- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 显示类控件 | Calendar Widget的使用及说明
文章编号:Qt 学习笔记 / 27
文章目录
- Qt常用控件 | 显示类控件 | Calendar Widget的使用及说明
- 一、QCalendarWidget介绍
- 1. 简介
- 2. 常用的属性及说明
- 3. 重要信号及说明
- 二、QCalendarWidget的使用(代码示例)
- 1. 获取选中的日期
一、QCalendarWidget介绍
1. 简介
QCalendarWidget是一个可以显示日历的Qt小部件。它提供了一个用户界面,允许用户查看和选择日期。QCalendarWidget可以显示一个完整的月份的日历,还可以选择不同的年份和月份。它还提供了一些方便的方法,用于获取用户选择的日期,设置当前日期,以及监听日期的更改事件。
QCalendarWidget可以用于多种应用场景,例如日期选择器、日历应用程序等。它具有灵活的界面和丰富的功能,使得用户可以方便地浏览和选择日期。
**在使用QCalendarWidget时,可以通过设置最小日期和最大日期来限制用户的选择范围。**默认情况下,QCalendarWidget将显示当前日期,但也可以通过设置setSelectedDate()方法来设置默认选中的日期。

2. 常用的属性及说明
| 属性 | 说明 |
|---|---|
| selectDate | 当前选中的⽇期 |
| minimumDate | 最⼩⽇期 |
| maximumDate | 最⼤⽇期 |
| firstDayOfWeek | 每周的第⼀天(也就是⽇历的第⼀列) 是周⼏. |
| gridVisible | 是否显⽰表格的边框 |
| selectionMode | 是否允许选择⽇期 |
| navigationBarVisible | ⽇历上⽅标题是否显⽰ |
| horizontalHeaderFormat | ⽇历上⽅标题显⽰的⽇期格式 |
| verticalHeaderFormat | ⽇历第⼀列显⽰的内容格式 |
| dateEditEnabled | 是否允许⽇期被编辑 |
3. 重要信号及说明
| 信号 | 说明 |
|---|---|
| selectionChanged(const QDate&) | 当选中的⽇期发⽣改变时发出 |
| activated(const QDate&) | 当双击⼀个有效的⽇期或者按下回⻋键时发出,形参是⼀个QDate类型,保存了选中的⽇期 |
| currentPageChanged(int,int) | 当年份⽉份改变时发出,形参表⽰改变后的新年份和⽉份 |
二、QCalendarWidget的使用(代码示例)
1. 获取选中的日期
-
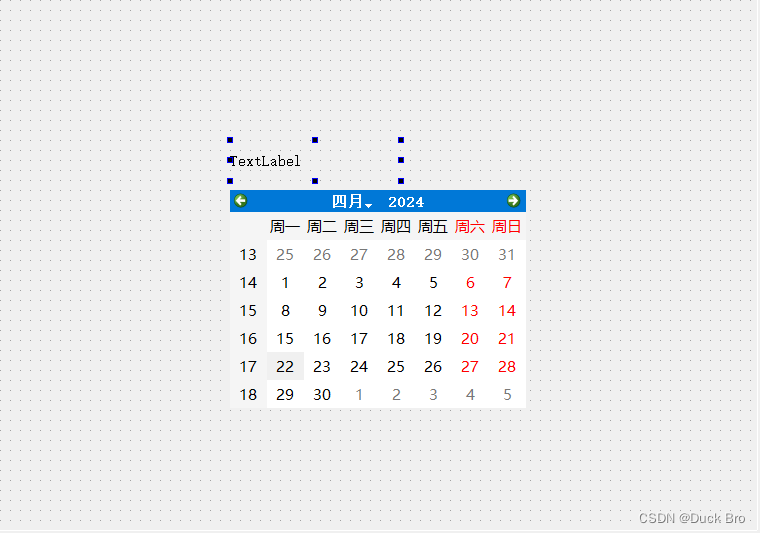
在界面上创建⼀个 QCalendarWidget 和 ⼀个 label

-
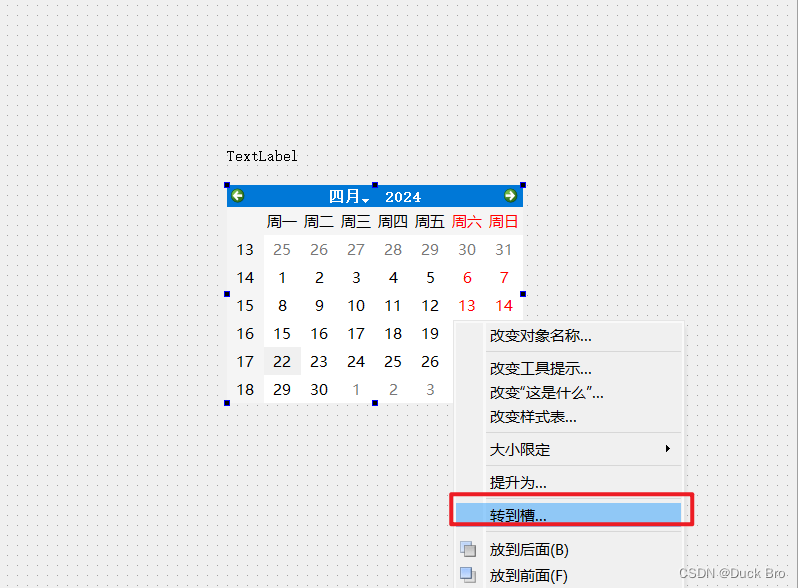
右键点击,CalendarWidget控件转到槽

-
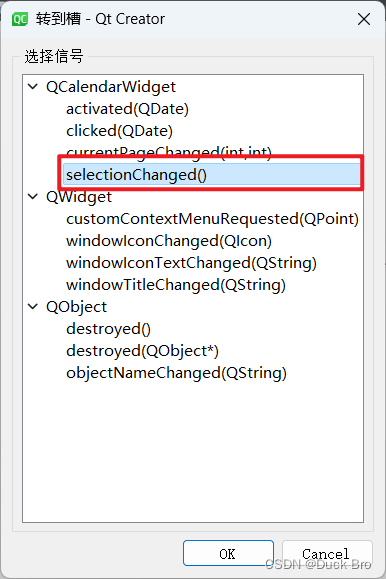
选择
selectionChanged()

