layuimini左侧菜单动态显示
首先我们看一下layuimini的原有菜单显示格式
{"homeInfo": {"title": "首页","href": "page/welcome-2.html?t=2"},"logoInfo": {"title": "LAYUI MINI","image": "images/logo.png","href": ""},"menuInfo": [{"title": "系统管理","icon": "fa fa-address-book","href": "","target": "_self","child": [{"title": "权限管理","href": "","icon": "fa fa-home","target": "_self","child": [{"title": "账户信息管理","href": "page/account.html","icon": "fa fa-tachometer","target": "_self"},{"title": "主页二","href": "page/welcome-2.html","icon": "fa fa-tachometer","target": "_self"},{"title": "三","href": "page/welcome-3.html","icon": "fa fa-tachometer","target": "_self"}]}]}]
}
接下来是HTML显示页面
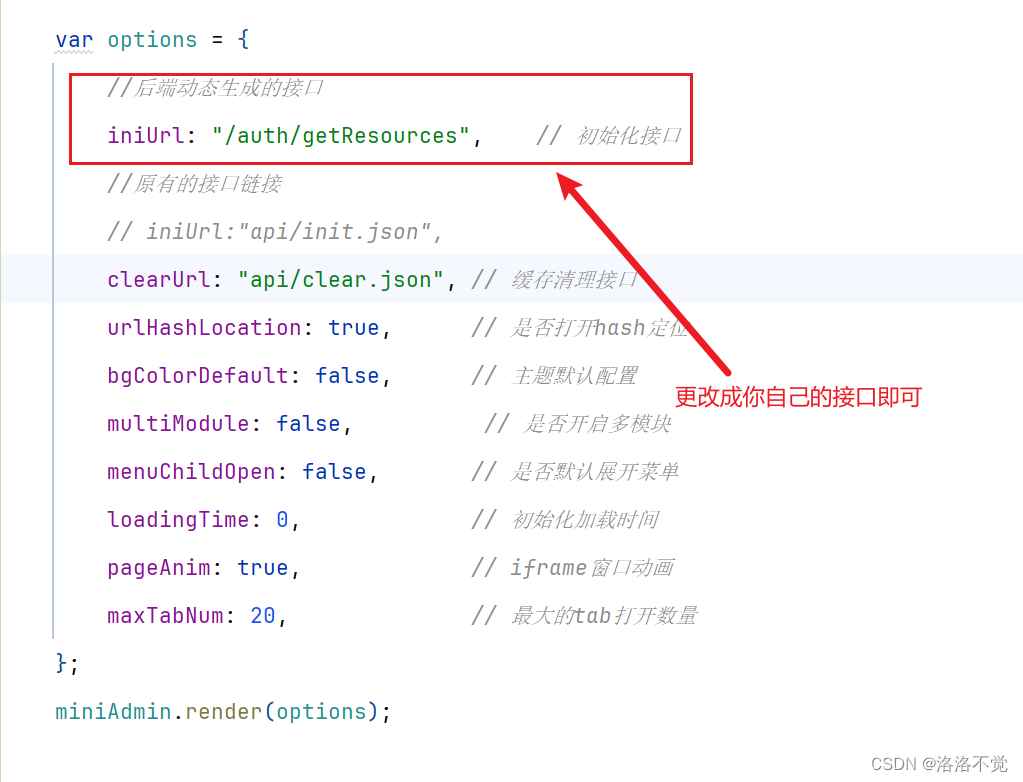
var options = {//后端动态生成的接口// iniUrl: "/auth/getResources", // 初始化接口//原有的接口链接iniUrl:"api/init.json",clearUrl: "api/clear.json", // 缓存清理接口urlHashLocation: true, // 是否打开hash定位bgColorDefault: false, // 主题默认配置multiModule: false, // 是否开启多模块menuChildOpen: false, // 是否默认展开菜单loadingTime: 0, // 初始化加载时间pageAnim: true, // iframe窗口动画maxTabNum: 20, // 最大的tab打开数量};miniAdmin.render(options);
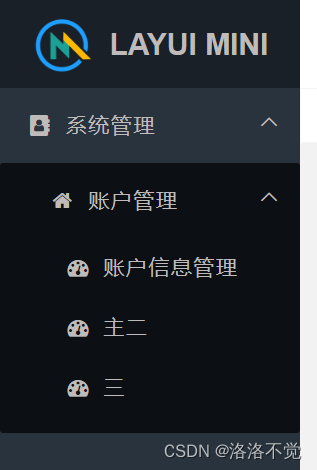
这是layuimini给出的左侧菜单

