做了几次老是忘记,这次整理好逻辑做个笔记方便重复利用;
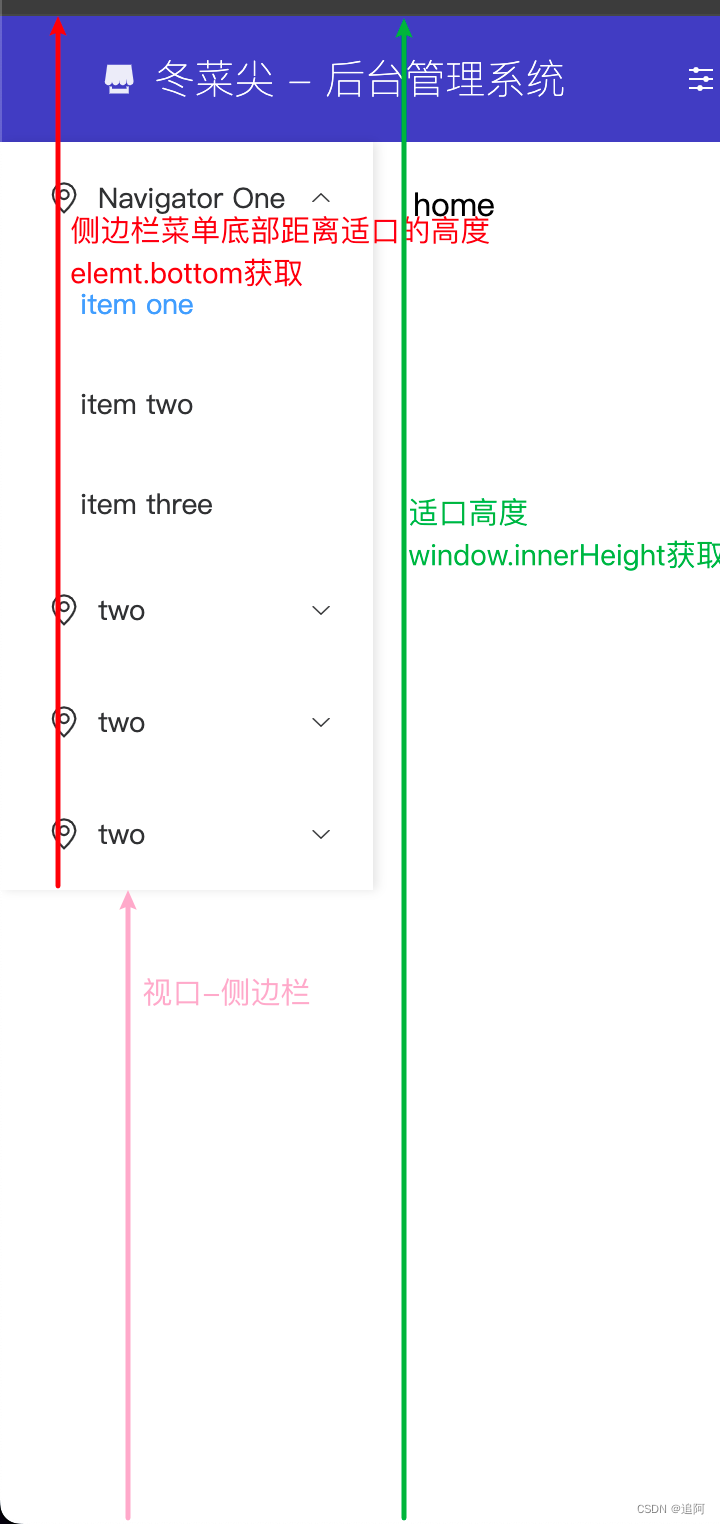
问题:elementui的侧边栏是占不满高度的;但是使用100vh又会超出视口高度不美观;
解决办法:
1.获取到侧边栏底部到视口顶部的距离
2.获取到视口的高度减去侧边栏高度获取需要补的高度
3.最后将两个高度相加获取到总的高度
4.设置到el-aside的高度去

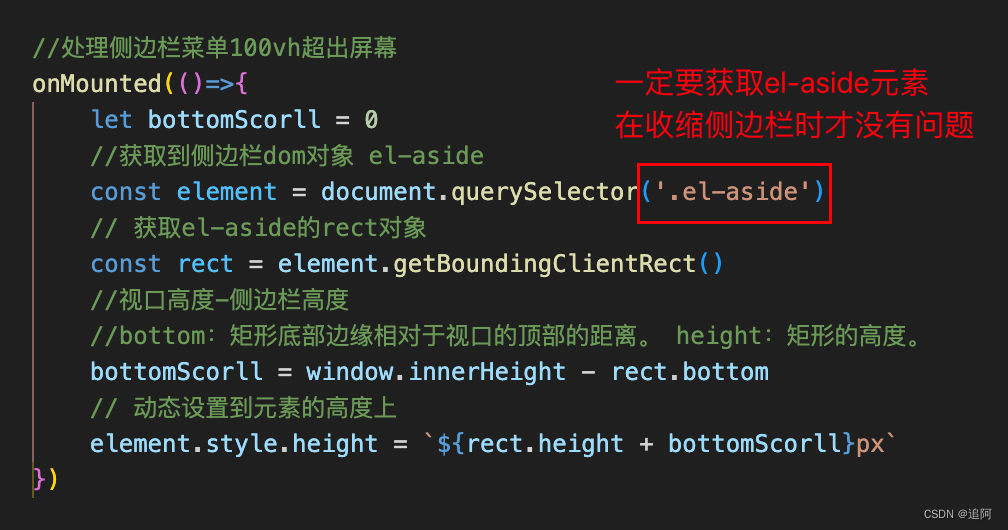
代码:在写侧边栏的组件中添加

//处理侧边栏菜单100vh超出屏幕
onMounted(()=>{let bottomScorll = 0//获取到侧边栏dom对象 el-asideconst element = document.querySelector('.el-aside')// 获取el-aside的rect对象const rect = element.getBoundingClientRect()//视口高度-侧边栏高度 //bottom:矩形底部边缘相对于视口的顶部的距离。 height:矩形的高度。bottomScorll = window.innerHeight - rect.bottom// 动态设置到元素的高度上element.style.height = `${rect.height + bottomScorll}px`
})