目录
1、先要查看node版本
2、安装对应的node-sass、sass-loader版本
2.1根据项目使用的node版本安装对应的node-sass版本
2.2根据node-sass版本选择兼容的sass-loader版本,不然项目无法正常运行
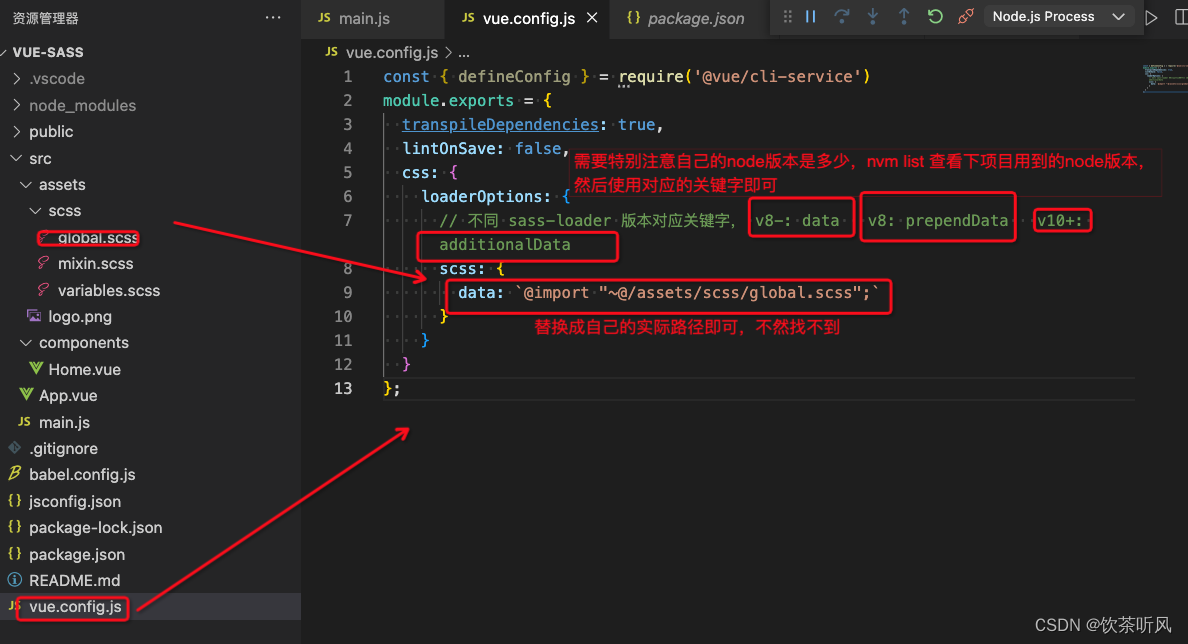
3、在 vue.config.js 中配置:
4、在组件中的具体使用
1、先要查看node版本
node -v![]()
2、安装对应的node-sass、sass-loader版本
2.1根据项目使用的node版本安装对应的node-sass版本
node-sass对应版本 :node-sass - npm

2.2根据node-sass版本选择兼容的sass-loader版本,不然项目无法正常运行
vue项目 sass-loader和node-sass版本对应关系
在Vue项目中,
sass-loader用于加载Sass/SCSS文件,而node-sass是一个库,用于将Sass编译成CSS。通常,你需要确保
sass-loader与node-sass的版本相互兼容。以下是一些常见的版本对应关系:
sass-loader版本 7 及以上通常与node-sass版本 4.x 系列兼容。
sass-loader版本 8 及以上通常与node-sass版本 5.x 系列兼容。如果你的项目中使用的是
sass-loader的旧版本(7 以下),则需要使用node-sass的旧版本(4.x 系列)。而如果你的项目中使用的是sass-loader的新版本(8 及以上),则需要使用node-sass的新版本(5.x 系列)。
这里我的node版本是v14.21.3所以我安装的node-sass版本是4.14+,"sass-loader版本是^7.3.1
"node-sass": "^4.14.1",
"sass-loader": "^7.3.1"
安装的node-sass版本:
npm install node-sass@^4.14.1 -S -D- -D 是--save-dev 的简写,是项目中安装的意思
安装的sass-loader版本:
npm install node-sass@^7.3.1 -S -D3、在 vue.config.js 中配置:
module.exports = {transpileDependencies: true,lintOnSave: false,css: {loaderOptions: {// 不同 sass-loader 版本对应关键字, v8-: data v8: prependData v10+: additionalDatascss: {data: `@import "~@/assets/scss/global.scss";`}}}
};
在这个例子中,@import "~@/assets//scss/global.scss"; 会被包含在所有的SCSS文件中。~@ 是一个别名,代表的是项目的src目录。你需要确保在global.scss文件中定义了你想要共享的变量或mixin。
4、在组件中的具体使用
$theme-white: #f40;
.theme_backgroud_color {background-color: $theme_white;
}#themeConfig {--blm-blue-color:#2658f5;--header-height:85px;--side-nav-width:240px;--primary-color: #1F2022; // 主要的字体颜色--layout-background-color: #f4f5f5; // 布局背景颜色--secondary-color: #86909c; // 次一级字体颜色,例如:文章描述--primary-background-color: #ffffff; // 主要的背景色--navbar-background-color: #ffffff; // navbar组件的背景色--blm-color-nav-title: #515767; // navbar组件字体颜色--link-color: #2658f5; // 链接 hover 上去的颜色--article-title-color: #000; // 文章标题字体颜色--article-desc-color: #86909c; // 文章描述字体颜色--article-hover-bg: #fafafa; // 文章hover背景颜色--border-line-color: #9797971a; // 边框颜色--blm-gray-3: #f7f8fa;--blm-brand-5-light: #eaf2ff;--blm-font-3: #8a919f;--blm-gray-1-2: rgba(228, 230, 235, 0.5);--btn-bg:radial-gradient(#2658f5, #4478fc)!important;--btn-shadow:0px 10px 10px -10px #4478fc
}
@mixin text-overflow($number: 1) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: $number;line-clamp: $number;-webkit-box-orient: vertical;
}
<style lang="scss">
.wrapper {width: 200px;height: 200px;background-color: $theme-white;
}
</style>