接下来开始我们的改变,将静态菜单改为动态菜单
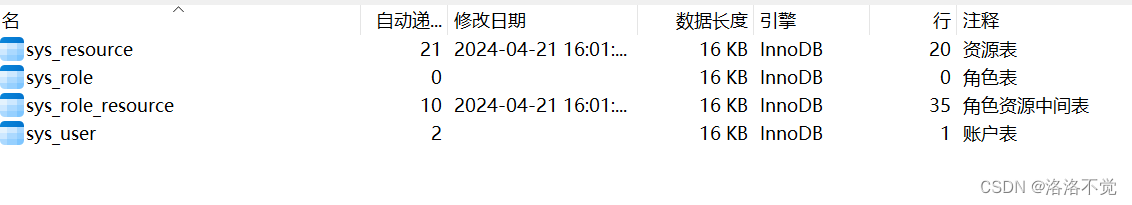
1.数据库准备,这里我们需要四张数据库表

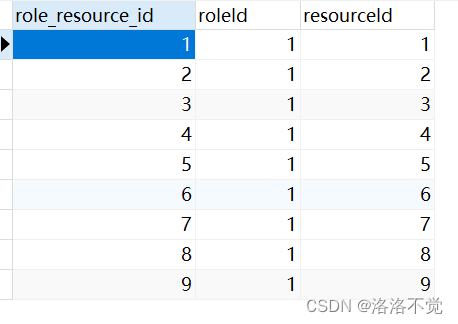
- sys_role_resource


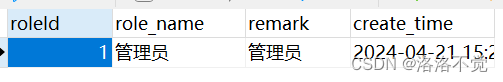
2.sys_role


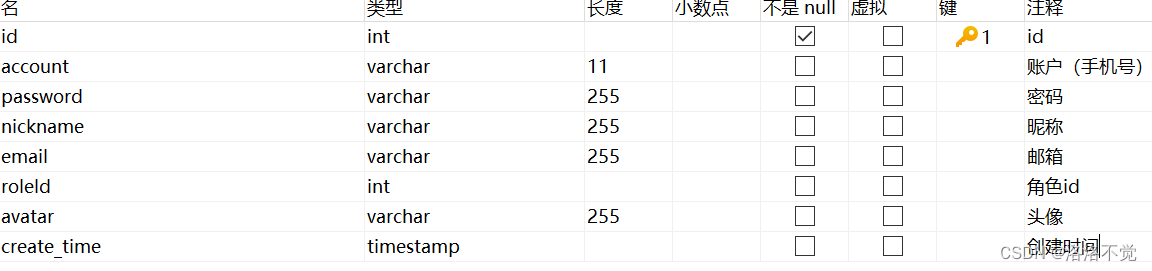
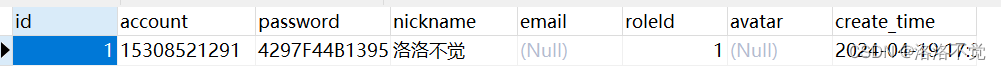
3.sys_user


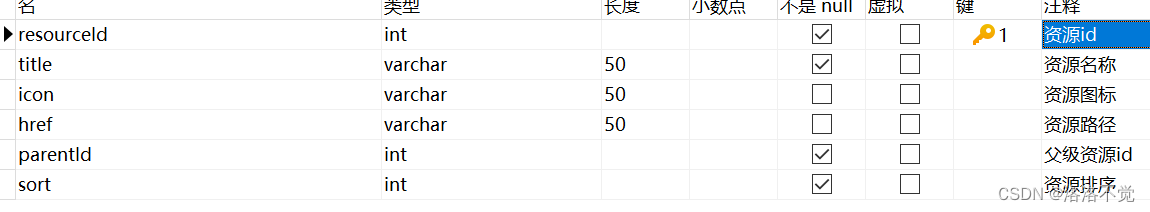
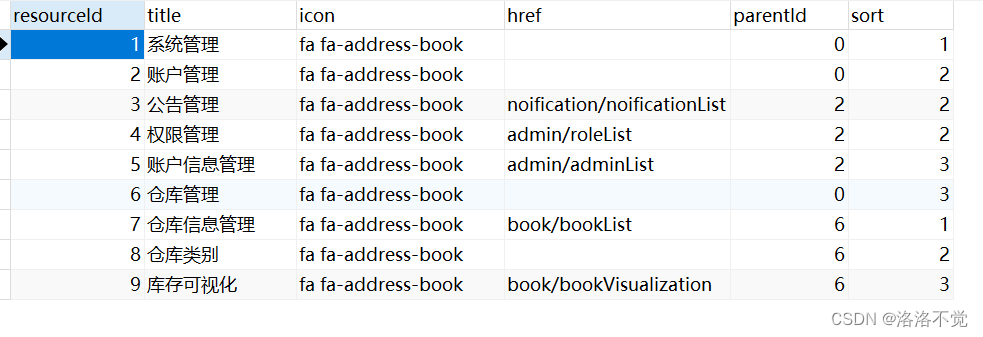
4.sys_resource


