>();
interface Tree {id: numberlabel: stringchildren?: Tree[]checked?: boolean;
}const defaultProps = {children: "children",label: "label"
};
const filterNode = (value: string, treeData: Tree) => {if (!value) return true;return treeData.label.includes(value);
};
const handleSearch = () => {treeRef.value!.filter(filterText.value);
}
const handleCheckAll = (value: string) => {if (value === 'all') {for (let i = 0; i < treeData.value.length; i++) {if (treeRef.value.getNode(treeData.value[i]).disabled == false) {treeRef.value.setChecked(treeData.value[i].id, true, true);}}} else {treeRef.value.setCheckedKeys([])}
}