-
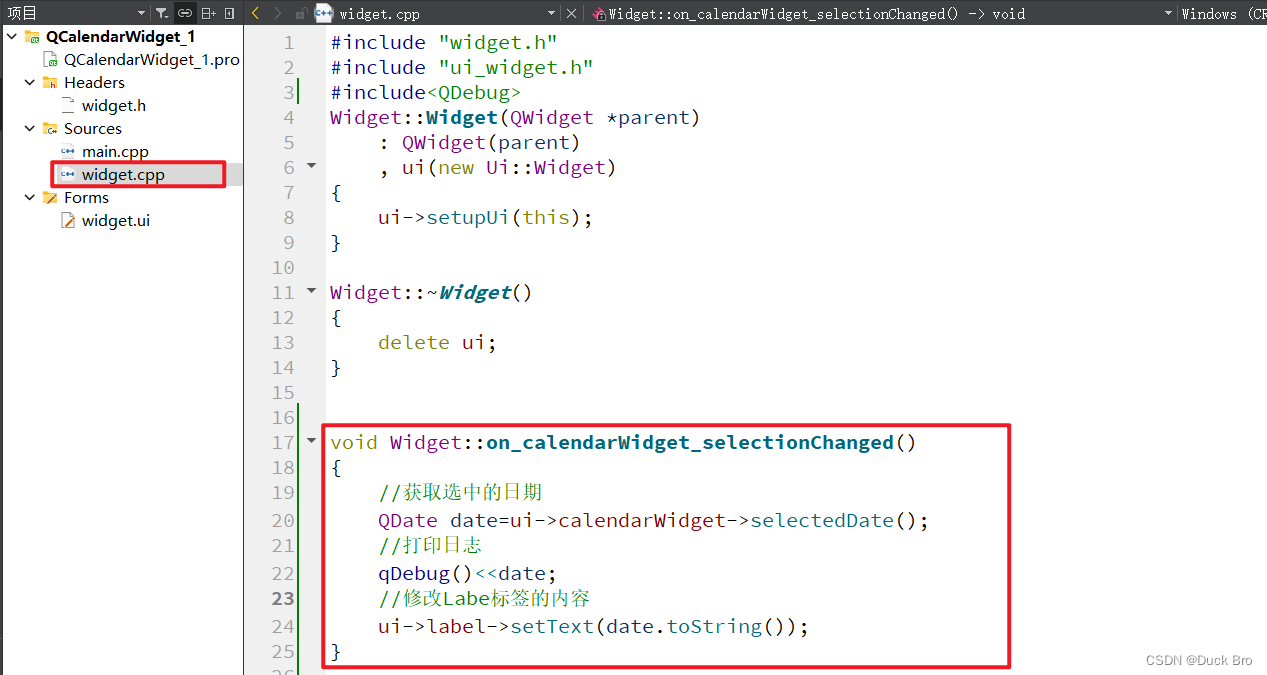
编辑widget.cpp文件中的槽函数

-
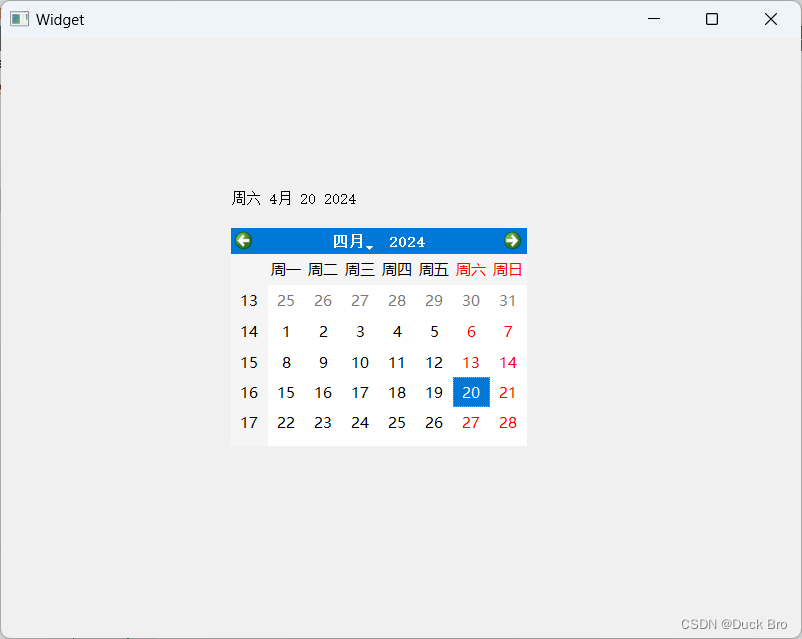
执行程序,内容随选中的日期所改动

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_calendarWidget_selectionChanged()
{//获取选中的日期QDate date=ui->calendarWidget->selectedDate();//打印日志qDebug()<<date;//修改Labe标签的内容ui->label->setText(date.toString());
}