后端代码块实现(后端主要需要的实现类就只要,资源和角色资源两个类即可)
1.ResourceEntity
package com.example.erp_project.entity;import lombok.Data;import java.util.List;/*** @author Lolo don‘t feel*/
@Data
public class ResourceEntity {//资源id编号private Integer resourceId;//资源名称private String title;//资源图标private String icon;//页面资源跳转链接private String href;//父级资源private Integer parentId;//排序private Integer sort;//ztree会检查返回的数据中有没有 checked 属性 如果为true就会把这个节点设为选中状态private String checked;//子菜单,这里可以使用vo类来代替private List<ResourceEntity> child;}
2.RoleResourceEntity
package com.example.erp_project.entity;import lombok.Data;import java.util.List;/*** @author Lolo don‘t feel*/
@Data
public class RoleResourceEntity {//id编号private Integer roleResourceId;//权限idprivate Integer roleId;//资源idprivate Integer resourceId;}
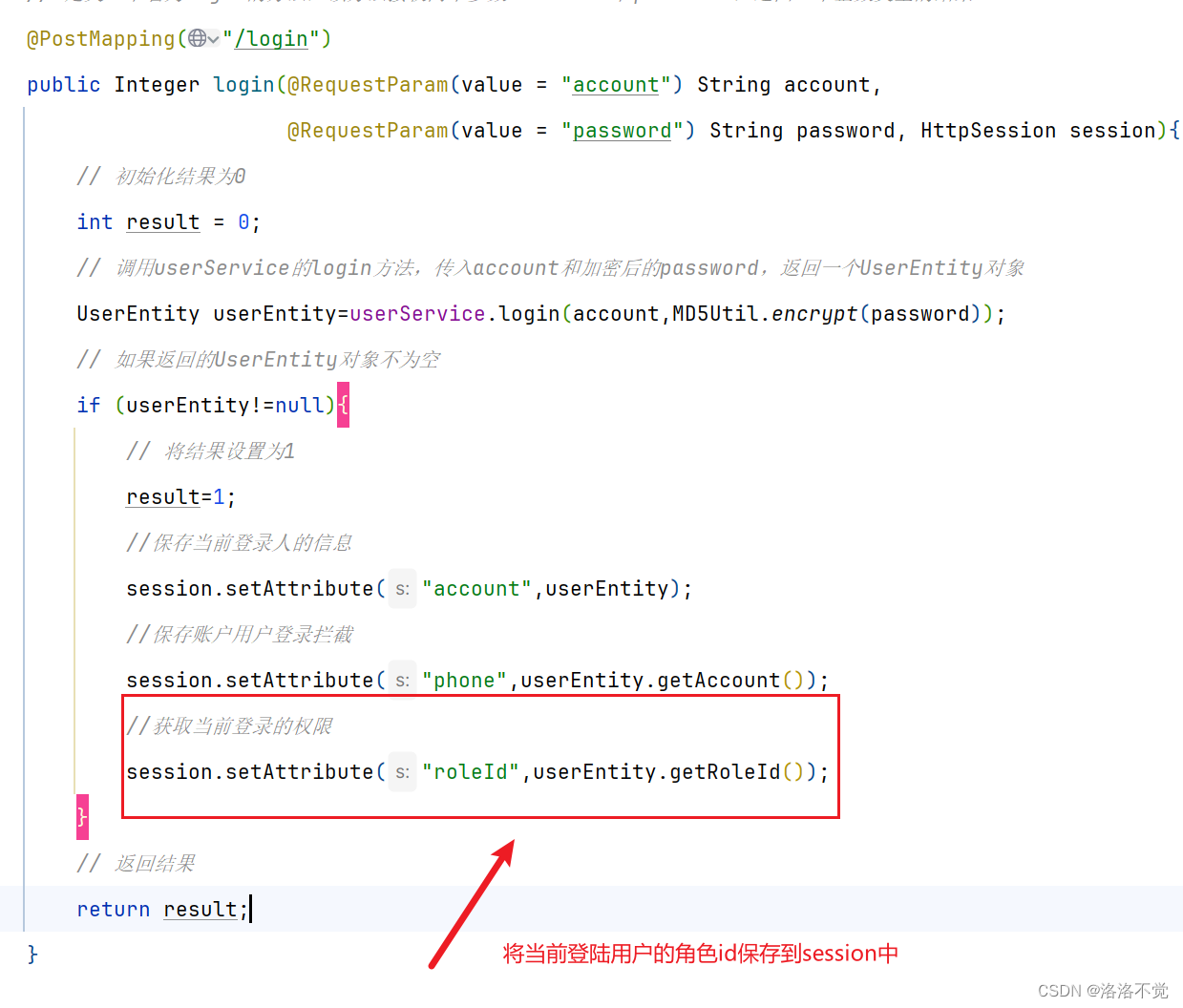
3.loginConreoller

/** 根据角色id获取对应的权限* */@GetMapping("/getResources")// 定义一个方法,用于获取资源信息public Map<String, Object> getResources(HttpSession session) {// 创建一个map对象,用于存储资源信息Map<String, Object> map = new HashMap<>();// 创建一个homeInfo对象,用于存储首页信息Map<String, Object> homeInfo = new HashMap<>();homeInfo.put("title", "首页");homeInfo.put("icon", "fa fa-home");homeInfo.put("href", "welcome");// 将homeInfo对象添加到map中map.put("homeInfo", homeInfo);// 创建一个logoInfo对象,用于存储logo信息Map<String, Object> logoInfo = new HashMap<>();logoInfo.put("title", "暖意ERP");logoInfo.put("image", "images/logo.png");logoInfo.put("href", "");// 将logoInfo对象添加到map中map.put("logoInfo", logoInfo);// 创建一个menuInfo列表,用于存储菜单信息List<Object> menuInfo = new ArrayList<>();// 获取当前登录人保存的getRoleId信息Integer roleId = (Integer) session.getAttribute("roleId");// 打印测试当前登陆的角色id是多少是否与数据库中id相对应。System.out.println(roleId);// 根据roleId查询后面对应的资源菜单List<ResourceEntity> resource = roleResourceService.getAllResourcesByRoleId(roleId);// 测试查询到的菜单System.out.println(resource);// 遍历资源列表,将资源添加到menuInfo中resource.forEach(t -> {menuInfo.add(t);System.out.println(t);});// 将menuInfo添加到map中map.put("menuInfo", menuInfo);// 返回map对象return map;}4.建立service接口
//根据角色id查询资源数据List<ResourceEntity> getAllResourcesByRoleId(Integer roleId);
5.service实现类
import com.example.erp_project.entity.RoleResourceEntity;
import com.example.erp_project.mapper.RoleResourceMapper;
import com.example.erp_project.service.RoleResourceService;
import org.springframework.stereotype.Service;import java.util.*;/*** @author Lolo don‘t feel*/
@Service
public class RoleResourceServiceImpl implements RoleResourceService {// 定义一个私有的RoleResourceMapper对象,用于操作角色资源映射表private final RoleResourceMapper roleResourceMapper;// 构造函数,接收一个RoleResourceMapper对象作为参数,并将其赋值给当前对象的roleResourceMapper属性public RoleResourceServiceImpl(RoleResourceMapper roleResourceMapper) {this.roleResourceMapper = roleResourceMapper;}@Override// 获取指定角色ID的所有资源列表public List<ResourceEntity> getAllResourcesByRoleId(Integer roleId) {// 这里返回的resourceEntityList 没有实现排序// 以后 可以考虑下 返回 resourceEntityList之前 根据resource对象的sort进行排序// 那么左侧显示的菜单就可以排序了List<ResourceEntity> resourceEntityList = new ArrayList<>();// roleResourceEntity里面就是一个中间表 两个字段 roleId resourceId 关联起来List<RoleResourceEntity> roleResourceEntities = roleResourceMapper.selectRoleResourceByRoleId(roleId);System.out.println("impl输出测试目录"+roleResourceEntities);// 新建一个对象数组继续宁条件判断资源// 用for循环遍历,如果i=0且小于资源则菜单资源进行想相加在循环if (roleResourceEntities != null && roleResourceEntities.size() > 0) {List<ResourceEntity> noChildrenResourceEntities = new ArrayList<>();// 进行资源判断是否为空或者大于0for (int i = 0; i < roleResourceEntities.size(); i++) {// 获取roleResource(资源中间表)中的resourceId(资源id)ResourceEntity resourceEntity = roleResourceMapper.getResourceById(roleResourceEntities.get(i).getResourceId());// 就是根据这个登陆者的roleId 所拥有的资源取出来noChildrenResourceEntities.add(resourceEntity);}for (int i = 0; i < noChildrenResourceEntities.size(); i++) {if (noChildrenResourceEntities.get(i).getParentId() == 0) {// 说明这个菜单是一级菜单 没有上一级菜单// 如果这里不为0 表示这个菜单是二级菜单 或者三级菜单 ParentId对应了属于哪个上级菜ResourceEntity resourceEntity = new ResourceEntity();// 把这个一级菜单取出来resourceEntity = noChildrenResourceEntities.get(i);List<ResourceEntity> resourceEntities = new ArrayList<>();// for把所有菜单过一遍for (int j = 0; j < noChildrenResourceEntities.size(); j++){// 如果有菜单属于这个一级菜单if (Objects.equals(noChildrenResourceEntities.get(j).getParentId(), noChildrenResourceEntities.get(i).getResourceId())) {ResourceEntity resourceEntity2 = new ResourceEntity();// 取出这个二级菜单resourceEntity2 = noChildrenResourceEntities.get(j);resourceEntities.add(resourceEntity2);}}resourceEntity.setChild(resourceEntities);resourceEntityList.add(resourceEntity);}}}// 下面是根据资源的sort进行排序 升序排列 这样左侧菜单就会按照升序排列Collections.sort(resourceEntityList, new Comparator<ResourceEntity>() {@Overridepublic int compare(ResourceEntity o1, ResourceEntity o2) {return o1.getSort().compareTo(o2.getSort());}});return resourceEntityList;}}
6.mapper接口
public interface RoleResourceMapper {List<RoleResourceEntity> selectRoleResourceByRoleId(Integer roleId);}
7.mybatis
<select id="selectRoleResourceByRoleId" resultType="com.example.erp_project.entity.RoleResourceEntity">select *from sys_role_resourcewhere roleId = #{roleId}</select>
8.前端页面代码修改

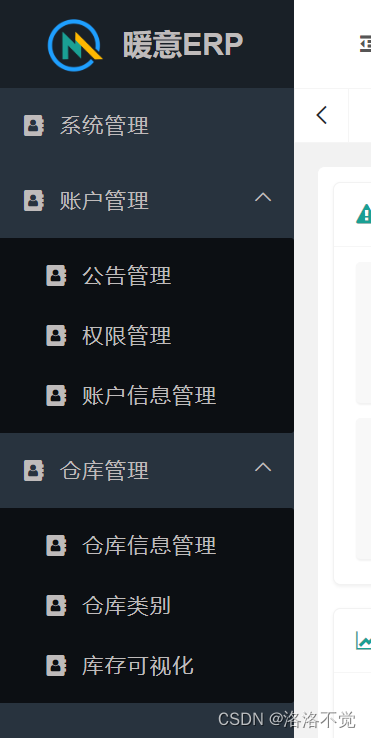
9.效果图

OK代码到这里就结束了,希望对有需要的码友有帮助,如果文章中有任何语义解释错误的地方还请各位海涵!!欢迎大佬批评指正



![【Hadoop】-拓展:蒙特卡罗算法求PI的基础原理[10]](https://img-blog.csdnimg.cn/direct/dc2b4349c1fb45c9a5db65130bebefba.png)





![【Hadoop】-Apache Hive概述 Hive架构[11]](https://img-blog.csdnimg.cn/direct/f5070b63db8f4e439514474a37c5a988.png)

